CSS页面布局
CSS页面布局
目录:
一 网页布局方式
二 标准流
三 浮动流
四 定位流
五 练习
一 网页布局方式
-1. 什么是网页布局方式
布局可以理解为排版,我们所熟知的文编编译类工具都有自己的排版方式,比如:word,nodpad++等等
而网页的布局方式指的就是浏览器这款工具是如何对网页中的元素进行排版的.
-2. 网页布局 / 排版的三种方式
- 标准流
- 浮动流
- 定位流
二 标准流
标准流的排版方式: 又称为:文档流/普通流,所谓的文档流,指的是元素排版布局过程中.元素会自动从左往右,从上往下的流式排版.
-1. 浏览器默认的排版方式就是标准流排版方式
-2. 在CSS中将元素分为三类. 分别是:
- 块级
- 行内级
- 行内块级
-3. 在标准流中有俩种排版方式, 一种是垂直排版,一种是水平排版.
- 垂直排版: 如果元素是块级元素,那么就会垂直排版.
- 水平排版: 如果元素是行内级或者行内块级标签,那么就会水平排版.
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标准文档流</title>
<style type="text/css">
div,h1,p {
border: 1px solid red;
width: 200px;
}
span,strong,b {
border: 1px solid #000;
}
</style>
</head>
<body>
<div>我是div</div>
<h1>我是标题</h1>
<p>我是段落</p>
<span>span</span>
<strong>我是强调</strong>
<b>我是加粗</b>
</body>
</html>

三 浮动流
-1. 浮动流是一种半脱离标准流的排版方式
- 什么是脱离文档流?什么又是半脱离文档流?
-1.1 什么是脱离文档流?
浮动元素脱离文档流意味着
- 不在区分行内,块级,行内块级,无论是什么级的元素都可以水平排版.
- 无论是什么级的元素都可以设置宽高.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<style>
* {
margin: 0;
padding: 0;
}
/*
不再区分行内、块级、行内块级,无论是什么级的元素都可以水平排版:span和p都显示到一行
无论是什么级的元素都可以设置宽高:span这种行内元素也可以设置宽高
*/
.box1 {
width: 100px;
height: 100px;
background-color: red;
float: left;
}
.box2 {
width: 100px;
height: 100px;
background-color: blue;
float: left;
}
</style>
</head>
<body>
<span class="box1">我是span</span>
<p class="box2">我是段落</p>
</body>
</html>
-1.2 浮动元素脱离文档流意味着
- 当某一个元素浮动走之后,那么这个元素看上去就像被从标准流中删除了一样,这个就是浮动元素的脱标.
- 如果前面一个元素浮动走了,后面元素没有浮动的话,那么垂直方向的元素会自动填充,浮动元素重新归位后就会覆盖该元素.
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动元素脱标</title>
<style>
.box1 {
float: left;
width: 100px;
height: 100px;
background-color: red;
}
.box2 {
width: 150px;
height: 150px;
background-color: blue;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>
-1.3 注意点:
- 浮动流只有一种排版方式,那就是水平排版,它只能设置某个元素左对齐或者右对齐,没有居中对齐,也就是没有center这个取值.
- 一旦使用了浮动流,则margin:0 auto; 就会失效.
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin:0 auto会失效</title>
<style>
.box1 {
width: 100px;
height: 100px;
background-color: red;
float: left;
/* 浮动后设置失效 */
margin: 0 auto;
}
.box2 {
width: 100px;
height: 100px;
background-color: yellowgreen;
margin: 0 auto;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>
让两个元素显示到一行,有两种实现方式,一种是修改元素的显示方式为inline-block,另外一种就是用浮动的方式
<!DOCTYPE html>
<html>
<head>
<title>方式一:修改显示方式为inline-block</title>
<meta charset="utf-8">
<style>
.box1 {
display: inline-block;
width: 100px;
height: 100px;
background-color: red;
}
.box2 {
display: inline-block;
width: 100px;
height: 100px;
background-color: blue;
/*
当设置box2的margin-left足够大时,第二个盒子就靠右面显示了
但是当浏览器界面缩小时,box2由于左边的margin-left不够930,则必须换一个新行显示,就无法让两个盒子处于一行
*/
margin-left: 930px;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>方式二:用浮动的方式</title>
<meta charset="utf-8">
<style>
.box1 {
display: inline-block;
width: 100px;
height: 100px;
background-color: red;
float: left;
}
.box2 {
display: inline-block;
width: 100px;
height: 100px;
background-color: blue;
float: right;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>
-1.4 半脱离文档流
脱离分为: 半脱离和完全脱离
其中完全脱离指得是元素原先在正常文档流中所占得空间会关闭,就好像该元素原来不存在一样.
而之所以称其为半脱离,是因为浮动元素浮动之后得位置取决于它在浮动之前得标准流中的位置.
跟标准流还是有一定的关系,比如说浮动的元素在浮动之前处于标准流的第二行,那么他浮动之后也是处于浮动流
的第二行,不会去找其他行的浮动元素去贴靠,打一个比方就是:浮动流就是在标准流上面覆盖的一层透明薄膜,
元素浮动之后就会被从标准流中扔到浮动流这个薄膜上,他在这个薄膜上的位置还是以前在标准流的位置上找同方
向的浮动元素进行贴靠,贴靠的准则就是:
- 同一个方向上谁先浮动,谁在前面.
