我们使用go-sciter,就不得不提Sciter,Sciter 是一个嵌入式的 HTML/CSS/脚本引擎,旨在为桌面应用创建一个 UI 框架层。
说简单点就是我们通过它可以像写html,css那样写桌面UI。
一、环境准备
第一步:从https://sciter.com/download/地址下载sciter-sdk
1 | 解压,找到sciter-sdk\bin\64\sciter.dll复制到c:\windows\system32 |
注意上面的请根据你自已的系统选择相应文件
第二步:由于使用到cgo,所以window下需要安装mingw或tdm-gcc(建议安装tdm-gcc)
下载地址:
1 | https://sourceforge.net/projects/mingw/files/ |
下载地址:
1 | http://tdm-gcc.tdragon.net/download |
下载:mingw-get-setup.exe或tdm64-gcc-5.1.0-2.exe
安装,然后把mingw\bin或tdm-gcc\bin加入到环境变量中
第三步:cmd进入gopath目录并运行
1 | go get -x github.com/sciter-sdk/go-sciter |
二、通过html,css编写简单UI
demo1.go代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | package mainimport ( "github.com/sciter-sdk/go-sciter" "github.com/sciter-sdk/go-sciter/window" "log")func main() { //创建window窗口 //参数一表示创建窗口的样式 //SW_TITLEBAR 顶层窗口,有标题栏 //SW_RESIZEABLE 可调整大小 //SW_CONTROLS 有最小/最大按钮 //SW_MAIN 应用程序主窗口,关闭后其他所有窗口也会关闭 //SW_ENABLE_DEBUG 可以调试 //参数二表示创建窗口的矩形 w, err := window.New(sciter.SW_TITLEBAR| sciter.SW_RESIZEABLE| sciter.SW_CONTROLS| sciter.SW_MAIN| sciter.SW_ENABLE_DEBUG, nil); if err != nil { log.Fatal(err); } //加载文件 w.LoadFile("demo1.html"); //设置标题 w.SetTitle("你好,世界"); //显示窗口 w.Show(); //运行窗口,进入消息循环 w.Run();} |
demo1.html代码如下:
1 2 3 4 5 6 7 8 9 | <!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"></head><body> 你好,世界</body></html> |
如果出现乱码请把demo1.html文件转成gb2312并加上<meta charset="gb2312">或者转成UTF-8+BOM(注意是加BOM,加BOM,加BOM)。

三、写个表单的UI
demo2.go代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | package mainimport ( "github.com/sciter-sdk/go-sciter" "github.com/sciter-sdk/go-sciter/window" "log")func main() { //创建window窗口 //参数一表示创建窗口的样式 //SW_TITLEBAR 顶层窗口,有标题栏 //SW_RESIZEABLE 可调整大小 //SW_CONTROLS 有最小/最大按钮 //SW_MAIN 应用程序主窗口,关闭后其他所有窗口也会关闭 //SW_ENABLE_DEBUG 可以调试 //参数二表示创建窗口的矩形 w, err := window.New(sciter.SW_TITLEBAR| sciter.SW_RESIZEABLE| sciter.SW_CONTROLS| sciter.SW_MAIN| sciter.SW_ENABLE_DEBUG, //给窗口设置个大小 &sciter.Rect{Left: 0, Top: 0, Right: 500, Bottom: 500}); if err != nil { log.Fatal(err); } //加载文件 w.LoadFile("demo2.html"); //设置标题 w.SetTitle("表单"); //显示窗口 w.Show(); //运行窗口,进入消息循环 w.Run();} |
demo2.html代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>表单</title> <style> table { width: 100%; border-collapse: collapse; } table td { padding: 10px; border: 1px solid #ccc; } table td:first-child { white-space:nowrap; } </style></head><body><form action=""> <table> <tr> <td>用户:</td> <td><input type="text"></td> </tr> <tr> <td>密码:</td> <td><input type="password"></td> </tr> <tr> <td>性别:</td> <td> <input type="radio" value="0">男 <input type="radio" value="1">女 </td> </tr> <tr> <td>爱好:</td> <td> <input type="checkbox" value="">看书 <input type="checkbox" value="">打球 <input type="checkbox" value="">旅游 </td> </tr> <tr> <td>简介:</td> <td> <textarea name="" id="" cols="30" rows="10"></textarea> </td> </tr> <tr> <td></td> <td><input type="submit" value="提交"></td> </tr> </table></form></body></html> |

是不是感觉很方便,我个人觉得未来这种方式写UI会成为主流,传统的过于繁琐和麻烦了。
关于一些问题的说明:
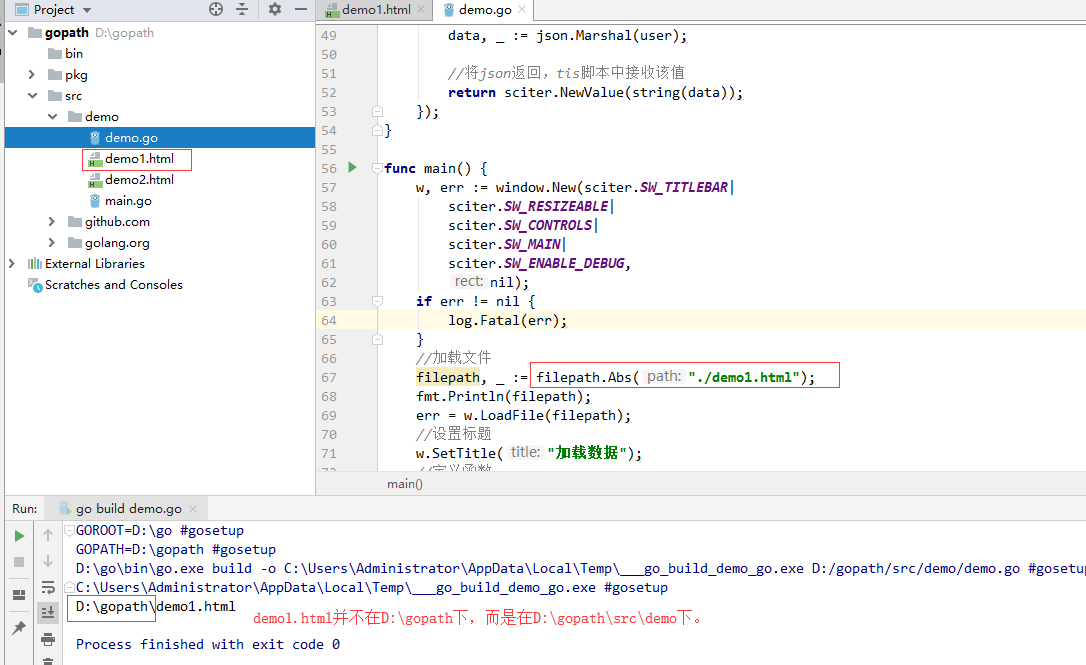
1、w.LoadFile() 无法加载相对路径的文件,请确保你运行程序的目录是否正确。
比如新版本的GoLand,在你右键Run时,程序所指向的目录是你New Project时设置Location的目录,而不是此时go脚本所在的目录。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决