从页面获取form表单提交的数据
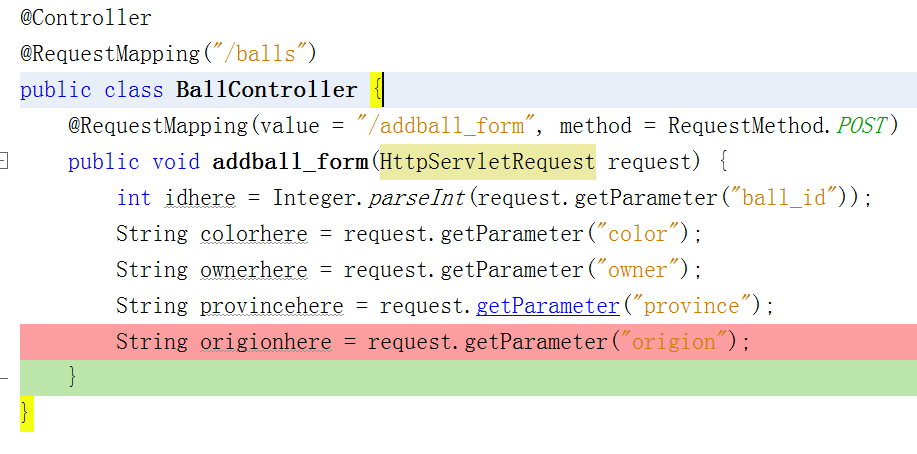
1 使用HttpServletRequest,方便灵活
页面代码,使用action提交一个表单,里边有球的id,球的主人,球的颜色,所在省份,区域
<form action="balls/addball_form" method="post">
<table>
<tr><td> ____ID <input type="text" name="ball_id" /> </td> </tr>
<tr><td> 颜__色 <input type="text" name="color" /> </td> </tr>
<tr><td> 主__人 <input type="text" name="owner" /> </td> </tr>
<tr><td> 省__份 <input type="text" name="province" /> </td> </tr>
<tr><td> 行政区 <input type="text" name="origion" /> </td> </tr>
</table>
<input type="submit" value="提交">
</form>

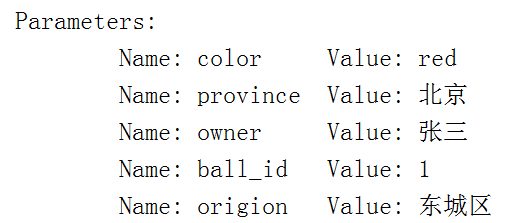
打印一下request,可以看到Parameters:

这样有一个好处,就是form表单里边的字段,完全可以自己随便定义,而不需要和model中的属性对应,
提取的时候,只要request.getParameter(这里写表单里的字段)就完事。使用很方便
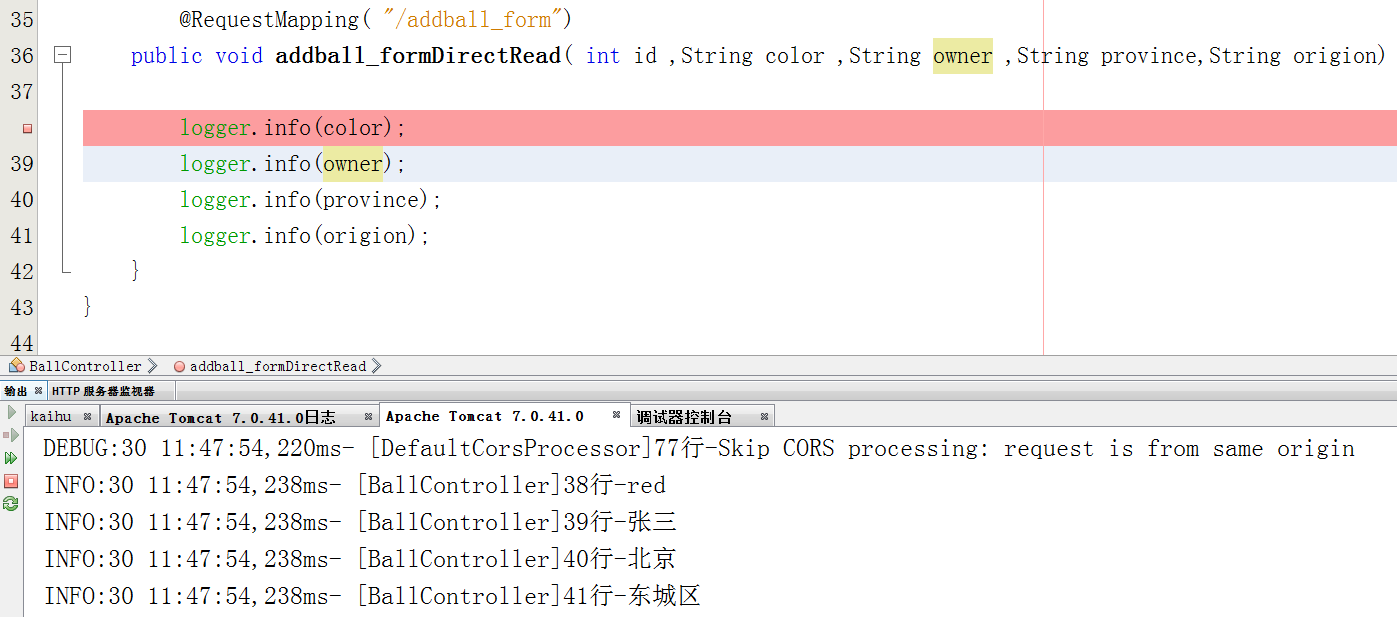
方法2 直接把表单的参数写在Controller相应的方法的形参中
适合参数少的情况 比如登录

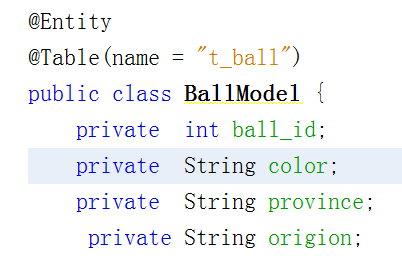
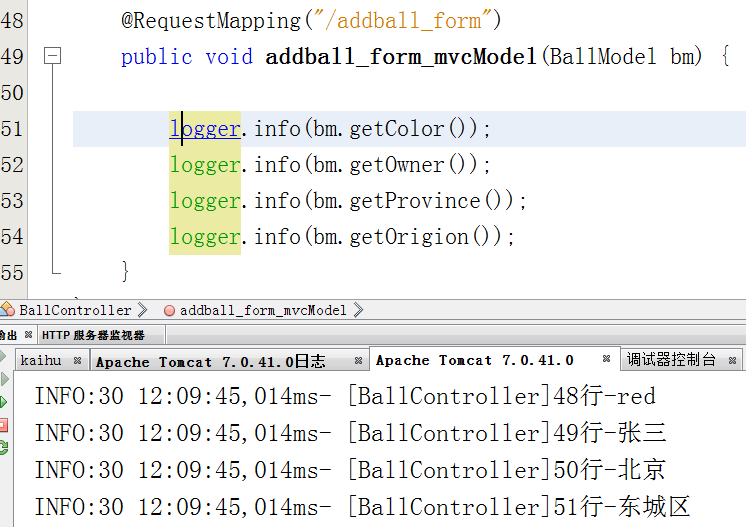
方法3 使用mvc的对象属性自动封装,也就是使用一个bean接收
页面的输入框,name要和model的属性名相同
这是model

提交页面就要把字段改成model中的属性名,测试结果

4.通过json数据接收
需要使用ajax,还没学到






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· Open-Sora 2.0 重磅开源!