- 不同方向上左浮动找左浮动,右浮动找右浮动.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动元素排序规则</title>
<style>
.box1 {
float: left;
width: 100px;
height: 100px;
background-color: red;
}
.box2 {
width: 150px;
height: 150px;
background-color: blue;
}
.box3 {
float: left;
width: 250px;
height: 250px;
background-color: yellow;
}
.box4 {
width: 300px;
height: 300px;
background-color: rebeccapurple;
}
</style>
</head>
<body>
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3</div>
<div class="box4">4</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动元素排序规则</title>
<style>
.box1 {
float: left;
width: 100px;
height: 100px;
background-color: red;
}
.box2 {
float: left;
width: 150px;
height: 150px;
background-color: blue;
}
.box3 {
float: left;
width: 250px;
height: 250px;
background-color: yellow;
}
.box4 {
float: left;
width: 300px;
height: 300px;
background-color: rebeccapurple;
}
</style>
</head>
<body>
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3</div>
<div class="box4">4</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动元素排序规则</title>
<style>
.box1 {
float: left;
width: 100px;
height: 100px;
background-color: red;
}
.box2 {
float: left;
width: 150px;
height: 150px;
background-color: blue;
}
.box3 {
float: right;
width: 250px;
height: 250px;
background-color: yellow;
}
.box4 {
float: right;
width: 300px;
height: 300px;
background-color: rebeccapurple;
}
</style>
</head>
<body>
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3</div>
<div class="box4">4</div>
</body>
</html>
-1.5 浮动元素贴靠问题
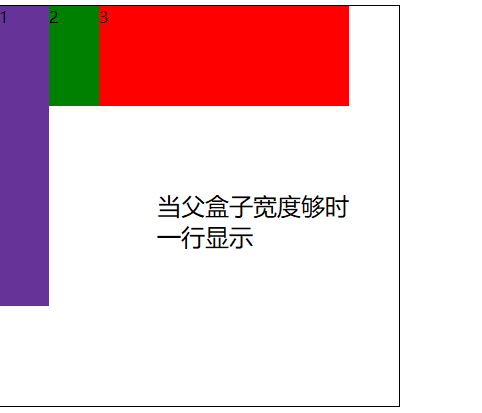
当父元素的宽度足够显示所有的元素时,浮动的元素就会并列显示.
当父元素的宽度不足显示所有元素时,浮动的元素就贴前面一个元素,如果还不够,就会再贴前一个元素.
直到贴到父元素左边,此时无论是否宽度是否足够都会在这一行显示.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动元素贴靠问题</title>
<style>
.father {
width: 400px;
height: 400px;
border: 1px solid #000;
}
.box1 {
float: left;
width: 50px;
height: 300px;
background-color: rebeccapurple;
}
.box2 {
float: left;
width: 50px;
height: 100px;
background-color: green;
}
.box3 {
float: left;
width: 250px;
/*width: 300px;*/
/*width: 310px;*/
/*width: 400px;*/
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div class="father">
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3</div>
</div>
</body>
</html>
父盒子宽度够时

父宽度不够时

-1.6 浮动元素字围现象
没有浮动文字、图片、超链接等元素会给浮动的元素让位置,并围绕在浮动元素的周围
示范一:图文混排
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动元素字围现象</title>
<style>
img {
float: left;
width:300px;
}
p {
background-color: rebeccapurple;
}
</style>
</head>
<body>
<img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1526318630409&di=8186a1ab56ed36696ade3e23a228acfc&imgtype=0&src=http%3A%2F%2Fpic1.win4000.com%2Fwallpaper%2Ff%2F58be1c554d5f0.jpg" alt="">
<p>
迪丽热巴(Dilraba),1992年6月3日出生于新疆乌鲁木齐市,中国内地影视女演员。2013年,迪丽热巴因主演个人首部电视剧《阿娜尔罕》而出道。2014年,她主演了奇幻剧《逆光之恋》。2015年,迪丽热巴凭借爱情剧《克拉恋人》赢得高人气,并获得国剧盛典最受欢迎新人女演员奖。2016年,其主演的现代剧《麻辣变形计》播出;同年,她还凭借喜剧片《傲娇与偏见》获得中英电影节最佳新人奖。2017年,迪丽热巴因在玄幻剧《三生三世十里桃花》中饰演青丘白凤九而获得白玉兰奖最佳女配角提名。2018年 ...
