JavaScript学习总结之对象的深拷贝和浅拷贝
前言
最近在写ES6文章的时候发现重复遇到关于JavaScript关于对象浅拷贝和深拷贝的问题,然后查找了一些资料,根据资料和自己的理解做了一点笔记,毕竟JavaScript关于对象的浅拷贝和深拷贝的问题在一些面试的时候有些面试官可能会进行提问。
文章的观点仅代表个人,如果表述有误!,还请指出,在下感激不敬
数据类型
在了解浅拷贝和深拷贝之前,我们先回顾一下javascript中的数据类型,因为在讲浅拷贝和深拷贝的时候就是就是对原始数据类型(基本数据类型)和对象数据类型(引用数据类型)的拷贝在javascript中,我们将数据类型分为两种,原始数据类型(基本数据类型)和对象类型(引用数据类型)
基本数据类型
- 基本数据类型的值是按值访问的
- 基本数据类型的值是不可变的
常见的基本数据类型:Number、String、Boolean、Undefined、Null
引用数据类型
- 引用类型的值是按引用访问的
- 引用类型的值是动态可变的
常见的引用类型:Object、Function、Array等
由于数据类型的访问方式不同,它们的比较方式也是不一样的,我们来看下面的示例
基本数据类型和引用数据类型的比较
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>深拷贝和浅拷贝入门</title> </head> <body> <script type="text/javascript"> var a=100; var b=100; console.log(a===b);//true var c={a:1,b:2}; var d={a:1,b:2}; console.log(c===d);//false </script> </body> </html>
总结:
- 基本数据类型的比较是值的比较,所以在示例中a===b为true
- 引用类型的比较是引用地址的比较,所以在示例c===d为false,因为c和d的地址不同
浅拷贝
浅拷贝是对象共用一个内存地址,对象的变化相互影响。
比如:常见的赋值引用就是浅拷贝
简单对象的浅拷贝实现方式一
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>对象的浅拷贝</title> </head> <body> <script type="text/javascript"> var obj1={name:'cat'}; var obj2=obj1; obj2.name='dog'; console.log(obj1);//{name:'dog'} console.log(obj2);//{name:'dog'} </script> </body> </html>
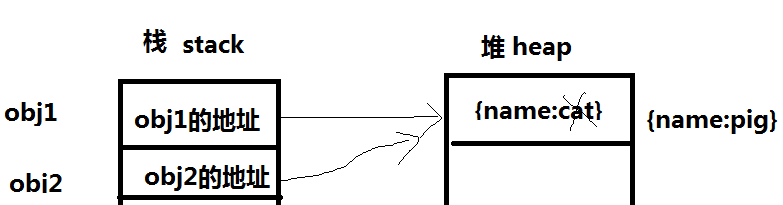
我们发现当我们改变obj2的值的时候obj1的值也会发生改变,这里到底发生了什么,请看图解

当我们将obj1的值赋值给obj2的时候,仅仅只是将obj1的地址给了obj2而不是obj2在内存中重新开辟一条空间。
所以obj1的地址和obj2的地址指向相同,改变obj2的时候obj1也会发生改变。
使用循环实现浅拷贝
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>使用循环实现浅拷贝</title> </head> <body> <script type="text/javascript"> var person={ name:'tt', age:18, friends:['aa','bb','cc'] } function shallowCopy(source){ if(!source||typeof source!=='object'){ throw new Error('error'); } var targetObj=source.constructor===Array?[]:{}; for(var keys in source){ if(source.hasOwnProperty(keys)){ targetObj[keys]=source[keys] } } return targetObj; } var p1=shallowCopy(person); console.log(p1);//{name:'tt',age:18,friends:['aa','bb','cc']} </script> </body> </html>
在上面的代码中,我们创建了shallowCopy函数,它接收一个参数也就是被拷贝的对象,步骤分别是
-
首先创建了一个对象
-
然后for...in循环传进去的对象为了避免循环到原型上面会被遍历到的属性,使用
hasOwnProperty限制循环只在对象自身,将被拷贝对象的每一个属性和值添加到创建的对象当中 -
最后返回这个对象
那么看到这里,我们发现p1拿到了和person一样的对象,那么p1=person又有什么区别了,我们来看下面的示例
简单对象的浅拷贝实现方式二
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>简单对象的浅拷贝</title> </head> <body> <script type="text/javascript"> var person={ name:'tt', age:18, friends:['oo','cc','yy'] } function shallowCopy(source){ if(!source||typeof source!=='object'){ throw new Error('error'); } var targetObj=source.constructor===Array?[]:{}; for(var keys in source){ if(source.hasOwnProperty(keys)){ targetObj[keys]=source[keys] } } return targetObj; } var p1=shallowCopy(person); var p2=person; //这个时候我们修改person的数据 person.name='tadpole'; person.age=19; person.friends.push('tt'); console.log(p2.name);//tadpole console.log(p2.age);//19 console.log(p2.friends);//['oo','cc','yy','tt'] console.log(p1.name);//tt console.log(p1.age);//18 console.log(p1.friends);//['oo','cc','yy','tt'] </script> </body> </html>
上面创建了一个新变量p2,将person的值赋值给p2,然后比较这两个值
| 和原数据是否指向同一对象 | 第一层数据为基本数据类型 | 原数据中包含子对象 | |
| 赋值 | 是 | 改变会使原数据一同改变 | 改变会使原数据一同改变 |
| 浅拷贝 | 否 | 改变不会使原数据一同改变 | 改变不会是原数据一同改变 |
深拷贝
深拷贝是将对象放到一个新的内存中,两个对象的改变不会相互影响或者你可以理解为浅拷贝由于只是复制一层对象的属性,当遇到有子对象的情况时,子对象就会互相影响。所以
深拷贝是对对象以及对象的所有子对象进行拷贝
