django-视图层
django-视图层
一.三板斧
强调: 视图函数必须返回一个HttpResponse对象.这句话是正确的,我们可以研究三者的源码可以发现默认其他2种默认都是继承了HttpResponse.在没有指定返回值的情况下,会抛出如下异常,从中我们更加确定了这点.
The view app01.views.index didn't return an HttpResponse object. It returned None instead.
HttpResponse 对象
- 返回的是一个字符串的类型
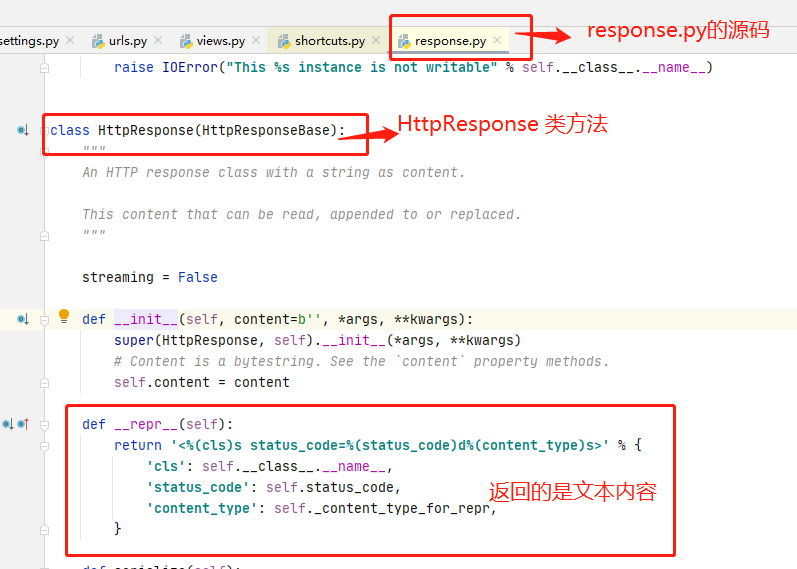
HttpResponse 源码 挑我们看的懂的看
第一步将鼠标悬浮在HttpResponse ctrl+鼠标左击点开

render对象
- 返回html页面 并且在返回给浏览器之前还可以给html文件传值
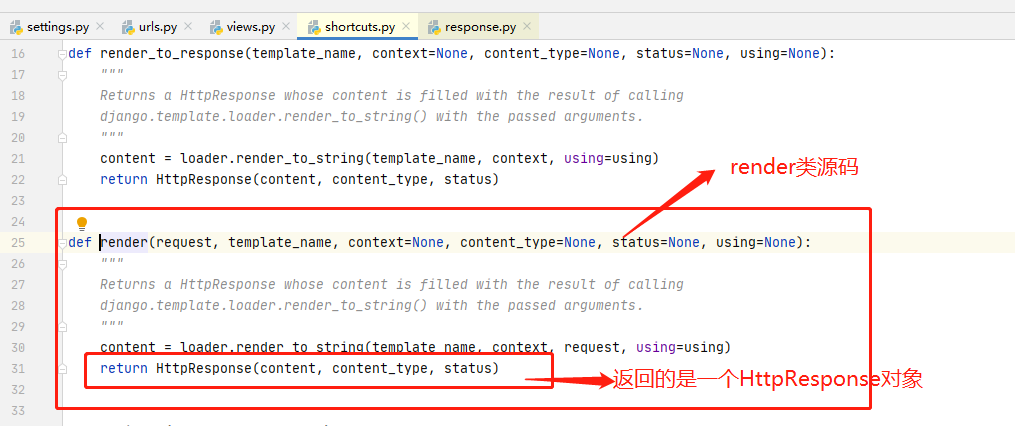
render对象 源码查看
第一步将鼠标悬浮在render ctrl+鼠标左击点开

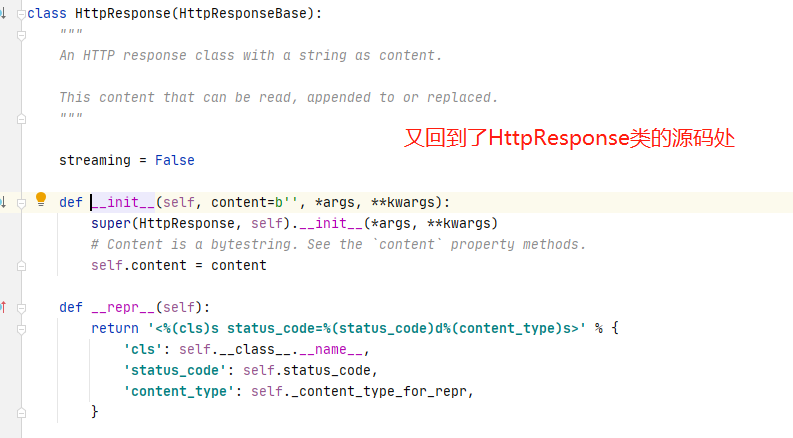
第二步: 点开HttpResponse对象
ps: 会发现又回到了查看 HttpResponse 对象的类源码处


