02 CSS
CSS
CSS介绍
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
CSS语法
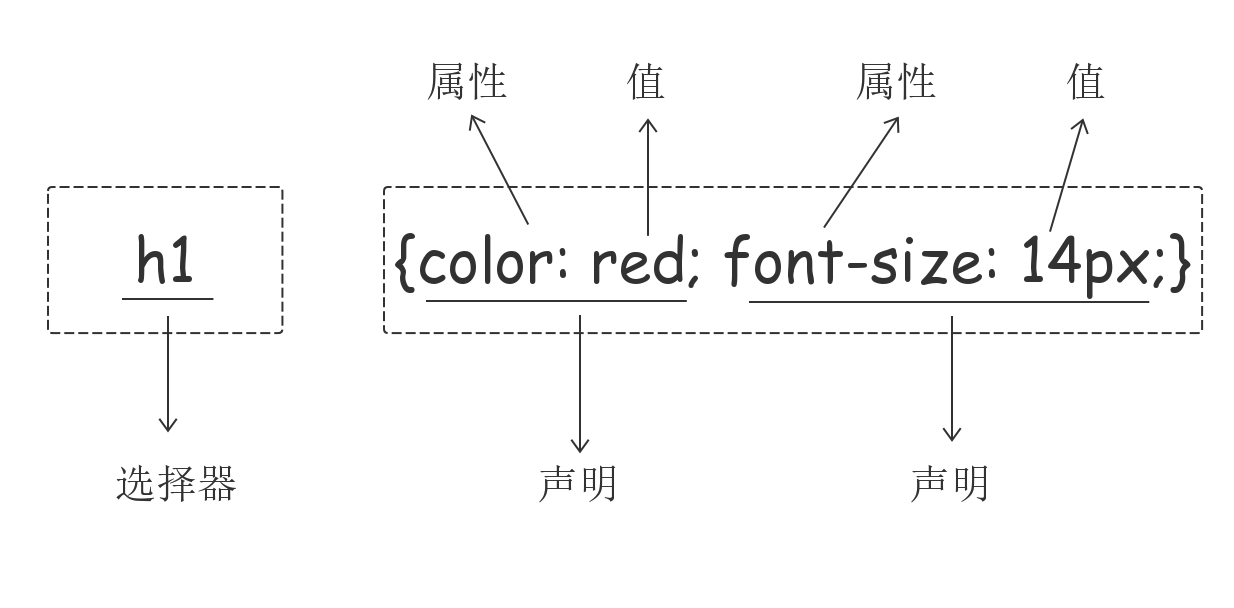
CSS实例
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。

CSS注释
/*这是注释*/
CSS的几种引入方式
行内样式
行内式是在标记的style属性中设定CSS样式。不推荐大规模使用。
<p style="color: red">Hello world</p>
内部样式
嵌入式是将CSS样式集中写在网页的标签对的标签对中。格式如下:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: #2b99ff;
}
</style>
</head>
外部样式
外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
</head>
CSS选择器
基本选择器
元素选择器
p {color: "red";}
ID选择器
#i1 {
background-color: red;
}
类选择器
.c1 {
font-size: 14px;
}
p.c1 {
color: red;
}
注意:
样式类名不要用数字开头(有的浏览器不认)。
标签中的class属性如果有多个,要用空格分隔。
通用选择器
* {
color: white;
}
组合选择器
后代选择器
/*li内部的所有a标签*/
li a {
color: green;
}
儿子选择器
/*选择所有父级是 <div> 元素的 <p> 元素*/
div>p {
font-family: "Arial Black", arial-black, cursive;
}
毗邻选择器
/*选择所有紧接着<div>元素之后的<p>元素*/
div+p {
margin: 5px;
}
弟弟选择器
/*i1后面所有的兄弟p标签*/
#i1~p {
border: 2px solid royalblue;
}
属性选择器
/*具有某个属性名*/
[title] {
color: red;
}
/*具有某个属性名及属性值*/
[title="213"] {
color: red;
}
/*具有某个属性名的某个标签*/
p[title] {
color: green;
}
分组和嵌套
分组
当多个元素的样式相同时,没有必要重复地为每个元素都设置样式,可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
