BOM和DOM操作
一 BOM操作
1.1 介绍
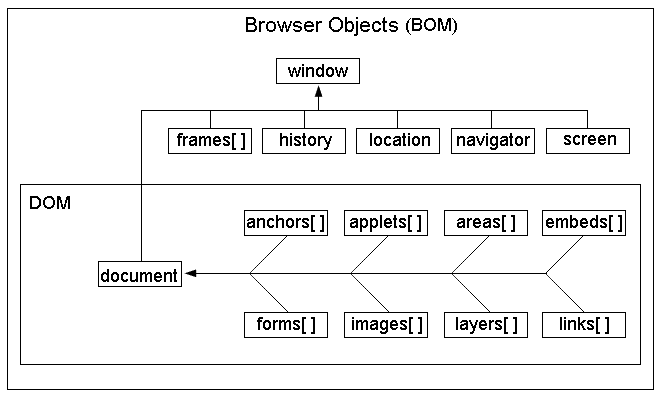
BOM: Browser Object Model. 浏览器对象模型,BOM的结构图

从上图可以看出来:
- DOM对象也是BOM的一部分.
- window对象是BOM的顶层(核心)对象
需要注意的是
-
在调用window对象的方法和属性时.可以省略window
例如: window.document.location可以简写为document.location
-
全局变量也是window对象的属性,全局的函数是window对象的方法.
1.2 对象history, navigator, screen 了解即可.
-
history对象包含浏览器的历史
history.back(); // 后退一页,等同于history.go(-1) history.forward() // 前进一页,等同于history.go(1) history.go(0) // 0 表示刷新 // 这些方法浏览器都是自带的. -
navigator 对象包含了浏览器相关信息
navigator.appName // web浏览器全称 navigator.userAgent // 客户端绝大部分的信息 navigator.platform // 浏览器运行在的操作系统 -
可以使用screen对象得到可用的屏幕宽度和高度
screen.availWidth // 可用的屏幕宽度 screen.availHeight // 可用的屏幕高度
练习: 上一页,下一页
================page11.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>第一个页</p>
<a href="page22.html">点我进入下一页</a>
</body>
</html>
================page22.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>第二个页</p>
<a href="page33.html">点我进入下一页</a>
</body>
</html>
================page33.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function back() {
window.history.back()
}
</script>
</head>
<body>
<p>第三个页</p>
<input type="button" value="点我进入上一页" onclick="back()">
</body>
</html>
1.3 location对象 (会使用)
- location.href // 获取url
- location.href="URL" // 跳转到指定页面
- location.reload() // 重新加载页面
location.href 练习1:点击盒子,跳转页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>location对象</title>
</head>
<body>
<div id="div1">点我一下</div>
<script>
var oDiv = document.getElementById('div1');
oDiv.onclick = function () {
window.location.href = 'https://home.cnblogs.com/u/jkeykey/';
}
</script>
</body>
</html>
location.href 练习2:3s后,自动跳转页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>location对象</title>
</head>
<body>
<div>这天下,本就是大争之世,孤的儿子,不仅要争,而且要争的光芒万丈</div>
<script>
setTimeout(function () {
location.href = "https://home.cnblogs.com/u/jkeykey/";
},500)
</script>
</body>
</html>
1.4 弹出系统对话框
alert(1)是window.alert(1)的简写,因为它是window的子方法。
系统对话框有三种:
- alert("魏老湿警告你:人丑还不读书,是找不到女朋友的"); //不同浏览器中的外观是不一样的
- confirm("你真的要这么做吗小伙子"); //兼容不好
- prompt("输入用户名:"); //不推荐使用
# 示例
var x=confirm("你真到要这么做吗")
console.log(x)
var username=prompt("输入用户名:")
console.log(username);
1.5 打开关闭窗口
-
open("url地址","新窗口的位置_blank或者_self","新窗口的特征")
window.open("http://www.w3school.com.cn","_blank","width=400,height=400") -
close()关闭当前窗口
var x=window.open("http://www.w3school.com.cn","_blank", "width=400, height=400")x.close()
1.6 浏览器窗口内部的高度和宽度
window.innerHeight -- 浏览器窗口的内部高度
window.innerWidth -- 浏览器窗口的内部宽度
1.7 定时器 (会使用)
#1.setTimeOut()
只在指定时间后执行一次,通常用于延迟执行某方法或功能,
//定时器 异步运行
function say(){
alert("hello");
}
//使用方法名字执行方法
var t1 = setTimeout(hello,1000);
var t2 = setTimeout("hello()",3000); //使用字符串执行方法
clearTimeout(t2); //去掉定时器
#2.setInterval()
在指定时间为周期循环执行,通常用于刷新表单,对于一些表单的假实时指定时间刷新同步,动画效果等。
//实时刷新时间单位为毫秒
var t3 = setInterval(say,3000);
var t4 = setInterval('say()',3000);
clearInterval(t3);
clearInterval(t4);
二 DOM操作
2.1 介绍
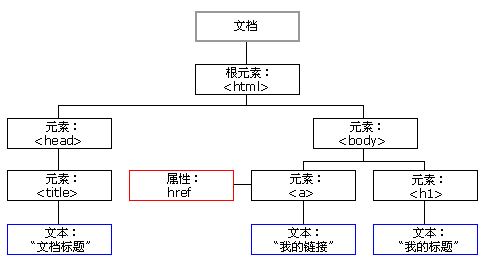
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model), DOM标准规定HTML文档中的每个成员都是一个节点(node), HTML DOM树如下图.

