vue+antd实现PDF预览(后端返回的是文件流)
操作步骤:
第一步:下载包 npm install --save vue-pdf
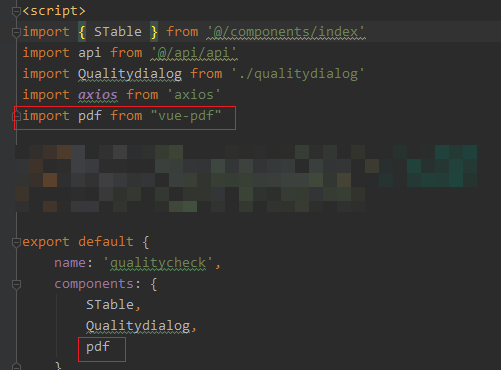
第二步:导入组件

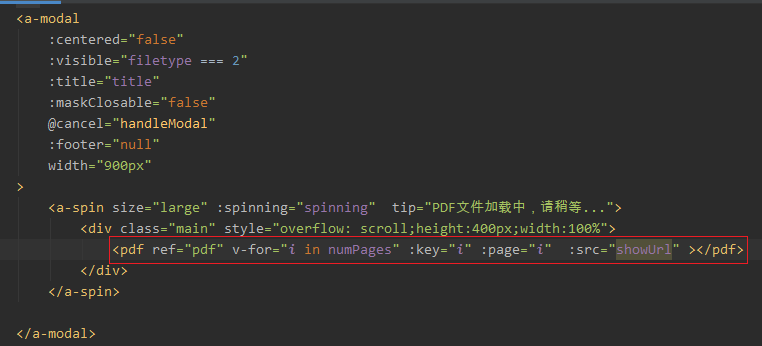
第三步:使用pdf标签进行展示,showUrl指的是访问路径

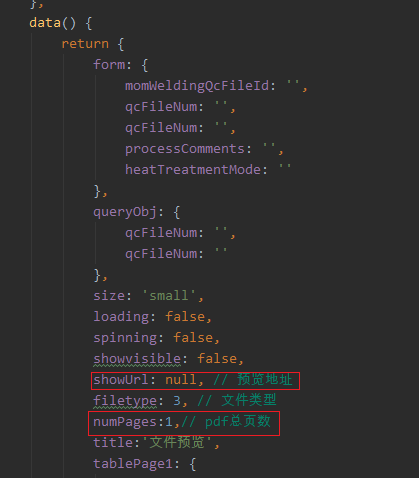
第四步:定义要用到的变量

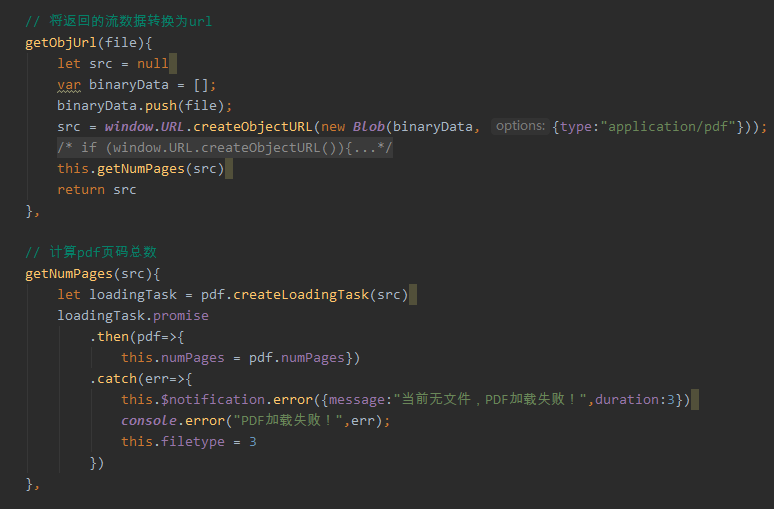
第五步:处理文件流,转换成地址


最终效果:图一是我加的一个loading描述,图二是效果。


本文来自博客园,作者:{jkal},转载请注明原文链接:https://www.cnblogs.com/jkal/p/16672514.html
分类:
前端学习






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· 因为Apifox不支持离线,我果断选择了Apipost!