Asp.net Core 打包发布 (Linux+Nginx)
如果你觉得如下这些文章对你有帮助,请点击链接支持作者原创
http://www.cnblogs.com/savorboard/
.Net Core SDK 命令介绍
前言
本篇主要介绍 asp.net core 中,使用 dotnet tools 运行 dotnet run 之后的系统执行过程。 如果你觉得对你有帮助的话,不妨点个【推荐】。
目录
- dotnet run 介绍
- dotnet run 使用
- dotnet run 执行过程
dotnet run 介绍
dotnet 相关命令是属于 .NET Core command-line (CLI) 的一部分,Microsoft 为我们提供了这个命令行工具以供我们在开发程序中使用,它主要用来进行对代码的编译、NuGet 包的管理、程序的运行、测试等等。
目前 asp.net core RC2 版本中,Tools 工具的版本为Preview1版本,而在 RTM 版本中,Tools 工具的版本为 Preview2。
dotnet 命令目前支持一下操作系统或者 OS 版本:
- Ubuntu 14.04 / Linux Mint 17
- Ubuntu 16.04
- Debian 8.2
- Windows x64
- Windows x86
- Mac OS X
- CentOS 7.1 / Oracle Linux 7.1
- RHEL 7.2
- OpenSUSE 13.2
- Fedora 23
下面是 dotnet run 命令在运行程序的时候可以使用的参数列表
dotnet run [--framework] [--configuration] [--project] [--help] [--]
-f, --framework
使用提供的 framework 来运行,这个 framework 就是对应project.json文件中的 frameworks 节点