例如:
div, p {
color: red;
}
上面的代码为div标签和p标签统一设置字体为红色。
通常会分两行来写,更清晰:
div,
p {
color: red;
}
嵌套
多种选择器可以混合起来使用,比如:.c1类内部所有p标签设置字体颜色为红色。
.c1 p {
color: red;
}
比如:id、类、元素选择器组合使用。
#d1,.c1,span {
color: orange;
}
伪类选择器
/*a标签连接态*/
a:link {
color: pink;
}
/*a标签鼠标悬浮态*/
a:hover {
color: red;
}
/*a标签鼠标点击态*/
a:active {
color: purple;
}
/*a标签访问过后的状态*/
a:visited {
color: dimgrey;
}
/*input框被点击的状态,称之为获取焦点*/
input:focus {
background-color: orange;
}
/*input框鼠标悬浮态*/
input:hover {
background-color: red;
}
伪元素选择器
first-letter
/*给p标签首字母设置特殊样式*/
p:first-letter {
font-size: 48px;
color: red;
}
before
/*在每个<p>元素之前插入内容*/
p:before {
content:"*";
color:red;
}
after
/*在每个<p>元素之后插入内容*/
p:after {
content:"[?]";
color:blue;
}
before和after多用于清除浮动。
选择器的优先级
CSS继承
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个body定义了的字体颜色值也会应用到段落的文本中。
body {
color: red;
}
此时页面上所有标签都会继承body的字体颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的。
只要给对应的标签设置字体颜色就可覆盖掉它继承的样式。
p {
color: green;
}
此外,继承是CSS重要的一部分,甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。
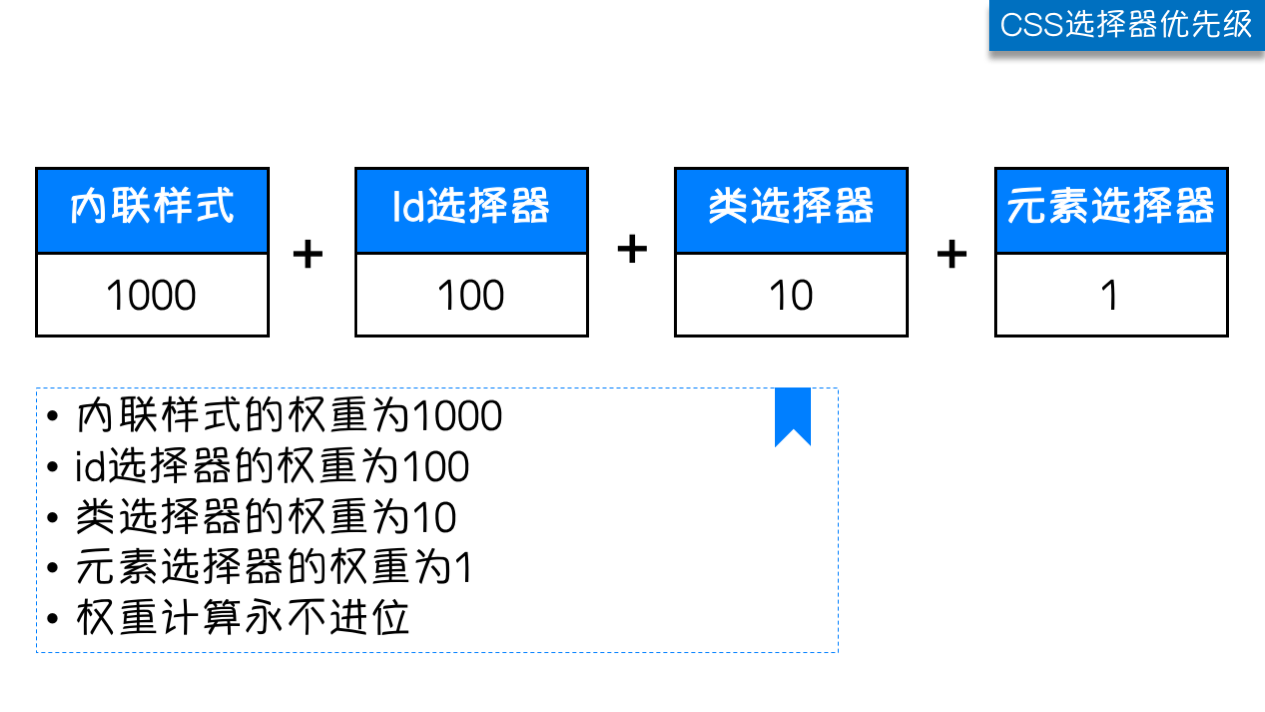
选择器的优先级
上面学了很多的选择器,也就是说在一个HTML页面中有很多种方式找到一个元素并且为其设置样式,那浏览器根据什么来决定应该应用哪个样式呢?
