前端模块--登录注册界面编辑
本项目计划先写前端界面,然后设计数据库之后是后端模块。
前端登录注册见面效果大致如下:
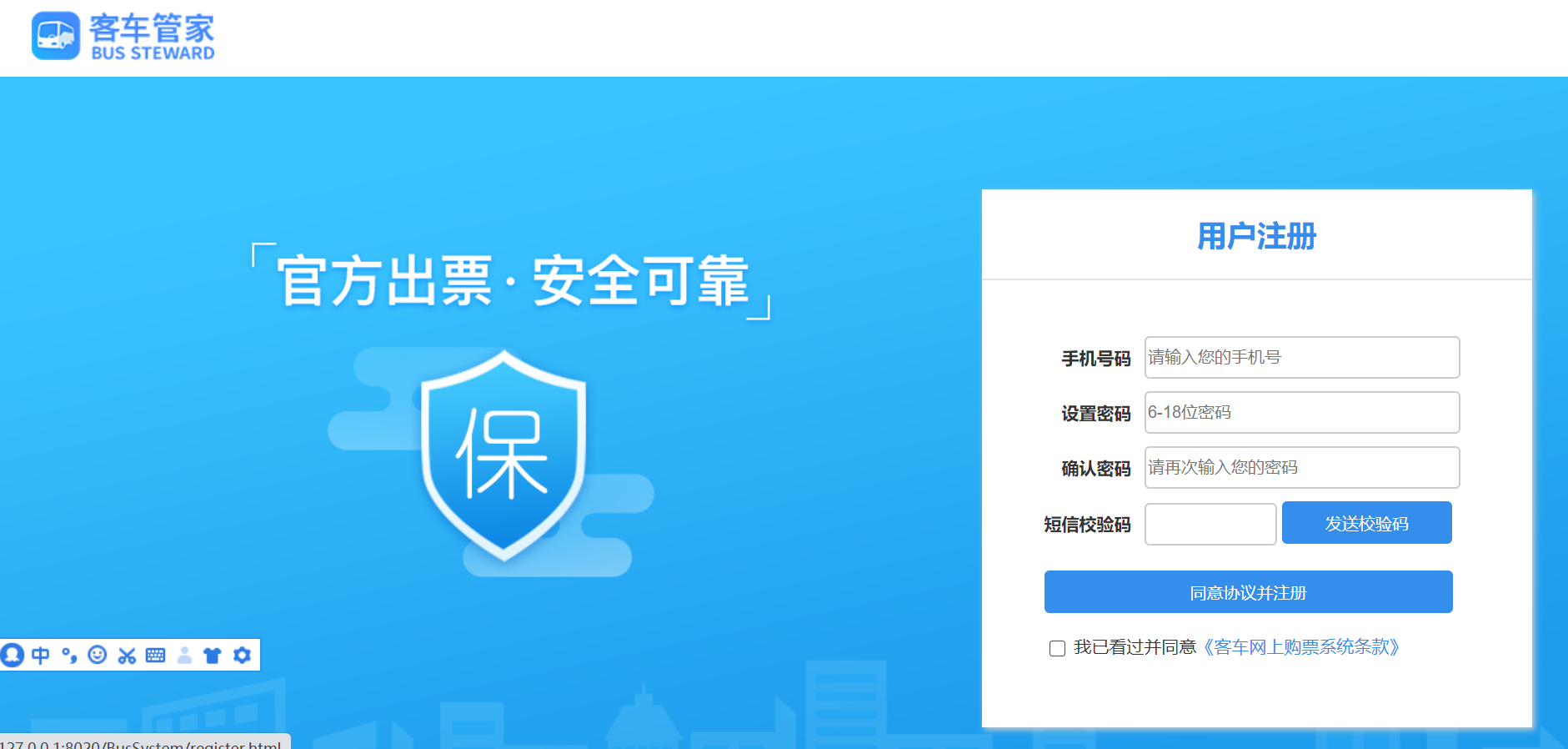
注册界面:


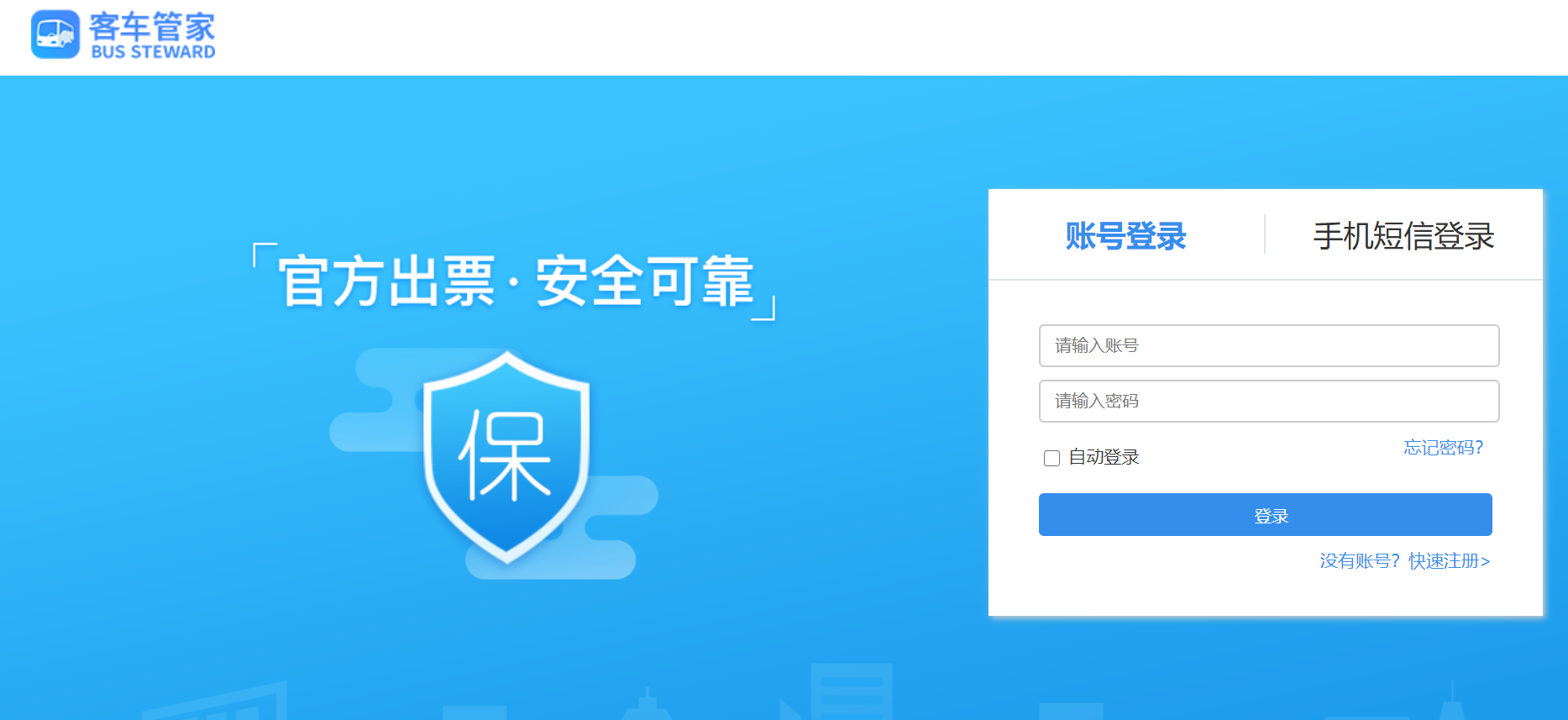
登录界面:

主要代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>客车网上售票系统注册</title> <link rel="stylesheet" type="text/css" href="css/base.css"/> <link rel="stylesheet" type="text/css" href="css/registerAlogin.css"/> </head> <body> <!--头部--> <div class="header"> <div class="container clear"> <div class="left"><a href="index.html"><img src="img/logo_pc.png"/></a></div> <div class="right"></div> </div> </div> <!--表单部分--> <div class="register-content"> <div class="container clear"> <div class="right register-box"> <h3>用户注册</h3> <form action="" method="post"> <table border="0" cellspacing="10" cellpadding="0"> <tr> <th style="width: 70px;" align="right">手机号码</th> <td><input type="text" placeholder="请输入您的手机号" name="usertel" id="" value="" /></td> </tr> <tr> <th align="right">设置密码</th> <td><input type="password" placeholder="6-18位密码" name="pwd" id="" value="" /></td> </tr> <tr> <th align="right">确认密码</th> <td><input type="password" placeholder="请再次输入您的密码" name="pwd2" id="" value="" /></td> </tr> <tr> <th align="right">短信校验码</th> <td> <input type="text" name="telCode" id="telCode" value="" /> <input type="button" class="bg358EEC" name="sendtelCode" id="sendtelCode" value="发送校验码" /> </td> </tr> <tr> <td colspan="2"><p class="error-tips"></p></td> </tr> <tr> <td colspan="2"><input