2022.3.9学习日记
今天解决html和servlet数据传输的问题
原先学习的jsp文件的数据传输和html有很大的区别,首先是<form>标签的action连接写法的不同:
- jsp要在目标servlet连接下加一个<%=path>标明文件路径
- 而html只需要写下连接路径名就行
比方说我的servlet中@WebServlet("")中写的是/UserLoginServlet
会出现以下两种情况:
|
JSP <form action="<%=request.getContextPath() %>/UserLoginServlet" method="post"> |
HTML <form action="UserLoginServlet" method="post"> |
问题解决后,就是进行页面设计和基础的登录和注册功能
(一)登录
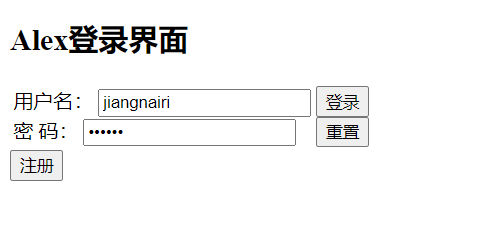
Login.html文件
<body> <h2>Alex登录界面</h2> <form action="UserLoginServlet" method="post"> <table> <tr> <td align="left"> 用户名: <input type="text" name="username" value="jiangnairi"> <br> 密 码: <input type="password" name="password" value="123456"> </td> <td align="center"> <input type="submit" value="登录"><br> <input type="reset" value="重置"> </td> </tr> </table> </form> <a href="Regist.html"> <button>注册</button> </a> </body>
UserLoginServlet类文件
UserService us=new UserServiceImpl(); @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { doPost(req, resp); } @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { req.setCharacterEncoding("utf-8"); String username=req.getParameter("username"); String password=req.getParameter("password"); if(us.UserLogin(username, password)==1) { req.getRequestDispatcher("/YLogin.html").forward(req, resp); } else { req.getRequestDispatcher("/Login.html").forward(req, resp); } }
效果图:

(二)注册
注册界面基础功能是数据库的连接和数据储存。
其次是对信息类型的要求
比方说密码是字母数组,不能有非法字符,电话号码是13位数字等等。
这就要使用到input标签中的pattern属性了
还有对密码和确认密码必须相同的要求
因为比较简短就用了内嵌JavaScript代码来进行识别
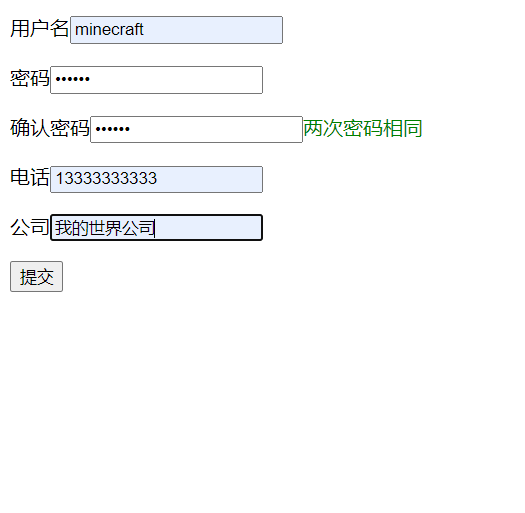
<form action="UserRegistServlet" method="post"> <p>用户名<input type="text" name="username" pattern="[a-zA-Z0-9]{6,10}" title="请输入A-z和数字的组合,不得多于十个字"></p> <p>密码<input type="password" name="password" id="pw1"></p> <p>确认密码<input type="password" name="password" id="pw2" onkeyup="validata()"/><span id="tishi"></span></p> <p> 电话<input type="text" name="phone" pattern="[0-9]{11,11}" title="请输入11位数字"></p> <p> 公司<input type="text" name="company"></p> <p> <input type="submit" value="提交"></p> </form> <script> function validata(){ var pw1 = document.getElementById("pw1").value; var pw2 = document.getElementById("pw2").value; if(pw1 == pw2) { document.getElementById("tishi").innerHTML="<font color='green'>两次密码相同</font>"; document.getElementById("submit").disabled = false; } else { document.getElementById("tishi").innerHTML="<font color='red'>两次密码不相同</font>"; document.getElementById("submit").disabled = true; } } </script>
效果图:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~