递归调用实现深拷贝
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>递归实现深拷贝</title> </head> <body> <script type="text/javascript"> var obj1={ name:'cat', show:function(){ console.log('名称:'+this.name); } } var obj2=deepClone(obj1); obj2.name='pig'; obj1.show();//cat obj2.show();//pig function deepClone(obj){ var objClone=Array.isArray(obj)?[]:{}; if(obj&&typeof obj==='object'){ for(key in obj){ if(obj.hasOwnProperty(key)){ //判断obj子元素是否为对象,如果是,递归复制 if(obj[key]&&typeof obj[key]==='object'){ objClone[key]=deepClone(obj[key]) }else{ //如果不是,简单复制 objClone[key]=obj[key] } } } } return objClone; } </script> </body> </html>
对于深拷贝的对象,改变源对象不会对得到的对象有影响。只是在拷贝的过程中源对象的方法丢失了,这是因为在序列化 JavaScript对象时,所有函数和原型成员会被有意忽略
JSON 对象中的 parse() 和 stringify()实现深拷贝
JSON 对象中的 stringify 可以把一个 JavaScript 对象序列化为一个 JSON字符串,Parse 可以把 JSON字符串反序列化为一个 JavaScript 对象,通过这两个方法,也可以实现对象的深拷贝。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>利用 JSON 对象中的 parse 和 stringify</title> </head> <body> <script type="text/javascript"> var obj1={ name:'cat', show:function(){ console.log(this.name); } } var obj2=JSON.parse(JSON.stringify(obj1)); obj2.name='dog'; console.log(obj1.name);//cat console.log(obj2.name);//dog obj1.show();//cat obj2.show();//TypeError: obj2.show is not a function </script> </body> </html>
注意:
JSON.parse()和JSON.stringify()能正确处理的对象只有Number、String、Array等能够被json表示的数据结构,因此函数这种不能被json表示的类型将不能被正确处理,经过转换之后,function丢失了,因此JSON.parse()和JSON.stringify()还是需要谨慎使用。
Object.assgin()方法实现深拷贝
这种方法我在javascript学习总结之Object.assign()方法详解有过讲解,但是查看资料的时候有发现了一点点的问题,所以在这里补充一下
定义:
Object.assign() 方法用于将所有可枚举的属性的值从一个或多个源对象复制到目标对象。它将返回目标对象
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>使用Object.assgin()方法</title> </head> <body> <script type="text/javascript"> let srcObj = {'name': 'lilei', 'age': '20'}; let copyObj2 = Object.assign({}, srcObj, {'age': '21'}); copyObj2.age = '23'; console.log(srcObj);//{name:'lilei',age:20} console.log(copyObj2);//{name:'lilei',age:23} </script> </body> </html>
看起来好像是深拷贝了,那其实这里let copyObj2 = Object.assign({}, srcObj, {'age': '21'}); 我们把srcObj 给了一个新的空对象。同样目标对象为 {},我们再来测试下
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>使用Object.assgin()方法</title> </head> <body> <script type="text/javascript"> let srcObj = {'name': 'lilei', 'age': '20'}; let copyObj2 = Object.assign({}, srcObj, {'age': '21'}); copyObj2.age = '23'; console.log(srcObj);//{name:'lilei',age:20} console.log(copyObj2);//{name:'lilei',age:23} srcObj = {'name': '明', grade: {'chi': '50', 'eng': '50'} }; copyObj2 = Object.assign({}, srcObj); copyObj2.name = '红'; copyObj2.grade.chi = '60'; console.log(srcObj);//{name:'红',grade:{chi:60,eng:50}} </script> </body> </html>
从例子中可以看出,改变复制对象的name 和 grade.chi ,源对象的name没有变化,但是grade.chi却被改变了。因此我们可以看出Object.assign()拷贝的只是属性值,假如源对象的属性值是一个指向对象的引用,它也只拷贝那个引用值。
也就是说,对于Object.assign()而言
如果对象的属性值为简单类型(string, number),通过
Object.assign({},srcObj),得到的新对象为深拷贝如果属性值为对象或其它引用类型,那对于这个对象而言其实是浅拷贝的
这是Object.assign()特别值得注意的地方,补充一句,Object.assig({},src1,src2) 对于scr1和src2之间相同的属性是直接覆盖的,如果属性值为对象,是不会对对象之间的属性进行合并的。
文章参考:
https://www.cnblogs.com/best/p/6206268.html
| 作者:一只流浪的kk 出处:https://www.cnblogs.com/jjgw/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留原文链接,否则将追究法律责任 |
微信扫一扫 |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?