echarts配置进度池
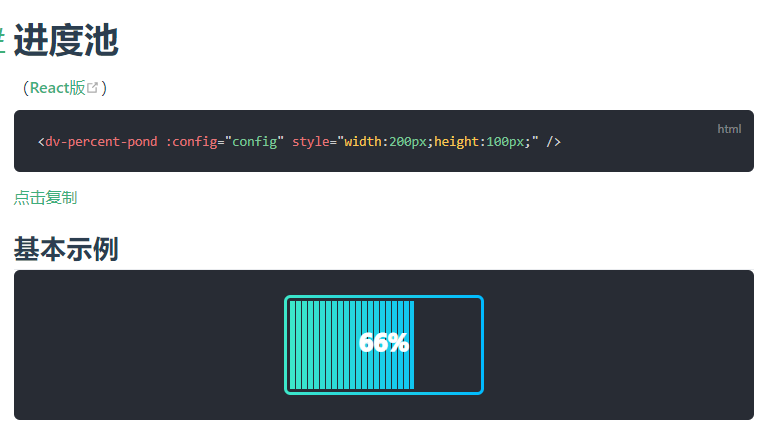
近日,使用dataV中的配置,完成了进度池图表,但是有有一个缺点,就是官方没有动画方面的配置。如下图:

为了给这个进度池添加动画效果,我反向的在进度池上面铺一层由一格一格与进度池中相同的块状组成的与背景相同的格子,然后每一秒影藏一格格子,以达到进度格子一格一格显示出来的效果,同时用定时器设置每6秒重复一次。
由于当时没有做太多关于分辨率的兼容,以致于切换都某些分辨率较低的电脑屏幕上时,露馅了。
所以,就开始我后面的探索。。。。。
无意间发现一个echarts的附带网站,叫做Echarts Gallery,里面有比官方实例更加多样化的实例,而且免费!
浏览了很久,终于找了两个与需求相似的进度池!
copy下来之后,一番修改,发现其实官方是有专门的属性可以直接配置,达到将条形统计图变成这样一格一格的进度池模样的,如下图圈红的部分,实质就是将条形图中的柱子设置成一小格(这里可以是rect方形,也可以是圆的的,设置symbol即可),然后copy这个symbol即可,超级简单实用!

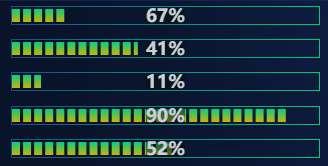
效果如下:

再加上官方的动画配置,就完美解决了之前的问题了!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律