class="bg358EEC" type="submit" name="submit" id="submit" value="同意协议并注册" /></td> </tr> <tr> <td colspan="2"> <label> <input type="checkbox" name="agree" id="agree" value="agree" /> 我已看过并同意<a class="color358EEC" href="">《客车网上购票系统条款》</a> </label> </td> </tr> </table> </form> </div> </div> </div> <!--优势--> <div class="register-advantage"> <div class="container"> <ul class="clear"> <li class="clear"> <div class="advantage-img left"><img src="img/icon_pinpaibaozheng.png"/></div> <div class="left"> <h4>品牌保证</h4> <p>提供正规的购票服务</p> </div> </li> <li class="clear"> <div class="advantage-img left"><img src="img/icon_kuaisufankui.png"/></div> <div class="left"> <h4>快速反馈</h4> <p>第一时间短信通知</p> </div> </li> <li class="clear"> <div class="advantage-img left"><img src="img/icon_fangbiankuaijie.png"/></div> <div class="left"> <h4>方便快捷</h4> <p>车站直接取票上车</p> </div> </li> <li class="clear"> <div class="advantage-img left"><img src="img/icon_zhifufangbian.png"/></div> <div class="left"> <h4>支付方便</h4> <p>支付宝微信</p> </div> </li> </ul> </div> </div> <!--底部--> <div class="register-footer"> <p>客车网上售票系统官方电话 400-100-1234 0371-1234567 客车网上售票信息公示</p> <p>客车网上售票系统 Copyright©2020-2030 版权所有 XXXXXX网络科技有限公司 豫ICP备15030935号-1</p> </div> </body> </html>
<script type="text/javascript"> $(function(){ $(".form-title li").click(function(){ var idx=$(this).index(); $(this).addClass("active").siblings().removeClass("active"); $(".login-box .login-form").hide(); $(".login-box .login-form").eq(idx).show(); }); }); </script>