迪丽热巴(Dilraba),1992年6月3日出生于新疆乌鲁木齐市,中国内地影视女演员 [1] 。
2013年,迪丽热巴因主演个人首部电视剧《阿娜尔罕》而出道 [2] 。2014年,她主演了奇幻剧《逆光之恋》 [3] 。2015年,迪丽热巴凭借爱情剧《克拉恋人》赢得高人气,并获得国剧盛典最受欢迎新人女演员奖 [4] 。2016年,其主演的现代剧《麻辣变形计》播出 [5] ;同年,她还凭借喜剧片《傲娇与偏见》获得中英电影节最佳新人奖 [6] 。2017年,迪丽热巴因在玄幻剧《三生三世十里桃花》中饰演青丘白凤九而获得白玉兰奖最佳女配角提名 [7] 。2018年4月20日,主演的爱情喜剧电影《21克拉》上映 [8] 。
迪丽热巴出生于新疆乌鲁木齐市,父亲是新疆歌舞团的独唱演员。因受父亲影响,迪丽热巴从小便对各种艺术类的东西颇感兴趣,并主动要求学习钢琴、舞蹈、小提琴、吉他等 [9] 。
2001年,9岁的迪丽热巴被父亲带去一所艺术学院参加考试,当时她以为是上兴趣班,结果被录取后才发现是一个专业的舞蹈院校,而迪丽热巴也开始了为期六年的民族舞、芭蕾舞专业学习。2007年,从艺术学院毕业的迪丽热巴成为了新疆歌舞团的舞蹈演员 [10] 。2009年,迪丽热巴还在东北师范大学民族学院读了一年预科,在此期间她还参加了吉林省的首届少数民族新歌大赛,并最终获得了省级三等奖的成绩 [11] 。
之后,迪丽热巴却慢慢发现这并不是自己想要的生活。于是决定继续求学,去看看外面的世界,因为有不错钢琴基础,所以本来想报考的是中央音乐学院,可报名时却看到了中戏和上戏在招生,便突然决定改学表演。而迪丽热巴会有这样的决定则是受到了她钢琴老师的指点。2010年,迪丽热巴顺利考入了上海戏剧学院表演系戏剧影视专业;同年,她参加了陆川执导的古装片《王的盛宴》女主角“虞姬”的上海站海选 [12] ,并因此获得了颇多关注 [13] 。
</p>
</body>
</html>
示范2: 标签围绕
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字围效果</title>
<style>
.box1 {
width: 700px;
height: 100px;
background-color: pink;
float: left;
}
span {
display: inline-block;
width: 100px;
height: 50px;
background-color: yellowgreen;
}
</style>
</head>
<body>
<div class="box1">
</div>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</body>
</html>
-1.7 浮动排版练习
注意: 在企业开发中,如何对网页进行布局.>
- 垂直方向的布局用标准流布局,水平方向用浮动流布局
- 从上至下布局
- 从外往内布局
- 水平方向可以先划分为一左一右再对左边或者右边进一步布局.
练习1: 利用浮动的贴靠,右边导航栏分层
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动流排版练习2</title>
<style>
* {
margin: 0;
padding: 0;
}
.header {
width: 980px;
height: 100px;
background-color: #fefefe;
margin: 0 auto;
}
.header .logo {
width: 250px;
height: 100px;
background-color: #f6c2d2;
float: left;
}
.header .language {
width: 150px;
height: 50px;
background-color: #a0d7e9;
float: right;
}
.header .nav {
/* 宽度总长度大于了父盒子 header */
width: 630px;
height: 50px;
background-color: #7e1487;
float: right;
}
.content {
height: 400px;
width: 980px;
background-color: #fcfd00;
margin: 0 auto;
margin-top: 10px;
}
.footer {
height: 40px;
width: 980px;
background-color: #ec6357;
margin: 0 auto;
margin-top: 10px;
}
</style>
</head>
<body>
<div class="header">
<div class="logo">logo</div>
<div class="language">language</div>
<div class="nav">导航</div>
</div>
<div class="content"></div>
<div class="footer"></div>
</body>
</html>
练习2: 内容布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动流排版练习3</title>
<style>
* {
margin: 0;
padding: 0;
}
.header {
height: 100px;
width: 980px;
background-color: #f6c2d2;
margin: 0 auto;
}
.content {
height: 400px;
width: 980px;
background-color: #fefefe;
margin: 0 auto;
margin-top: 10px;
}
.content .aside {
width: 320px;
height: 400px;
background-color: #fcfd00;
float: left;
}
.content .article {
width: 650px;
height: 400px;
background-color: #fefefe;
float: right;
}
.content .articleTop {
width: 650px;
height: 350px;
background-color: #fefefe;
}
.content .articleTopLeft {
width: 400px;
height: 350px;
background-color: #fefefe;
float: left;
}
.content .articleTopLeft .new1 {
width: 400px;
height: 200px;
background-color: #e9289c;
}
.content .articleTopLeft .new2 {
width: 400px;
height: 140px;
background-color: #3dd1fd;
margin-top: 10px;
}
.content .articleTopRight {
width: 240px;
height: 350px;
background-color: #acde3d;
float: right;
}
.content .articleBottom {
width: 650px;
height: 40px;
background-color: #b9950c;
margin-top: 10px;
}
.footer {
height: 40px;
width: 980px;
background-color: #ec6357;
margin: 0 auto;
margin-top: 10px;
}
</style>
</head>
<body>
<div class="header"></div>
<div class="content">
<div class="aside"></div>
<div class="article">
<div class="articleTop">
<div class="articleTopLeft">
<div class="new1"></div>
<div class="new2"></div>
</div>
<div class="articleTopRight"></div>
</div>
<div class="articleBottom"></div>
</div>
</div>
<div class="footer"></div>
</body>
</html>
展示图:

1.8 浮动元素高度问题(又称父级塌陷)
在标准文档流中,内容的高度可以撑起父元素的高度.
在浮动流中,浮动的元素是不可以撑起父元素的高度的,当子元素都浮动起来后,父亲的内容高度即height变为0
父元素就好像塌陷了一样,所以我们叫这位父级塌陷.
