echarts 基础图形使用
1. 安装
npm install echarts --save
2. 定义标签容器
<div id="main" style="width: 600px; height: 400px"></div>
3. 引入
import * as echarts from "echarts";
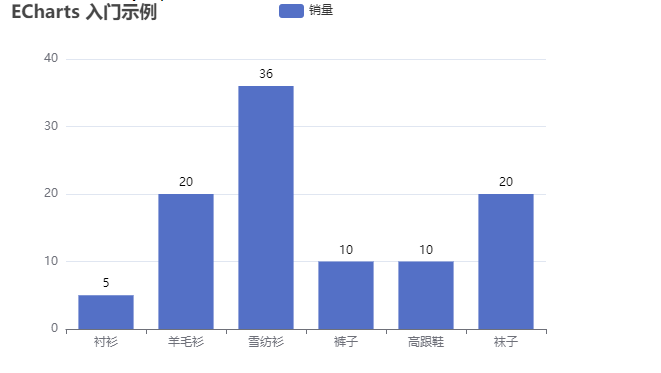
4. 柱状图
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | initBar() { var myChart = echarts.init(document.getElementById("main")); // 指定图表的配置项和数据 var option = { title: { text: "ECharts 入门示例", }, tooltip: {}, legend: { data: ["销量"], }, xAxis: { data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"], }, yAxis: {}, series: [ { name: "销量", type: "bar", data: [5, 20, 36, 10, 10, 20], label: { normal: { show: true, //开启显示 position: "top", //柱形上方 textStyle: { //数值样式 color: "#000000", }, }, }, }, ], }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option);}, |

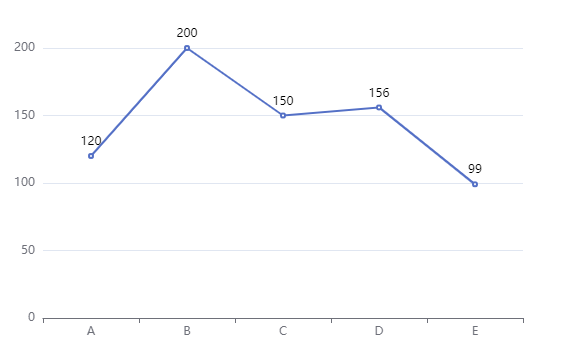
5.折线图
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | initLine() { var option = { xAxis: { type: "category", data: ["A", "B", "C","D","E"], }, yAxis: { type: "value", }, series: [ { data: [120, 200, 150,156,99], type: "line", label: { normal: { show: true, //开启显示 position: "top", //柱形上方 textStyle: { //数值样式 color: "#000000", }, }, }, }, ], }; var myChart = echarts.init(document.getElementById("main")); myChart.setOption(option);}, |

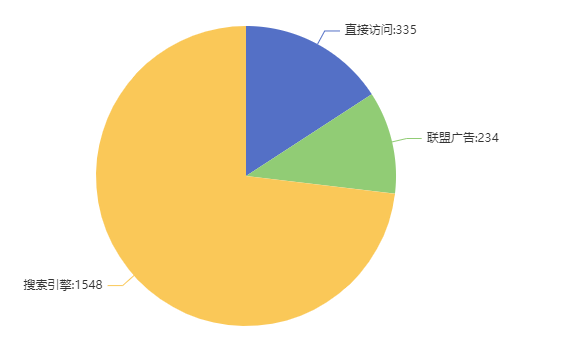
6.饼图
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | initPie() { var option = { series: [ { type: "pie", data: [ { value: 335, name: "直接访问:335", }, { value: 234, name: "联盟广告:234", }, { value: 1548, name: "搜索引擎:1548", }, ], }, ], }; var myChart = echarts.init(document.getElementById("main")); myChart.setOption(option);}, |

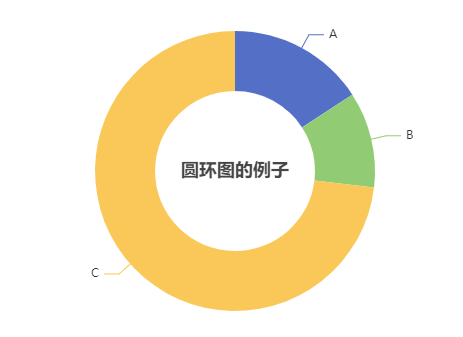
7.圆环图
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | initPie2() { var option = { title: { text: "圆环图的例子", left: "center", top: "center", }, tooltip: { trigger: 'item', //数据项图形触发 formatter: '{b}: {c} ({d}%)' // 展示格式 }, series: [ { type: "pie", data: [ { value: 335, name: "A", }, { value: 234, name: "B", }, { value: 1548, name: "C", }, ], radius: ["40%", "70%"], }, ], }; var myChart = echarts.init(document.getElementById("main")); myChart.setOption(option);}, |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义