django框架入门
django框架入门讲解
一.注意事项
1. 如何让你的计算机能够正常的启动django项目
-
计算机名称不能有中文. --->我的电脑--> 属性 ---> 计算机名
-
一个pycharm窗口只能打开一个项目
-
项目里面所有的文件也尽量不要出现中文
-
python解释器尽量使用3.4~3.6版本,不然超过了3.6在创建项目时会报错,
ps:解决方案: 找到你的python3解释器下的lib\site-packages\django\contrib\admin文件下的152行,for循环内的
,,去了.
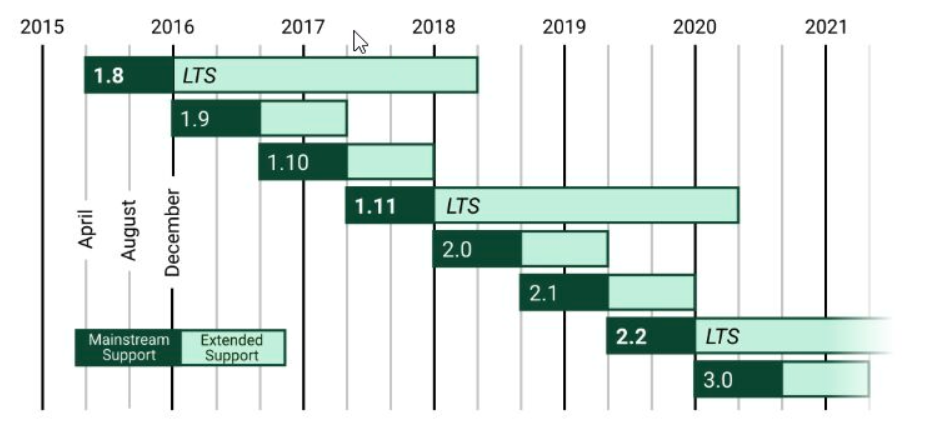
2.django版本问题

其中的LTS: 全称 Long Term Support 官方维护的版本
版本推荐:1.8(2015),1.11(2018),2.2(2019)
1.x 2.x 3.x(忽略)
1.x 和 2.x的区别不大,主要还是义1.x为例,我们就以1.11来学习.
千万别以后出去说你用的django版本是3.x的.这一看不就是新手吗,3.0的去年才出
3.django安装
pip3 install django==1.11.11 -i https://pypi.douban.com/simple
-i 后面的属性为指定源地址为清华,国内的安装的快一点.
ps: 如果安装了别的版本,无需卸载后重新安装,可以直接安装指定版本,会先给你卸了重新安装
排错: 如果下载报错,可能是网络超时,重新下载即可,也有可能是pip的版本太低,可以更新一下后再下载.
验证是否安装成功的方式
-
在cmd终端:
pip list看看清单中,是否有安装django
-
在cmd进入python后
import djangoprint(django.VERSION)看看是否可以查看到版本
-
输入
django-admin看看有没有反映
运行django-admin命令报错 Fatal error in launcher: Unable to create process using
"""
运行django-admin创建django项目时报错
G:\Django
$ django-admin -v
Fatal error in launcher: Unable to create process using '"'
"""
1. 可以尝试卸载掉django,重新安装一下
pip3 uninstall django
pip install django==1.11.11 -i https://pypi.douban.com/simple
2.提示: 如果pip命令也出现错误Fatal error in launcher: Unable to create process using, 那么更新pip命令
python3 -m pip install --upgrade pip
二. django基本操作
1.命令行操作
第一步: 创建django项目
提示: 这种创建是创建到当前文件夹下,如需创建指定文件夹,需要先切换到指定的文件夹下再执行这条命令
django-admin startproject 项目名(最好为英文)
第二步: 启动django项目
一定要先切换到项目目录下
python3 manage.py runserver # runserver后面可以接 ip+端口, 如果不指定默认为本地地址+8080 可以通过--/ 查看命令的具体使用方法
上面开启成功后,就可以到浏览器中通过ip+端口访问到页面内容
Next, start your first app by running python manage.py startapp [app_label].