2.2 查找节点
| 语法 | 含义 |
|---|---|
| childNodes | 获取所有的子节点,除了元素还有文本等 |
| children | 获取所有元素子节点,不包含文本 |
| parentNode | 获取父节点 |
| previousSibling | 获取上一个兄弟节点,包含文本 |
| previousElementSibling | 获取上一个兄弟元素节点,不包含文本 |
| nextSibling | 获取下一个兄弟节点,包含文本 |
| nextElementSibling | 获取下一个兄弟元素节点,不包含文本 |
| firstChild | 获取第一个子节点,包含文本 |
| firstElementChild | 获取第一个子节点,不包含文本 |
| lastChild | 获取最后一个子节点,包含文本 |
| lastElementChild | 获取父元素最后一个元素节点。不包含文本 |
#1. 直接查找
document.getElementById();--- 根据ID获取唯一一个标签document.getElementsByClassName();-- 根据class类名获取一个标签对象的数组document.getElementsByTagName();-- 根据标签名获取一个标签对象的数组document.getElementsByName();--- 根据name属性获取一个标签对象的数组 一般用于input标签
ps: 注意括号内的参数为字符串类型.
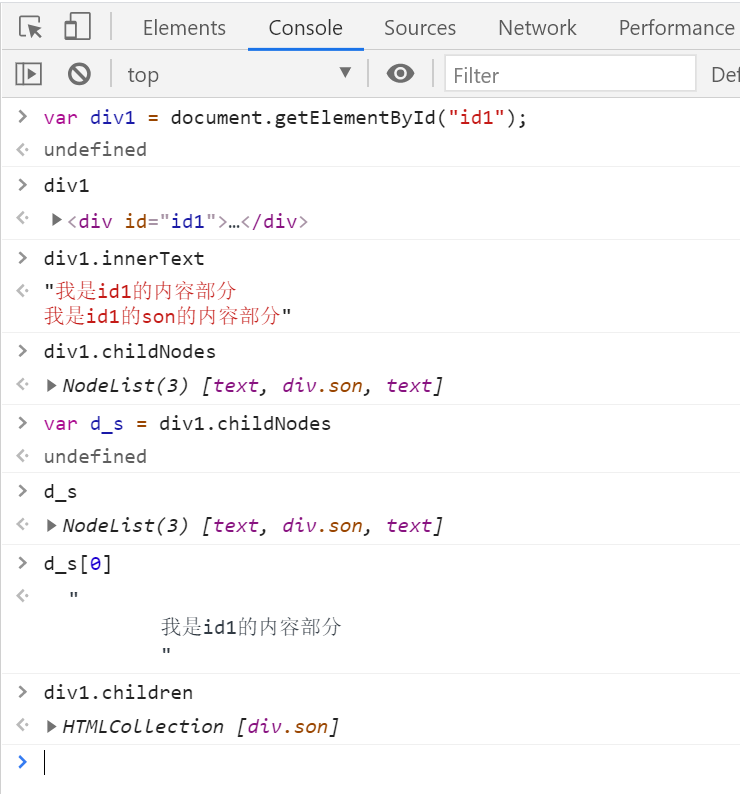
#2. 间接查找
案例部分截图(其他的用于一样)

2.3 增加节点
-
创建新节点
var new_ele = document.createElement("newEle"); -
追加一个字节点 ( 加的位置为最后)
somenode.appendChild(新的字节点); -
插入一个字节点(插入到某个子节点前)
somenode.insertBefore(新的字节点,某个子节点);
2.4 删除. 替换节点
somenode.removeChild(要删除的字节点);
somenode.replaceChild(新的子节点,某个子节点);
2.5 修改和设置节点属性
-
获取文本节点的值
var divEle = document.getElementById("id1"); divEle.innerText divEle.innerHTML -
设置文本节点的值
var divEle = document.getElementById("id1"); divEle.innerText = "我的节点内的新的内容,会将老内容顶替(不管标签还是文本)" divEle.innerHTML = "<h1>我可以设置新的内容和innerText一样,但是我可以添加标签</h1>" -
attribute 属性操作
var divEle = document.getElementById("id1"); divEle.setAttribute("age",18) // 设置/添加属性:值 divEle.getAttribute("age") // 获取属性 divEle.removeAttribute("age") // 删除属性 -
自带的属性还可以直接.属性名来获取和设置
imgEle.src imgEle.sec = "..."