其实是按照不同选择器的权重来决定的,具体的选择器权重计算方式如下图:

除此之外还可以通过添加 !important方式来强制让样式生效,但并不推荐使用。因为如果过多的使用!important会使样式文件混乱不易维护。
万不得已可以使用!important
CSS属性相关
宽和高
width属性可以为元素设置宽度。
height属性可以为元素设置高度。
块级标签才能设置宽度,内联标签的宽度由内容来决定。
字体属性
文字字体
font-family可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可识别的第一个值。
简单实例:
body {
font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif
}
字体大小
p {
font-size: 14px;
}
如果设置成inherit表示继承父元素的字体大小值。
字重(粗细)
font-weight用来设置字体的字重(粗细)。
| 值 | 描述 |
|---|---|
| normal | 默认值,标准粗细 |
| bold | 粗体 |
| bolder | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold |
| inherit | 继承父元素字体的粗细值 |
文本颜色
color,颜色是通过CSS最经常的指定:
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
整体写法
通过 font 属性可以同时设置多个字体属性,不同的是,使用 font 属性需要遵循以下顺序:
font:[[font-style||font-variant||font-weight||font-stretch]?font-size[ /line-height]?font-family] | caption | icon | menu | message-box | small-caption | status-bar
在使用 font 属性时,有以下几点需要注意:
- 使用 font 属性时必须按照如上所示的顺序,并且 font-size 和 font-family 两个属性不可忽略;
- font 属性中的每个参数仅允许设置一个值,除 font-size 和 font-family 属性外,被忽略的属性将被设置为各自的默认值;
- 若要定义 line-height(行号) 属性,则需要使用斜线
/将 font-size 和 line-height 属性分开。
.nav li {
font: normal 20px/60px '微软雅黑'; /* font-weight font-size/line-height font-family */
}
文字属性
文字对齐
text-align 属性规定元素中的文本的水平对齐方式。
| 值 | 描述 |
|---|---|
| left | 左边对齐 默认值 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
文字装饰
text-decoration 属性用来给文字添加特殊效果。
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本的一条线。 |
| inherit | 继承父元素的text-decoration属性的值。 |
常用的为去掉a标签默认的自划线:
a {
text-decoration: none;
}
首行缩进
将段落的第一行缩进32像素:
p {
text-indent: 32px;
}
去除ul标签前的圆点
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
ul {
list-style-type: none;
padding: 0;
}
</style>
</head>
<body>
<ul>
<li><a href="">哈哈1</a></li>
<li><a href="">哈哈2</a></li>
<li><a href="">哈哈3</a></li>
</ul>
</body>
背景属性
/*背景颜色*/background-color: red;
/*背景图片*/
background-image: url('1.jpg');
/* 背景重复 repeat(默认):背景图片平铺排满整个网页 repeat-x:背景图片只在水平方向上平铺 repeat-y:背景图片只在垂直方向上平铺 no-repeat:背景图片不平铺*/
background-repeat: no-repeat;
/*背景位置,第一个为上下第二个为左右*/
background-position: left top;/*background-position: 200px 200px;*/
支持简写:
background:#336699 url('1.png') no-repeat left top;
使用背景图片的一个常见案例就是很多网站会把很多小图标放在一张图片上,然后根据位置去显示图片。减少频繁的图片请求。
边框
边框属性
- border-width
- border-style
- border-color
#i1 {
border-width: 2px;
border-style: solid;