第三步: 创建应用 app
创建应用 app01
python3 manage.py startapp app01 # 最后app01为该应用名,最后见面知意
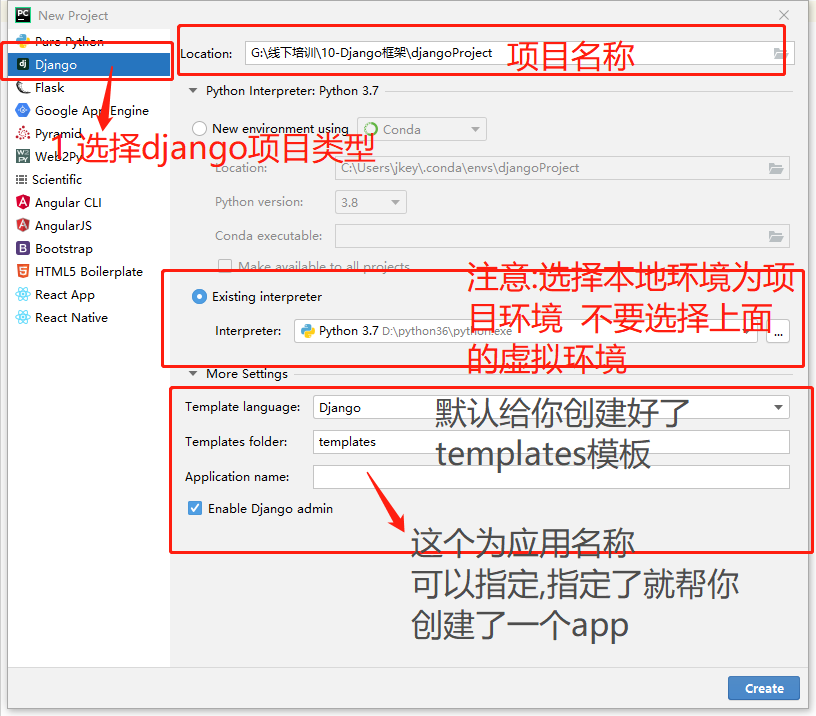
2.通过pycharm操作创建
第一步:创建django项目
在创建项目时指定Application可以创建一个, 且同时也会在settings.py配置文件中INSTALLED_APPS中注册.

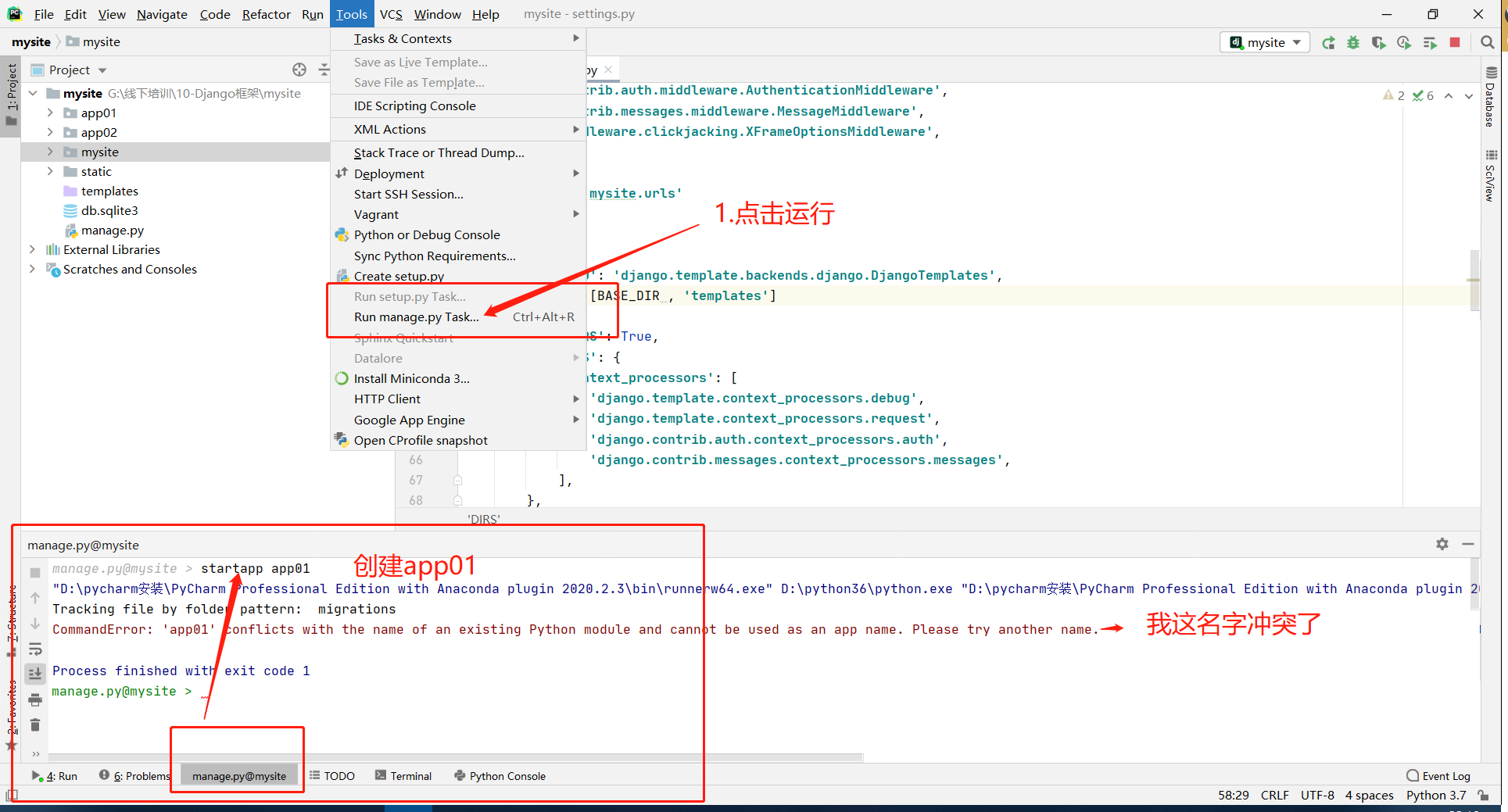
第二步: 启动django项目

第三步: 创建应用 (快捷键 crtl+ alt + r)

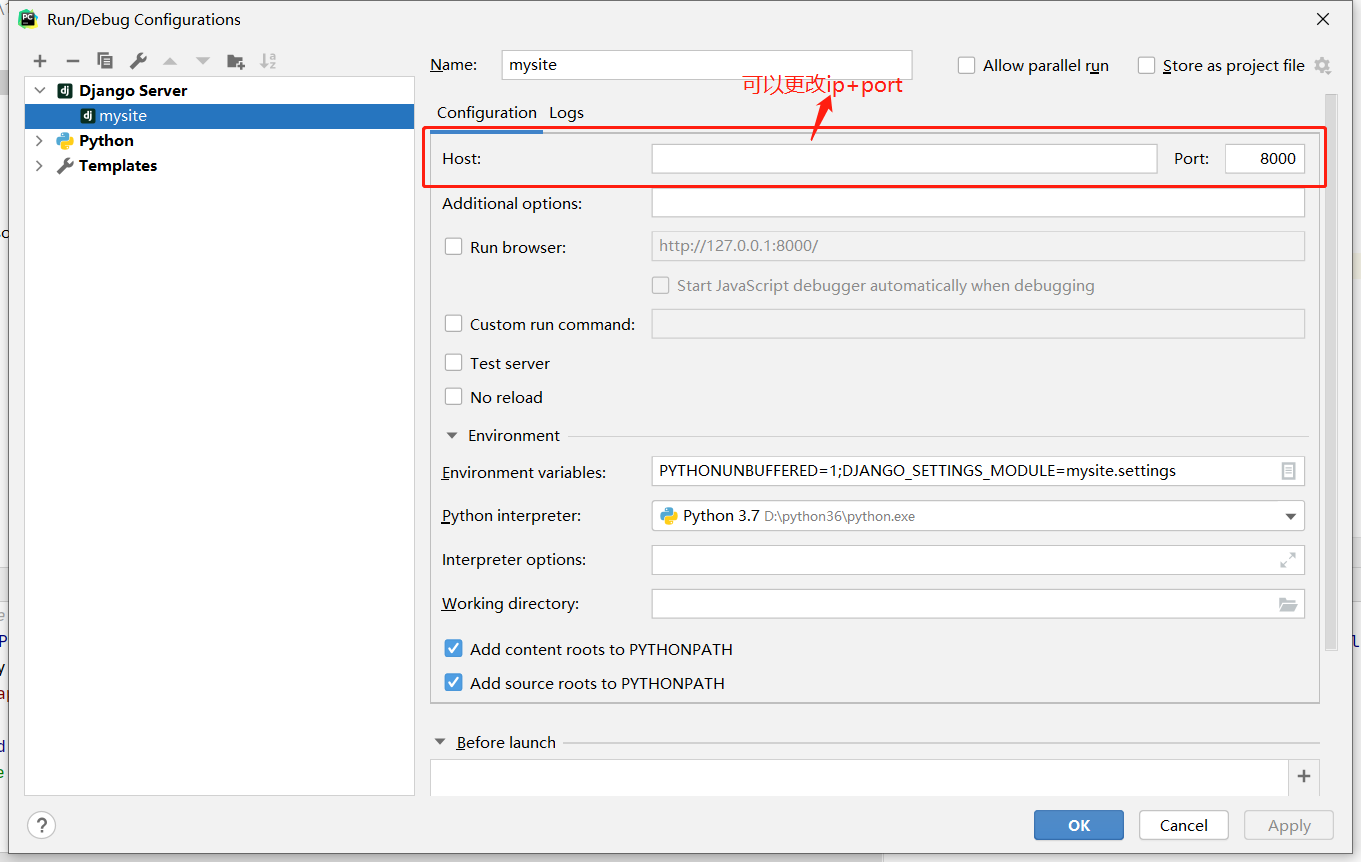
第四步: 修改端口号以及创建server
先点击运行那的编辑

再进入编辑页面

没有配置时:

三 应用
1.创建的app介绍
django是一款专门用来开发app的web框架
django框架就类似于是一所大学(空壳子)
app就类似于大学里面的各个学院 (具体功能的app)
比如开发淘宝
订单相关
用户相关
投诉相关
创建不同的app对应不同的功能
选课系统
管理员功能
老师功能
学生功能
一个app就是一个独立的功能模块
2.创建的应用一定要去settings.py配置文件下找到INSTALLED_APPS进行注册
ps: 使用pycharm创建的django,可以默认添加一个app,并且该app会自动添加到INSTALLED_APPS列表的最后
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app01.apps.App01Config', # 这个是标准的注册方式
"app01", # 可简写为app01 直接写名称
]
四. 目录结构
1.目录结构介绍
mysite/
|-- manage.py # 管理文件. django的人口文件
