echarts中的单条堆积图
公司自从来了一个新的ui小哥哥,总是给我出难题,这次又给了我这样的ui图,如下图,单条的堆积图!!!(为啥我今天写那么多随笔,因为项目一期已经完成,有新需求但还没谈好,摸了一会🐟之后还是想总结一下)

回归正题,这个单条的堆积图,真的有点难做,echarts找了很多,都做不了,最后我又跑去新大陆echarts Gallery中浏览,一翻浏览后,又一次让我找到了相似的堆积图,哈哈哈哈!真是功夫不负有心人啊!
这个是gallery中的实例:https://gallery.echartsjs.com/editor.html?c=xtWKI3jP7Q, 效果图是这样的

所以,要开始一波修改了,hiahiahiahia~~~
首先,图例嘛, 那就是配置option中的legend咯,设置它显示,也就是show:true;
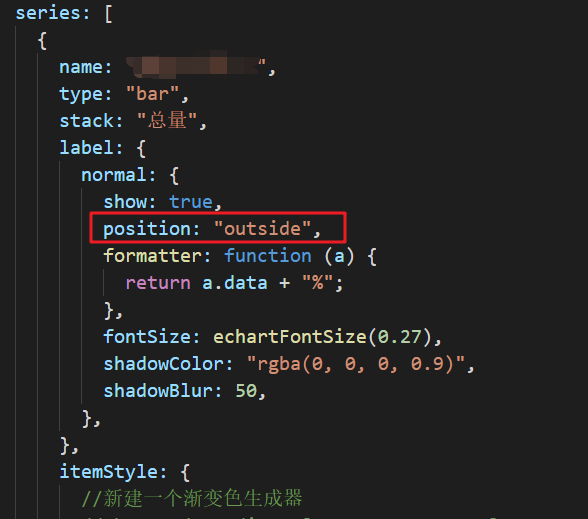
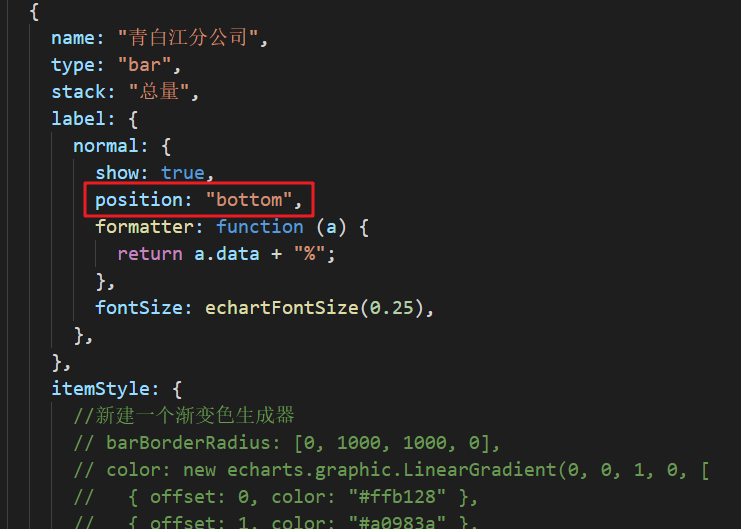
然后,将数值的位置进行修改咯,在上方的可以直接使用outside,在下方可以使用bottom,里面可以设置inner,还有其它位置,可以去官网看配置


额,然后把文字去掉就ok了......
上个月就写好了,有点不记得了,所以以为会有很多话说,但是没想到,今天去gallery看到类似的,都可以直接用,自己小改一下就好了,无话可说了!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律