-c, --configuration [Debug|Release]
配置使用的环境是 Debug 还是 Release,默认为 Debug 模式。
-p, --project [PATH]
指定要运行的项目,它可以是project.json的文件路径,可以是包含project.json的路径,如果没有指定,默认是当前路径。
所以在运行dotnet run命令的时候,如果想偷懒,不想指定 -p参数的话,把命令行的工作目录设定为项目的project.json所在的文件夹路径就可以了。
dotnet run 使用
相信有使用过 Node、Python、GO、Ruby等语言开发过程序的朋友们,对命令行一定不会陌生,使用命令行可以帮助他们完成大部分程序的构建和生成工作,而现在.net 也可以像这些语言一样,通过命令行来运行了,甚至比他们更加的简单,简单的介绍一下:
1、安装
在 http://www.dot.net 站点中,你可以很方便的看到在各个平台之间,dotnet 工具的安装方式。
打开 http://www.dot.net , 选择 .Net Core 然后 Step by Step 就可以了。
2、创建一个Hello World
你可以使用dotnet new命令来创建一个控制台的 Hello World~
3、编译和运行
使用dotnet run 会帮你进行编译和运行 Hello World 程序。
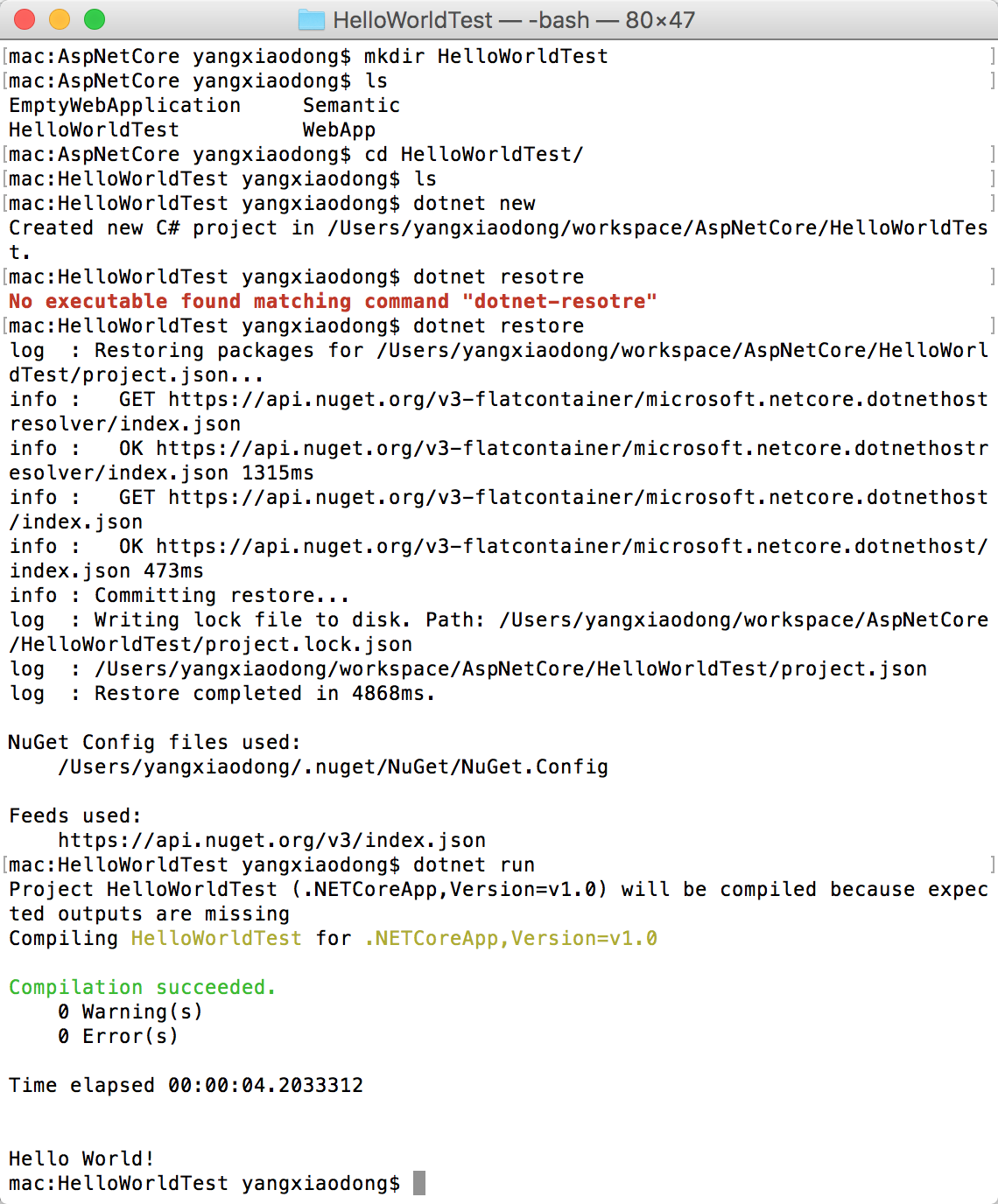
下面是我的mac 上的一个命令行截图:
主要步骤:
dotnet new
dotnet restore
dotnet run dotnet run 执行过程
已经知道了 dotnet 其实 CLI 里面的是一个命令行工具集中的一个命令。并且也已经会使用 dotnet run来运行我们的应用程序了,那么它内部是如何执行的呢?