border-color: red;
}
通常使用简写方式:
#i1 {
border: 2px solid red;
}
#i2 {
border-left: 3px solid red;
border-bottom: 5px dotted green;
border-top: 1px dashed orchid;
border-right: 10px solid dimgrey;
}
边框样式
| 值 | 描述 |
|---|---|
| none | 无边框。 |
| dotted | 点状虚线边框。 |
| dashed | 矩形虚线边框。 |
| solid | 实线边框。 |
除了可以统一设置边框外还可以单独为某一个边框设置样式,如下所示:
#i1 {
border-top-style:dotted;
border-top-color: red;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:none;
}
border-radius画圆
用这个属性能实现圆角边框的效果。
将border-radius设置为长或高的一半即可得到一个圆形。
div {
height: 400px;
width: 400px;
background: red;
border: 3px solid black;
border-radius: 50%;
}
display属性
用于控制HTML元素的显示效果。
| 值 | 意义 |
|---|---|
| display:"none" | HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。标签不显示并且也不再占用位置 |
| display:"block" | 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。使行内标签变得跟块级标签一样独占一行 |
| display:"inline" | 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。使块级标签和行内标签一样文本多大占多大 |
| display:"inline-block" | 使元素同时具有行内元素和块级元素的特点。既有块级标签能设置长宽的特点又有行内标签都在一行的特点 |
display:"none"与visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
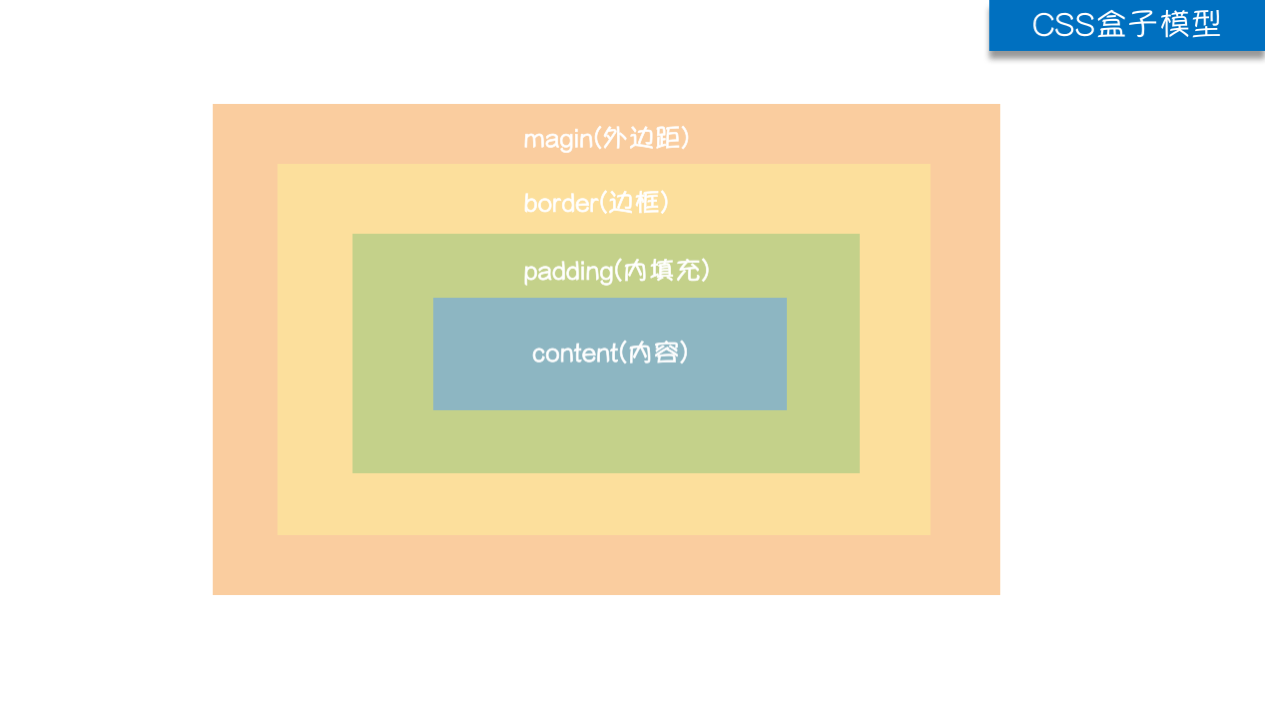
CSS盒子模型
- margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding: 用于控制内容与边框之间的距离;
- Border(边框): 围绕在内边距和内容外的边框。
- Content(内容): 盒子的内容,显示文本和图像。

margin外边距
.margin-test {
margin-top:5px;
margin-right:10px;
margin-bottom:15px;
margin-left:20px;
}
推荐使用简写:
.margin-test {
margin: 10; /*上下左右全为10*/
margin: 10px 20px; /*上下10px 左右20px*/
margin: 10px 20px 30px; /* 上 左右 下*/
margin: 10px 20px 30px 40px; /*上 右 下 左 顺时针*/
}
常见居中:
.mycenter {
margin: 0 auto;
}
padding内填充
.padding-test {
padding-top: 5px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 20px;
}
推荐使用简写:
.padding-test {
padding: 10; /*上下左右全为10*/
padding: 10px 20px; /*上下10px 左右20px*/
padding: 10px 20px 30px; /* 上 左右 下*/
padding: 10px 20px 30px 40px; /*上 右 下 左 顺时针*/
}
float浮动
在 CSS 中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素。
关于浮动的两个特点:
- 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
三种取值
left:向左浮动
right:向右浮动
none:默认值,不浮动
clear解决浮动带来的父标签塌陷
clear属性规定元素的哪一侧不允许其他浮动元素。
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |
注意:clear属性只会对自身起作用,而不会影响其他元素。
解决浮动带来的父标签塌陷
清除浮动的副作用(父标签塌陷问题)
主要有三种方式:
- 固定高度
- 伪元素清除法
- overflow:hidden
伪元素清除法(使用较多):如果给当前标签加伪元素清除法没有效果,那么可以考虑给目标标签外层再套一个div然后给这个新的div加