redirect对象
- 重定向
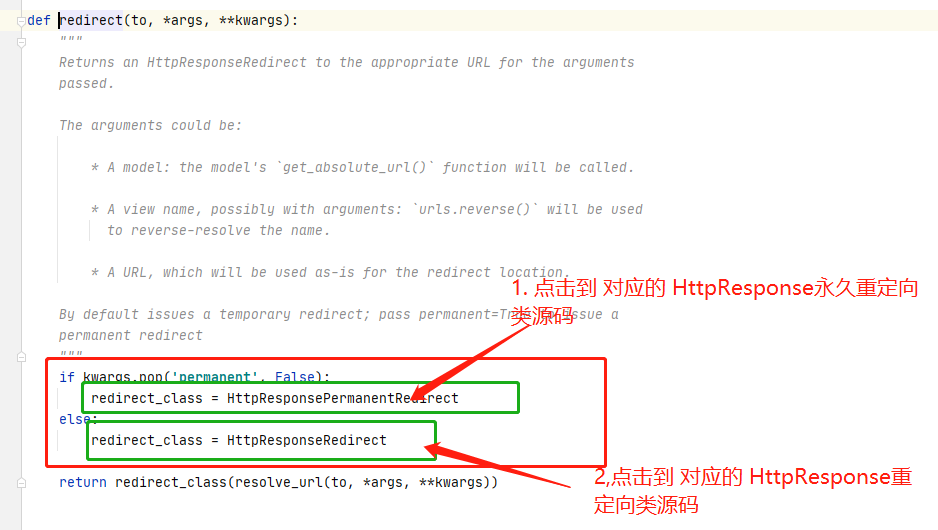
redirect 源码查看
第一步将鼠标悬浮在redirect ctrl+鼠标左击点开
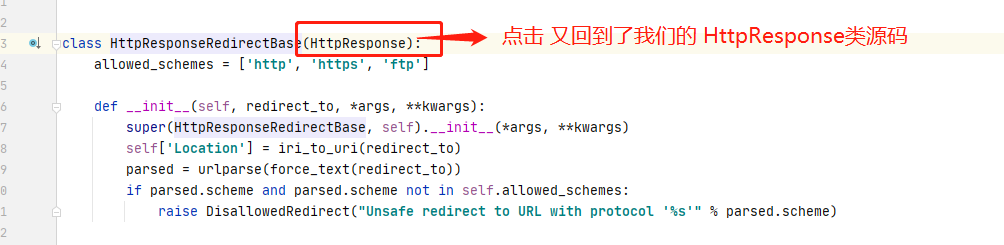
进入后点击 对应的 重定向类源码

第二步: 点开后 再点到对应的 HttpResponse对象下

第三步: 再点击HttpResponse类源码

证实了我们的视图函数必须返回一个HttpReaponse对象的说法.
了解知识
# render简单内部原理
from django.template import Template,Context
Temp = Template('<h1>{{ user }}</h1>')
con = Context({'user':{'username':'jason','password':123}})
res = Temp.render(con)
print(res)
return HttpResponse(res)
二.JsonHttpResponse对象
知识复习:
- 什么是json?
- json是一款可以实现序列化和反序列化的模块,是后端与前端的数据转换的.
- json格式的数据有什么用?
- 前后端数据交互需要使用到json作为过渡 实现跨语言传输数据
前端JSON使用
- 序列化
- JSON.stringify()
- 反序列化
- JSON.parse()
python的json模块使用
- 序列化
- json.dumps()
- 反序列化
- json.loads()
需求: 将 后端中的字典类型的数据json格式渲染到网页
def index(request):
import json
user_dict = {"name":"jkey啊","age":18}
json_dic = json.dumps(user_dict)
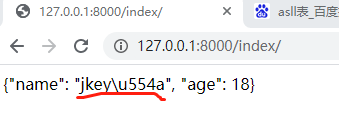
return HttpResponse(json_dic)
但是我们可以看到我们的中文是不会原样输出到浏览器上的.是因为django会将json内的数据没对上ascii表上的内容,就会转成unicode的格式,渲染到网页中.那我想要让其原样输出呢?