练习: 浮动的元素不再撑起父级元素的高度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动元素高度问题</title>
<style>
* {
margin: 0;
padding: 0;
}
div {
border: 10px solid #741a7b;
}
p {
width: 100px;
height: 100px;
background-color: red;
float: left;
}
</style>
</head>
<body>
<div>
<p>我是p标签</p>
</div>
</body>
</html>
现象:父级塌陷给页面带来的影响
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.header {
border: 5px solid #000;
}
.logo {
width: 200px;
height: 200px;
background-color: red;
float: left;
}
.nav {
width: 200px;
height: 200px;
background-color: green;
float: left;
}
.content {
width: 960px;
height: 200px;
background-color: yellow;
}
</style>
</head>
<body>
<div class="header">
<div class="logo">logo</div>
<div class="nav">nav</div>
</div>
<div class="content">content</div>
</body>
</html>
页面展示效果

1.9清除浮动
清除浮动的方式1(了解)
为浮动的那些子元素的父亲设置一个高度.
注意点: 在企业中,这样限定固定高度会使页面操作不灵活,不推荐
清除浮动方式二:
clear : none | left | right| both
注意: clear 这个属性必须设置在块级,并且不浮动的元素中.
1、取值:
none : 默认值。允许两边都可以有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许左右有浮动对象
2、把握住两点:
- 1、元素是从上到下、从左到右依次加载的。
- 2、clear: left;对自身起作用,而不会影响其他元素。一旦左边有浮动元素,即切换到下一行来保证左边元素不是浮动的,依据这一点解决父级塌陷问题。
示范:clear:both解决父级塌陷
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.header {
border: 5px solid #000;
}
.logo {
width: 200px;
height: 200px;
background-color: red;
float: left;
}
.nav {
width: 200px;
height: 200px;
background-color: green;
float: left;
}
.content {
width: 960px;
height: 200px;
background-color: yellow;
/*该元素的左右两边都允许有浮动元素*/
clear: both;
}
</style>
</head>
<body>
<div class="header">
<div class="logo">logo</div>
<div class="nav">nav</div>
</div>
<div class="content">content</div>
</body>
</body>
</html>
注意1:
元素是从上到下、从左到右依次加载的。在右侧元素还没有加载到时,clear:right是无用的
注意2:
这种方式的弊端是:当我们给某个元素添加clear属性之后,那么这个属性的margin-top属性可能会失效,因而也不推荐直接用clear
清除浮动的方式三
隔墙法
1、外墙法
2.1 在两个盒子中间添加一个额外的块级元素
2.2 给这个额外添加的块级元素设置clear:both;属性
注意:
外墙法它可以让第二个盒子使用margin-top属性
外墙法不可以让第一个盒子使用margin-bottom属性,所以我们通常用墙的高度作margin的替代品
在企业开发中可以为墙添加一个类h20,然后设置h20的高度为20实现外间距,搜狐网站大量使用了外墙法
2、内墙法
2.1 在第一个盒子中所有子元素最后添加一个额外的块级元素
2.2 给这个额外添加的块级元素设置clear:both;属性
注意:
内墙法它可以让第二个盒子使用margin-top属性
内墙法可以让第一个盒子使用margin-bottom属性
内墙法也可以为墙添加一个类h20,然后设置h20的高度为20实现外间距,搜狐网站大量使用了外墙法
3、内墙法与外墙法的区别?
1、外墙法不可以撑起第一个盒子的高度,而内墙可以
2、在企业开发中清除浮动,内墙法与外墙法都不常用,因为添加一个无用的墙
在前端开发中推崇结构与样式分离,而隔墙法需要添加大量的没有意义的空标签div
清除浮动的方式四(推荐)
本质原理与内墙法一样,但我们用的css的伪元素选择器实现的,就应该用css来控制样式,符合前端开发思想
详细用法:
.clearfix:after { <--- 在类名为"clearfix"的元素内最后面加上内容;
content: ""; <--- 内容空.也可以是别的内容.
display: block; <--- 加入这个保证是一个块级的元素.
clear: both; <-- 清除左右俩边的浮动.
visibiity: hidden; <--- 可见度设置为隐藏,注意它和display:none;是有区别的visibiity: hidden;
任占内容,而diaplay:none不会.
line-height: 0; <--- 行高为0.
height: 0; <---- 高度为0.
font-size: 0 ; <---- 字体大小为0.
.header { *zoom:1;} <----兼容ie6,否则伪类选择器只能在谷歌浏览器中生效,其余没用
整段代码就相当于在浮动元素后面跟了个宽高为0的空div,然后设定它clear:both来达到清除浮动的效果。
之所以用它,是因为,你不必在html文件中写入大量无意义的空标签,又能清除浮动。
<div class="header"></div>
}
必须要写的是下面三句话
{
content: "";
display: block;
clear: both;
}
复习伪元素选择器(CSS3中新增的为元素选择器)
- 伪元素选择器的作用就是给指定标签的内容前面添加一个子元素
- 或者给指定标签的内容后面添加一个子元素
格式:给指定标签的前面和后面添加子元素
标签名称::before{
属性名称:值;
}
标签名称::after{
属性名称:值;
}
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
* {
margin: 0;
padding: 0;
}
.clearfix {
*zoom:1
}
/*
before的作用是子元素设置margin-top父元素不会一起被顶下来
after的作用是清除浮动
*/
.clearfix:before,.clearfix:after {
content: " ";
display: table;
}
.clearfix:after {
clear: both;
}
.father {
background-color: purple;
}
.box1 {
width: 200px;
height: 300px;
background-color: red;
margin-top: 100px;
}
.box2 {
width: 200px;
height: 200px;
background-color: green;
}
</style>
</head>
<body>
<div class="father clearfix">
<div class="box1"></div>
<div class="box2"></div>
</div>
</body>
</html>
清除浮动的方式五:
overflow:hidden,但其实它除了清除浮动还有其他方面的用途
- 可以将超出标签范围的内容裁剪掉
- 清除浮动
- 可以通过overflow:hidden;
- 让里面的盒子设置margin-top属性后,外面的盒子不被顶下来,这样就不用为外边的盒子添加外边框了.
