vue3 provide/inject使用
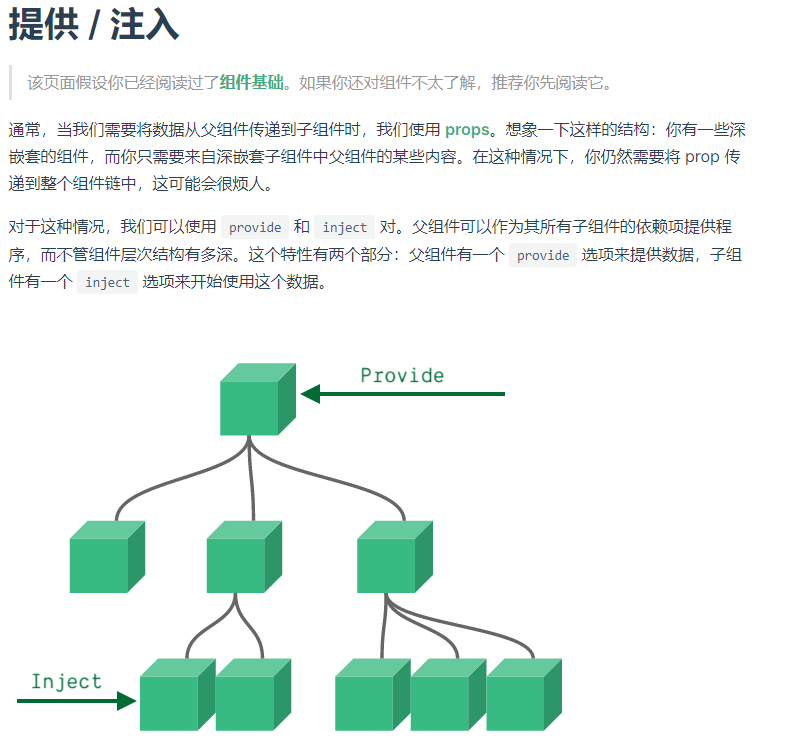
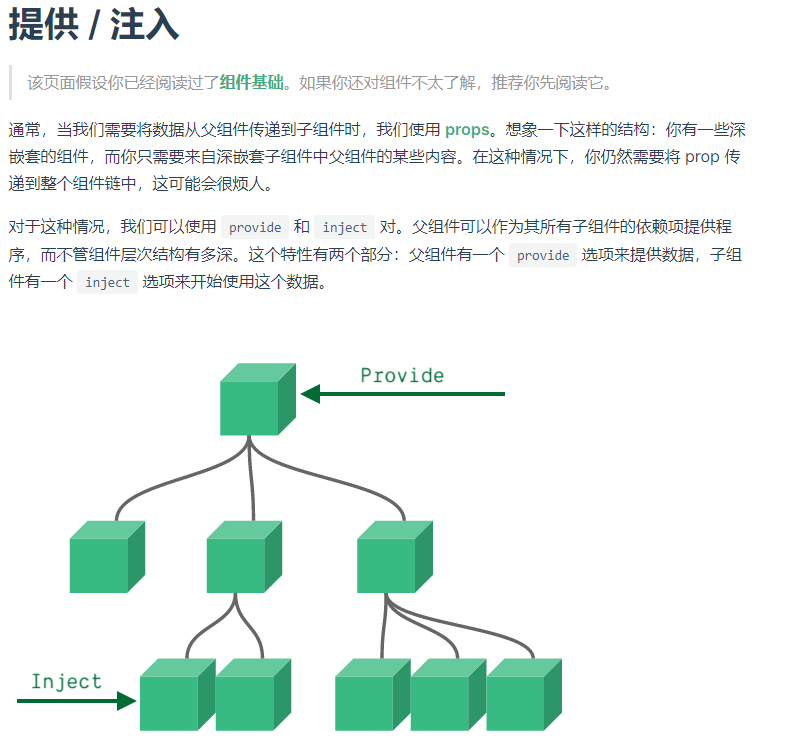
provide/inject 可解决深层组件传值问题

父组件
import { provide } from "vue";
const curValue = ref(props.modelValue);
provide('curTabName',curValue);
子组件
import { inject } from "vue";
const curTabName = inject("curTabName");
学而时习之,不亦说乎
provide/inject 可解决深层组件传值问题

父组件
import { provide } from "vue";
const curValue = ref(props.modelValue);
provide('curTabName',curValue);
子组件
import { inject } from "vue";
const curTabName = inject("curTabName");