这里要加一个参数, dumps(data,ensure_ascii=Flase)
- ensure_ascii=Flase 默认为True
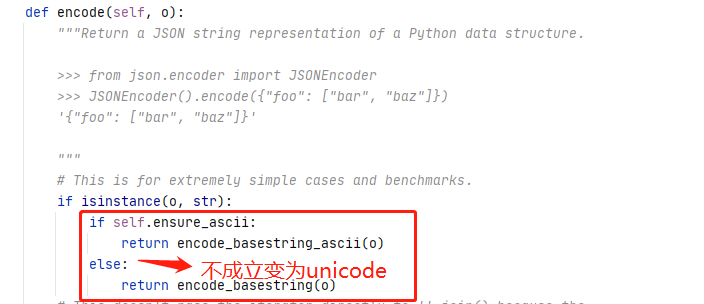
我们可以点进dumps的源码

再看encode方法

那么现在的代码可以改为:
def index(request):
import json
user_dict = {"name":"jkey啊","age":18}
json_dic = json.dumps(user_dict,ensure_ascii=False) # ensure_ascii=False
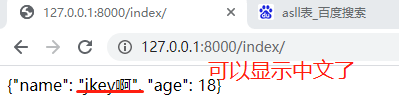
return HttpResponse(json_dic)
可以显示中文了

那其实还可以使用django内置的JsonHttpResponse对象
代码改为
def index(request):
from django.http import JsonResponse
user_dict = {"name":"jkey啊","age":18}
return JsonResponse(user_dict) # 可以直接放数据类型
浏览器显示结果

那么问题来了?
如何让其支持显示中文
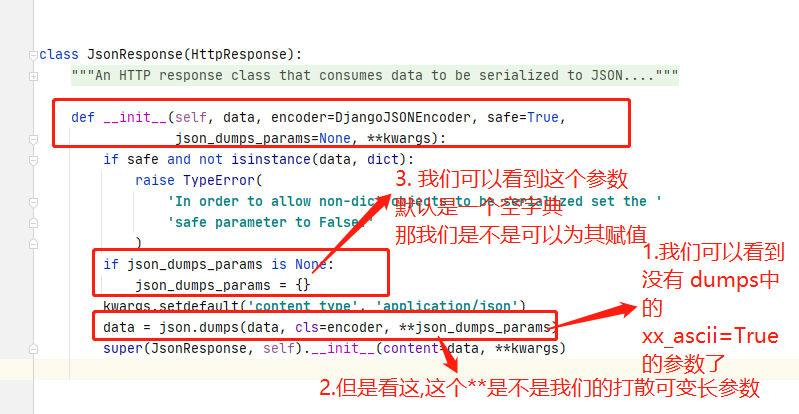
这时候我们又要去看源码了!!!! 学会看源码很重要

所以我们的代码可以变为
def index(request):
from django.http import JsonResponse
user_dict = {"name":"jkey啊","age":18}
# json_dumps_params={"ensure_ascii":False} 先给其赋值,让dumps方法的**打散给 dumps 就变成了 dumps(data,ensure_ascii=False)
return JsonResponse(user_dict,json_dumps_params={"ensure_ascii":False})
浏览器查看结果

那来个第二个需求:
让浏览器显示一个列表的json数据
直接写的代码
def index(request):
from django.http import JsonResponse
user_list = [11,11,1,1,1,1]
return JsonResponse(user_list)
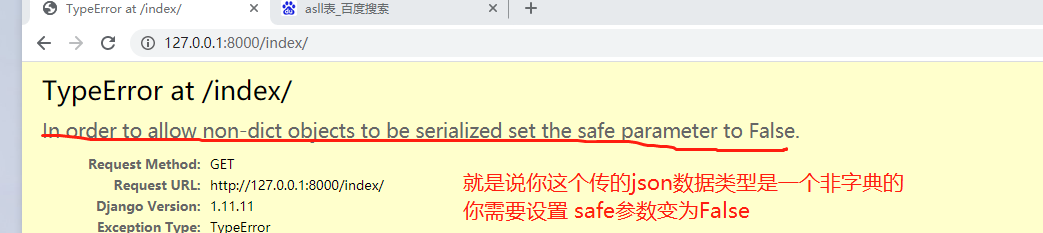
浏览器显示是会报错的

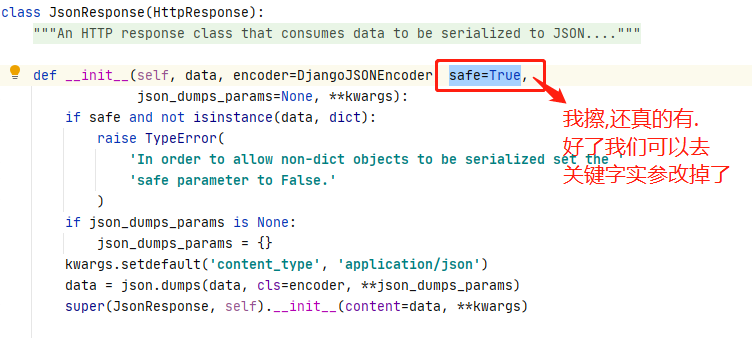
那我们到源码看看.safe这个参数是有没有

优化代码:
def index(request):
from django.http import JsonResponse
user_list = [11,11,1,1,1,1]
return JsonResponse(user_list,safe=False)
浏览器显示