2.6 获取元素的值
适用于input,select,textarea标签.
var x = document.getElementById("input");
var y = document.getElementById("select");
var z = document.getElementById("textarea");
x.value
y.value
z.value
2.7 class操作 (重点)
var div1 =document.getElementById('div1')
div1.classList.remove("X1") // 删除节点中的class属性的某个值
div1.classList.add("x2") // 添加节点中的class属性的某个值
div1.classList.contains('x3') // 判断节点中的class属性中也没有某个值
div1.classList.toggle("x4") // 判断节点中的class属性中也没有该值,有就删除,没有就添加
2.8 css操作
domobj.style.backgroundColor="red" // 属性名变成了驼峰体,值一定要加上引号.
JS操作CSS属性的规律:
1.对于没有中横线的CSS属性一般直接使用style.属性名即可。如:
obj.style.margin
obj.style.width
obj.style.left
obj.style.position
2.对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可。如:
obj.style.marginTop
obj.style.borderLeftWidth
obj.style.zIndex
obj.style.fontFamily
2.9 事件
HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时执行一段JavaScript。下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。
1、常用事件
onclick 当用户点击某个对象调用的事件句柄
ondblclick 当用户双击某个对象时调用事件的句柄
onfocus 元素获取焦点时触发 # // 练习:输入框
onblur 元素失去焦点时 # 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被修改时 # 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)
onkeydown 某个键盘按键被按下时 # 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开
onkeyup 某个按键被松开时
onload 一张页面或者一幅图像完成加载
onmousedown 鼠标按钮被按下
onmousemove 鼠标被移动时
onmouseout 鼠标从某元素移开
onmouseover 鼠标移到某元素之上
onselect 在文本框中的文本被选中时
onsubmit 确认按钮被点击,使用的对象是form
2、绑定方式
#方式一:
<div id="div1" onclick="changeColor(this);">我是div,我去你妹的,点我</div>
<script>
function changeColor(ths) {
ths.style.backgroundColor="green";
};
</script>
注意:
this是实参,表示触发事件的当前元素。
函数定义过程中的ths为形参。
#方式二:
<div id="div1">来,点亮我的绿</div>
<script>
var oDiv = document.getElementById('div1');
oDiv.onclick = function() {
this.style.backgroundColor = 'red';
}
</script>
案例: 点赞一个+
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>点赞+1效果</title>
<style>
.dz {
margin: 0 auto;
width: 100px;
height: 100px;
border: 1px solid red;
text-align: center;
font-size: 24px;
line-height: 100px;
border-radius: 50%;
color: greenyellow;
position: relative;
}
.son {
position: absolute;
top: 0;
right: 0;
font-size: 16px;
color: red;
margin-top: -50px;
margin-right: -50px;
}
</style>
</head>
<body>
<div id="box" class="dz">
点赞
<span class=""></span>
</div>
<script>
window.onload = function () {
var div1 = document.getElementById("box");
var spanEle = document.getElementsByTagName('span')[0];
div1.onclick = function () {
spanEle.innerText = "+1";
spanEle.classList.add("son");
spanEle.style.display = "inline-block";
setTimeout(function () {
spanEle.style.display = "none";
}, 500);
};
};
</script>
</body>
</html>

