修改Xshell字体大小和颜色
博客专区 > XManager的博客 > 博客详情
<!-- 广告 -->
<div class="blog-title-ad">
<div class="blog-wrapper">
</a>
</div>
<!-- 分享 -->
<div class="opr-btn-blog btn-share-blog hover">
<a href="javascript:void(0);" class="">
<i class="icon-svg icon-share-o-blog"></i>
</a>
<div class="operate-dropdown share-dropdown">
<span class="share-title">分享到:</span>
<div class="bdsharebuttonbox bdshare-button-style0-16" data-bd-bind="1484923627556">
<a href="#" class="bds_mshare" data-cmd="mshare" title="分享到一键分享">一键分享</a>
<a href="#" class="bds_qzone" data-cmd="qzone" title="分享到QQ空间">QQ空间</a>
<a href="#" class="bds_weixin" data-cmd="weixin" title="分享到微信">微信</a>
<a href="#" class="bds_tqq" data-cmd="tqq" title="分享到腾讯微博">腾讯微博</a>
<a href="#" class="bds_tsina" data-cmd="tsina" title="分享到新浪微博">新浪微博</a>
<a href="#" class="bds_sqq" data-cmd="sqq" title="分享到QQ好友">QQ好友</a>
<a href="#" class="bds_youdao" data-cmd="youdao" title="分享到有道云笔记">有道云笔记</a>
</div>
<script>window._bd_share_config={"common":{"bdSnsKey":{},"bdText":"","bdMini":"2","bdMiniList":["mshare","qzone","tsina","weixin","tqq","sqq"],"bdPic":"","bdStyle":"0","bdSize":"16"},"share":{"bdSize":16}};with(document)0[(getElementsByTagName('head')[0]||body).appendChild(createElement('script')).src='/js/bdshare_api/share.js?t=1466497427000'];</script>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- 文章内容 -->
<div class="blog-content">
<!-- 标题 -->
<div class="blog-heading">
<div class="title">
<span class="status-tag original" title="原创博客">原</span> 修改Xshell字体大小和颜色
</div>
<div class="info-opr layout">
<div class="layout-right">
<!-- 收藏 -->
<div class="opr-btn-blog btn-favor-blog favor hover">
<a href="javascript:void(0);" class="btn btn-black-blog " data-blogid="690598" data-blogtype="3" data-userid="" data-thispage="https://my.oschina.net/xmanager/blog/690598">
<i class="icon-svg icon-star-blog"></i>
<span id="" class="operate_title">
收藏
</span>
</a>
</div>
</div>
<div class="layout-column">
<div class="user-info">
<div class="name">
<a href="https://my.oschina.net/xmanager/home" target="_blank">XManager</a>
</div>
</div>
<div class="data-info text-gary">
<ul>
<li class="time">发表于 <span id="">7个月前</span></li>
<li class="read">阅读 <span id="read">849</span></li>
<li class="favor">收藏 <span id="">1</span></li>
<li class="vote">点赞 <span id="">0</span></li>
<li class="comment">
<a href="#comment-list" data-href="#comment-list" class="link-blue">
评论 <span id="comment">1</span>
</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<!-- 文字链广告 -->
<div style="margin-top: 20px;">
<p style="margin:0 0 10px 0;"><a data-traceid="blog_detail_above_text_link_1" data-tracepid="blog_detail_above_text_link" style="color:#A00;font-weight:bold;" href="https://www.oschina.net/event/2216742" target="_blank">聚焦虚拟化和OpenStack、容器、大数据等开源技术的年度大趴!>>> »</a> <img src="https://my.oschina.net/img/hot3.png" align="absmiddle"></p> </div>
<!-- 摘要 -->
<div class="blog-abstract">
摘要: 大家都知道Xshell默认的字体比较小,而且宽度的字体都是固定的,颜色也不是很美观,如果想要更改一下字体,改变一下颜色促使整体更加美观的话。
</div>
<!-- 正文 -->
<div class="blog-body" id="blogBody">
<val data-name="blog_content_type" data-value="richtext"></val>
<div class="BlogContent">
<p>大家都知道Xshell默认的字体比较小,而且宽度的字体都是固定的,颜色也不是很美观,如果想要更改一下字体,改变一下颜色促使整体更加美观的话。小编这就给大家分享下Xshell下如何修改字体和颜色。</p>
首先我们要先下载xshell注册机,现在的注册地址让人看的眼花缭乱,不但不安全而且下载后的软件往往不是自己想要的,至于个中的问题,相信就不用多说了,大家应该心有体会。
下面就让我们一起来探讨一下修改xshell字体和颜色的2种方式:
一.利用文件中的属性来变更文字
1.打开Xshell,点击文件菜单栏下的属性,或者也可以使用ALT+P快捷键打开。

图一:xshell会话框
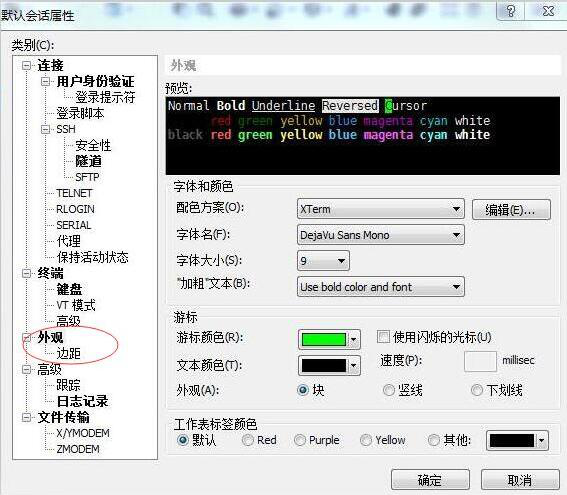
2.在打开的属性设置框内,选择左侧的外观。

图二:xshell外观属性
3.在右侧的窗口内,我们就可以设置终端的配色界面,以及字体样式,大小和颜色了。
4.修改完看下最终效果是不是比原来的要舒服多了。这边小编再啰嗦一句要去xshell中文官网进行下载哦!