总结:
1. JsonResponse默认只能传递字典类型,如果要传递非字典类型需要设置一下safe关键字参数。
response = JsonResponse([1, 2, 3], safe=False)
2. JsonResponse序列化如果想要中文不编码需要指定ensure_ascii为False
return JsonResponse(user_dict, json_dumps_params={'ensure_ascii': False})
三.from表单上传文件及后续处理
我们之前也简单的介绍了一下,如何获取到文件类型的数据对象.
如果是普通的request.POST.get("文件的name属性值").获取的是文件的名字
那我们如何获取到文件的数据对象呢?
前提: 我们得给form表单做一些属性设置
- 将method必须设置成post
- 添加一个enctype指定属性值为
multipart/form-data
案例介绍该方法
from django.shortcuts import render, HttpResponse, redirect
# Create your views here.
def login(request):
if request.method == "POST":
# 非文件类型的post请求的数据字典
print(request.POST) # <QueryDict: {'username': ['jkey'], 'pwd': ['']}>
# 文件类型的post请求的数据字典
print(request.FILES) # <MultiValueDict: {'my_file': [<InMemoryUploadedFile: 01路由层总结.txt (text/plain)>]}>
# get方法 获取列表中的第一个元素对象
file_obj = request.FILES.get("my_file")
print(file_obj.name) # 获取文件名
# get_list() 方法 获取列表中的所有元素对象
file_obj_list = request.FILES.getlist('my_file')
print(file_obj_list[0]) # login.html
print(file_obj_list[1]) # error.html
# 三. 保存文件
# 写法一:
# with open(file_obj.name, 'wb') as f:
# for line in file_obj:
# f.write(line)
# 写法二: chunks方法 推荐
"""chunks方法的源码
def chunks(self, chunk_size=None):
self.file.seek(0)
yield self.read()
用了迭代器,优点快,节省内存资源
"""
with open(file_obj.name, 'wb') as f:
for line in file_obj.chunks():
f.write(line)
return render(request, 'login.html')
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
<title>Title</title>
</head>
<body>
<div class="container">
<form action="" method="post" enctype="multipart/form-data">
用户名:<input type="text" name="username">
密码 :<input type="password" name="pwd">
<input type="file" name="my_file">
<input type="submit">
</form>
</div>
</body>
</html>
四.request对象方法
1.常用方法
print(request.method) # GET/POST 返回大写的字符串格式的请求方式
print(request.GET) # <QueryDict: {'username': ['123'], 'hobbies': ['play', 'dance']}> 返回QueryDict对象
print(request.POST) # 同上
print(request.FILES) # <MultiValueDict: {'file': [<InMemoryUploadedFile: login.html (text/html)>, <InMemoryUploadedFile: index.html (text/html)>, ...]}>
print(request.path) # app01/index/ 只能拿到路由
print(request.path_info) # 同上
print(request.get_full_path()) # /app01/index/?username=jkey&pwd=123 可以拿到路由,也可以拿到路由?后面的参数
print(request.body) # 原生浏览器发送过来的二进制数据
2.request.MEAT
print(request.MEAT) # 获取http协议请求的其他东西,如客户端ip地址,REMOTE_ADDR
request.META: {
'ALLUSERSPROFILE': 'C:\\ProgramData',
'ASL.LOG': 'Destination=file',
'COMMONPROGRAMFILES': 'C:\\Program Files\\Common Files',
'COMMONPROGRAMFILES(X86)': 'C:\\Program Files (x86)\\Common Files',
'COMMONPROGRAMW6432': 'C:\\Program Files\\Common Files',
'COMPUTERNAME': 'LAPTOP-EI2EE90I',
'COMSPEC': 'C:\\WINDOWS\\system32\\cmd.exe',
'CYGWIN': 'mintty',
'DJANGO_SETTINGS_MODULE': 'request_data.settings',
'DRIVERDATA': 'C:\\Windows\\System32\\Drivers\\DriverData',
'HOMEDRIVE': 'C:',
'IDEA_INITIAL_DIRECTORY': 'Z:\\pycharm-professional\\PyCharm 2019.3.3\\bin',
'LOGONSERVER': '\\\\LAPTOP-EI2EE90I',
'NUMBER_OF_PROCESSORS': '4',
'OS': 'Windows_NT',
'PATHEXT': '.COM;.EXE;.BAT;.CMD;.VBS;.VBE;.JS;.JSE;.WSF;.WSH;.MSC',
'PROCESSOR_ARCHITECTURE': 'AMD64',
'PROCESSOR_IDENTIFIER': 'Intel64 Family 6 Model 158 Stepping 9, GenuineIntel',
'PROCESSOR_LEVEL': '6',
'PROCESSOR_REVISION': '9e09',
'PROGRAMDATA': 'C:\\ProgramData',
'PROGRAMFILES': 'C:\\Program Files',
'PROGRAMFILES(X86)': 'C:\\Program Files (x86)',
'PROGRAMW6432': 'C:\\Program Files',
'PSMODULEPATH': 'C:\\Program Files\\WindowsPowerShell\\Modules;C:\\WINDOWS\\system32\\WindowsPowerShell\\v1.0\\Modules',
'PUBLIC': 'C:\\Users\\Public',
'PYCHARM': 'Z:\\pycharm-professional\\PyCharm 2019.3.3\\bin;',
'PYCHARM_DISPLAY_PORT': '63342',
'PYCHARM_HOSTED': '1',
