vscode中git的配置与使用
前提要先确认自己已经安装好git
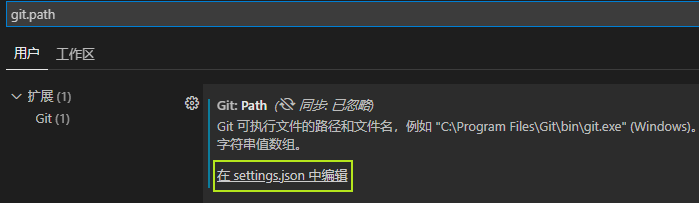
第一步:按照文件--->首选项--->设置,搜索git.path,找到vscode中配置git的地方,如下图所示:

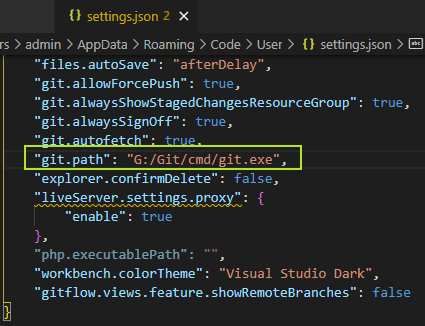
第二步,打开setting.json文件,在文件中新增下图圈出来的内容,后面的地址请改为自己的git安装地址(cmd文件夹下的git.exe目录)

注意,在配置时,要将复制过来的“\”换为“/”,这样就不会报红。
配置完后开始使用,由于访问github太慢了,我选择将项目放到gitee上。
步骤:
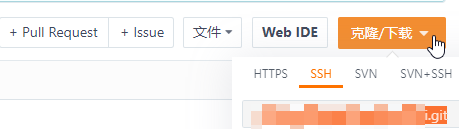
第一步:登录自己的gitee账号并新建一个仓库,输入仓库名称点击确定就可以。

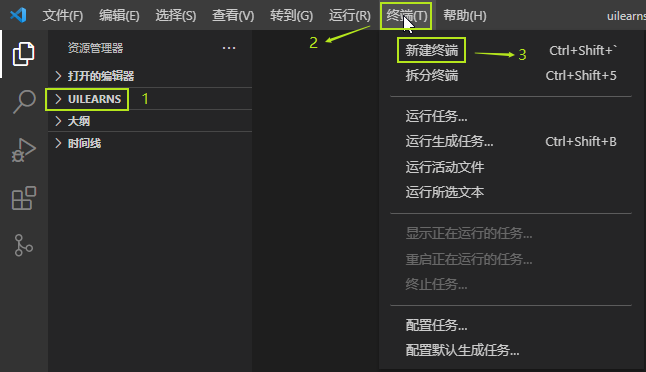
第二步:在终端打开已经搭建好的开发环境

第三步:依次在终端输入以下命令,
git add .
git commit -m "提交信息(自定义)"
git remote add origin git@gitee.com:ptp1/onlineui.git(远程仓库的地址),

最后再执行命令:git push -u origin main。如下图说明push成功。

本文来自博客园,作者:{jkal},转载请注明原文链接:https://www.cnblogs.com/jkal/p/15494955.html
分类:
git






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· 因为Apifox不支持离线,我果断选择了Apipost!