二.更改终端字体的方式
1. 点击菜单栏上面字体的图标,选择所需要的字体和大小统一修改。

图一:设置字体和大小
在我们完成设置之前,大家下载xshell时肯定会发现,官网中下载的xshell会有一个30天的使用期限,要是我们想要长期使用它的话需要将它激活,那我们如何来获取激活码可以查看官网。
如果想要激活码的小伙伴们可以点击:http://www.xshellcn.com/goumai.html
以上就是小编收集的信息,希望能够对大家有多帮助。
© 著作权归作者所有
<!-- 分享 -->
<li class="opr-btn-blog btn-share-blog hover">
<a href="javascript:void(0);" class="btn btn-black-blog">
<i class="icon-svg icon-share-o-blog"></i>
分享
</a>
<div class="operate-dropdown share-dropdown">
<span class="share-title">分享到:</span>
<div class="bdsharebuttonbox bdshare-button-style0-16" data-bd-bind="1484923627556">
<a href="#" class="bds_mshare" data-cmd="mshare" title="分享到一键分享">一键分享</a>
<a href="#" class="bds_qzone" data-cmd="qzone" title="分享到QQ空间">QQ空间</a>
<a href="#" class="bds_weixin" data-cmd="weixin" title="分享到微信">微信</a>
<a href="#" class="bds_tqq" data-cmd="tqq" title="分享到腾讯微博">腾讯微博</a>
<a href="#" class="bds_tsina" data-cmd="tsina" title="分享到新浪微博">新浪微博</a>
<a href="#" class="bds_sqq" data-cmd="sqq" title="分享到QQ好友">QQ好友</a>
<a href="#" class="bds_youdao" data-cmd="youdao" title="分享到有道云笔记">有道云笔记</a>
</div>
<script>window._bd_share_config={"common":{"bdSnsKey":{},"bdText":"","bdMini":"2","bdMiniList":["mshare","qzone","tsina","weixin","tqq","sqq"],"bdPic":"","bdStyle":"0","bdSize":"16"},"share":{"bdSize":16}};with(document)0[(getElementsByTagName('head')[0]||body).appendChild(createElement('script')).src='/js/bdshare_api/share.js?t=1466497427000'];</script>
</div>
</li>
</ul>
<div data-type="tip" data-tip-type="fixed">
<div class="tooltips" id="error_tip"></div>
</div>
</div>
<div class="reward-list hide">
<div class="reward-list-title">
共有 <span id="reward-num"></span> 人打赏支持<span id="donate_money"></span>
</div>
<div class="donate-user-list" id="donate_user_list">
<p></p>
</div>
</div>
</div>
<!-- 个人名片 -->
<div class="user-card">
<div class="blog-wrapper">
<div class="layout-flex">
<div class="flex-grow">
<div class="layout-flex">
<div class="flex-left">
<div class="user-info">
<div class="icon">
<a href="https://my.oschina.net/xmanager/home" class="article_editor_head_img" target="_blank"><img src="/img/portrait.gif?t=1451964198000" align="absmiddle" alt="XManager" title="XManager" class="LargePortrait"></a>
</div>
<div class="follow-status">
<span class="btn btn-green btn-follow " data-follow-value="1" data-follow="btn" data-fansid="2611533"> + 关注 </span>
</div>
</div>
</div>
<div class="flex-grow">
<div class="opus-info">
<div class="title">
<a href="https://my.oschina.net/xmanager/home" class="name" target="_blank">XManager
</a>
<div class="medal medal-osc">
</div>
</div>
<div class="card-post-info">
<span class="card-address">
<i class="icon-svg icon-address-blog"></i>
苏州
</span>
</div>
<div class="opus-opr">
<div class="opus-opr-item">粉丝 <span>0</span></div>
<div class="opus-opr-item">博文 <span>51</span></div>
<div class="opus-opr-item">码字总数 <span>28489 </span></div>
</div>
</div>
</div>
</div>
</div>
<div class="flex-right">
<!-- 技能雷达 -->
<div class="user-radar hide" data-user="2611533">
<div id="radar-skill" style="width: 200px;height: 120px; margin: auto;" data-detail="https://www.oschina.net/radar/xmanager">
</div>
</div>
</div>
</div>
</div>
</div>
<!-- 相关博客 -->
<div class="blog-related">
<div class="blog-wrapper">
<div class="panel panel-related" id="blog-related">
<div class="panel-heading">
相关博客
</div>
<div class="panel-body">
<div class="related-blogs-list flex-item">
<div class="blog-item">
<div class="layout-flex">
<div class="flex-grow">
<a href="https://my.oschina.net/tianyuyangliu/blog/113337" class="title" title="MyEclipse修改java字体大小及jsp字体大小 " target="_self">