'PYTHONIOENCODING': 'UTF-8',
'PYTHONPATH': 'X:\\Django\\request_data;Z:\\pycharm-professional\\PyCharm 2019.3.3\\plugins\\python\\helpers\\pycharm_matplotlib_backend;Z:\\pycharm-professional\\PyCharm 2019.3.3\\plugins\\python\\helpers\\pycharm_display',
'PYTHONUNBUFFERED': '1',
'SESSIONNAME': 'Console',
'SYSTEMDRIVE': 'C:',
'SYSTEMROOT': 'C:\\WINDOWS',
'USERDOMAIN': 'LAPTOP-EI2EE90I',
'USERDOMAIN_ROAMINGPROFILE': 'LAPTOP-EI2EE90I',
'WINDIR': 'C:\\WINDOWS',
'RUN_MAIN': 'true',
'SERVER_NAME': 'LAPTOP-EI2EE90I',
'GATEWAY_INTERFACE': 'CGI/1.1',
'SERVER_PORT': '8011',
'REMOTE_HOST': '',
'CONTENT_LENGTH': '',
'SCRIPT_NAME': '',
'SERVER_PROTOCOL': 'HTTP/1.1',
'SERVER_SOFTWARE': 'WSGIServer/0.2',
'REQUEST_METHOD': 'GET',
'PATH_INFO': '/app01/index/index_2/three_custom_tag/',
'QUERY_STRING': 'username=egon',
'REMOTE_ADDR': '127.0.0.1',
'CONTENT_TYPE': 'text/plain',
'HTTP_HOST': '127.0.0.1:8011',
'HTTP_CONNECTION': 'keep-alive',
'HTTP_PRAGMA': 'no-cache',
'HTTP_CACHE_CONTROL': 'no-cache',
'HTTP_UPGRADE_INSECURE_REQUESTS': '1',
'HTTP_USER_AGENT': 'Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/75.0.3770.100 Safari/537.36',
'HTTP_ACCEPT': 'text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3',
'HTTP_ACCEPT_ENCODING': 'gzip, deflate, br',
'HTTP_ACCEPT_LANGUAGE': 'zh-CN,zh;q=0.9,en;q=0.8',
'HTTP_COOKIE': 'csrftoken=ocjhW1fEWTsaZvJIXqi9gXB31Fu3mdoJORP0vqkY6aNnT7JCo0WzrcV92GTlSI7K; token_id="{\\"userID\\": 1}|43094b6783dcfe87b55d8d8277c3b784:1jqpyY:11xEFuh0GUKLdsXL3wU7Vit10hM"',
'wsgi.input': < _io.BufferedReader name = 752 > ,
'wsgi.errors': < _io.TextIOWrapper name = '<stderr>'
mode = 'w'
encoding = 'UTF-8' > ,
'wsgi.version': (1, 0),
'wsgi.run_once': False,
'wsgi.url_scheme': 'http',
'wsgi.multithread': True,
'wsgi.multiprocess': False,
'wsgi.file_wrapper': < class 'wsgiref.util.FileWrapper' > ,
'CSRF_COOKIE': 'ocjhW1fEWTsaZvJIXqi9gXB31Fu3mdoJORP0vqkY6aNnT7JCo0WzrcV92GTlSI7K'
}
3.关于QueryDict对象的拓展
"""
1.QueryDict 本质也是继承字典,但是比原生dict强大, 这个QueryDictkoi不能被修改,改了就会抛出异常
2. 如果想要修改,就应该对 QueryDict对象调用.copy()方法
"""
print(type(request.POST)) # <class 'django.http.request.QueryDict'>
from django.http.request import QueryDict
# QueryDict本质也是继承字典, 但是比原生dict强大, 这个QueryDict就不能被修改, 改了就会抛出异常.
request.POST.pop("username") # AttributeError: This QueryDict instance is immutable
如果想要修改,就应该对QueryDict对象调用.copy() 方法
new_query_dict = request.POST.copy() # 浅copy一份
print("new_query_dict", new_query_dict)
print(new_query_dict.pop('username')) # [''] (我们发现copy以后就可以修改了)
4.request.FILES方法补充
print('request.FILES:', request.FILES.get('avatar'), type(request.FILES), type(request.FILES.get('avatar')))
from django.utils.datastructures import MultiValueDict
from django.core.files.uploadedfile import InMemoryUploadedFile
file_obj = request.FILES.get('avatar')
print(file_obj.file, # <_io.BytesIO object at 0x000001DCC1CAC0A0>
file_obj.field_name, # avatar
file_obj.name, # img2.jpg
file_obj.content_type, # image/jpeg
file_obj.size, # 3855
file_obj.charset) # None
五.FBV与CBV
1. FBV与CBV介绍与CBV基本使用
FBV: 全称为 function base views 基于函数的视图
CBV: 全称 Class Base Views 基于类的视图
那FBV就是我们之前频繁使用的在urls.py中直接对应函数关系的方式
即
urls.py
from app01 import view
urlpatters = [
url(r"^index/",view.index),
]
views.py
from django. import render, HttpResponse, regirect
def index(request):
if request.method == "POST":
VIEWS FUNC
return HttpResponse("index")
那怎么创建一个CBV的视图呢?
例:
urls.py
from django.urls import url
from app01 import views
url(r"^home/", views.MyView.as_view())
views.py
from django.http import render,HttpResponse,reigaect
from django.views import View
class MyView(View):
def get(request):
return HttpResoponse("get")
def post(request):
return HttpResponse("post")
CBV的浏览器返回结果

