HTML-学生登记报名表界面
1、标题标签
1 <!DOCTYPE html> <!--声名文档的类型是html--> 2 <html> <!--这个<>叫做标签,这里html的开始 --> 3 <head> <!--这里是html的头部--> 4 <meta charset="UTF-8"> <!--表示当前页面的编码的格式--> 5 <title>百度一下你就知道</title> <!--表示html的title--> 6 </head> <!-- 这是html的结束--> 7 <body> <!-- 体部开始--> 8 <h1>加油干,走上人生巅峰</h1> 9 <h2>加油干,走上人生巅峰</h2> 10 <h3>加油干,走上人生巅峰</h3> 11 <h4>加油干,走上人生巅峰</h4> 12 </body> <!--体部结束--> 13 </html>
(上面输出结果:字体从大到小 h1>h2>h3>h4)
2、段落标签
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>段落标签</title> 6 </head> 7 <body> 8 <p>我是一个段落</p> <!--p标签就是段落标签可以字段换行有间距--> 9 <p>我又是一个段落</p> 10 <em>我是一个斜体</em> <!--em标签和i标签可以把字体变斜体 代表的是空格--> 11 <i>我也是一个 斜体</i> 12 <font color="red">深圳你好</font> <!--font标签空格输入color选择字体颜色--> 13 <b>你好</b> <!--b和strong标签代表加粗字体--> 14 <strong>深圳<font color="red">你好</font></strong> 15 </body> 16 </html>
3、图片标签
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>图片标签</title> 6 </head> 7 <body> 8 <!--谷歌浏览器不支持alt属性可以改成title--> 9 <!--title这种红色的字体都称为属性,等于号后面的都称为属性的值--> 10 <!--引用本地资源--> 11 <img src="../img/京东.png" title="剁手的地方" height="100px" width="200px"/> 12 <!--引用网络资源--> 13 <img src="//imgcps.jd.com/img-cubic/creative_server_cia_jdcloud/v2/2000368/10044338947321/FocusFullshop/CkJqZnMvdDEvNzk3NTAvMjkvMjA3MTgvNzE2NjEvNjJiN2YxNjRFZTU3MTA0NTcvMDgwYWY1ZjJhN2QwNjdhYy5qcGcSCjk5OS10eV8wXzEwATjwi3pY-YmFiqqkAg/cr/s/q.jpg"/> 14 <!--超链接标签里面嵌套图片--> 15 <!--点击图片的时候回跳转这个网址--> 16 <a href="https://www.baidu.com/"><img src="../img/京东.png" alt="" /></a> 17 </body> 18 </html>
4、链接标签
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>链接标签</title> 6 </head> 7 <body> 8 <a href="https://www.baidu.com/">百度一下你就知道</a> <!--链接标签也叫a标签,在当前页面打开会覆盖当前页面--> 9 <a href="https://www.baidu.com/" target="_blank">百度一下你就知道</a> <!--新窗口打开一个网页,加一个target属性为_blank(空白页)--> 10 <a href="https://www.baidu.com/"><img src="../img/京东.png" alt="" /></a> <!--在a标签里面嵌套图片--> 11 <a href="#">这是一个死链接</a> <!--死链接--> 12 <a href="https://www.baidu.comfdsfdsa/">这也是一个死链接</a> 13 </body> 14 </html>
5、有序列标签
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>有序列标签</title> 6 </head> 7 <body> 8 <ol> 9 <li> 10 <ol> 11 <li>跑车</li> 12 <li>篮球</li> 13 <li>LOL</li> 14 <li>爬山</li> 15 </ol> 16 </li> 17 </ol> <!--ol>li>ol>li*4 +按住tab键 快速生成--> 18 </body> 19 </html>
6、无序列标签
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>无序列标签</title> 6 </head> 7 <body> 8 <ul> 9 <li>男生 10 <ui> 11 <li>奔驰</li> 12 <li>宝马</li> 13 <li>法拉利</li> 14 <li>迈巴赫</li> 15 </ui> 16 </li> 17 </ul> 18 </body> 19 </html>
7、表格标签
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>表格标签</title> 6 </head> 7 <body> 8 <table border="1" cellspacing="5" cellpadding="20" height="200px" width="300px" align="center"> <!--border表格最外层的加粗,cellspacing 最外层跟表格的间距,align值为center表示居中显示--> 9 <tr> 10 <td align="center">姓名</td> <!--一个tr标签表示一行,td表示一列--> 11 <td align="center">工资</td> 12 <!--<th>姓名</td>--> <!--th标签表示表头,在td的基础上把字体加粗并把字体居中--> 13 <!--<th>工资</td>--> 14 </tr> 15 <tr> 16 <td align="center">小程</td> 17 <td align="center">1800</td> 18 </tr> 19 <tr> 20 <td align="center">小张</td> 21 <td align="center">2000</td> 22 </tr> 23 </table> 24 </body> 25 </html>
8、表格行合并标签
