CSS三大特性
CSS三大特性
一 继承性
-1. 定义:
- 给某一个元素设置一些属性,
该元素的后代也可以使用,这个我们就称之为继承性
-2. 注意:
-
只有以
color,font-,text-,line-开头的属性才可以继承 -
a标签的文字颜色和下划线是不能继承别人的 -
h标签的文字大小是不能继承别人的,会变大,但是会在原来字体大小的基础上变大.ps: 打开浏览器审查元素可以看到一些
inherited from ...的属性
-3. 应用场景
- 通常基于继承性统一设置网页字体颜色,字体,文字大小等样式.
-4. 例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css继承关系</title>
<style>
div {
color: red;
font-size: 30px;
}
</style>
</head>
<body>
<div>
<h1>我是标题</h1>
<p><a href="#">偶的博爱</a></p>
<ul>
<li>导航1</li>
<li>导航2</li>
<li>导航2</li>
</ul>
</div>
<div>
<div>
<p>aaaa</p>
</div>
<div>
<p>bbbb</p>
</div>
</div>
</body>
</html>
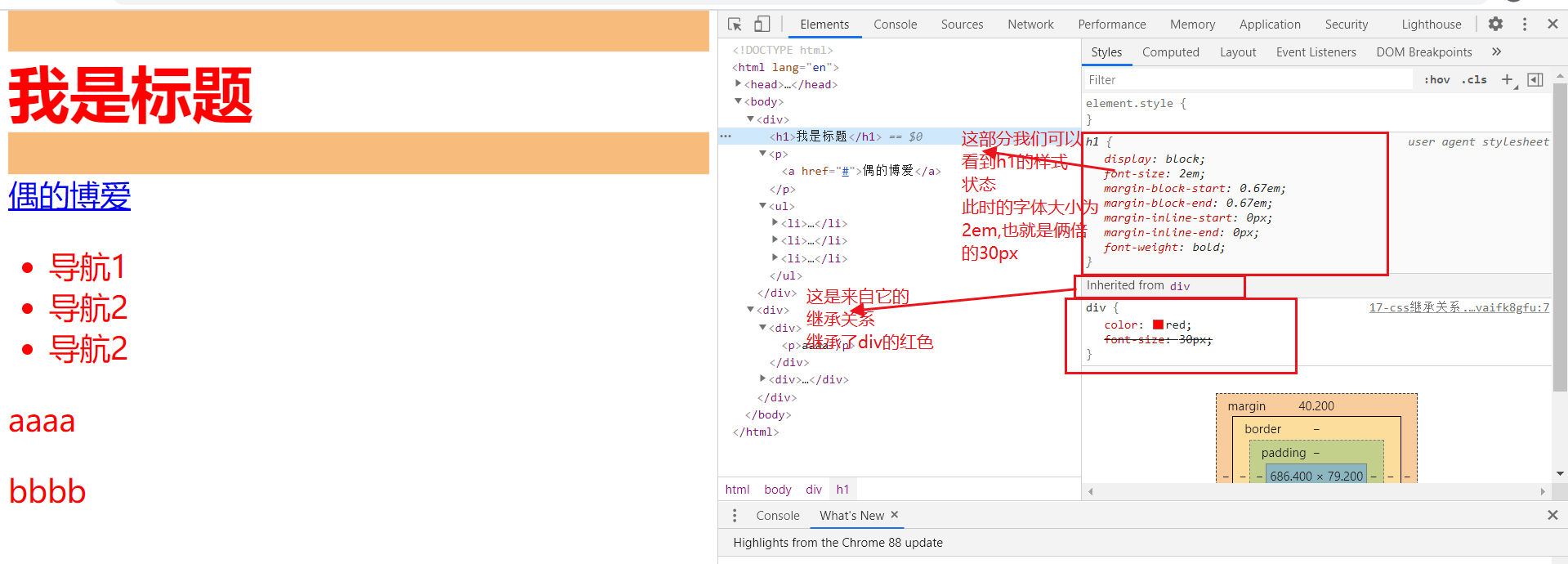
可以看到 我们给div设置了样式 字体颜色和字体大小
我们可以去浏览器查看一下标签的状态
h1标签的css样式状态

其他标签的样式状态
a标签

li标签和p标签的字体大小和颜色样式一样

二 层叠性
-1. 定义:
- CSS全称: Cascading StyleSheet 层叠样式表, 层叠性指的就是CSS处理冲突的一种能力,
- 即如果有多个选择器选中了同一个标签,那么会有覆盖效果
-2. 注意:
- 层叠性只有在
多个选择器选中了同一个标签,然后设置了相同的属性.才会发送层叠性.
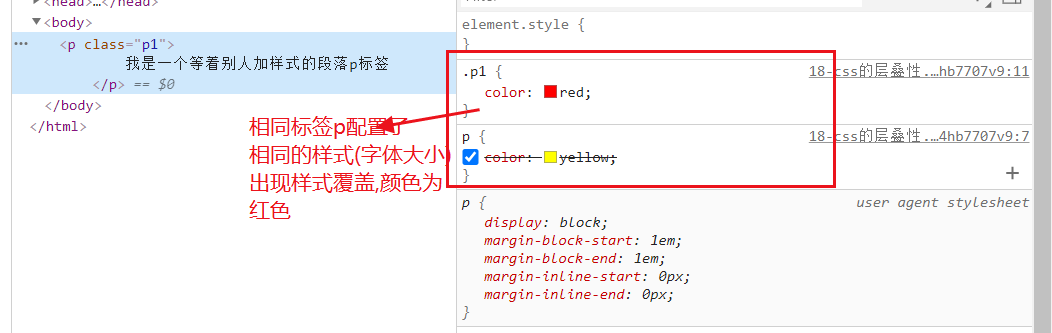
-ps: 通过浏览器可以查看到,一些重复属性被划掉了.