dotnet run命令是依赖于dotnet build命令的,在运行 run 命令之前,系统会在内部调用 build 命令来生成代码,在运行 dotnet build 命令的时候,首先会检测程序中是否存在bin 文件夹,如果不存在就会创建它,然后把生成的文件放到 bin文件夹。然后 obj 文件夹中会存放程序生成的临时文件。
有一点需要注意的是dotnet run 命令的执行环境为项目程式代码的上下文,而不是 bin 或者 obj 文件夹,如果你需要运行一个 dll 程序,使用 dotnet 命令:dotnet xxx.dll,而不是 dotnet run xxx.dll。
本文地址:http://www.cnblogs.com/savorboard/p/dotnet-run.html
作者博客:Savorboard
欢迎转载,请保留出处
Asp.Net Core 发布和部署( MacOS + Linux + Nginx )
前言
在上篇文章中,主要介绍了 Dotnet Core Run 命令,这篇文章主要是讲解如何在Linux中,对 Asp.Net Core 的程序进行发布和部署。
有关如何在 Jexus 中进行部署,请参见本人的另一篇文章:
http://www.cnblogs.com/savorboard/p/dot-net-linux-jexus.html
目录
- 新建一个 WebApp 项目
- 发布到 Linux,Mac OS
- 使用 Nginx 进行反向代理
新建一个 WebApp 项目
在 Asp.Net Core 项目中,我们使用 dotnet new -t WebApp 命令和创建一个新的空的 Web 应用程序。
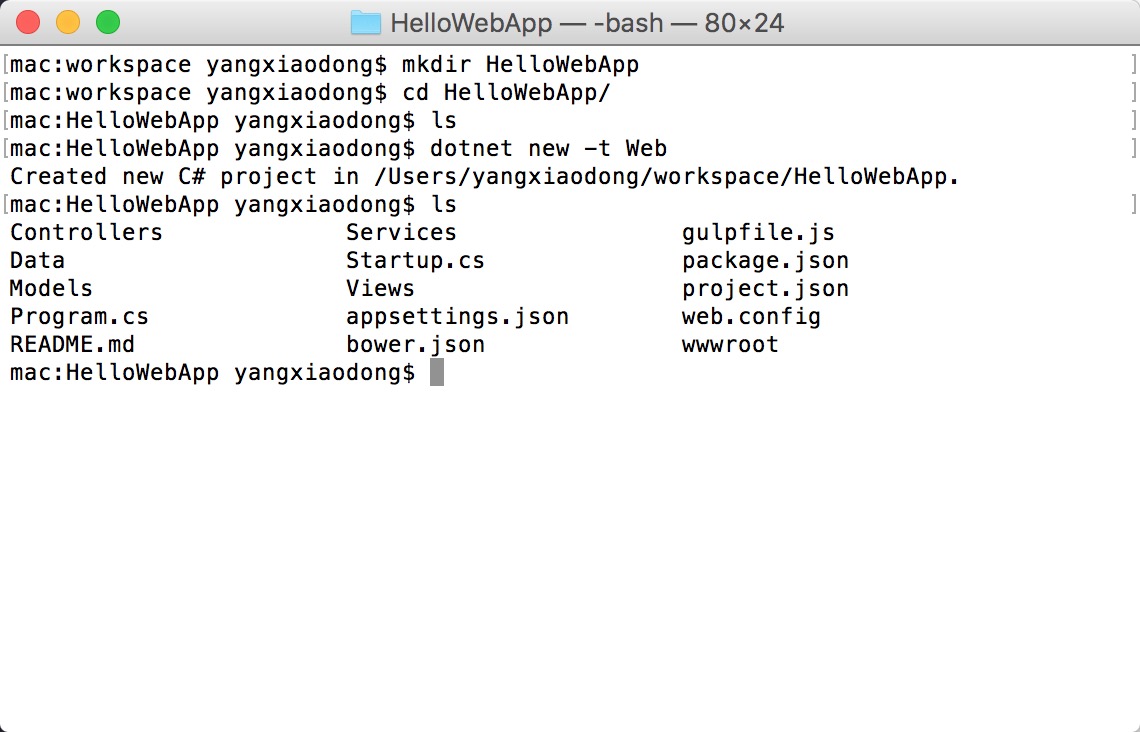
以下是我在 Mac 中的截图:
主要是用以下几个命令:
mkdir HelloWebApp 这个命令是创建一个名为 HelloWebApp 的文件夹。
dotnet new -t Web 这个命令是使用 Web 模板来新建一个 WebApp 的 Mvc 应用程序。
新建了应用程序之后,使用dotnet restore 和 dotnet run 命令来测试一下我们的应用程序。
可以看到已经成功运行了。
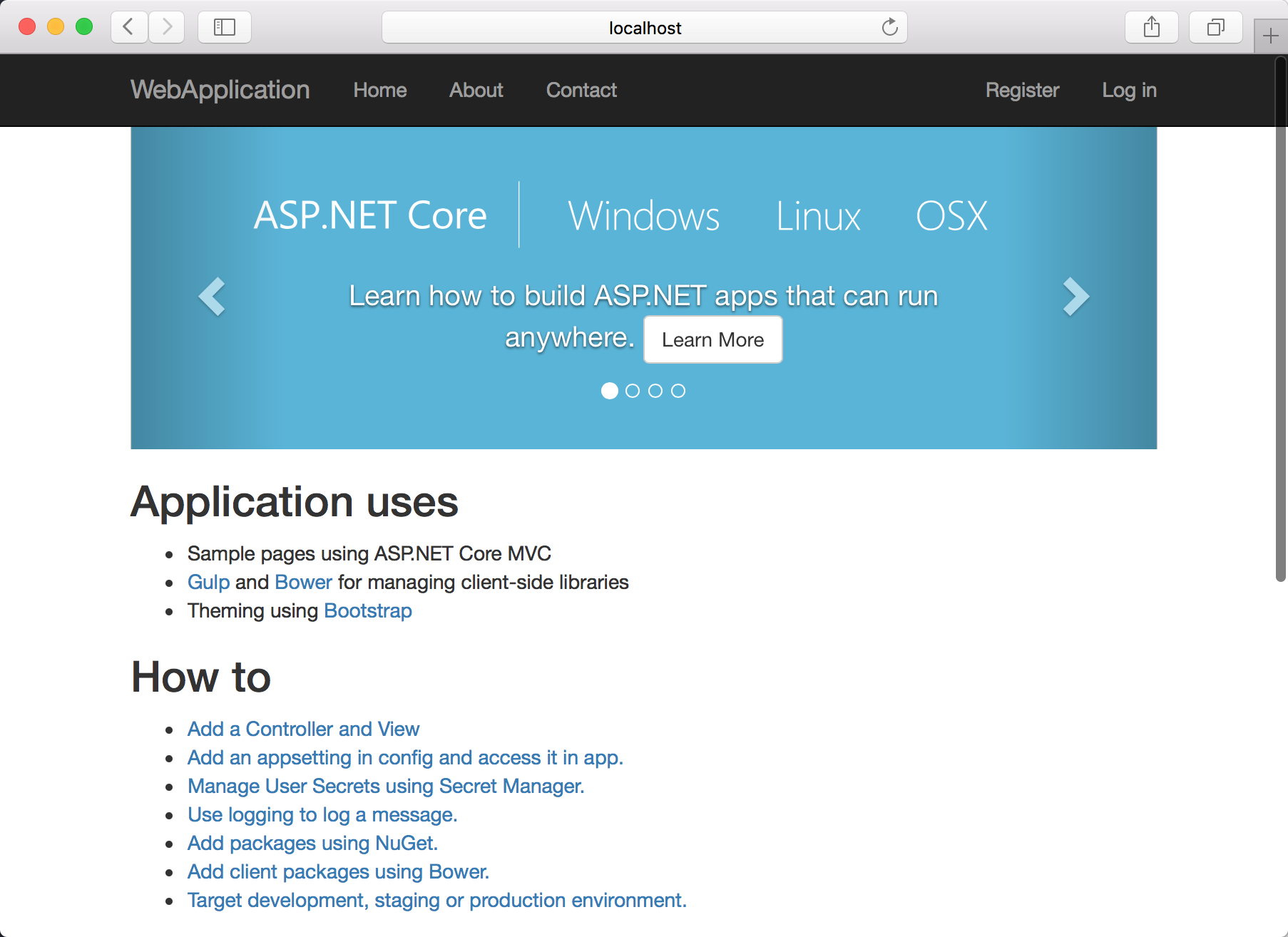
我们打开浏览器输入 http://localhost:5000,来看一下效果。
ps: Safari 下面,浏览器地址栏看不到端口号,实际上是5000端口。
