React(二):JSX
一、什么是JSX
JSX是一种将HTML和JavaScript结合的语法扩展,它允许在JavaScript代码中直接编写HTML标记。
上一节在学习元素渲染的时候就已经使用过JSX语法来进行元素的定义:
const element = <h1>Hello React</h1>;
如上述语句所示,既不是字符串,又不是Html,而且直接在javascript中写Html语句。这就是JSX的特性,它允许将Html和javascript混写。
二、JSX的基本用法
在JSX中,遇到HTML标签 (以<开头)就会用HTML规则解析,遇到代码块(以{开头)就会用JavaScript规则进行解析。
1.使用JSX书写HTML标签
有以下几点规则:
(1)只能返回一个根元素
错误示例:
const element = <h1>Hello React</h1><h1>JSX</h1>
正确示例:
const element = <div><h1>Hello React</h1><h1>JSX</h1></div>
(2)标签必须闭合
(3)使用驼峰命名法给大部分属性命名
JSX 最终会被转化为 JavaScript,而 JSX 中的属性也会变成 JavaScript 对象中的键值对。在你自己的组件中,经常会遇到需要用变量的方式读取这些属性的时候。但 JavaScript 对变量的命名有限制。例如,变量名称不能包含 - 符号或者像 class 这样的保留字。这就是为什么在 React 中,大部分 HTML 和 SVG 属性都用驼峰式命名法表示。例如,需要用 strokeWidth 代替 stroke-width。由于 class 是一个保留字,所以在 React 中需要用 className 来代替。
2.在JSX中书写JavaScript
(1)使用引号传递字符串
(2)使用大括号{}引用JavaScript变量
(3)使用大括号调用JavaScript函数
(4)使用大括号使用JavaScript对象
下面是一个JSX的简单使用示例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>react元素渲染</title> <script src="https://cdn.staticfile.org/react/16.4.0/umd/react.development.js"></script> <script src="https://cdn.staticfile.org/react-dom/16.4.0/umd/react-dom.development.js"></script> <script src="https://cdn.staticfile.org/babel-standalone/6.26.0/babel.js"></script> <style> .red-font { color: red; } </style> </head> <body> <!-- 根节点 --> <div id="example"></div> <script type="text/babel"> var name = "React"; ReactDOM.render( //使用JSX书写html标签 <div> {/*使用大括号引用JS变量*/} <h1>Hello {name}</h1> {/*使用双引号传入字符串*/} <h1 className="red-font">Hello World</h1> {/*使用大括号调用JS函数*/} <h1>现在的时间是:{getDate()}</h1> {/*使用大括号使用对象*/} <h1 style={{ color:blur, fontSize: 20 }}>对象</h1> </div>, document.getElementById('example') ); function getDate() { return "1"; } </script> </body> </html>
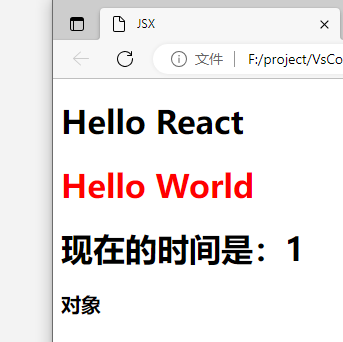
展示结果如下:

(本文仅作为个人学习记录用,如有纰漏敬请指正)


