vue父子组件,子组件调用父组件方法
问题描述:在table页面修改数据后,想刷新页面。修改页面以子组件的形式写的,现在想在子组件里面调用父组件的方法实现页面刷新!
将问题google后,以下两种方法都尝试过了,但是不起作用......大家可以先试试这些方法。如果还没解决。就请往下看

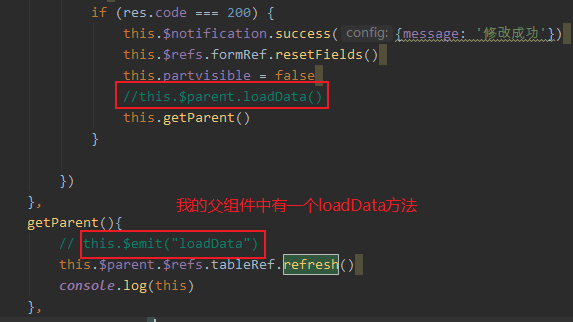
后来问了前端同事,看她是这样给我操作的。由于我只是看得懂前端代码,会改一点点,没多少经验,所以想将这种解决问题的方法记录下来!
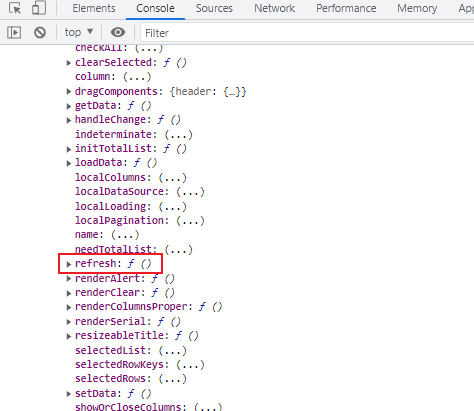
先使用console.log(this)将页面上所有的方法、参数,组件等打印到控制台

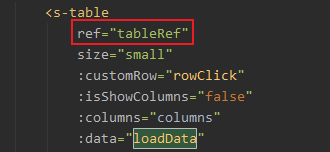
然后在控制台找对应的父组件,我的table页面的ref="tableRef";

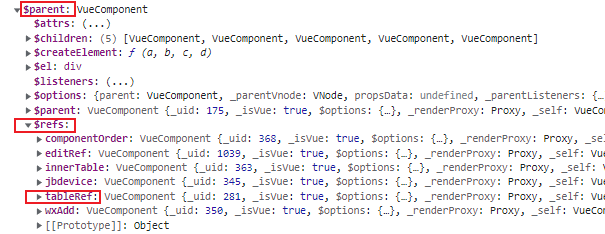
再点击$refs下挂载的组件,找到tableRef。

点开tableRef,可以看到有一个refresh方法。就使用这个方法就可以实现页面刷新

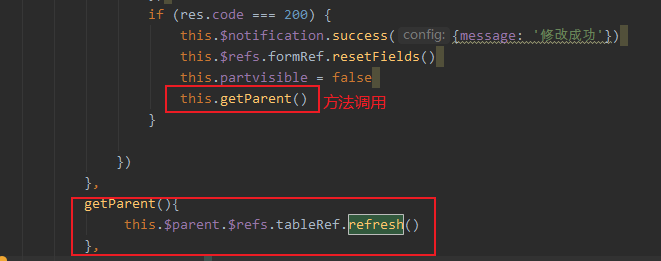
最后写法:

本文来自博客园,作者:{jkal},转载请注明原文链接:https://www.cnblogs.com/jkal/p/16048895.html