发布到 Linux,Mac OS
如果发布应用程序,我们需要使用 dotnet publish命令,通过使用 --help 参数可以看到一些可以使用的命令参数。
-f|--framework <FRAMEWORK> Target framework to compile for
-r|--runtime <RUNTIME_IDENTIFIER> Target runtime to publish for
-b|--build-base-path <OUTPUT_DIR> Directory in which to place temporary outputs
-o|--output <OUTPUT_PATH> Path in which to publish the app
--version-suffix <VERSION_SUFFIX> Defines what `*` should be replaced with in version field in project.json
-c|--configuration <CONFIGURATION> Configuration under which to build
--native-subdirectory Temporary mechanism to include subdirectories from native assets of dependency packages in output
--no-build Do not build projects before publishing我们直接运行dotnet publish 使用默认的发布路径,当看到Published 1/1 projects successfully的时候,说明已经发布成功了。 接着进入到 bin 文件夹下的Debug 文件夹下的netcoreapp1.0 文件夹,然后会看到有一个 publish 的文件夹。这就是默认发布生成的文件夹,在这个文件夹中可以看到我们程序所有依赖的程序集文件。
发布之后 publish 文件夹里面的子文件夹有必要说明一下。
appsettiong.json 应用程序的配置文件
refs 应用程序引用的.net fx系统程序集
runtimes 运行时环境,可以看到里面的文件夹包含 win7、linxu,mac os 等,说明我们这个应用程序是跨平台的。
views 这个文件夹存放的就是我们的 mvc 的视图文件。