MyEclipse修改java字体大小及jsp字体大小
</a>
<div class="author-info">
<span class="icon">
<img src="https://static.oschina.net/uploads/user/468/937791_50.jpg?t=1358135806000 ">
</span>
背起行囊去远行
</div>
</div>
</div>
<div class="relation-data text-right">
<span class="view data-item"><i class="icon-svg icon-eye"></i>455</span>
<a class="reply data-item" href="http://my.oschina.com:8888/J25/blog/190490#comment-list" target="_blank"><i class="icon-svg icon-reply"></i>0</a>
</div>
</div>
<div class="blog-item">
<div class="layout-flex">
<span class="img">
<img src="http://static.oschina.net/uploads/space/2015/0901/234112_nbAL_2276973.png">
</span>
<div class="flex-grow">
<a href="https://my.oschina.net/antsky/blog/500425" class="title" title="win10 下修改系统字体大小" target="_self">
win10 下修改系统字体大小
</a>
<div class="author-info">
<span class="icon">
<img src="https://static.oschina.net/uploads/user/1138/2276973_50.png?t=1463581060000 ">
</span>
whoru
</div>
</div>
</div>
<div class="relation-data text-right">
<span class="view data-item"><i class="icon-svg icon-eye"></i>64</span>
<a class="reply data-item" href="http://my.oschina.com:8888/J25/blog/190490#comment-list" target="_blank"><i class="icon-svg icon-reply"></i>0</a>
</div>
</div>
<div class="blog-item">
<div class="layout-flex">
<div class="flex-grow">
<a href="https://my.oschina.net/Kxvz/blog/416874" class="title" title="修改Eclipse中中文的字体大小" target="_self">
修改Eclipse中中文的字体大小
</a>
<div class="author-info">
<span class="icon">
<img src="https://static.oschina.net/uploads/user/1185/2370543_50.png?t=1432028490000 ">
</span>
Kxvz
</div>
</div>
</div>
<div class="relation-data text-right">
<span class="view data-item"><i class="icon-svg icon-eye"></i>8</span>
<a class="reply data-item" href="http://my.oschina.com:8888/J25/blog/190490#comment-list" target="_blank"><i class="icon-svg icon-reply"></i>0</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- 评论 -->
<div class="blog-comments">
<div class="blog-wrapper">
<div class="panel panel-comments" id="comment-list">
<div class="panel-heading" id="blog-comments-list">评论
<em>
(<span class="reply_count">1</span>)
</em>
</div>
<div class="panel-body">
<div class="panel-comment-form">
<!-- 发表评论表单 -->
<!-- -->
<div class="comment-item comment-emoji" id="cmt_690598_2661504_293165830">
<div class="layout">
<div class="layout-left">
<!-- 头像 -->
<div class="icon">
<a href="https://my.oschina.net/u/2661504" target="_blank"><img src="https://static.oschina.net/uploads/user/1330/2661504_50.jpg?t=1457107988000" align="absmiddle" alt="酷儿Qoo" title="酷儿Qoo" class="SmallPortrait" user="2661504"></a>
</div>
</div>
<div class="layout-column right">
<div class="layout">
<div class="layout-column">
<div class="user-name"><a href="https://my.oschina.net/u/2661504" target="_blank" name="rpl_293165830" class="user">酷儿Qoo</a></div>
<div class="user-info"><span>1</span>楼 2016/06/13 22:45</div>
</div>
</div>
<!-- 评论内容 -->
<div class="comment-content" data-emoji-render="true" style="opacity: 1;">
要啥注册码,非商业用途永久免费
</div>
<div id="inline_reply_of_690598_2661504_293165830" class="inline_reply"></div>
</div>
</div>
</div>
<div class="pages sm-hide">
</div> </div>
</div>
</div>
</div>
</div>
<!-- 微信分享二维码 -->
<!-- <div class="float-share md-hide">
<div class="weixin-share" id="weixin-share">
</div>
<span>微信分享</span>
</div> -->
<!-- 右侧工具条 -->
<div class="tool-bar blog-tool-bar md-hide">
<div class="item tool-top" style="display: none;">
<a href="javascript:void(0)" class="over">
<div class="icon">
<i class="icon-svg icon-go-top"></i>
</div>
<div class="txt">顶部</div>
</a>
</div>
</div>
</div>