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>表格标签</title> 6 </head> 7 <body> 8 <!--border表格的间隔,cellspacing 单元格和单元格之间的间距,cellpadding表示单元和表格之间的间距,align值为center表示居中显示--> 9 <table border="1" cellspacing="0" cellpadding="20" height="200px" width="300px" align="center"> 10 <tr> <!--一个tr标签表示一行,td表示一列--> 11 <td align="center">姓名</td> 12 <td align="center">工资</td> 13 <!--<th>姓名</td>--> <!--th标签表示表头,在td的基础上把字体加粗并把字体居中--> 14 <!--<th>工资</td>--> 15 </tr> 16 <tr> 17 <td align="center">小程</td> 18 <td align="center" rowspan="2">1800</td> <!--rowspan属性是行合并--> 19 </tr> 20 <tr> 21 <td align="center">小张</td> 22 <!--<td align="center">2000</td>--> 23 </tr> 24 </table> 25 </body> 26 </html>
9、表格列合并标签
1 <html> 2 <head> 3 <meta charset="UTF-8"> 4 <title>表格标签</title> 5 </head> 6 <body> 7 <!--border表格的间隔,cellspacing 单元格和单元格之间的间距,cellpadding表示单元和表格之间的间距,align值为center表示居中显示--> 8 <table border="1" cellspacing="0" cellpadding="20" height="200px" width="300px" align="center"> 9 <tr> <!--一个tr标签表示一行,td表示一列--> 10 <td align="center">姓名</td> 11 <td align="center">工资</td> 12 <!--<th>姓名</td>--> <!--th标签表示表头,在td的基础上把字体加粗并把字体居中--> 13 <!--<th>工资</td>--> 14 </tr> 15 <tr> 16 <td align="center">小程</td> 17 <td align="center">1800</td> 18 </tr> 19 <tr> 20 <td align="center" colspan="2">小张</td> <!--colspan属性表示列合并--> 21 <!--<td align="center">2000</td>--> 22 </tr> 23 </table> 24 </body> 25 </html>
10、表单标签
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>表单标签</title> 6 </head> 7 <body> 8 <!--action后面接的是URL地址,method指的是接口的请求方法为post--> 9 <form action="https://www.baidu.com/" method="post"> 10 <p> 11 用户名:<input type="text" name="classname" id="username" value="" placeholder="手机号码/用户名/邮箱"/> 12 </p> 13 <p> 14 密码:<input type="password" name="pwd" id="password" value=""/> 15 </p> 16 <!--单选框--> 17 <p> 18 <!--name属性的值需要加上sex否则会出现同时可以选择男和女的bug--> 19 <!--checked表示默认选择--> 20 <input type="radio" name="sex" id="" value="" />男 21 <input type="radio" name="sex" id="" value="" checked=""/>女 22 </p> 23 <!--复选框--> 24 <p>请选择您的兴趣爱好 25 <input type="checkbox" name="" id="" value="" />篮球 26 <input type="checkbox" name="" id="" value="" />羽毛球 27 <input type="checkbox" name="" id="" value="" />乒乓球 28 </p> 29 <!--下选择框--> 30 <p> 31 <select name=""> 32 <option value="">请选择您要就读的大学</option> 33 <option value="">深圳大学</option> 34 <option value="">广州大学</option> 35 </select> 36 </p> 37 <p>自我介绍:<br /> <!-- br标签表示换行--> 38 <textarea name="" rows="5" cols=""></textarea> 39 </p> 40 <!--上传文件框--> 41 <p>请选择你要上传的文件: 42 <input type="file" name="" id="" value="" /> 43 </p> 44 <p> 45 <input type="button" name="" id="" value="按钮" /> 46 <input type="reset" name="" id="" value="重置" /> 47 <input type="submit" name="" id="" value="提交" /> 48 </p> 49 </form> 50 </body> 51 </html>
11、层叠样式表
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>层叠样式表</title> 6 <!--第一种通过再head标签中加入style标签来修饰--> 7 <style type="text/css"> 8 p{ 9 color: red; 10 } 11 </style> 12 <!--第三种通过外链方式修饰--> 13 <link rel="stylesheet" type="text/css" href="../css/text.css" /> 14 </head> 15 <body> 16 <!--第二种在p标签加上style属性,优先级最高--> 17 <!--<p style="color: blue;">宝安</p>--> 18 <p>宝安</p> 19 </body> 20 </html>
12、组合选择器
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>组合选择器</title> 6 <style type="text/css"> 7 p,em{ 8 color: red; 9 } 10 </style> 11 </head> 12 <body> 13 <p>宝安</p> 14 <em>宝安</em> 15 </body> 16 </html>
