前言
quick qml是一个非常快速的ui开发方式,他的相对锚定布局非常移动端开发所以就学了下
关闭qml调试器
打开这个会在程序内开启一个tcp调试器了,这样对线上程序不安全所以关闭,所以等我们调试完了后生成release注意关闭这个奥

pro
QT += qml quick core widgets 方便用widget组件,其实controls也用了widgets奥,所以才多了那么多组件
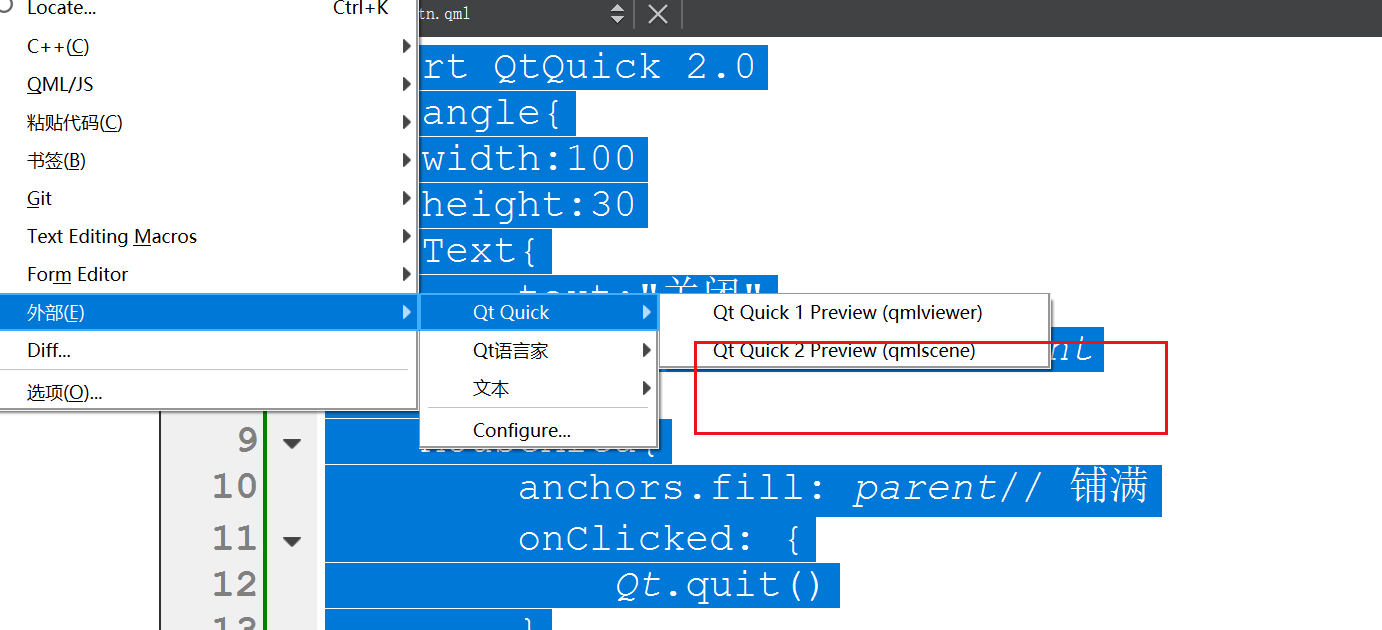
qml预览工具
import QtQuick 2.0
Rectangle{
width:100
height:30
Text{
text:"关闭"
anchors.centerIn: parent
}
MouseArea{
anchors.fill: parent// 铺满
onClicked: {
Qt.quit()
}
}
}

;主窗口qml
import QtQuick 2.6
import QtQuick.Window 2.2
//qml主窗口window 有且只有一个Window
Window {
width: 600
height: 600
visible: true
Text{
//anchors.centerIn:parent
anchors.centerIn: parent
anchors.bottomMargin: 100
text:"hello"
}
CloseBtn{
}
}
;qml创建和加载
engine.load(QUrl(QStringLiteral("qrc:/main.qml"))); //传入一个资源url 即可注意不要传 资源path了。

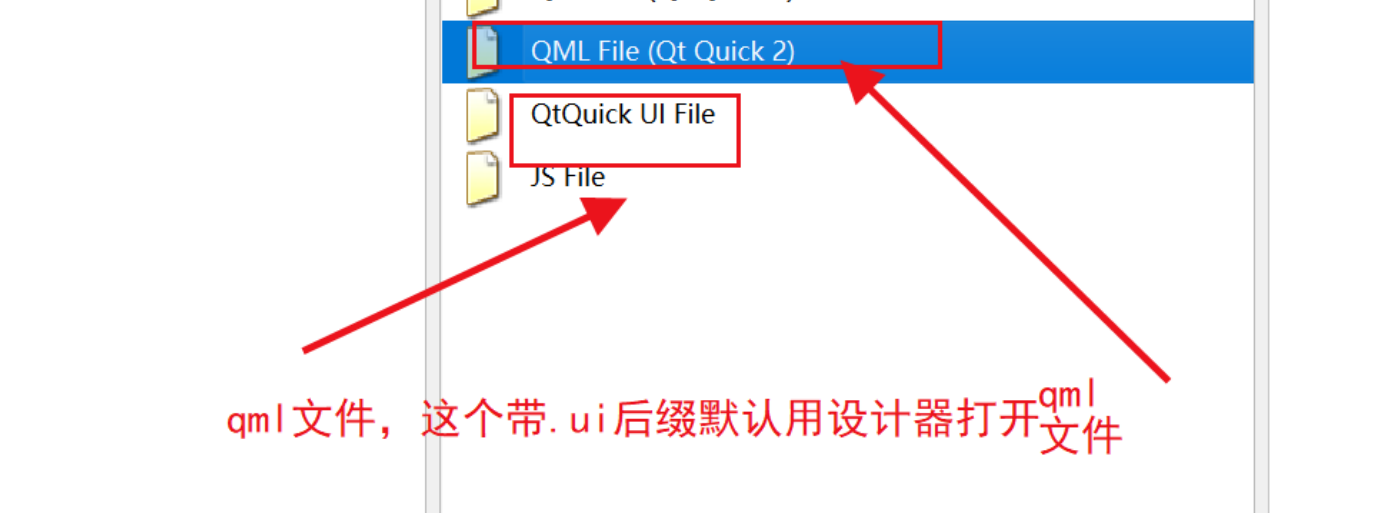
;写一个类似qlbale的组件
rectangle 矩形 ,text 为text组件,然后mousearea 继承矩形的宽高并可以设置点击事件



 浙公网安备 33010602011771号
浙公网安备 33010602011771号