echart图标月份、年份的使用
一、echart官网下载js包:https://echarts.apache.org/zh/index.html
二、jsp页面
<div class="center-know"> <div class="center-left-title"> <span><a id="xzl" name="xzl" onclick="increments()">知识新增量</a></span> <span><a onclick="cumulation()">累计量</a></span> </div> <div class="know-detail"> <div class="know-detail-time"> <select name="year" id="year"> <option ${vo.year eq '2021' ? 'selected' : ''} value="2021">2021</option> <option ${vo.year eq '2020' ? 'selected' : ''} value="2020">2020</option> <option ${vo.year eq '2019' ? 'selected' : ''} value="2019">2019</option> <option ${vo.year eq '2018' ? 'selected' : ''} value="2018">2018</option> <option ${vo.year eq '2017' ? 'selected' : ''} value="2017">2017</option> <option ${vo.year eq '2016' ? 'selected' : ''} value="2016">2016</option> </select> </div> <div id="knowGross"></div> </div> </div>
三、js界面:
$(function()方法是加载完界面后直接执行
$(function(){ var myChart = echarts.init(document.getElementById('knowGross')); option = { // title: { // text: '折线图堆叠' // }, tooltip: { trigger: 'axis' }, legend: { data:['新增量'] }, grid: { left: '3%', right: '4%', bottom: '3%', containLabel: true }, xAxis: { type: 'category', boundaryGap: false, data: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'] }, yAxis: { type: 'value' }, series: [] }; myChart.setOption(option); $.ajax({ url: "/kms/knowledgeView/docCountSituationView.do", type: "POST", dataType: "json", success: function (data) { option={ series: [ /*{ name:'总量', type:'line', stack: '总量', data: data.datas.allData, },*/ { name:'新增量', type:'line', stack: '新增量', data: data.datas.addData, }, ] } myChart.setOption(option); // window.location.href="kms/performance/index-view.jsp" } }); $("#year").change(function(){ //做区分 if(xzType==='xz'){ console.log('xz') $.ajax({ url: "/kms/knowledgeView/docCountSituationView.do", type: "POST", data:{year:$("#year").val()}, dataType: "json", success: function (data) { option={ series: [ /*{ name:'总量', type:'line', stack: '总量', data: data.datas.allData, },*/ { name:'新增量', type:'line', stack: '新增量', data: data.datas.addData, }, ] } myChart.setOption(option); } }); } else { console.log('lj') $.ajax({ url: "/kms/knowledgeView/getCumulations.do", type: "POST", data:{year:$("#year").val()}, dataType: "json", success: function (data) { option={ series: [ /*{ name:'总量', type:'line', stack: '总量', data: data.datas.allData, },*/ { name:'新增量', type:'line', stack: '新增量', data: data.datas.addData, }, ] } myChart.setOption(option); } }); } // $.ajax({ // url: "/kms/knowledgeView/docCountSituationView.do", // type: "POST", // data:{year:$("#year").val()}, // dataType: "json", // success: function (data) { // option={ // series: [ // /*{ // name:'总量', // type:'line', // stack: '总量', // data: data.datas.allData, // },*/ // { // name:'新增量', // type:'line', // stack: '新增量', // data: data.datas.addData, // }, // ] // } // myChart.setOption(option); // } // }); }) }) var xzType = 'xz' //新添加 function increments() { xzType = 'xz' var myChart = echarts.init(document.getElementById('knowGross')); option = { // title: { // text: '折线图堆叠' // }, tooltip: { trigger: 'axis' }, legend: { data:['新增量'] }, grid: { left: '3%', right: '4%', bottom: '3%', containLabel: true }, xAxis: { type: 