|-- mysite # 项目目录
|-- __init__.py 起始加载文件
|-- settings.py 配置文件
|-- urls.py 路由和视图函数的对应关系(路由层)
|-- wsgi.py runserver命令就使用wsgiref模块当做简单的web server
|-- db.splites3 django自带的splites3数据库(小型数据库 功能不多还有bug)
|-- app01 # 应用目录
|-- migrations 数据迁移记录
└-- __init__.py 数据迁移记录包的起始文件
|-- __init__.py
|-- admin.py django后台管理
|-- models.py 数据库相关的 模型类 (orm)
|-- test.py 测试文件
|-- views.py 视图函数文件(视图层)
2.settings文件介绍
| BASE_DIR | 项目目录 |
|---|---|
| DEBUG | 上线之后改为False |
| ALLOWED_HOSTS | 允许访问的主机,上线之后可以写*,星号表示所有 |
| INSTALLED_APPS | 注册的app. (app就是功能模块) |
| MIDDLEWARE | Django中简件 |
| TEMPLASTES | HTML文件存放路径配置 |
| DATABASES | 项目指定的数据库 |
| LANGUAGE_CODE | 文字编码 |
| TIME_ZONE | 时间 |
五.命令行和pycharm创建django项目的区别
用命令行创建django项目:
用命令行创建django项目不会自动创建templates文件夹,并且也不会自动配置settings.py中的templates路径,
需要我们手动的去添加.找到settins.py配置文件中的TEMPLATES在DIRSkey对应的[]中加上 os.path.join(BASE_DIR, "templates")
