Django:启动django
pip3 install django==1.11.29
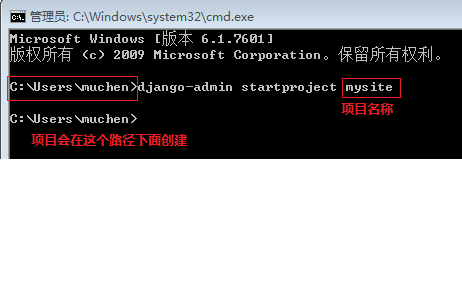
2.创建一个Django项目
-
django-admin startproject mysite

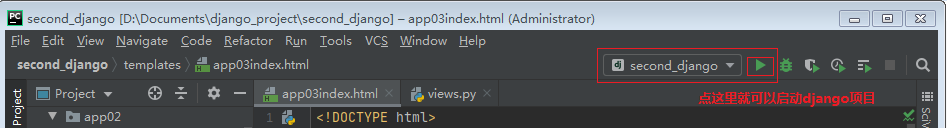
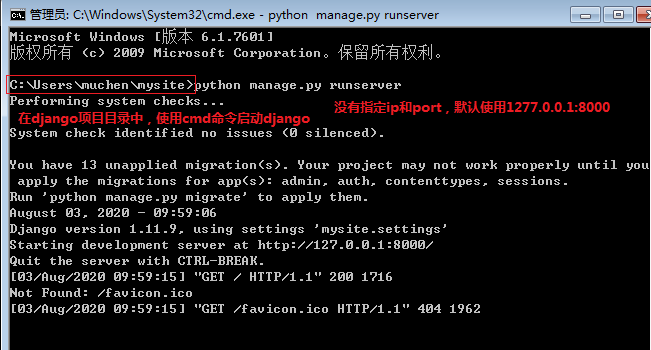
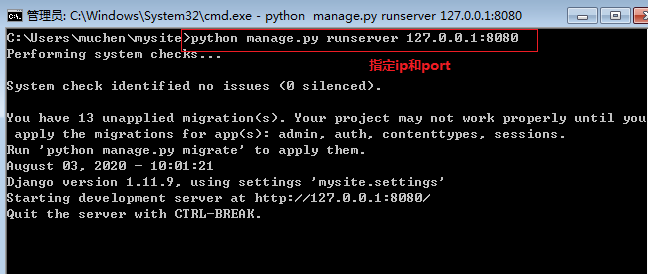
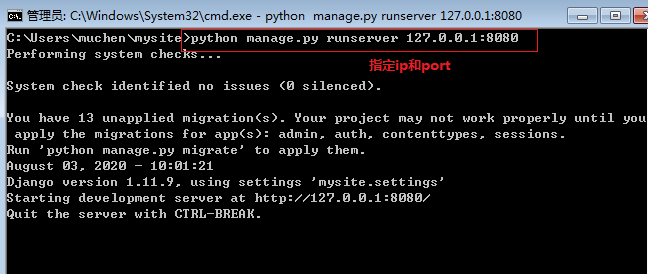
3.启动Django项目
- python manage.py runserver 127.0.0.1:8080



4.项目启动成功,在浏览器输入ip和端口
5.在项目下创建应用
# 通过执行manage.py文件来创建应用,执行这个文件,需要在manage.py所有目录下执行这句话 python manage.py startapp app01 python manage.py startapp app02 # 每个应用都有自己单独的目录,每个应用的目录下都有自己的veiws.py和models.py

models.py : 用来创建数据库表用的
views.py :存放本app相关的视图函数,在浏览器上输入地址,服务器响应的相应数据就是通过这个文件实现的
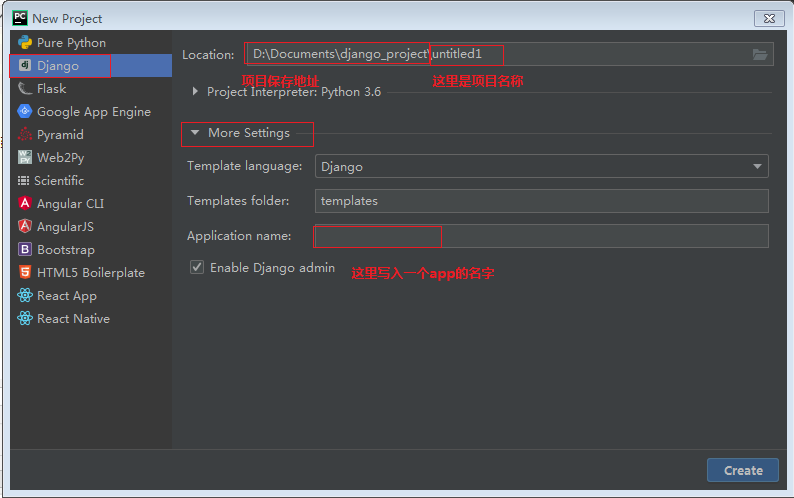
File--->New Project
7.基于Django实现一个简单的示例
from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^app01/', views.index), # 在浏览器中输入http://127.0.0.1:8000/app01,服务端就会找到views.py中的 index 函数作出响应 ]
from django.shortcuts import render,HttpResponse # Create your views here. def index(request): ''' 这里可以写逻辑 :param request: :return: ''' num = 100 name = 'jackma' name_list = ['jack','tony','robin','green'] d1 = {'name':'james','age':34,'hobby':'bascketball'} return render(request,'index.html',{'name':name,'num':num,'namelist':name_list,'d1':d1}) # 返回 给index.html文件传递参数,进行渲染,然后返回给浏览器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>this is userinfo page</h1> <p>{{ num }}</p> <p>{{ name }}</p> <p>{{ namelist.2 }}</p> <p>{{ d1.age }}</p> </body> </html>


 在cmd命令中创建
在cmd命令中创建