ExpandableListView实现手风琴效果
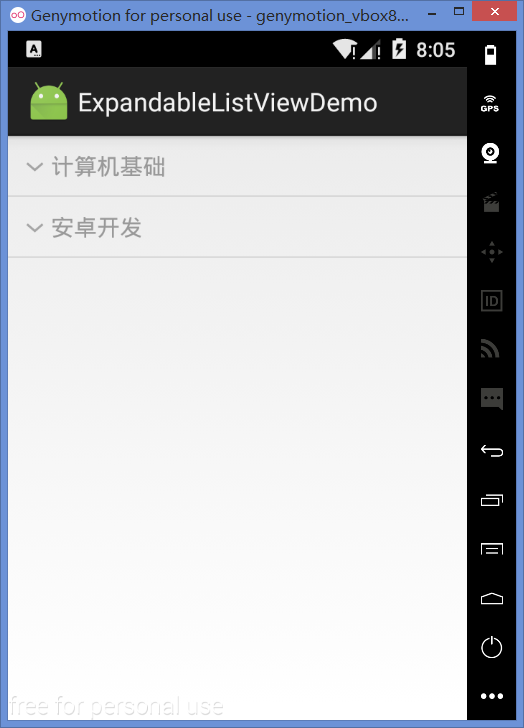
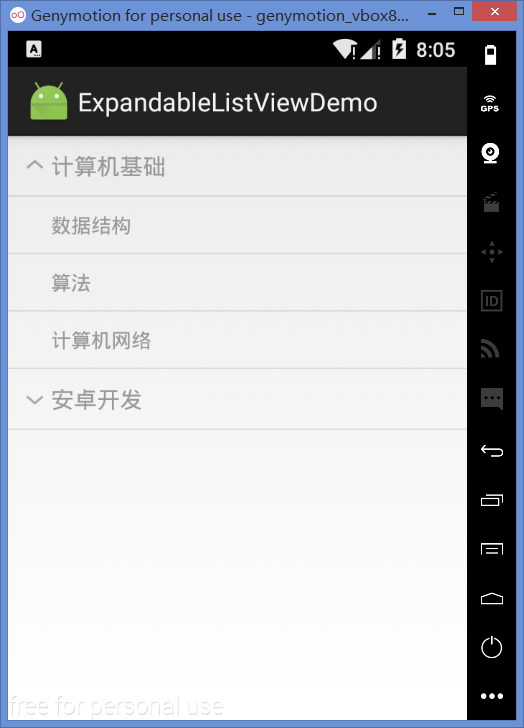
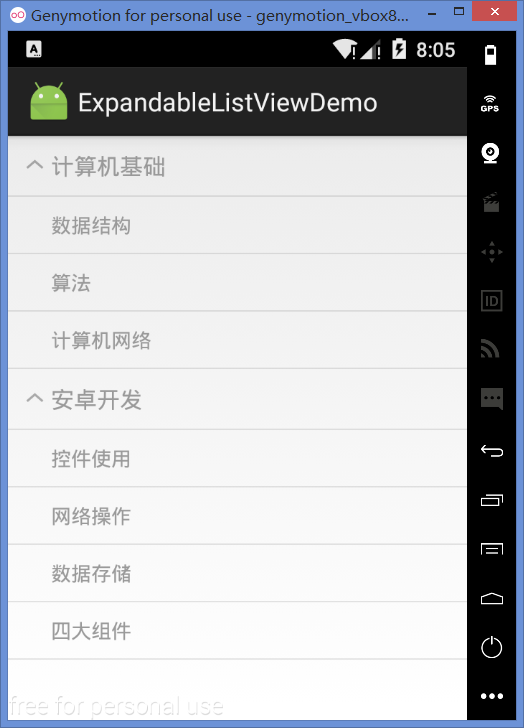
1. 效果示例图



2. 创建方法
(1)第一种方法与ListView等普通控件一样,直接在布局文件中添加ExpandableListView控件即可。
(2)第二种方法则是创建一个Activity继承自ExpandableListActivity,而后通过getExpandableListView()方法可获得一个ExpandableListView对象。
第二种方法仅适用于一个页面中只有一个ExpandableListView的情况。继承的Activity不需要再调用setContentView()方法,在ExpandableListActivity中已经关联了一个系统定义的布局文件。
3. 部分属性和点击事件
android:groupIndicator、android:childIndicator:组条目和子条目前面的图标,默认值为箭头,可设置自定义图片资源。若不显示该图标,则设置为@null。
android:divider、android:childDivider:组和子条目的分隔线。
ExpandableListView的点击事件有两个,分别对应组和子条目的点击事件:
设置组的点击事件:setOnGroupClickListener(OnGroupClickListener listener)
设置子条目的点击事件:setOnChildClickListener(OnChildClickListener listener)
5. 适配器
根据数据源的不同,可使用的适配器有两个:BaseExpandableListAdapter和CursorTreeAdapter,其中,CursorTreeAdapter用于数据源为Cursor对象的情况下,其它情况则使用BaseExpandableListAdapter。
(1)BaseExpandableListAdapter需要重写的方法:
getGroup():从数据源中获取组的数据内容。
getGroupCount():获取组的总数。
getGroupId():获取组的ID。
getGroupView():获取组的视图。
getChild():从数据源中获取子条目的内容。
getChildCount():获取指定组中的子条目总数,并非全部的子条目。
getChildId():获取子条目的ID。
getChildView():获取子条目的视图
hasStableIds():判断id对应的条目是否已经绘制,用于优化列表。
isChildSelectable():子条目是否允许点击,若返回false,则子条目点击事件无效。
(2)CursorTreeAdapter需要重写的方法:
CursorTreeAdapter():构造方法传入组的Cursor对象。
getChildrenCursor():传入组的Cursor对象,获取相应的组的子条目的Cursor对象。
newGroupView():创建组的视图,返回一个新的视图。
bindGroupView():在这里绑定组视图的数据内容,第一个参数即newGroupView()方法的返回值。
newChildView():创建子条目的视图。
bindChildView():绑定子条目视图的数据内容。
6. 简单范例
实现效果图中的例子。
布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.studying.expandablelistviewdemo.MainActivity">
<ExpandableListView
android:id="@+id/elv_local_data"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
Activity:
public class MainActivity extends Activity {
private ExpandableListView elv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
elv = (ExpandableListView) findViewById(R.id.elv_local_data);
MyBaseExpandableListAdapter adapter = new MyBaseExpandableListAdapter(this, LoadData.getGroupData(), LoadData.getChildData());
elv.setAdapter(adapter);
}
}
加载测试数据用的工具类:
public class LoadData {
// 组的数据内容
public static List<String> getGroupData() {
List<String> groupDataList = new ArrayList<>();