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin: 0;
}
#d1 {
border: 3px solid black;
}
.c1 {
height: 100px;
width: 100px;
background-color: red;
float: left;
}
.c2 {
height: 100px;
width: 100px;
background-color: green;
float: right;
}
/*伪元素清除法*/
.clearfix:after {
content: '';
display: block;
clear: both; /*左右两边都不能有浮动的元素*/
}
</style>
</head>
<body>
<div id="d1" class="clearfix">
<div class="c1"></div>
<div class="c2"></div>
</div>
</body>
overflow溢出
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
- overflow(水平和垂直均设置)
- overflow-x(设置水平方向)
- overflow-y(设置垂直方向)
圆形头像示例
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin: 0;
background-color: darkgray;
}
div {
height: 120px;
width: 120px;
border-radius: 50%;
border: 5px solid white;
overflow: hidden;
}
img {
width: 100%;
}
</style>
</head>
<body>
<div>
<img src="111.png" alt="">
</div>
</body>
position定位
static(无定位,默认值)
不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
relative(相对定位)
相对于标签自身原来的位置
有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
.c1 {
height: 50px;
width: 50px;
background-color: green;
top: 100px;
left: 100px;
position: relative;
}
absolute(绝对定位)
相对于已经定位过的父标签
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1 {
height: 50px;
width: 50px;
background-color: green;
position: relative;
}
.c2 {
height: 200px;
width: 200px;
background-color: red;
top: 50px;
left: 50px;
position: absolute;
}
</style>
</head>
<body>
<div class="c1">
<div class="c2"></div>
</div>
<div class="c1">
fixed(固定定位)
相对于浏览器窗口固定在某个位置
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性定义。
注意点:一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
返回顶部按钮样式示例:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1 {
border: 3px solid red;
height: 50px;
width: 150px;
position: fixed;
right: 20px;
bottom: 50px;
}
</style>
</head>
<body>
<div class="c1">
回到顶部
</div>
<div style="height: 1000px; background-color: green"></div>
</body>
是否脱离文档流
脱离文档流:
浮动
绝对定位
固定定位
不脱离文档流:
相对定位
z-index层叠顺序
#i1 {
z-index: 999;
}
设置对象的层叠顺序。
- z-index 值表示谁压着谁,数值大的压盖住数值小的,
- 只有定位了的元素才能有z-index,也就是说不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
- z-index值没有单位,就是一个正整数,默认的z-index值为0,如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面就谁在上面压着别人,定位了的元素永远压住没有定位的元素。
- 从父现象:父亲怂了,儿子再牛逼也没用
自定义模态框示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin: 0;
}
