9个不错的前端开源项目
1.使用React(带hook)构建电影搜索应用程序
首先,您可以使用React构建电影搜索应用程序。下图显示了最终应用的外观:

在构建此应用程序时,您将使用相对较新的Hooks API来提高React技能。该示例项目利用了React组件,许多hook,一个外部API,当然还有一些CSS样式。
技术栈和功能
- React Hook
- create-react-app
- JSX
- CSS
在不使用任何类的情况下,这个项目为你提供了一个完美的入门到实战的机会,并且肯定会在2020年为你提供帮助。
你可以在此处找到示例项目。按照教程进行操作,或者自己动手做。
https://www.freecodecamp.org/news/how-to-build-a-movie-search-app-using-react-hooks-24eb72ddfaf7/
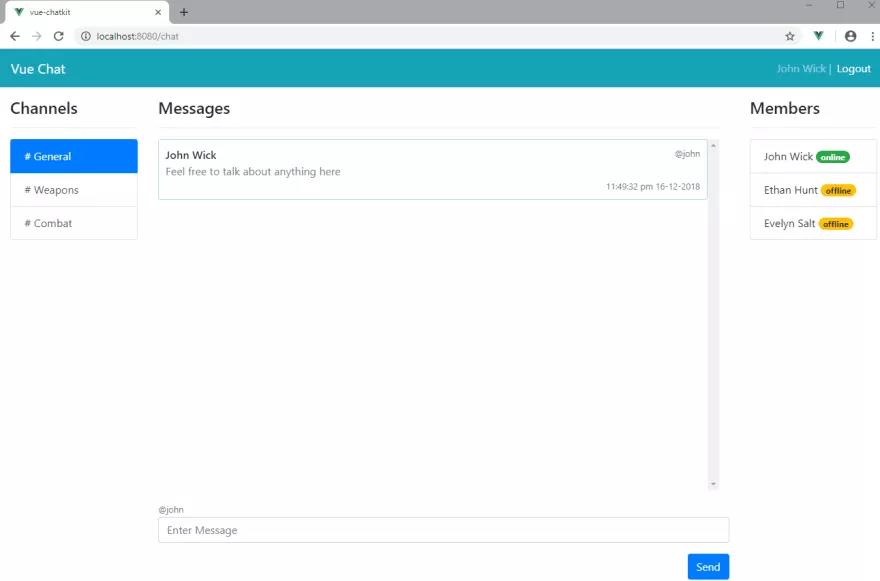
2.使用Vue构建聊天应用
对你来说,另一个很棒的项目是使用我最喜欢的JavaScript库:VueJS构建聊天应用程序。
该应用程序将如下所示:

您将学到什么
学习本教程后,您将学习如何从头开始设置Vue应用-创建组件,处理状态,创建路由,连接到第三方服务,甚至处理身份验证。
技术栈和功能
- Vue
- Vuex
- Vue Router
- Vue CLI
- Pusher
- CSS
这真的是一个很棒的项目,开始使用Vue或提高你的现有技能,以应对2020年的发展。
你可以在此处找到该教程。
https://www.sitepoint.com/pusher-vue-real-time-chat-app/
3.使用Angular 8构建美丽的天气应用
此示例将帮助你使用Google的Angular 8构建美观的天气应用程序:

你将学到什么
这个项目将教你从头开始创建应用程序的宝贵技能,从设计到开发,再到生产就绪部署。
技术栈和功能
- Angular 8
- Firebase
- Server-side rendering
- CSS with Grid Layout and Flexbox
- Mobile friendly and responsive
- Dark mode
- Beautiful UI
我真的非常喜欢这个综合项目,因为你不会孤立地学习东西。相反,你将学习整个开发过程——从设计到最终部署。
你真的应该做这个。
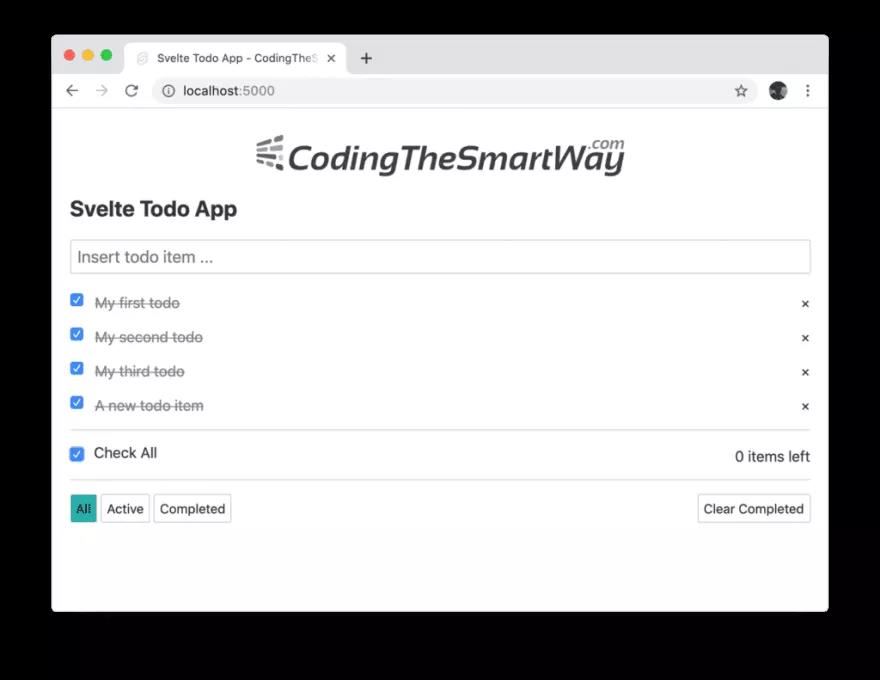
4.使用Svelte构建待办应用
Svelte有点像一个新来的孩子,至少与React, Vue和Angular相比是这样。尽管如此,它仍然是2020年的热门之一。
待办事项不一定是最热门的话题,但这确实可以帮助您提高Svelte技能。看起来像这样:

您将学到什么
本教程将向您展示如何使用svelte3制作一个应用程序,从开始到结束。它使用组件、样式和事件处理程序。
技术栈和功能
- Svelte 3
- Components
- Styling via CSS
- ES 6 语法
市面上并没有那么多好的的Svelte入门项目,所以我觉得这是一个不错的开始。
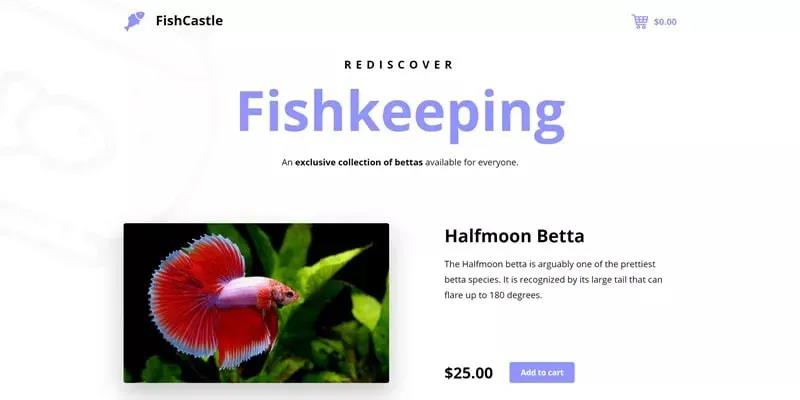
5.使用Next.js构建电商购物车
Next.js是最流行的框架,用于创建支持应用程序开箱即用的React应用程序。
该项目将向您展示如何构建一个如下所示的电子商务购物车:

您将学到什么
在这个项目中,您将学习如何设置一个Next.js开发环境——创建新页面和组件、获取数据、设置样式并部署下一个应用程序。
技术栈和功能
- Next.js
- Components and pages
- Data fetching
- Styling
- Deployment
- SSR and SPA
有一个真实的例子(例如电子商务展示柜)来学习新的东西总是很高兴。您可以在此处找到该教程。
https://snipcart.com/blog/next-js-ecommerce-tutorial
6.使用Nuxt.js构建功能完善的多语言博客网站
Nuxt.js代表Vue,Next.js代表React:一个很好的框架,结合了服务器端渲染和单页面应用程序的功能。
您可以创建的最终应用程序将如下所示:

您将学到什么
这个示例项目将教您如何使用Nuxt.js构建完整的网站——从初始设置到最终部署。
它利用了Nuxt必须提供的许多很酷的功能,例如页面和组件以及SCSS的样式。
技术栈和功能
- Nuxt.js
- Components and pages
- Storyblok module
- Mixins
- Vuex for state management
- SCSS for styling
- Nuxt middlewares
这对您来说是一个非常酷的项目,涵盖了Nuxt.js的许多出色功能。我个人很喜欢与Nuxt合作,因此您应该真正尝试使用它,因为它也会使您成为更好的Vue开发人员。
https://www.storyblok.com/tp/nuxt-js-multilanguage-website-tutorial
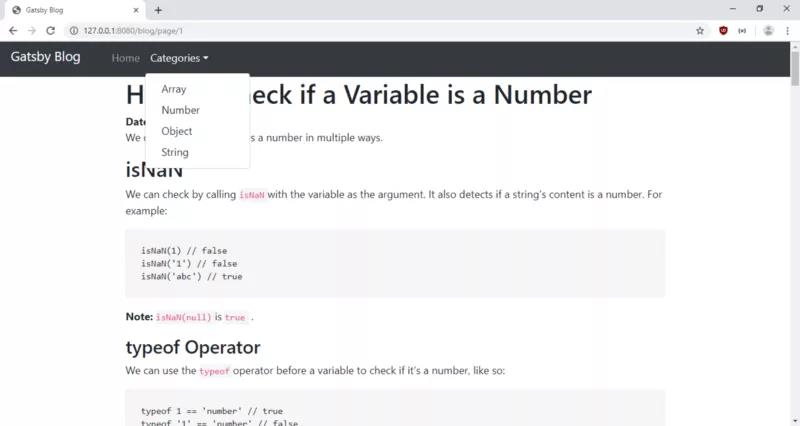
7.用盖茨比(Gatsby)建立博客
Gatsby是一个很棒的静态站点生成器,它在后台使用React和GraphQL。这是该项目的结果:

您将学到什么
在本教程中,您将学习如何利用Gatsby构建出色的博客,以便在使用React和GraphQL的同时编写自己的文章。
技术栈和功能
- Gatsby
- React
- GraphQL
- Plugins and themes
- MDX/Markdown
- Bootstrap CSS
- Templates
如果您想创建博客,这是一个很好的示例,说明如何利用React和GraphQL做到这一点。
https://blog.bitsrc.io/how-to-build-a-blog-with-gatsby-and-boostrap-d1270212b3dc
我并不是说WordPress总是一个不好的选择,但是使用Gatsby,您可以在使用React的同时创建高性能网站——这是一个了不起的组合。
8.用Gridsome建立博客
Gridsome是Vue的……好吧,我们已经在Next/Nuxt中有了它。
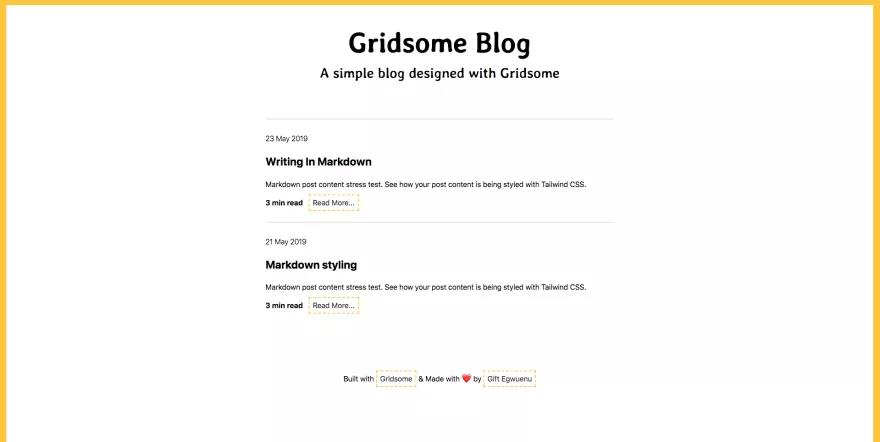
但是对于Gridsome和Gatsby也是如此。两者都使用GraphQL作为数据层,但是Gridsome使用VueJS。这也是一个很棒的静态网站生成器,可帮助您创建出色的博客:

您将学到什么
该项目将教您如何构建一个简单的博客,以开始使用Gridsome,GraphQL和Markdown。
它还介绍了如何通过Netlify部署应用程序。
技术栈和功能
- Gridsome
- Vue
- GraphQL
- Markdown
- Netlify
当然,这不是最全面的教程,但它确实涵盖了Gridsome和Markdown的基本概念,并且可能是一个很好的起点。
https://www.telerik.com/blogs/building-a-blog-with-vue-and-markdown-using-gridsome
9.使用Quasar构建类似SoundCloud的音频播放器应用
Quasar是另一个Vue框架,也可以用于构建移动应用程序。
在此项目中,您将创建一个音频播放器应用,如下所示:
您将学到什么
虽然其他项目主要关注Web应用程序,但本项目将向您展示如何通过Quasar框架使用Vue创建移动应用程序。
您应该已经配置了可运行Android Studio / Xcode的Cordova设置。如果没有,该教程中将有一个指向Quasar网站的链接,在那里他们向您展示了如何进行设置。
技术栈和功能
- Quasar
- Vue
- Cordova
- WaveSurfer
- UI Components
一个小项目,展示了Quasar在构建移动应用程序方面的强大功能。