用cbv的好处:
- 能够直接根据请求方式的不同直接匹配到对应的方法执行
- 减少了视图内的流程判断
那么问题来了. 为什么会自动触发对应的请求的方法?
那么光看我们写的代码,是看不出之所以的.所有我们得有一个突破口.
那我们从urls.py中的路由分配开启
url(r"^home/",views.MyView.as_view()); 欸,我们可以看到一个陌生的单词as_view
这是个撒?? 还加括号了! 那加了括号的诶我们知道只能是个函数或者是个类.
这个明显不是个类,那就是个方法.方法没有参数.
那不是个普通函数就是类装饰的方法.
2.图解:
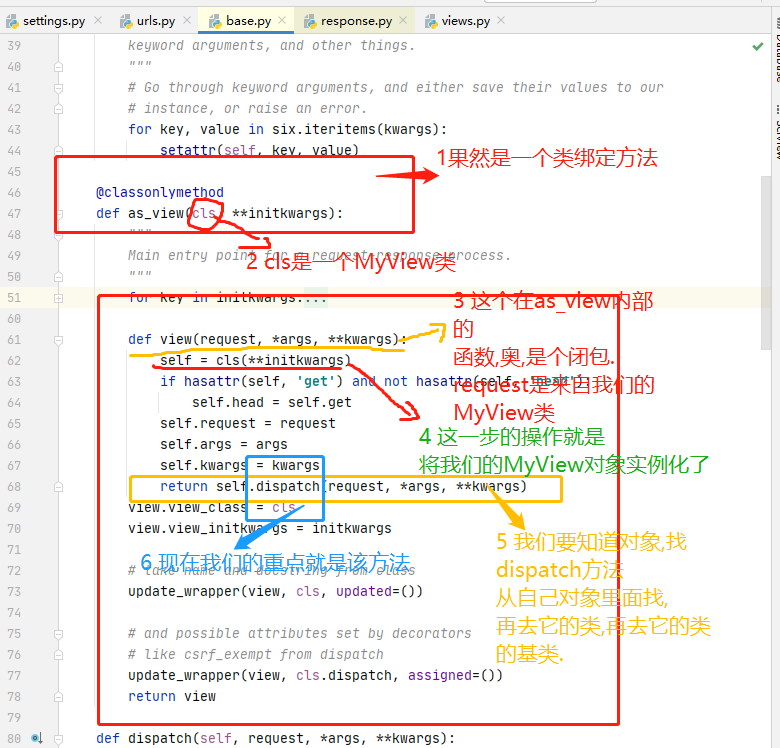
那views.py中可没定义这个方法,所以我们点as_view源代码进去看一看