.cover {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(128,128,128,0.45);
z-index: 999;
}
.modal {
height: 200px;
width: 400px;
background-color: white;
position: fixed;
left: 50%;
top: 50%;
margin-top: -100px;
margin-left: -200px;
z-index: 1000;
}
</style>
</head>
<body>
<div>我是最底层的</div>
<div class="cover"></div>
<div class="modal">
<p><label for="d1">username:<input type="text" id="d1"></label></p>
<p><label for="d2">password:<input type="password" id="d2"></label></p>
<input type="submit">
</div>
</body>
</html>
opacity透明效果
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1 {
/*只能调节颜色透明度*/
background-color: rgba(128,128,128,0.5);
}
.c2 {
/*既可以调节颜色透明度也可以调文本透明度*/
opacity: 0.5;
background-color: rgb(128,128,128);
}
</style>
</head>
<body>
<p class="c1">111</p>
<p class="c2">222</p>
</body>
user-select
user-select 属性规定是否能选取元素的文本。
在 web 浏览器中,如果在文本上双击,文本会被选取或高亮显示。此属性用于阻止这种行为。
属性值:
| auto | 默认。如果浏览器允许,则可以选择文本。 |
|---|---|
| none | 防止文本选取。 |
| text | 文本可被用户选取。 |
| all | 单击选取文本,而不是双击。 |
cursor
cursor属性定义了鼠标指针放在一个元素边界范围内时所用的光标形状
属性值:
| url | 需使用的自定义光标的 URL。注释:请在此列表的末端始终定义一种普通的光标,以防没有由 URL 定义的可用光标。 |
|---|---|
| default | 默认光标(通常是一个箭头) |
| auto | 默认。浏览器设置的光标。 |
| crosshair | 光标呈现为十字线。 |
| pointer | 光标呈现为指示链接的指针(一只手) |
| move | 此光标指示某对象可被移动。 |
| e-resize | 此光标指示矩形框的边缘可被向右(东)移动。 |
| ne-resize | 此光标指示矩形框的边缘可被向上及向右移动(北/东)。 |
| nw-resize | 此光标指示矩形框的边缘可被向上及向左移动(北/西)。 |
| n-resize | 此光标指示矩形框的边缘可被向上(北)移动。 |
| se-resize | 此光标指示矩形框的边缘可被向下及向右移动(南/东)。 |
| sw-resize | 此光标指示矩形框的边缘可被向下及向左移动(南/西)。 |
| s-resize | 此光标指示矩形框的边缘可被向下移动(南)。 |
| w-resize | 此光标指示矩形框的边缘可被向左移动(西)。 |
| text | 此光标指示文本。 |
| wait | 此光标指示程序正忙(通常是一只表或沙漏)。 |
| help | 此光标指示可用的帮助(通常是一个问号或一个气球)。 |
title
鼠标悬浮提示信息
line-height
<style>
.box {
width: 200px;
height: 200px;
background-color: orange;
}
.center {
text-align: center;
line-height: 200px; /* 垂直居中 */
}
.rcenter {
text-align: right;
line-height: 200px;
}
.rtop {
text-align: right;
line-height: 21px; /* 垂直顶部 */
}
.btop {
text-align: right;
line-height: calc(400px - 21px); /* 垂直底部 */
}
</style>
</head>
<body>
<div class="box" class="">abc</div>
</body>
box-shadow
box-shadow: h-shadow v-shadow blur spread color inset
box-shadow 属性用于在元素的框架上添加阴影效果。
参数:
X轴偏移量(h-shadow):必需的,表示水平阴影的位置,允许负值,正值阴影在右边,负值阴影在左边,0值阴影在盒子后面看不见的
Y轴偏移量(v-shadow):必需的,表示竖直阴影的位置,允许负值
模糊半径(blur):非必须,表示模糊距离,值越大阴影越模糊