wwwroot 文件夹,存放的是前端使用的 js 库,css 样式表,和图片等。然后我们把工作目录切换到发布的 publish 文件夹。使用dotnet HelloWebApp.dll测试发布过后的程序是否运行正常。
使用 Nginx 进行反向代理
- Mac OS
- Linux(Ubuntu)
- 注意事项
反向代理,即把我们应用程序的一部分路径交给 Nginx 去处理,比如静态文件,图片等。另外一部分动态的交给 Kestrel 来处理。这样可以降低我们的后端 Kestrel 的压力,以及可以在 Nginx 配置负载均衡等。
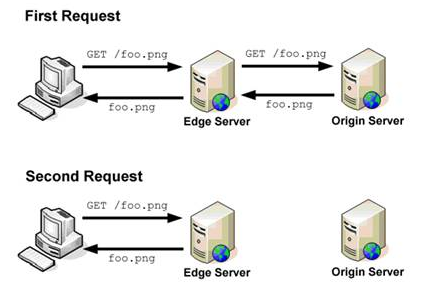
还有一个很重要的优势就是 Web 中的缓存,会在代理服务器这一步来处理。大家看下面这个图:

至于怎么样添加代理服务器可以识别到的缓存,可以关注我后面发表的博客文章。
Mac OS
安装 dotnet 环境参见官方网站 https://www.microsoft.com/net/core#macos。
1、 在 mac 中打开命令行,输入 brew install nginx 首先安装 nginx。
2、 安装完成之后,输入 nginx -v查看是否安装成功。显示nginx version: nginx/1.10.1表示安装已经成功。
3、配置 nginx 代理。
安装完 nginx 之后,默认的配置文件路径在 /usr/local/etc/nginx 文件夹中。在这个文件夹中找到nginx.conf 配置文件,使用 Visual Studio Code 打开,在 Server 节点中,找到监听 80端口的location 节点,修改配置为如下:
location / {
proxy_pass http://localhost:5000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection keep-alive;
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}保存并退出。 然后使用sudo nginx -s reload命令来重新加载配置。
然后我们打开浏览器 输入http://localhost,发现此时已经通过 nginx 来访问我们的站点了。
ps: Safari 下面,浏览器地址栏看不到端口号,实际上是80端口。
Linux(Ubuntu)