四 定位流
-1. 相对定位就是相对于自己以往在标准流中的位置来移动.
格式:
position:relative;
需要配合以下四个属性一起使用:
top: 值px;left: 值px;bottom: 值px;right: 值px;

练习:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>相对定位</title>
<style>
div {
width: 200px;
height: 200px;
}
.box1 {
background-color: red;
}
.box2 {
background-color: green;
position: relative;
/* 相对于自己源标签的盒子
管控盒子移动位置
不脱离标准文档流
*/
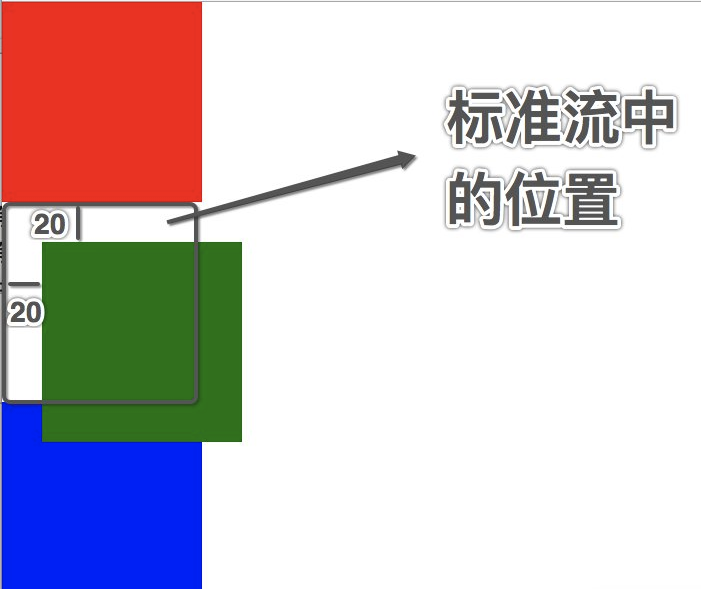
top: 20px;
left: 20px;
/* 也是相对于原盒子的位置移动 */
margin-top: 100px;
}
.box3 {
background-color: blue;
}
</style>
</head>
<body>
<div class="box1">
</div>
<div class="box2">
</div>
<div class="box3">
</div>
</body>
</html>
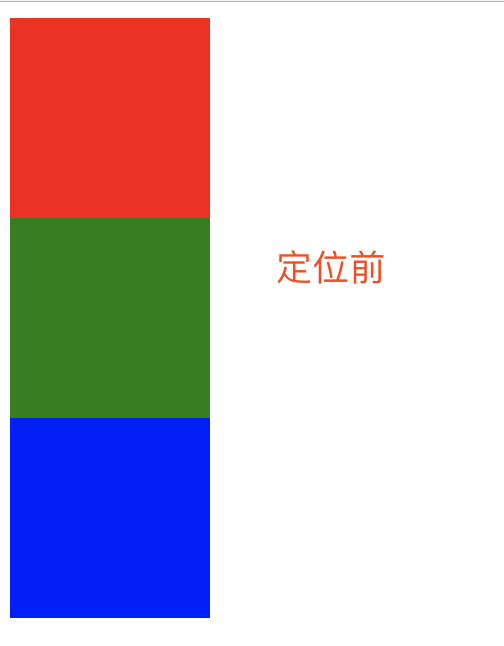
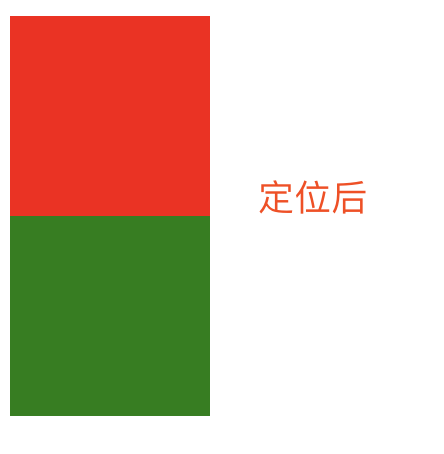
网页效果图:

-1.1 相对定位的注意点
-
在相对定位中同一个方向上的定位属性只能有一个.
top/bottom只能使用一个left/right只能使用一个
-
相对定位是不脱离标准流的,会继续在标准流中占据一份空间.
-
由于相对定位是不脱离标准流的,所以相对定位中是区分块级,行内,行内块级元素的.
-
由于相对定位搜索不脱离标准流的,并且相对定位的元素会占用标准中的位置.所以当给相对定位的元素设置
margin/padding等属性是会影响到标准流的布局的.即:给相对定位的标签设置
margin或padding,是以该标签原来的位置为基础来进行偏移的.
