javaweb:Response的应用(三)——验证码实现
验证码的有以下两种实现方式:
前端实现
后端实现
本次我们采用的是后端利用Java实现利用Response生成一个可以每几秒刷新一次的验证码的目的。
直接上源码
1 package com.jms.servlet; 2 3 import java.awt.Color; 4 import java.awt.Font; 5 import java.awt.Graphics; 6 import java.awt.image.BufferedImage; 7 import java.io.IOException; 8 import java.util.Random; 9 10 import javax.imageio.ImageIO; 11 import javax.servlet.ServletException; 12 import javax.servlet.http.HttpServlet; 13 import javax.servlet.http.HttpServletRequest; 14 import javax.servlet.http.HttpServletResponse; 15 16 17 public class ImageServlet extends HttpServlet{ 18 19 @Override 20 protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { 21 //让浏览器每过几秒自动刷新,此处设置为3秒 22 resp.setHeader("Refresh", "3"); 23 //在内存中创建一个图片 24 BufferedImage img = new BufferedImage(100, 40, BufferedImage.TYPE_INT_RGB); 25 //让图片的得到笔,对图片进行绘制 26 Graphics g = img.getGraphics(); 27 g.setColor(Color.white);//设置画笔为白色 28 g.fillRect(0, 0, 100, 40);//将图片填充为白色 29 g.setColor(Color.BLACK);//设置画笔为黑色 30 g.setFont(new Font("黑体", Font.BOLD, 20));//设置字体 31 g.drawString(makeNum(), 20, 30);//将随机生成的验证码画在图片上 32 //告诉浏览器,这个请求以图片形式打开 33 resp.setContentType("image/jpeg"); 34 //不让浏览器缓存 35 resp.setDateHeader("expires", -1); 36 resp.setHeader("Cache-Control", "no-Cache"); 37 resp.setHeader("Pragma", "no-Cache"); 38 //把图片写给浏览器 39 ImageIO.write(img, "jpg", resp.getOutputStream()); 40 } 41 42 @Override 43 protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { 44 doGet(req, resp); 45 } 46 47 //生成随机的验证码 48 private String makeNum() { 49 Random random = new Random(); 50 String arr = "ABCDEFGHIJKLMNOPQRSTUVWXYZ"; 51 String makenum = ""; 52 for(int i = 0; i < 5; i ++) { 53 int a = random.nextInt(26);//生成到随机数为0-25 54 makenum += arr.charAt(a); 55 } 56 return makenum; 57 58 } 59 60 61 }
修改web.xml
<servlet> <servlet-name>image</servlet-name> <servlet-class>com.jms.servlet.ImageServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>image</servlet-name> <url-pattern>/image</url-pattern> </servlet-mapping>
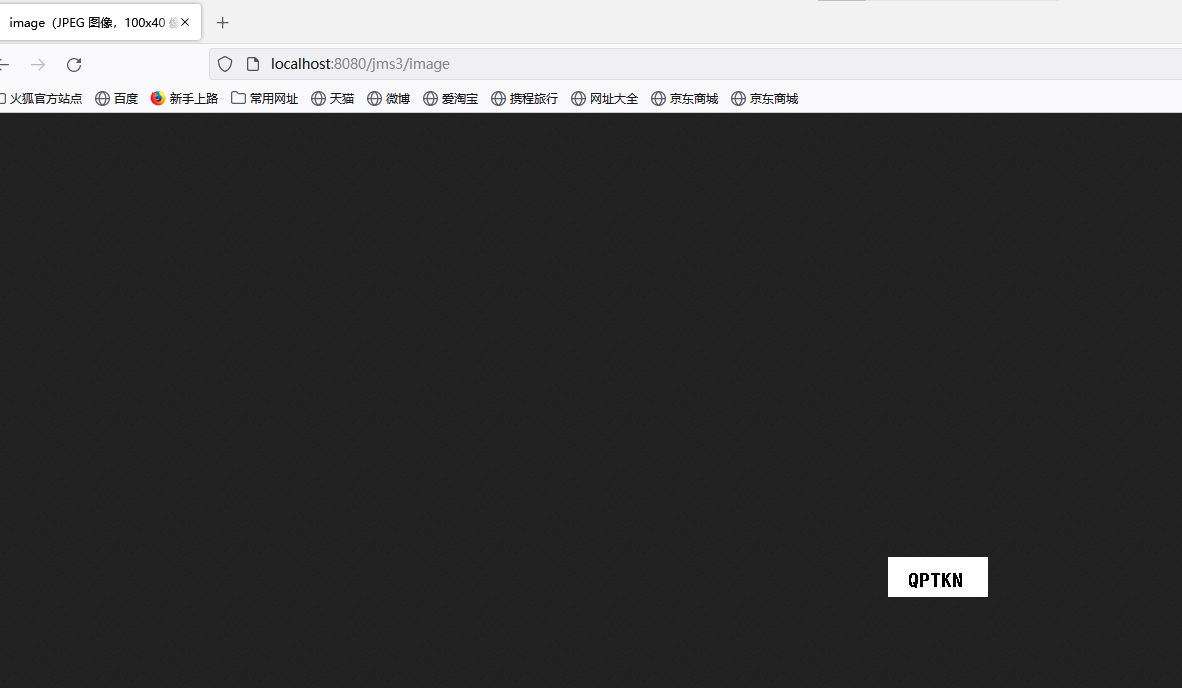
验证

存在验证码,并且页面每三秒刷新一次,每次刷新都会生成新的验证码。
(本文仅作个人学习记录用,如有纰漏,敬请指正)
分类:
Javaweb学习




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术