'category', boundaryGap: false, data: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'] }, yAxis: { type: 'value' }, series: [] }; myChart.setOption(option); $.ajax({ url: "/kms/knowledgeView/docCountSituationView.do", type: "POST", dataType: "json", success: function (data) { option={ series: [ { name:'新增量', type:'line', stack: '新增量', data: data.datas.addData, }, ] } myChart.setOption(option); } }); } //累计量 function cumulation() { xzType = 'lj' var myChart = echarts.init(document.getElementById('knowGross')); option = { // title: { // text: '折线图堆叠' // }, tooltip: { trigger: 'axis' }, legend: { data:['累计量'] }, grid: { left: '3%', right: '4%', bottom: '3%', containLabel: true }, xAxis: { type: 'category', boundaryGap: false, data: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'] }, yAxis: { type: 'value' }, series: [] }; myChart.setOption(option); $.ajax({ // url: "/kms/knowledgeView/docCountSituationView.do?type=1", url: "/kms/knowledgeView/getCumulations.do", type: "POST", dataType: "json", success: function (data) { option={ series: [ { name:'累计量', type:'line', stack: '累计量', data: data.datas.addData, }, ] } myChart.setOption(option); } }); }
四、逻辑编码
4.1、用到的实体累,专门为时间用的类:id、day
package com.velcro.kms.performance.model; /** * @Author: 谢兆明 * @Description: * @Date: Create in 15:03 2019/11/6 */ public class KnowledgeSearchVo { private String year; private String orgId; //判断类型 private String type; public String getType() { return type; } public void setType(String type) { this.type = type; } public String getYear() { return year; } public void setYear(String year) { this.year = year; } public String getOrgId() { return orgId; } public void setOrgId(String orgId) { this.orgId = orgId; } }
4.2接口
/** * 知识总量/新增量 * @param vo * @return */ Map<String,Object> docCountSituationData(KnowledgeSearchVo vo);
4.3serviceimpl
@Override public Map<String, Object> docCountSituationData(KnowledgeSearchVo vo) { Map<String,Object> datas=new HashMap<String,Object>(); //总量 // Map<String,Object> allDatas=knowledgeViewDao.docCountSituation(null); // List<Integer> allList= knowledgeViewDao.docCountSituation(null); /*for (Map.Entry<String,Object> entry : allDatas.entrySet()) { allList.add(NumberUtils.objToInt(entry.getValue(),0)); }*/ //增量 if(StringUtils.isEmpty(vo.getYear())){ vo.setYear(DateUtils.getCurrentDate("yyyy")); } // Map<String,Object> addDatas=knowledgeViewDao.docCountSituation(vo); List<Integer> addList = knowledgeViewDao.docCountSituation(vo); /* for (Map.Entry<String,Object> entry : addDatas.entrySet()) { addList.add(NumberUtils.objToInt(entry.getValue(),0)); }*/ // datas.put("allData",allList); datas.put("addData",addList); return datas; }
4.4 knowledgeViewDao.docCountSituation(vo);调用到的方法
/** * 知识总量/新增量 * @param vo * @return */ public List<Integer> docCountSituation(KnowledgeSearchVo vo){ Map<String,Object> map = new HashMap<String,Object>(); List<Integer> addList=new ArrayList<Integer>(); String sql="select sum(case when datepart(month,createdate)=1 then 1 else 0 end) as '1月',\n" + " sum(case when datepart(month,createdate)=2 then 1 else 0 end) as '2月',\n" + " sum(case when datepart(month,createdate)=3 then 1 else 0 end) as '3月',\n" + " sum(case when datepart(month,createdate)=4 then 1 else 0 