-1.2 相对定位的应用场景
- 用于对元素进行微调
- 配合后面学习的绝对定位来使用


示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>相对定位练习</title>
<style>
input {
width: 500px;
height: 50px;
}
input:focus {
outline: none;
}
img {
height: 50px;
/* 会将一整行的盒子往下移. */
/*margin-top: 21px;*/
position: relative;
top: 21px;
}
</style>
</head>
<body>
<div>
<input type="text" name="code" placeholder="请输入验证码信息">
<img src="0.jpg" alt="">
</div>
</body>
</html>
-2. 绝对定位就是相对于body或者某个定位流中的祖先元素来定位的.


示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绝对定位</title>
<style>
.box1 {
width: 400px;
height: 400px;
background-color: red;
/*position: relative;*/
}
.box2 {
width: 300px;
height: 300px;
background-color: green;
position: relative;
/*position: absolute;*/
/*position: fixed;*/
/* 默认使用该定位方式,静态定位,就和没定位一样 */
/*position: static; */
}
.box3 {
width: 100px;
height: 100px;
background-color: blue;
position: absolute;
right: 0;
bottom: 0;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2">
<div class="box3"></div>
</div>
</div>
</body>
</html>
2.1 绝对定位的参考点
- 默认情况下所有的绝对定位的元素,无论有无祖先元素,都会移body作为参考点.
- 如果一个绝对定位的元素有祖先元素,并且祖先元素也是定位流,那么这个绝对定位的元素就会以定位流的那个祖先元素作为参考点.
- 只要是这个绝对定位元素的祖先元素都可以用
- 祖先必须是定位流,此时的定位流指的是绝对定位,相对定位,固定定位(定位流中只有静态定位不行)
- 如果一个绝对定位的元素有祖先元素,而且祖先元素中有多个元素都是定位流,那么这个绝对定位会以离它最近的那个定位流的祖先元素为参考点.
-2.2 绝对定位的注意点
- 绝对定位的元素是脱离标准文档流的,所以决定定位的元素不区分块级元素/行内元素/行内块级元素
- 如果一个绝对定位的元素是以
body作为参考点,那么其实是以网页首屏的宽度和高度作为参考点,而不是以整个网页的宽度和高度作为参考点,会相对于body定位会随着网页的滚动而滚动. - 一个绝对定位的元素会忽略祖先元素的padding
-2.3 绝对定位水平居中
- 注意当一个盒子绝对定位之后不能使用margin: 0 auto;让盒子居中.
- 如果想让一个绝对定位的盒子自身居中,可以使用left:50%; margin-left: 元素宽度的一半px;
练习:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>子绝父相</title>
<style>
.box1 {
width: 400px;
height: 400px;
background-color: red;
position: relative;
}
.box2 {
width: 100px;
height: 100px;
background-color: yellowgreen;
position: absolute;
top: 50%;
margin-top: -50px;
left: 50%;
margin-left: -50px;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2">
</div>
</div>
</body>
</html>
-2.4 绝对定位的应用场景
- 用以对元素进行微调
- 配合相对定位来使用
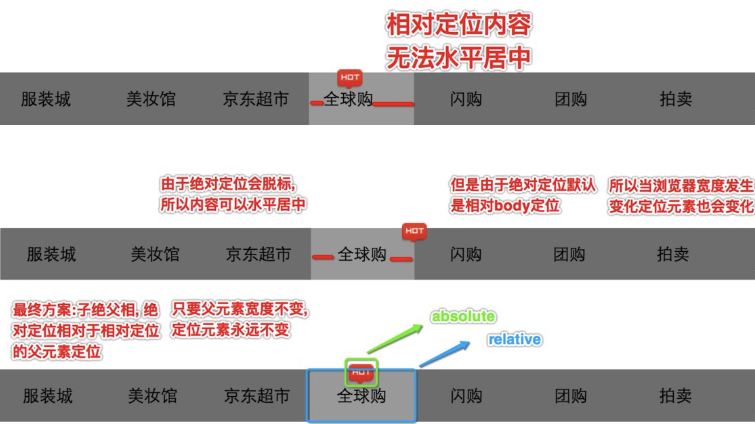
- 企业开发中一般相对定位和绝对定位都是一起使用的,很少单独使用===>子绝父相
那为什么要有子绝父相呢?看小图

练习1:
** ****
****
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>导航练习</title>
<style>
* {
padding: 0;
margin: 0;
}
ul {
width: 800px;
height: 100px;
list-style: none;
margin: 0 auto;
}
ul>li {
width: 100px;
line-height: 100px;
display: inline-block;
float: left;
text-align: center;
}
ul>li>a {
display: inline-block;
width: 100px;
height: 100px;
text-decoration-line: none;
color: black;
font-size: 21px;
background-color: #5c5c62;
}
ul>li>a:link {
color: black;
}
ul>li>a:visited {
color: burlywood;
}
ul>li>a:hover {
color: honeydew;
background-color: pink;
}
ul>li>a:active {
background-color: #003399;
}
ul>li:nth-of-type(4) {
position: relative;
}
img {
position: absolute;
height: 50px;
top: -9px;
left: 35px;
}
</style>
</head>
<body>
<ul>
<li>
<a href="#">服装城</a>
</li>
<li>
<a href="#">美妆馆</a>
</li>
<li>
<a href="#">京东超市</a>
</li>
<li>
<a href="#">全球购</a>
<img src="https://dss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=2875143388,3177945145&fm=26&gp=0.jpg" alt="">
</li>
<li>
<a href="#">闪购</a>
</li>
<li>
<a href="#">团购</a>
</li>
<li>
<a href="#">拍卖</a>
</li>
<li>
<a href="#">金融</a>
</li>
</ul>
</body>
</html>