-3. 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css的层叠性</title>
<style>
p {
color: yellow;
}
.p1 {
color: red;
}
/* 上面都给同一个p标签设置了字体颜色的样式,所以会出现样式覆盖,颜色在网页上为红色 */
</style>
</head>
<body>
<p class="p1">
我是一个等着别人加样式的段落p标签
</p>
</body>
</html>

那这个覆盖是谁覆盖谁,或者说谁最后会被加载到浏览器页面上呢???
这就是下面的选择器优先级关系了.
三 优先级
-1. 定义:
- 当
多个选择器选中同一个标签,并且给同一个标签设置相同的属性时,如何层叠就由优先级来确定.
-2. 优先级:
-
整体优先级从高到低:
行内样式>嵌入样式>外部样式 -
行内样式并不推荐使用,所以我们以嵌入式为例来介绍优先级.
-3. 大前提: 直接选中 > 间接选中(即继承而来的)
-3.1 以下为直接选中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css优先级</title>
<style>
/* 以下都是直接命中标签 */
#id1 {
color: red;
}
.ppp {
color: yellow;
}
p {
color: green;
}
/* 这里为间接命中 即继承关系*/
ul li{
color: pink;
}
/* 猜猜这里的优先级关系先后
id>class>标签名>继承
所以这里在网页打开显示的字体颜色为红色
*/
</style>
</head>
<body>
<ul>
<li>
<p id="id1" class="ppp">我是span</p>
</li>
</ul>
</body>
</html>
在网页检查看看

-3.2 如果都是间接选中,那么谁离目标标签比较近,就听谁的.
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>后代选择器</title>
<style type="text/css">
/*离目标近*/
li {
color: red;
}
/*离目标远*/
ul {
color: yellow;
}
</style>
</head>
<body>
<ul>
<li>
<p id="id1" class="ppp">我是span</p>
</li>
</ul>
</body>
</html>
-3.3 如果都是直接选中,并且都是同类型的选择器,那么就是谁写在后面就听谁的
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>后代选择器</title>
<style type="text/css">
p {
color: red;
}
/*同样都是标签选择器,谁写在后面谁生效*/
p {
color: yellow;
}
</style>
</head>
<body>
<ul>
<li>
<p id="id1" class="ppp">我是span</p>
</li>
</ul>
</body>
</html>
-3.4 如果都是直接命中,并且是不同类型的选择器,那么就会按照选择器的优先级来层叠
id > 类 > 标签 > 通配符(也算直接命中) > 继承 > 浏览器默认(即没有设置任何属性)
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>后代选择器</title>
<style type="text/css">
/*打开浏览器依次去掉优先级高的来进行验证*/
#id1 {
color: red;
}
.ppp {
color: green;
}
p {
color: blue;
}
* {
color: yellow;
}
li {
color: #7e1487;
}
</style>
</head>
<body>
<ul>
<li>
<p id="id1" class="ppp">我是span</p>
</li>
</ul>
</body>
</html>
-3.5 优先级之 !important
-
作用: 还有一种不讲道理的
!important方式来强制指定的属性的优先级提升为最高,但是不推荐使用.因为大量的使用
important的代码是无法维护的. -
注意:
important只能用于直接选中,不能用于间接选中important只能用于提升被指定的属性的优先级,其他属性的优先级不会被提升important必须写在属性值分号的前面.
-
例子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css优先级之important</title> <style> #pid { color: red; } .cp1 { color: yellow; } p { color: green; } * { color: blue !important; /* !important将属性的优先级变为最高 */ } div { color: pink !important; /* 如果都设置!important 就会又按照权重比较 */ } </style> </head> <body> <div> <p id="pid" class="cp1"> 看看我会变成什么颜色 </p> </div> </body> </html> -
浏览器展示

-3.6 优先级之权重计算
-1. 强调
- 如果都是
直接选中,并且混杂了一系列其他的选择器一起使用时,则需要通过计算权重来判定优先级.
-2. 计算方式
关系图

注意: * 也相当于元素选择器命中,比继承大.
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css权重计算</title>
<style>
/* 100 + 100 + 100 + 10 = 310 */
#id1 #id2 #id3 .ppp{
color: red;
}
/* 100 + 100 + 10 + 1 = 211 */
#id2 #id3.aaa p{
color: purple;
}
/* 100 + 10 + 10 + 10 + 1 = 131 */
#id1.ccc>.bbb>.aaa>p {
color: pink;
}
/* 100 + 10 + 10 = 120 */
#id1 .aaa .ppp {
color: green;
}
/* 100 + 10 + 1 = 111 */
#id2 .aaa p {
color: yellow;
}
/* 1 + 1 + 1 + 1 = 4 */
div ul li p {
color: blue;
}
/* 1 + 1 + 1 = 3 */
div ul p {
color: cyan;
}
/* 100 + 1 + 1 = 102 */
#id2 li p {
color: yellowgreen;
}
/* 所以最大的权重为310 为 红色 */
</style>
</head>
<body>
<div id="id1" class="ccc">
<ul id="id2" class="bbb">
<li id="id3" class="aaa">
<p class="ppp">我是段落</p>
</li>
</ul>
</div>
</body>
</html>
在浏览器上显示