end) as '4月',\n" + " sum(case when datepart(month,createdate)=5 then 1 else 0 end) as '5月',\n" + " sum(case when datepart(month,createdate)=6 then 1 else 0 end) as '6月',\n" + " sum(case when datepart(month,createdate)=7 then 1 else 0 end) as '7月',\n" + " sum(case when datepart(month,createdate)=8 then 1 else 0 end) as '8月',\n" + " sum(case when datepart(month,createdate)=9 then 1 else 0 end) as '9月',\n" + " sum(case when datepart(month,createdate)=10 then 1 else 0 end) as '10月',\n" + " sum(case when datepart(month,createdate)=11 then 1 else 0 end) as '11月',\n" + " sum(case when datepart(month,createdate)=12 then 1 else 0 end) as '12月'\n" + " from docbase\n" + " where isdelete=0 and docstatus=1"; if(vo!=null&&StringUtils.isNotEmpty(vo.getYear())){ sql+=" and datepart(year,createdate)=?"; map = dataService.getMap(sql,vo.getYear()); }else { map = dataService.getMap(sql); } List<Map.Entry<String,Object>> list = new ArrayList<Map.Entry<String,Object>>(map.entrySet()); Collections.sort(list, new Comparator<Map.Entry<String, Object>>() { @Override public int compare(Map.Entry<String, Object> o1, Map.Entry<String, Object> o2) { return NumberHelper.string2Int(o1.getKey().replace("月",""),0)- NumberHelper.string2Int(o2.getKey().replace("月",""),0); } }); List<Integer> list1=new ArrayList<>(); // int sum=0; // for(Map.Entry<String,Object> m: list){ // addList.add(NumberHelper.string2Int(map.get(m.getKey()),0)); // } // for (Integer i:addList){ // System.out.println("====================="+i.intValue()); // sum=sum+i.intValue(); // list1.add(sum); // } int sum=0; if (StringUtils.isEmpty(vo.getType())){ for(Map.Entry<String,Object> m: list){ addList.add(NumberHelper.string2Int(map.get(m.getKey()),0)); } return addList; }else { for(Map.Entry<String,Object> m: list){ addList.add(NumberHelper.string2Int(map.get(m.getKey()),0)); } for (Integer i:addList){ System.out.println("====================="+i.intValue()); sum=sum+i.intValue(); list1.add(sum); } return list1; } //return addList; }
4.5controller
@RequestMapping("/kms/knowledgeView/docCountSituationView")
public void docCountSituationView(HttpServletRequest request, HttpServletResponse response) throws IOException {
// JSONObject jo=new JSONObject();
// PrintWriter out=response.getWriter();
// KnowledgeSearchVo vo= WebUtils.requestToBean(request,KnowledgeSearchVo.class);
// Map<String,Object> datas=knowledgeViewService.docCountSituationData(vo);
// jo.put("datas",datas);
// out.print(jo.toString());
// out.close();
String type = request.getParameter("type");
JSONObject jo=new JSONObject();
PrintWriter out=response.getWriter();
KnowledgeSearchVo vo= WebUtils.requestToBean(request,KnowledgeSearchVo.class);
if (StringUtils.isEmpty(type)){
Map<String,Object> datas=knowledgeViewService.docCountSituationData(vo);
jo.put("datas",datas);
}else {
vo.setType("1");
Map<String,Object> datas=knowledgeViewService.docCountSituationData(vo);
jo.put("datas",datas);
}
out.print(jo.toString());
out.close();
}
1.另外一个累计量=二月是一月份+二月份
jsp