扩散半径(spread):非必须,表示阴影的大小,正值时阴影扩大,负值时阴影缩小,默认为0,和盒子同样大
颜色(color):非必须,阴影的颜色,默认值为黑色
inset:非必须,表示从外层的阴影(开始时)改变阴影内侧阴影
示例
博客页面.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>博客园</title>
<link rel="stylesheet" href="blog.css">
</head>
<body>
<div class="blog-left">
<div class="blog-avatar">
<img src="222.jpg" alt="">
</div>
<div class="blog-title">
<p>Jason的博客</p>
</div>
<div class="blog-info">
<p>这个人很帅,帅的什么都没有留下!</p>
</div>
<div class="blog-link">
<ul>
<li><a href="">关于我</a></li>
<li><a href="">微博</a></li>
<li><a href="">微信公众号</a></li>
</ul>
</div>
<div class="blog-tag">
<ul>
<li><a href="">#Python</a></li>
<li><a href="">#Java</a></li>
<li><a href="">#Golang</a></li>
</ul>
</div>
</div>
<div class="blog-right">
<div class="article">
<div class="article-title">
<span class="title">大力金刚指</span>
<span class="date">2019/09/06</span>
</div>
<div class="article-body">
<p>只要有恒心,铁杵磨成针!</p>
</div>
<div class="article-bottom">
<span>#Python</span><span>#JavaScript</span>
</div>
</div>
</div>
</body>
</html>
blog.css
/*这是博客园页面的样式文件*/
/*通用样式*/
body {
margin: 0;
background-color: #eeeeee;
}
a {
text-decoration: none;
}
ul {
list-style-type: none;
padding-left: 0;
}
/*左侧样式*/
.blog-left {
float: left;
width: 20%;
height: 100%;
position: fixed;
background-color: #4e4e4e;
}
.blog-avatar {
height: 200px;
width: 200px;
border: 5px solid white;
border-radius: 50%;
margin: 20px auto;
overflow: hidden;
}
.blog-avatar img {
max-width: 100%;
}
.blog-title,.blog-info {
color: darkgray;
font-size: 18px;
text-align: center;
}
.blog-link,.blog-tag {
font-size: 24px;
}
.blog-link a,.blog-tag a {
color: darkgray;
}
.blog-link a:hover,.blog-tag a:hover {
color: white;
}
ul {
text-align: center;
margin-top: 80px;
}
/*右侧样式*/
.blog-right {
float: right;
width: 80%;
height: 1000px;
}
.article {
background-color: white;
margin: 20px 40px 10px 10px;
box-shadow: 5px 5px 5px rgba(0,0,0,0.4);
}
.title {
font-size: 36px;
font-weight: bold;
}
.date {
float: right;
font-size: 20px;
margin: 20px 20px;
}
.article-title {
border-left: 10px solid red;
text-indent: 16px;
}
.article-body {
font-size: 28px;
text-indent: 28px;
border-bottom: 1px solid black;
}
.article-bottom{
font-size: 20px;
padding: 20px 20px;
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· 单线程的Redis速度为什么快?
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码