安装 dotnet 环境参见官方网站 https://www.microsoft.com/net/core#ubuntu。
首先在Ubuntu 中新建一个文件夹,把我们发布的 publish 文件夹拷贝到 Liunx 中。然后测试一下是否可以正常运行。
1、 在 linux(Ubuntu) 中新开一个命令行窗口,输入 apt-get install nginx 首先安装 nginx。
2、 安装完成之后,输入 nginx -v查看是否安装成功。显示nginx version: nginx/1.4.6表示安装已经成功。
yxd@ubuntu:~$ sudo nginx -v
nginx version: nginx/1.4.6 (Ubuntu)
测试 nginx 是否运行成功,打开浏览器,输入 http://localhost 查看是否显示如下界面。
3、配置 nginx 代理。
安装完 nginx 之后,默认的配置文件路径在 /etc/nginx/sites-available/default 文件中。切换工作目录到/etc/nginx/sites-available/,使用sudo gedit default命令打开 default 文件。 在 Server 节点中,找到监听 80端口的location 节点,修改内容为如下:
server {
listen 80;
#root /usr/share/nginx/html;
#index index.html index.htm;
# Make site accessible from http://localhost/
server_name localhost;
location / {
proxy_pass http://localhost:5000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection keep-alive;
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
}保存并退出。 然后使用sudo nginx -s reload命令来重新加载配置。
然后我们打开浏览器 输入http://localhost,发现此时已经通过 nginx 来访问我们的站点了。
注意事项
1、在使用 nginx 代理访问站点的时候, 保持命令dotnet run HelloWebApp.dll的命令行窗口必须开启。
2、可以使用下面的命令来让一个命令行运行在后台进程中。