我们发现了 俩个重点昂
- self = MyView(request) 将我们自定义的类实例化了
- self.dispath(request) 方法 调用了类下面的方法 dispath
现在我们打开dispath的源码
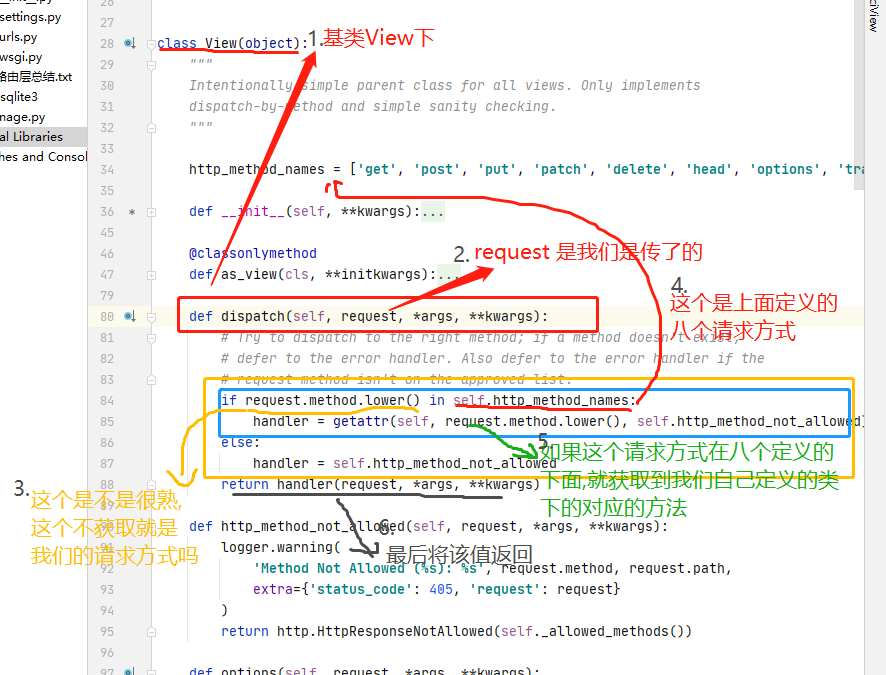
我们可以发现self对象没有dispath方法的,我们自己定义的类下面也是没有dispath方法,所以我们要去它的基类view里面找.我们可以看到,诶找到了.
如图:

所以就可以通过请求方式去我们自己定义的类下面执行对应的方法
但是我们自定义的方法,也要是这八请求方式之一才可以.
源码分析-代码
# 突破口: urls.py
url(r'^login/', views.MyLogin.as_view())
# 强调: 面向对象属性方法查找顺序!!!!!!!!
"""
先从对象自己找
再去产生对象的类里面找
之后再去父类找
....
"""
加载时: views.MyLogin.as_view()
匹配前: views.view
匹配后: views.view(request, *args, **kwargs)
# 第一步: 返回对象方法dispatch
'''
查找顺序: self.dispatch
self -> MyLogin -> View -> dispatch
'''
def view(request, *args, **kwargs):
self = cls(**initkwargs) # cls=MyLogin
if hasattr(self, 'get') and not hasattr(self, 'head'):
self.head = self.get
self.request = request
self.args = args
self.kwargs = kwargs
return self.dispatch(request, *args, **kwargs)
# 第二步: 由request对象获取请求方式, 再转化成小写, 再进行判断是否存在所支持的请求方式,
存在进行反射通过方法的字符串去获取MyLogin中存在的方法函数的内存地址.
不存在返回错误信息.
最后拿到函数得内存地址加括号传参调用, 这样就实现了浏览器是什么请求, 那么视图层定义的MyLogin类中定义的方法名中的函数.
'''
查找顺序: self.http_method_names
self -> MyLogin -> View -> http_method_names
http_method_names = ['get', 'post', 'put', 'patch', 'delete', 'head', 'options', 'trace']
查找顺序: getattr(self, request.method.lower(), self.http_method_not_allowed)
self -> MyLogin
self = handler(request, *args, **kwargs)
'''
def dispatch(self, request, *args, **kwargs):
if request.method.lower() in self.http_method_names:
handler = getattr(self, request.method.lower(), self.http_method_not_allowed)
else:
handler = self.http_method_not_allowed
return handler(request, *args, **kwargs)
3. CBV源码剖析流程
# 特点: 能够更具请求方式的不同自动匹配类中对应的方法的执行
# 突破口: urls.py
# 关键点: dispatch方法
# 注意: 面寻对象属性方法查找的顺序
对象 -> 对象的类 -> 父类....
# 分析源码执行流程:
路由层: url(r'^index/, views.MyIndex.as_view())
视图层:
from django.views import View
def MyIndex(View):
def get(self, request):
pass
第一步: 项目启动, urls.py脚本被加载, as_view是绑定了一个函数的内存地址
通过内存地址加括号就会直接执行函数体代码. 执行函数体代码MyIndex是一个类
`类.as_view()` 就是触发类中的静态方法或者类方法. MyIndex中并没有定义
这个方法, 那么就去继承的View类中找, 发现View类中有这个方法, 且这个方法是一个类方法.
第二步: 类中方法执行完毕以后返回一个view, 那么就可以理解为项目启动加载了urls.py代码以后放在这里的
是`views.view`.
第三步: 浏览器发起请求, 由路由器筛选匹配, 匹配到了那么就会加括号执行与之绑定的视图函数
我们这里现在是`views.view`, 那么我们找view. 之前返回给我们view是在View类中
我们找到View类, 找到View类以后执行以后, 我们看到有cls, self. 之前我们是用类调用了类方法,
这时这里的cls就是我们的MyLogin类, 因为之前调用类方法as_view()时将cls包给了view方法,
那么self就是MyLogin实例化的对象, 最后又返回了一个self.dispath.
第四步: 又是面向对象的属性查找. 我们找self, 之前我们说self就是MyLogin实例化的对象, 那么我们到
其实例化的对象中找, 发现并没有. 接着我们到其类中MyLogin中找, 发现也没有. 那么我们继续找其继承的类
View类中找, 发现有. 那么看到第一句话发现是request.method获取请求方式的大写字串, 再转小写,
in判断是否在后面的http_method_names, 而http_method_names这个列表当中,
包含了8个请求的请求的小写字符串格式内容, 通过判断如果在, 那么就接着会使用反射方法拿到对应的handler这个方法的内存地址.
这里我们可以理解为当浏览器发起get请求时, 那么handler就是MyLogin中的你定义的get方法, 最后返回一个handler(request, *args, **kwargs),
这就是调用你定义的get方法了, 这就实现了浏览器什么请求来, 就调用什么方法去执行,
但是如果判断错误就会触发http_method_not_allowed这个错误的提示返回给浏览器,
getattr反射方法的第二个参数也是在没有找到的情况下返回http_method_not_allowed.
六.总结
# 三板斧
三板斧: HttpResponse,render,redirect
第一点: 视图函数本质就是返回HttpResponse对象,render和redirect都继承了HttpResponse类
第二点: render 内部原理
from templates import Templates, Context
temp = Templates("<h1>{{ user }}</h1>")
con = Context({'user':{"username":"jkey","info":"打土匪我们就是伙伴"}})
res = temp.render(con)
return HttpResponse(res)
# JsonResponse对象
# json格式的作用:
跨语言之间的数据传输,不同语言之间序列化成json这种中间格式.
再转换成二进制进行网络传输,接收方收到以后,通过它的反序列化.
就可以拿到属于自己的数据格式.
# 前后端序列化反序列化对比
JSON.stringify json_str = json.dumps()
JSON.parse json.loads(json_str)
# JsonResponse 对象的使用
from django.http import JsonResponse
def index(request):
# 方式1: 传入字典
# 方式一: 传入字典
'''
内部原理:
:param json_dumps_params: A dictionary of kwargs passed to
json.dumps(). # 一个kwarg字典传递给json.dumps()。
data = json.dumps(data, cls=encoder, **json_dumps_params)
'''
user_dict = {"username":"jkey啊", "pwd": 123}
return JsonResponse(user_dict,json_dumps_params={"ensure_ascii":False})
# 方式2: 传入非字典
'''
内部原理:
if safe and not isinstance(data, dict):
raise TypeError(
'In order to allow non-dict objects to be serialized set the '
'safe parameter to False.' # 为了允许非dict对象被序列化,设置safe参数为False。
)
'''
li = [11,11,1,1,2,1,1]
return JsonResponse(li,safe=False,json_dumps_params={"ensure_ascii":False})
# form 表单上传文件后端操作
第一步: form表单必须指定请求方式为post,并且enctype=multipart/form-data
第二步: 视图层使用FLIES接收文件对象列表集合,使用get获取列表集合最后一个文件对象,使用getlist获取对象列表集合中所有文件对象
def ab_file(request):
if request.method == "POST":
# 1.获取
file_obj_list = request.FILES
file_obj = request.FILES.get("file")
file_obj_of_all = request.FILES.getlist("file")
# 2. 保存到服务端
# 1. 直接保存到服务端
with open(file_obj.name,'wb') as f:
for line in file_obj:
f.write(line)
# 2.2 通过chunks() 方法 保存到服务端
with open(file_obj.name,'wb') as f:
for line in file_obj.chunks():
f.write(line)
return render(request, 'form.html')
# request 对象
request.method 获取大写的请求方式字符串
request.POST 获取到请求方式为POST的queryDict对象字典 默认获取不到文件类型的
request.GET 获取到请求方式为GET的queryDict对象字典 获取不到文件类型的
request.FILES 获取到文件类型的POST的queryDict对象字典
request.body 浏览器最原始的二进制数据
request.path 获取到url的路由
request.path_info 获取到路由
request.get_path_full 获取路由和?后的参数
request.MEAT 获取HTTP请求的其他剩余的数据字典
# FBV和CBV
FBV: 全称 Function Base Views 基于函数的视图
CBV: 全称 Class Base Views 基于对象的视图
# FBV在urls.py和views..py中的配置
urls.py
urlprattrns = [
url(r"^index/", view.index),
]
views.oy
def index(request):
return render(request,'index.html')
# CBV在urls.py和views.py文件的配置
urls.py
urlparttens = [
url(r"^index/",view.My_Index,as_view()),
]
views.py
from django.http import View
class MyIndex(View):
def get(self,request):
return render(request,'index.html')
def post(self,request):
return render(request,'form.html')