练习2:轮播图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>轮播图</title>
<style>
* {
padding: 0;
margin: 0;
}
a {
text-decoration-line: none;
color: #958b8b;
}
div {
margin: 0 auto;
height: 891px;
width: 647px;
position: relative;
}
div img {
width: 647px;
}
div span {
font-size: 55px;
color: #8a8a8a;
background-color: rgba(0,0,0,0.3);
}
div span:hover {
background-color: rgba(0,0,0,0.7);
margin: 3px;
color: white;
}
div span:nth-of-type(1) {
position: absolute;
top: 50%;
left: 0;
}
div span:nth-of-type(2) {
position: absolute;
top: 50%;
right: 0;
}
div ul li {
position: absolute;
bottom: 0;
right: 0;
list-style: none;
font-size: 24px;
}
div ul li:nth-of-type(1) {
right: 120px;
bottom: 30px;
}
div ul li:nth-of-type(2) {
right: 90px;
bottom: 30px;
}
div ul li:nth-of-type(3) {
right: 60px;
bottom: 30px;
}
div ul li:nth-of-type(4) {
right: 30px;
bottom: 30px;
}
div ul li a:hover {
background-color: rgba(0,0,0,0.7);
color: white;
}
</style>
</head>
<body>
<div>
<img src="1.jpg" alt="">
<span>
<
</span>
<span>
>
</span>
<ul>
<li>
<a href="#">1</a>
</li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
</ul>
</div>
</body>
</html>
练习3:淘宝物品
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
* {
padding: 0;
margin: 0;
list-style: none;
text-decoration-line: none;
}
.box2 {
padding: 10px 20px 10px 20px;
width: 200px;
margin: 0 auto;
text-align: left;
}
.box2:hover {
border: 1px red solid;
}
img {
width: 200px;
}
.box2 p span:first-of-type {
color: #e66100;
font-size: 12px;
}
.box2 p span:nth-of-type(2) {
color: #e66100;
font-size: 24px;
}
.box2 p:nth-of-type(2) {
margin-top: 30px;
}
.box2 p span:nth-of-type(3) {
color: #9ca0aa;
font-size: 16px;
float: right;
margin-top: 10px;
}
</style>
</head>
<body>
<div class="box2">
<img src="https://img.alicdn.com/bao/uploaded/i4/72221026/TB2MGP3grJkpuFjy1zcXXa5FFXa_!!72221026.jpg_200x200q90.jpg_.webp"
alt="">
<p>
<a href="https://item.taobao.com/item.htm?spm=a21bo.2017.201876.49.79f511d9PKRCjE&scm=1007.12493.92624.100200300000005&id=546178257290&pvid=74808022-30e7-4434-9e56-7033070820c2">手工平底锅双耳平底锅铁匠手工锻打铁锅平底锅煎锅铁煎锅</a>
</p>
<p>
<span>¥</span>
<span>140</span>
<span>销量:1000</span>
</p>
</div>
</body>
</html>
-3. 固定定位
-
固定定位(和绝对定位高度相似,和背景的关联方式也高度相似)
背景的关联方式background-attachment: fixed;可以让图片不随着滚动条滚动而固定定位可以让某一个元素不随着滚动条的滚动而滚动.
-
注意点:
- 固定定位,就是相对浏览器窗口定位,页面如何滚动,这个盒子显示的位置不变.
- 固定定位的元素是脱离标准流,不会占用标准流中的空间.
- 固定定位和绝对定位一样不区分行内,块级,行内块级.
- E6不支持固定定位.
练习: 回到顶部
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
* {
margin: 0;
padding: 0;
}
.bg {
width: 600px;
height: 1000px;
border: 1px solid #000;
background-image: url("https://images2018.cnblogs.com/blog/1036857/201805/1036857-20180515224016405-1306758469.jpg");
background-repeat: no-repeat;
background-attachment: fixed;
}
div {
width: 100px;
height: 100px;
}
.box1 {
background-color: red;
}
.box2 {
border: 1px solid #000;
border-radius: 50%;
text-align: center;
line-height: 100px;
background-color: green;
position: fixed;
right: 0;
bottom: 0;
}
.box3 {
background-color: blue;
}
.box4 {
background-color: yellow;
height: 2000px;
}
</style>
</head>
<body>
<div class="bg"></div>
<div class="box1"></div>
<div class="box2"><a href="#">回到顶部</a></div>
<div class="box3"></div>
<div class="box4"></div>
</body>
</html>
固定定位应用场景
- 网页对联广告
- 网页头部通栏(穿透效果)

-4. 静态定位
-
什么是静态定位?
