第一次Android作业
作业1:安装环境,截图编程界面,截图运行界面


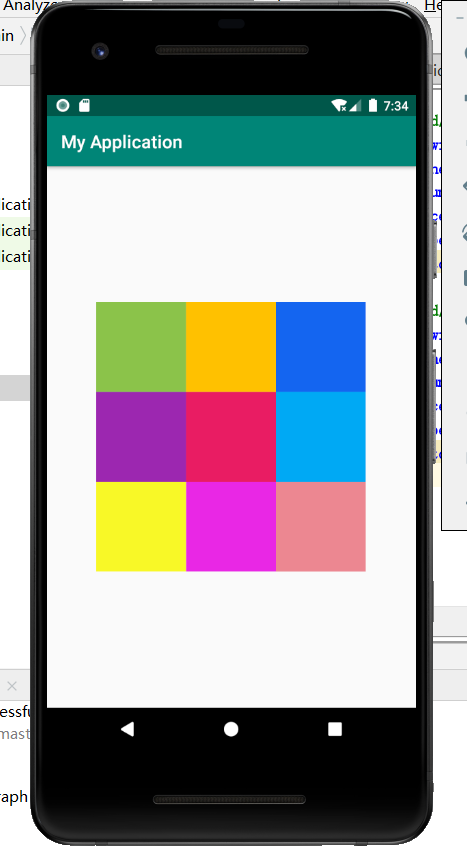
作业2:九宫格
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/rl_1" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="1dp"> <View android:id="@+id/v_1" android:layout_width="100dp" android:layout_height="100dp" android:background="#E91E63" android:layout_centerInParent="true"/> <View android:id="@+id/v_2" android:layout_width="100dp" android:layout_height="100dp" android:background="#9C27B0" android:layout_centerInParent="true" android:layout_toLeftOf="@id/v_1"/> <View android:id="@+id/v_3" android:layout_width="100dp" android:layout_height="100dp" android:background="#03A9F4" android:layout_centerInParent="true" android:layout_toRightOf="@id/v_1"/> <View android:id="@+id/v_4" android:layout_width="100dp" android:layout_height="100dp" android:background="#FFC107" android:layout_centerInParent="true" android:layout_above="@id/v_1"/> <View android:id="@+id/v_5" android:layout_width="100dp" android:layout_height="100dp" android:background="#8BC34A" android:layout_centerInParent="true" android:layout_above="@id/v_1" android:layout_toLeftOf="@id/v_4"/> <View android:id="@+id/v_6" android:layout_width="100dp" android:layout_height="100dp" android:background="#1365F0" android:layout_centerInParent="true" android:layout_above="@id/v_1" android:layout_toRightOf="@id/v_4"/> <View android:id="@+id/v_7" android:layout_width="100dp" android:layout_height="100dp" android:background="#E926E5" android:layout_centerInParent="true" android:layout_below="@id/v_1"/> <View android:id="@+id/v_8" android:layout_width="100dp" android:layout_height="100dp" android:background="#F8F826" android:layout_centerInParent="true" android:layout_below="@id/v_1" android:layout_toLeftOf="@id/v_7"/> <View android:id="@+id/v_9" android:layout_width="100dp" android:layout_height="100dp" android:background="#E4EB7A85" android:layout_centerInParent="true" android:layout_below="@id/v_1" android:layout_toRightOf="@id/v_7"/> </RelativeLayout>

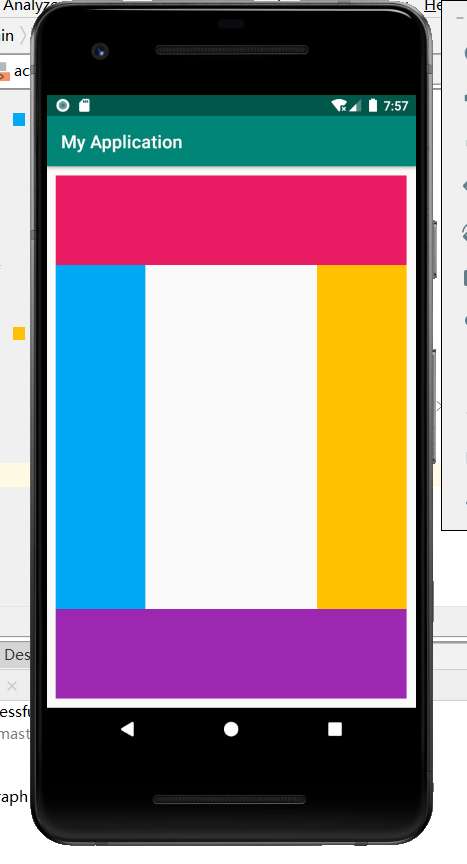
作业3:布局界面(QQ群截图)
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/rl_1" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_margin="10dp" android:orientation="horizontal"> <View android:id="@+id/v_1" android:layout_width="match_parent" android:layout_height="100dp" android:background="#E91E63" android:layout_alignParentTop="true"/> <View android:id="@+id/v_2" android:layout_width="match_parent" android:layout_height="100dp" android:background="#9C27B0" android:layout_centerInParent="true" android:layout_alignParentBottom="true"/> <View android:id="@+id/v_3" android:layout_width="100dp" android:layout_height="700dp" android:background="#03A9F4" android:layout_below="@id/v_1" android:layout_above="@id/v_2" android:layout_alignParentLeft="true" /> <View android:id="@+id/v_4" android:layout_width="100dp" android:layout_height="700dp" android:background="#FFC107" android:layout_below="@id/v_1" android:layout_above="@id/v_2" android:layout_alignParentRight="true"/> </RelativeLayout>

作业4:制作登录界面(要求至少2个edittext,1个button,最好有一个imageview要求美观)
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:orientation="vertical"> <TextView android:id="@+id/tv_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:text="用户" android:textSize="24sp" android:layout_margin="10dp" android:padding="10dp"/> <TextView android:id="@+id/tv_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:text="密码" android:textSize="24sp" android:layout_margin="10dp" android:padding="10dp" android:layout_below="@id/tv_1"/> <EditText android:id="@+id/et_1" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_centerVertical="true" android:hint="请输入用户名" android:textColor="#000000" android:textSize="24sp" android:layout_margin="10dp" android:padding="10dp" android:background="@drawable/et_1" android:layout_toRightOf="@id/tv_1" android:drawableLeft="@drawable/user1" android:drawablePadding="10dp"/> <EditText android:id="@+id/et_2" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@id/tv_1" android:layout_centerVertical="true" android:hint="请输入密码" android:textColor="#000000" android:textSize="24sp" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:padding="10dp" android:background="@drawable/et_1" android:layout_toRightOf="@id/tv_2" android:drawableLeft="@drawable/pas" android:drawablePadding="10dp" android:inputType="textPassword"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/et_2" android:layout_centerHorizontal="true" android:layout_margin="20dp" android:padding="10dp" android:text="登录" android:textSize="24sp" android:background="#2196F3"/> <ImageView android:layout_width="70dp" android:layout_height="70dp" android:layout_above="@id/et_1" android:layout_centerInParent="true" android:layout_marginBottom="30dp" android:src="@drawable/ysx"/> </RelativeLayout>