用pycharm创建django项目:
会自动帮我们创建一个templates文件夹,并且会将该文件夹的路径添加到settings.py中的TEMPLATES下的DIRSkey对应的[]中.
还可以选择自动添加一个app应用,该应用也会被自动添加到INSTALLED_APPS的注册列表中,但是之后在pycharm命令行中创建的需要手动添加.
TLANPLATES 俩者对比
# 命令行创建不会自动有templates文件夹 需要你自己手动创建, 而pycharm会自动帮你创建并且还会自动在setting.py配置文件中找到TEMPLATES配置对应的路径
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
# pycharm创建
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')]
...
]
# 命令行创建
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [],
...
]
六.django小白必会三板斧
1.基本使用
三板斧分别为: HTTPResponse,render,redirect
放到案例中介绍
from django.shortcuts import render, HttpResponse, redirect
# Create your views here.
def index(request):
# 一 HttpResponse方法内为字符串类型的数据
return HttpResponse("字符串")
# 二. 返回html文件
# 1. 动态html页面
def login(request):
# 视图函数必须接收一个形参 request
user_dict = {"username": "jkey", "age": 18}
# 2. 动态html页面
"""
动态html页面的俩种模板语法传值方式
1) "data" : user_dict
user_dict:指定需要传给html文件的数据
data: 在html页面中传值的变量
2) local会将所在的名称空间中所有的名字全部传递给html页面
传递给html页面的数据这里不仅仅是user_dict,还有request
"""
# 第一种传值的方式: 更加的精确 节省资源
# return render(request, 'login.html', {'data': user_dict, "date": 11})
# 第二种传值的方式: 当你要传的数据特别多时 locals
return render(request, "login.html", locals())
# 重定向
# 1.返回自己网页的地址的重定向
def error(request):
return redirect("error.html")
# 2. 返回网络上的地址的重定向
def redis(request):
return redirect('https://mzitu.com')
实例
urls.py
"""mysite1 URL Configuration
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^/http_response_data', views.http_response_data),
url(r'^/render_data', views.render_data),
url(r'^/redirect_other', views.redirect_other_data),
url(r'^/redirect_self', views.redirect_self_data),
url(r'^/book_manage', views.book_manage_data),
]