默认情况下标准流中的元素position属性就是等于static,所以静态定位其实就是默认的标准流
-5. z-index
#1、z-index属性:用于指定定位的元素的覆盖关系
1.1、z-index值表示谁压着谁。数值大的压盖住数值小的。
1.2、只有定位了的元素,才能有z-index值。也就是说,不管相对定位、绝
对定位、固定定位,都可以使用z-index值。而浮动的东西不能用。
1.3、z-index值没有单位,就是一个正整数。默认的z-index值是0。
1.4、如果大家都没有z-index值(默认所有元素z-index值为0),或者z-
index值一样,那么谁写在HTML后面,谁在上面能压住别人。定位了
的元素,永远能够压住没有定位的元素。
#2、注意点:从父现象(父亲怂了,儿子再牛逼也没用)
父元素没有z-index值, 那么子元素谁的z-index大谁盖住谁
父元素z-index值不一样, 那么父元素谁的z-index大谁盖住谁
练习:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>z-index属性</title>
<style>
.father1 {
width: 300px;
height: 300px;
background-color: red;
position: relative;
/* */
z-index: 1;
}
.son1 {
width: 100px;
height: 100px;
background-color: yellow;
position: absolute;
left: 300px;
top: 300px;
/* father1 没 father2 的z-index高,所以,son2的显示在son1的上面 */
z-index: 2;
}
.father2 {
width: 300px;
height: 300px;
background-color: green;
position: relative;
z-index: 2;
}
.son2 {
width: 100px;
height: 100px;
background-color: pink;
position: absolute;
left: 350px;
top: 50px;
z-index: 1;
}
</style>
</head>
<body>
<div class="father1">
<div class="son1"></div>
</div>
<div class="father2">
<div class="son2"></div>
</div>
</body>
</html>
五 练习
博客页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>博客页面练习</title>
<link rel="stylesheet" href="../css选择器和三大特性/00-reset.css">
<style>
html,body {
height: 100%;
}
.box {
height: 100%;
}
.left_box {
width: 22%;
height: 100%;
background-color: #8a8a8a;
text-align: center;
color: darkgrey;
font-size: 16px;
float: left;
}
.left_box .actor img {
border: 6px solid white;
border-radius: 50%;
width: 120px;
margin-top: 20px;
}
.left_box p:first-of-type {
margin-top: 10px;
}
.left_box p:nth-of-type(2) {
margin-top: 10px;
margin-bottom: 20px;
font-size: 14px;
}
.left_box ul li {
margin-bottom: 10px;
}
.left_box ul li a{
color: darkgrey;
}
.left_box .course {
margin-top: 30px;
}
.left_box a:hover {
color: white;
font-size: 15px;
}
.content_box {
float: left;
background-color: #e3e6ed;
margin-top: 20px;
padding-left: 10px;
margin-left: 50px;
width: 60%;
border: 1px solid #8a8a8a;
}
.content_box div {
margin-top: 20px;
margin-bottom: 30px;
border: 3px solid white;
}
.content_box .box1 {
padding-left: 4px;
}
.content_box .box1 p{
padding: 8px;
float: left;
font-size: 24px;
font-weight: bold;
border-left: 5px solid red;
}
.content_box .box1 span {
float: right;
margin-right: 10px;
}
.box2 p{
margin-top: 50px;
text-indent: 1em;
}
.box3 p{
border-top: 2px #8a8a8a solid;
}
.box3 p span{
display: inline-block;
margin-left: 10px;
margin-top: 10px;
}
.box3 p span:last-of-type{
margin-left: 20px;
}
</style>
</head>
<body>
<div class="box">
<div class="left_box">
<div class="actor">
<img src="3.jpg" alt="">
</div>
<p>我的博客</p>
<p>
这个人很懒,什么都没留下.
</p>
<ul>
<li>
<a href="#">关于我们</a>
</li>
<li>
<a href="#">微博</a>
</li>
<li>
<a href="#">公众号</a>
</li>
</ul>
<ul class="course">
<li><a href="#">JavaScript</a></li>
<li><a href="#">Python</a></li>
<li><a href="#">Golang</a></li>
</ul>
</div>
<div class="content_box">
<div class="box1">
<p>
魏老施
</p>
<span>2021-03-08</span>
</div>
<div class="box2">
<p>
不想爱的爱情永久不会变坏,所以我们只暧昧、调情,却不能相爱。
</p>
</div>
<div class="box3">
<p>
<span> # HTML</span>
<span># CSS</span>
</p>
</div>
</div>
<div class="content_box">
<div class="box1">
<p>
魏老施
</p>
<span>2021-03-08</span>
</div>
<div class="box2">
<p>
不想爱的爱情永久不会变坏,所以我们只暧昧、调情,却不能相爱。
</p>
</div>
<div class="box3">
<p>
<span> # HTML</span>
<span># CSS</span>
</p>
</div>
</div>
<div class="content_box">
<div class="box1">
<p>
魏老施
</p>
<span>2021-03-08</span>
</div>
<div class="box2">
<p>
不想爱的爱情永久不会变坏,所以我们只暧昧、调情,却不能相爱。
</p>
</div>
<div class="box3">
<p>
<span> # HTML</span>
<span># CSS</span>
</p>
</div>
</div>
<div class="content_box">
<div class="box1">
<p>
魏老施
</p>
<span>2021-03-08</span>
</div>
<div class="box2">
<p>
不想爱的爱情永久不会变坏,所以我们只暧昧、调情,却不能相爱。
</p>
</div>
<div class="box3">
<p>
<span> # HTML</span>
<span># CSS</span>
</p>
</div>
</div>
</div>
</body>
</html>


