react中redux基本使用二
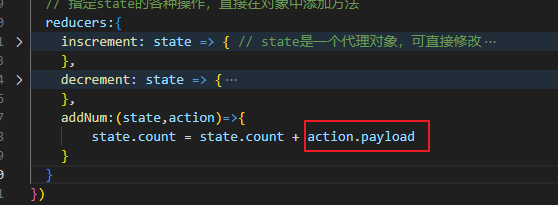
1. action传参,用payload属性接收
<button onClick={()=>dispatch(addNum(2))}> +2</button>

2. redux 中异步 操作,与同步类似,需要比同步多封装一个函数// 使用RTK创建store, createSlice 创建reducer的切片
// 使用RTK创建store, createSlice 创建reducer的切片
import {createSlice } from "@reduxjs/toolkit";
const userSlice = createSlice({ // 需要一个配置对象作为参数,通过对象的不同属性来指定它的配置
name:'user', // 用来自动生成 action 中的 type
initialState:{ // state的初始值
user:{
id:'111',
name:"zhang san",
age:18
}
},
// 指定state的各种操作,直接在对象中添加方法
reducers:{
setUser: (state,action)=>{
state.user = action.payload;
}
}
})
// 切片对象会自动的帮助我们生成action
const { setUser } = userSlice.actions
// 异步网络请求(模拟)
function queryUser(){
return new Promise(resolve=>{
setTimeout(()=>{
resolve({id:'222',name:'li ha ha',age:18})
},200)
})
}
// 封装一个函数,调用同步方法去修改值
function getAsyncUser(){
return async (dispatch)=>{
const user = await queryUser();
dispatch(setUser(user))
}
}
export { getAsyncUser}
// 导出 reducer
export default userSlice.reducer
使用的时候也是通过dispatch 触发
import { useDispatch } from "react-redux"
import{getAsyncUser} from './store/modules/userStore'
// 通过useDispatch() 来获取派发器对象
const dispatch = useDispatch()
dispatch(getAsyncUser())



