Vue(六):数据代理
一、js中的Object.defineProperty方法
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>回顾Object.defineProperty方法</title> <script type="text/javascript" src="../js/vue.js"></script> </head> <body> <script type="text/javascript"> let number = 0; //创建一个对象 let person = { name: "张三", sex: "男" } /* 这个方法是对对象的属性进行定义 需要传入三个参数:1.对象 2.属性 3.配置 */ Object.defineProperty(person, "age", { //这是一些基础的配置属性 // value: 18, //属性的值 // enumerable: true, //控制属性是否可以被枚举(遍历),默认为false // writable: true, //控制属性是否可以被修改,默认为false // configurable: true, //控制属性是否可以被删除,默认为false //这是更高级一些的配置属性 //当有人要获取person的age属性时,get方法(getter)调用,返回age的值 get() { return number; }, //当有人要修改person的age属性时,set方法(setter)调用,对age的值进行修改 set(value) { number = value; } }) console.log(person) </script> </body> </html>
二、什么是数据代理
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>什么是数据代理</title> <script type="text/javascript" src="../js/vue.js"></script> </head> <body> <script type="text/javascript"> //被代理数据 let landlord = { name: "房东", price: 3000 } //代理数据 let proxy = { name: "中介" } Object.defineProperty(proxy, "price", { get() { return landlord.price }, set(value) { landlord.price = value } }) </script> </body> </html>
数据代理就是通过一个对象来操作另一个对象的数据(属性)。
三、Vue中的数据代理
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Vue中的数据代理</title> <script type="text/javascript" src="../js/vue.js"></script> </head> <body> <div id="root"> <h1>姓名:{{name}}</h1> <h1>年龄:{{age}}</h1> </div> </body> <!-- Vue中的数据代理: 1.Vue在什么地方用到了数据代理呢? 前面提到过Vue将data对象中的属性添加为vm的属性,这里使用的就是数据代理,用vm的属性来代理data对象中的属性。 2.data数据放在什么地方? data数据放在vm中的一个名为 _data 的属性中。 _data实际上就是data,但是_data在data地基础上添加了一些新的东西(数据劫持) 3.Vue数据代理的好处? 因为data对象的数据实际上在vm是存在的(_data中),所以如果不使用数据代理,直接使用 {{_data.XXX}} 的形式一样可以去的数据,但是过于繁琐。 使用数据代理就是为了更加方便直接地操作数据。 4.Vue中数据代理地基本原理 通过Object.defineProperty方法将_data中的属性添加到vm上,为每一个属性都添加一个getter和setter,使用getter和setter操作_data中的数据。 --> <script type="text/javascript"> let vm = new Vue({ el: "#root", data: { name: "张三", age: 18 } }) </script> </html>

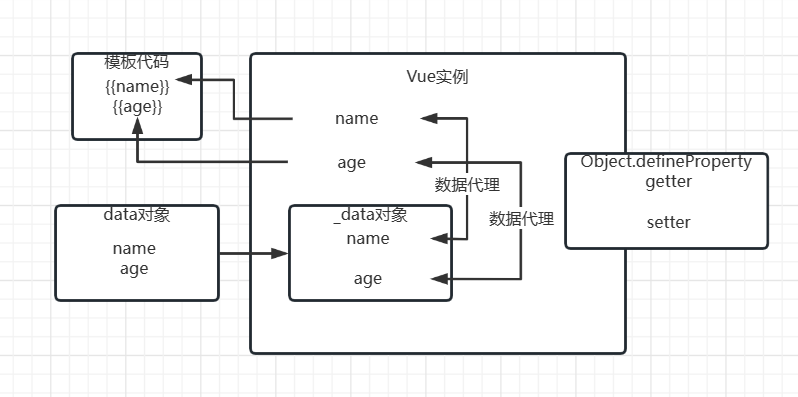
Vue数据代理示意图

(本文仅作个人学习记录用, 如有纰漏敬请指正)


 浙公网安备 33010602011771号
浙公网安备 33010602011771号