13、id选择器
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>id选择器</title> 6 </head> 7 <style type="text/css"> 8 #dcs31{ 9 color: red; 10 } 11 </style> 12 <body> 13 <p id="dcs31">宝安</p> 14 </body> 15 </html>
14、class选择器
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>class选择器</title> 6 </head> 7 <style type="text/css"> 8 .dcs31{ 9 color: blue; 10 } 11 </style> 12 <body> 13 <p class="dcs31">宝安</p> 14 </body> 15 </html>
15、伪类选择器
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>伪类选择器</title> 6 <style type="text/css"> 7 p{ 8 color: red; 9 } 10 p:hover{ 11 color: blue; 12 cursor: pointer; 13 } 14 </style> 15 </head> 16 <body> 17 <p>宝安</p> 18 </body> 19 </html>
16、标签选择器
1 !DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>标签选择器</title> 6 <style type="text/css"> 7 em{ 8 color: red; 9 } 10 </style> 11 </head> 12 <body> 13 <p>宝安</p> 14 <em>宝安</em> 15 </body> 16 </html>
17、字体样式和文本样式
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>字体样式和文本样式</title> 6 <style type="text/css"> 7 p{ 8 color: red; 9 font: "微软雅黑"; 10 font-family: "微软雅黑"; 11 font-size: inherit; 12 cursor: pointer; 13 } 14 </style> 15 </head> 16 <body> 17 <p>深圳</p> 18 </body> 19 </html>
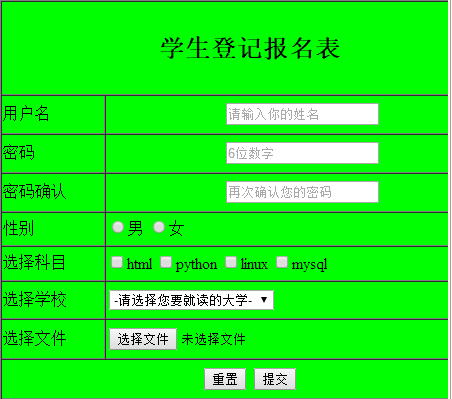
实例:学生登记表
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title >学生登记报名表</title> 6 </head> 7 <body > 8 <form action="" method="post" > 9 <table border="1" cellspacing="0" cellpadding="1" height="400" width="500" align="center" bgcolor="#00FF00"> 10 <tr> 11 <style type="text/css"> 12 th{font-size: 25px;} 13 </style> 14 <th height="90" colspan="2" >学生登记报名表</th> 15 </tr> 16 <tr> 17 <td width="100">用户名</td> 18 <td align="center"> 19 <input type="text" name="" id="" value="" placeholder="请输入你的姓名" /> 20 </td> 21 </tr> 22 <tr> 23 <td width="100">密码</td> 24 <td align="center"> 25 <input type="password" name="" id="" value="" placeholder="6位数字"/> 26 </td> 27 </tr> 28 <tr> 29 <td width="100">密码确认</td> 30 <td align="center"> 31 <input type="password" name="" id="" value="" placeholder="再次确认您的密码"/> 32 </td> 33 </tr> 34 <tr> 35 <td width="100">性别</td> 36 <td> 37 <input type="radio" name="sex" id="" value="" />男 38 <input type="radio" name="sex" id="" value="" />女 39 </td> 40 </tr> 41 <tr> 42 <td width="100">选择科目</td> 43 <td> 44 <input type="checkbox" name="" id="" value="" />html 45 <input type="checkbox" name="" id="" value="" />python 46 <input type="checkbox" name="" id="" value="" />linux 47 <input type="checkbox" name="" id="" value="" />mysql 48 </td> 49 </tr> 50 <tr> 51 <td width="100">选择学校</td> 52 <td> 53 <select name=""> 54 <option value="">-请选择您要就读的大学-</option> 55 <option value="">深圳大学</option> 56 <option value="">广州大学</option> 57 <option value="">社会大学</option> 58 </select> 59 </td> 60 </tr> 61 <tr> 62 <td width="100">选择文件</td> 63 <td> 64 <input type="file" name="" id="" value="" /> 65 </td> 66 </tr> 67 <tr> 68 <td width="100" colspan="2" align="center"> 69 <input type="reset" name="" id="" value="重置" /> 70 <input type="submit" name="" id="" value="提交" /> 71 </td> 72 </tr> 73 </table> 74 </form> 75 </body> 76 </html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现