vue父子件,子件页面table数据列按条件显示不同的内容
需求:在父件中点击按钮。子件弹框中,table列根据条件显示不同的数据
实现思路:点击按钮,执行不同的方法,方法中参数值不同,从而展示不同的columns。
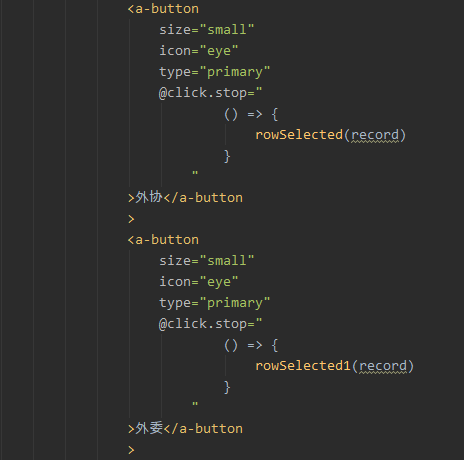
父件按钮如下图:

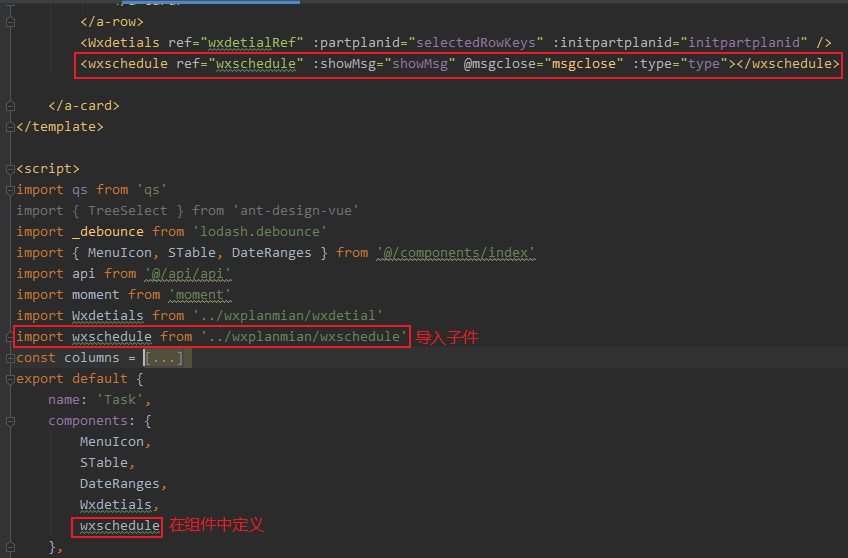
父件中导入子件需要注意的三个地方:

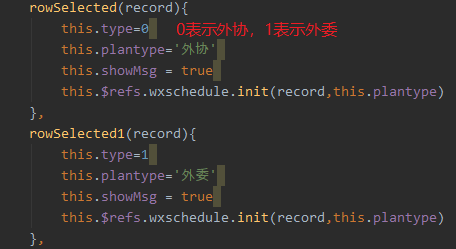
点击按钮后执行的方法如下:

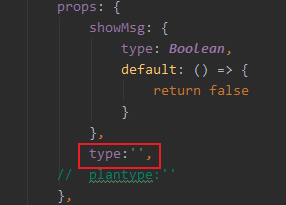
父件要用props传递参数给子件,所以子件中要用props定义对应的参数

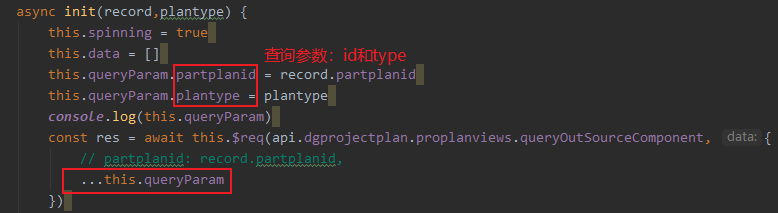
子件中的接口调用如下:使用queryParam封装查询条件

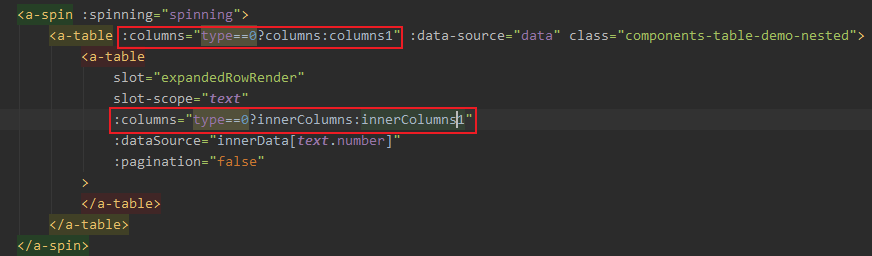
最后进行判断,在columns中定义自己要显示的数据列,

注:我是一个前端大白,现在是属于边工作边积累的一个状态。这对于前端开发人员来说很简单,但我才开始接触前端,所以主要还是想记录一下这些东西。俗话说:好记性不如烂笔头,我希望自己可以通过这种方式有所进步。
本文来自博客园,作者:{jkal},转载请注明原文链接:https://www.cnblogs.com/jkal/p/16073404.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理