<div class="center-know"> <div class="center-left-title"> <span><a id="xzl" name="xzl" onclick="increments()">知识新增量</a></span> <span><a onclick="cumulation()">累计量</a></span> </div> <div class="know-detail"> <div class="know-detail-time"> <select name="year" id="year"> <option ${vo.year eq '2021' ? 'selected' : ''} value="2021">2021</option> <option ${vo.year eq '2020' ? 'selected' : ''} value="2020">2020</option> <option ${vo.year eq '2019' ? 'selected' : ''} value="2019">2019</option> <option ${vo.year eq '2018' ? 'selected' : ''} value="2018">2018</option> <option ${vo.year eq '2017' ? 'selected' : ''} value="2017">2017</option> <option ${vo.year eq '2016' ? 'selected' : ''} value="2016">2016</option> </select> </div> <div id="knowGross"></div> </div> </div>
2.js 一个累计的onclick方法+一个加载后的方法$(function(){,时间选择定义一个全局变量区分,然后再全局时间ajax用if判断
$(function(){ var myChart = echarts.init(document.getElementById('knowGross')); option = { // title: { // text: '折线图堆叠' // }, tooltip: { trigger: 'axis' }, legend: { data:['新增量'] }, grid: { left: '3%', right: '4%', bottom: '3%', containLabel: true }, xAxis: { type: 'category', boundaryGap: false, data: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'] }, yAxis: { type: 'value' }, series: [] }; myChart.setOption(option); $.ajax({ url: "/kms/knowledgeView/docCountSituationView.do", type: "POST", dataType: "json", success: function (data) { option={ series: [ /*{ name:'总量', type:'line', stack: '总量', data: data.datas.allData, },*/ { name:'新增量', type:'line', stack: '新增量', data: data.datas.addData, }, ] } myChart.setOption(option); // window.location.href="kms/performance/index-view.jsp" } }); $("#year").change(function(){ //做区分 if(xzType==='xz'){ console.log('xz') $.ajax({ url: "/kms/knowledgeView/docCountSituationView.do", type: "POST", data:{year:$("#year").val()}, dataType: "json", success: function (data) { option={ series: [ /*{ name:'总量', type:'line', stack: '总量', data: data.datas.allData, },*/ { name:'新增量', type:'line', stack: '新增量', data: data.datas.addData, }, ] } myChart.setOption(option); } }); } else { console.log('lj') $.ajax({ url: "/kms/knowledgeView/getCumulations.do", type: "POST", data:{year:$("#year").val()}, dataType: "json", success: function (data) { option={ series: [ /*{ name:'总量', type:'line', stack: '总量', data: data.datas.allData, },*/ { name:'新增量', type:'line', stack: '新增量', data: data.datas.addData, }, ] } myChart.setOption(option); } }); } // $.ajax({ // url: "/kms/knowledgeView/docCountSituationView.do", // type: "POST", // data:{year:$("#year").val()}, // dataType: "json", // success: function (data) { // option={ // series: [ // /*{ // name:'总量', // type:'line', // stack: '总量', // data: data.datas.allData, // },*/ // { // name:'新增量', // type:'line', // stack: '新增量', // data: data.datas.addData, // }, // ] // } // myChart.setOption(option); // } // }); })
//累计量 function cumulation() { xzType = 'lj' var myChart = echarts.init(document.getElementById('knowGross')); option = { // title: { // text: '折线图堆叠' // }, tooltip: { trigger: 'axis' }, legend: { data:['累计量'] }, grid: { left: '3%', right: '4%', bottom: '3%', containLabel: true }, xAxis: { type: 'category', boundaryGap: false, data: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'] }, yAxis: { type: 'value' }, series: [] }; myChart.setOption(option); $.ajax({ // url: "/kms/knowledgeView/docCountSituationView.do?type=1", url: "/kms/knowledgeView/getCumulations.do", type: "POST", dataType: "json", success: function (data) { option={ series: [ { name:'累计量', type:'line', stack: '累计量', data: data.datas.addData, }, ] } myChart.setOption(option); } }); }