views.py
from django.shortcuts import render,HttpResponse,redirect
# Create your views here.
def http_response_data(request):
"""
HttpResponse 内部传入一个字符串参数,返回给浏览器
:param request: 请求相关的所有数据对象,比你之前的request更牛逼
之前的request是一个大字典,而我们这个request是一个对象,操作方法可以为`request.`
:return: 返回给浏览器的字符串
"""
print(request.__dict__)
print(request.path_info)
return HttpResponse("我是HttpResponse对象内的字符串")
def render_data(request):
"""
返回html文件
:param request: 请求相关的所有数据对象
:return:
"""
return render(request,'login.html')
def redirect_other_data(request):
"""
重定向. 返回他人的网址的重定向
:param request:
:return:
"""
return redirect("https://www.mzitu.com")
def redirect_self_data(request):
"""
重定向 到自己的页面
:param request:
:return:
"""
return redirect('/index')
def book_manage_data(request):
"""
正常的返回html页面
:param request:
:return:
"""
return render(request, 'book_manage.html')
总结
-- 1. 创建项目要注意的事项
-- 1.计算机名称不能有中文
-- 2.pycharm一个窗口内只能有一个django项目
-- 3.项目名称和应用名称最好为英文,不要写中文
-- 4.解释器最好使用3.4-3.6 不然会出现报错,需要到 lib/site-packages/django/contrib/admin 下面的152行的,号去了
-- 2. Django的版本使用
-- 1.x 或者 2.1 的
-- 官方在维护的 1.8 1.11 2.2
-- 3. Django的安装
-- 如果安装了,再安装会将原来的覆盖掉
-- pip3 install -i https://pypi.tuna.tsinghua.edu.cn/simle django==1.11.11
-- 4. 检查安装是否成功
-- 1.pip list
-- 2.import django
print(django.VERSION)
-- 3.django-admin
-- 5. Django的基本操作
-- 命令行下
-- 创建项目
-- django-admin startproject 项目名
-- 启动项目
-- python3 manage.py runserver
-- 创建应用
-- python3 manage.py startapp 应用名
-- pycharm下
-- 创建项目
-- New project
-- 下面的django项目 --> localtion,Existing,Interpreter.create
-- 启动项目. run 项目名
-- 创建项目 ctrl+alt+r ---->startapp 应用名
-- 注意这里的app未在settings.py中的_APPS中的注册表中注册.需要手动注册 应用名
-- 应用: 是一个具有具体功能的app, 是一个独立的功能. 例如: 选课系统
!!!注意!!!: 创建应用时一定要去settings.py文件中找到INSTALLED_APPS中注册.
注册的2种写法: app01.apps.App01Config 或者 app01
-- 目录结构:
-- mysite
__init__.py
manage.py # Django启动入口
mysite
__init__.py
settings.py # 配置文件
urls.py # 路由与视图函数对应关系
wsig.py # runserver命令就是使用wsgiref模块做的简单的web服务器
db.sqlite3 # Django自带的小型数据库
app01
migrations # 数据库迁移记录
__init__.py
__init__.py
admin.py # django后台管理
apps.py # 注册使用
models.py # 数据库相关的模型类 ROM
views.py # 视图函数
test.py # 测试文件
app....
-- settings.py文件
BASE_DIR 项目目录
INSTLLED_APPS 注册的app
TEMPLATES HTML文件路径
ALLOWED_HOSTS 允许访问的主机
-- 命令行与pycharm创建django项目的区别
1. 命令行创建没有templates文件, 需要自己创建, 并到settings.py中找到TEMPLATES文件添加os.path.join(BASE_DIR, 'templates').
2. 除了使用pycharm创建django时指定一个APPlication, 不需要到settings.py中找到INSTLLED_APPS中注册app, 都需要去注册.
-- django小白三板斧
from django.shortcuts import HttpResponse, render, redirect
return HttpResponse(指定返回的字符串) # 返回字符串
return render(request, 指定返回的html在templates中的文件名) # 返回HTML文件 静态
return render(request, 指定返回的html在templates中的文件名, {'user': user_list}) # 动态方式1
return render(request, 指定返回的html在templates中的文件名, locals()) # 动态方式2
return redirect('https://www.baidu.com') # 重定向他人网址
return redirect('/index') # 重定向自己网址