groupDataList.add("计算机基础");
groupDataList.add("安卓开发");
return groupDataList;
}
// 子条目的数据内容
public static List<List<String>> getChildData() {
List<List<String>> childDataList = new ArrayList<>();
List<String> group1 = new ArrayList<>();
group1.add("数据结构");
group1.add("算法");
group1.add("计算机网络");
childDataList.add(group1);
List<String> group2 = new ArrayList<>();
group2.add("控件使用");
group2.add("网络操作");
group2.add("数据存储");
group2.add("四大组件");
childDataList.add(group2);
return childDataList;
}
}
适配器:
public class MyBaseExpandableListAdapter extends BaseExpandableListAdapter {
private Context mContext;
private List<String> groupName;
private List<List<String>> childName;
public MyBaseExpandableListAdapter(Context mContext, List<String> groupName, List<List<String>> childName) {
this.mContext = mContext;
this.groupName = groupName;
this.childName = childName;
}
@Override
public int getGroupCount() {
return groupName.size();
}
@Override
public long getGroupId(int groupPosition) {
return groupPosition;
}
@Override
public String getGroup(int groupPosition) {
return groupName.get(groupPosition);
}
@Override
public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) {
convertView = View.inflate(mContext, R.layout.item_group_name, null);
TextView groupName = (TextView) convertView.findViewById(R.id.group_name);
groupName.setText(getGroup(groupPosition));
return convertView;
}
@Override
public int getChildrenCount(int groupPosition) {
return childName.get(groupPosition).size();
}
@Override
public long getChildId(int groupPosition, int childPosition) {
return childPosition;
}
@Override
public String getChild(int groupPosition, int childPosition) {
return childName.get(groupPosition).get(childPosition);
}
@Override
public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent) {
convertView = View.inflate(mContext, R.layout.item_child_name, null);
TextView childName = (TextView) convertView.findViewById(R.id.child_name);
childName.setText(getChild(groupPosition, childPosition));
return convertView;
}
@Override
public boolean hasStableIds() {
return false;
}
@Override
public boolean isChildSelectable(int groupPosition, int childPosition) {
return true;
}
}
本文作学习交流用,如有错误,欢迎指正!