3.接口
/** * 知识累积量 * @param vo * @return */ Map<String,Object> getCumulation(KnowledgeSearchVo vo);
4.serviceImpl
@Override public Map<String, Object> getCumulation(KnowledgeSearchVo vo) { Map<String,Object> datas=new HashMap<String,Object>(); if(StringUtils.isEmpty(vo.getYear())){ vo.setYear(DateUtils.getCurrentDate("yyyy")); } List<Integer> addList = knowledgeViewDao.getCumulations(vo); datas.put("addData",addList); return datas; }
5.getCumulations方法
/** * 知识累计量 * @param vo * @return */ public List<Integer> getCumulations(KnowledgeSearchVo vo){ Map<String,Object> map = new HashMap<String,Object>(); List<Integer> addList=new ArrayList<Integer>(); String sql="select sum(case when datepart(month,createdate)=1 then 1 else 0 end) as '1月',\n" + " sum(case when datepart(month,createdate)=2 then 1 else 0 end) as '2月',\n" + " sum(case when datepart(month,createdate)=3 then 1 else 0 end) as '3月',\n" + " sum(case when datepart(month,createdate)=4 then 1 else 0 end) as '4月',\n" + " sum(case when datepart(month,createdate)=5 then 1 else 0 end) as '5月',\n" + " sum(case when datepart(month,createdate)=6 then 1 else 0 end) as '6月',\n" + " sum(case when datepart(month,createdate)=7 then 1 else 0 end) as '7月',\n" + " sum(case when datepart(month,createdate)=8 then 1 else 0 end) as '8月',\n" + " sum(case when datepart(month,createdate)=9 then 1 else 0 end) as '9月',\n" + " sum(case when datepart(month,createdate)=10 then 1 else 0 end) as '10月',\n" + " sum(case when datepart(month,createdate)=11 then 1 else 0 end) as '11月',\n" + " sum(case when datepart(month,createdate)=12 then 1 else 0 end) as '12月'\n" + " from docbase\n" + " where isdelete=0 and docstatus=1"; if(vo!=null&&StringUtils.isNotEmpty(vo.getYear())){ sql+=" and datepart(year,createdate)=?"; map = dataService.getMap(sql,vo.getYear()); }else { map = dataService.getMap(sql); } List<Map.Entry<String,Object>> list = new ArrayList<Map.Entry<String,Object>>(map.entrySet()); Collections.sort(list, new Comparator<Map.Entry<String, Object>>() { @Override public int compare(Map.Entry<String, Object> o1, Map.Entry<String, Object> o2) { return NumberHelper.string2Int(o1.getKey().replace("月",""),0)- NumberHelper.string2Int(o2.getKey().replace("月",""),0); } }); List<Integer> list1=new ArrayList<>(); int sum=0; for(Map.Entry<String,Object> m: list){ addList.add(NumberHelper.string2Int(map.get(m.getKey()),0)); } for (Integer i:addList){ System.out.println("====================="+i.intValue()); sum=sum+i.intValue(); list1.add(sum); } return list1; }
6.controller
@RequestMapping("/kms/knowledgeView/getCumulations")
public void getCumulations(HttpServletRequest request, HttpServletResponse response) throws IOException {
JSONObject jo=new JSONObject();
PrintWriter out=response.getWriter();
KnowledgeSearchVo vo= WebUtils.requestToBean(request,KnowledgeSearchVo.class);
Map<String,Object> datas=knowledgeViewService.getCumulation(vo);
jo.put("datas",datas);
out.print(jo.toString());
out.close();
}
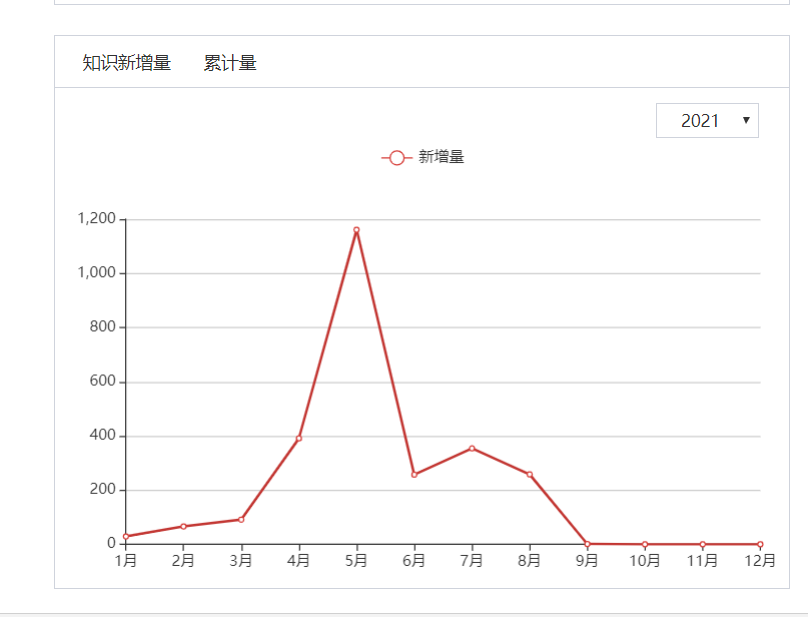
结果图








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」