nohup dotnet HelloWebApp.dll &
这个时候你就可以把命令行窗口关掉了。
ASP.NET Core Docker部署
前言
在前面文章中,介绍了 ASP.NET Core在 macOS,Linux 上基于Nginx和Jexus的发布和部署,本篇文章主要是如何在Docker容器中运行ASP.NET Core应用程序。
ASP.NET Nginx 发布和部署 :http://www.cnblogs.com/savorboard/p/dotnet-core-publish-nginx.html。
Asp.Net Jexus 发布和部署:http://www.cnblogs.com/savorboard/p/dot-net-linux-jexus.html。
目录
- Docker 常用命令
- Docker 安装Asp.Net Core镜像
- 使用Dockerfile部署
Docker 常用命令
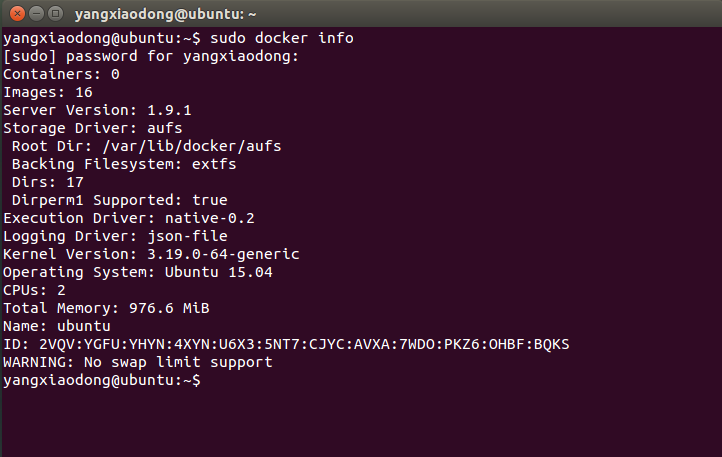
docker info
检查Docker的安装是否正确,如果没有找到此命令,则表示Docker没有正确安装
docker pull busybox
拉取一个预建的镜像
sample_job=$(docker run -d busybox /bin/sh -c "while true; do echo Docker; sleep 1; done")
以后台进程的方式运行hello docker
sample_job命令会隔一秒打印一次Docker,使用Docker logs可以查看输出。如果没有起名字,那这个job会被分配一个id,以后使用命令例如Docker logs查看日志会变得比较麻烦。
docker logs $sample_job
运行Docker logs命令来查看job的当前状态:
docker help
所有Docker命令
docker stop $sample_job
停止名为sample_job的容器
docker restart $sample_job
重新启动该容器
docker stop $sample_job docker rm $sample_job
如果要完全移除容器,需要将该容器停止,然后才能移除
docker commit $sample_job job1
将容器的状态保存为镜像
docker images
令查看所有镜像的列表
下面分享一些我经常使用的一些命令:
移除所有的容器和镜像,用一行命令大扫除:docker kill $(docker ps -q) ; docker rm $(docker ps -a -q) ; docker rmi $(docker images -q -a)
仅仅想删除所有的容器,你可以运行如下命令:docker kill $(docker ps -q) ; docker rm $(docker ps -a -q)
清除名称为none的镜像,一般都是下载一般失败的残留:
docker ps -a | grep "Exited" | awk '{print $1 }'|xargs docker stop
docker ps -a | grep "Exited" | awk '{print $1 }'|xargs docker rm
docker images|grep none|awk '{print $3 }'|xargs docker rmi清除单个镜像:docker rmi -f <image id>
Docker 安装Asp.Net Core镜像
有关Docker的安装请参考官网:
https://www.docker.com/products/docker
到这里,假设你的Docker已经安装完成,以下环境为 Liunx(Ubuntu 15.02)。
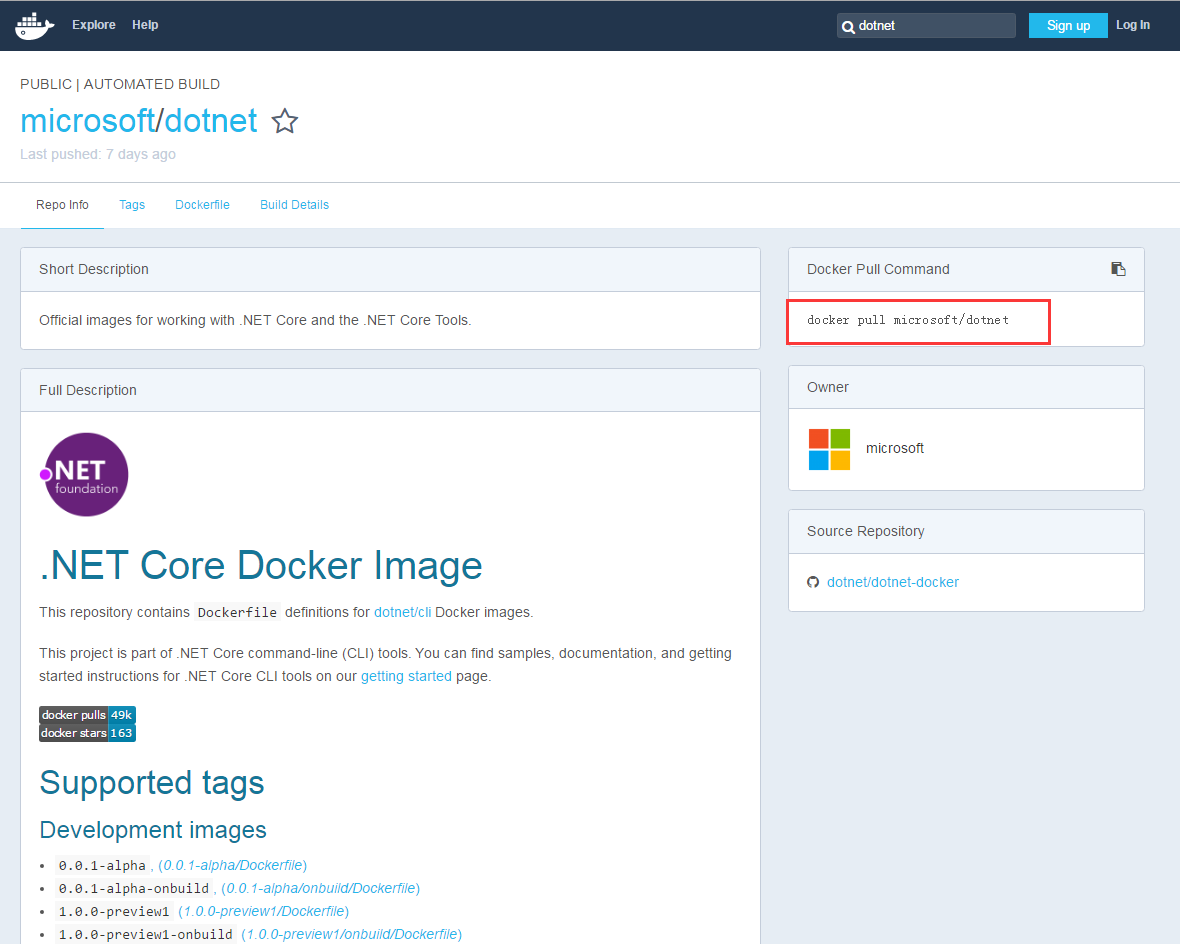
打开 https://hub.docker.com 右上角搜索dotnet,选择第一个搜索结果microsoft/dotnet,点进去如下图:
得到命令了吧,切换到命令行窗口运行以下命令来安装asp.net core 镜像。
sudo docker pull microsoft/dotnet
什么? 没响应,速度慢? 你不会买个高速VPN啊~
什么? 没钱? 你不会找一个国内的Docker镜像站啊~ DaoCloud镜像啊,阿里云Docker镜像啊。。自己动手找啊。。
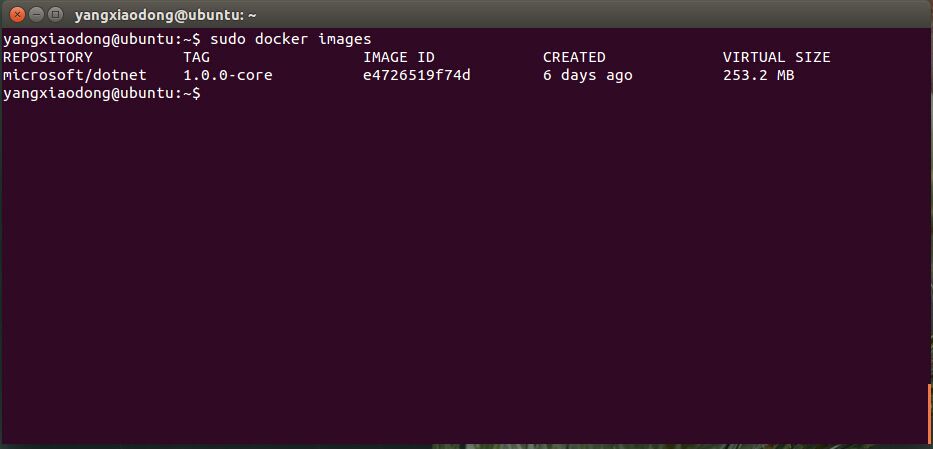
镜像下载完成之后,输入sudo docker images我们检查一下:
至此,准备工作已经全部完成了
使用 Dockerfile 部署
Dockerfile 是什么东西,Dockerfile有什么用,自行百度。
博主直接教你怎么写吧:
总不能一直用5000端口吧,这次我们使用60000端口
1、程序命令行切换到publish文件目录中。
2、sudo touch Dockerfile 名称不要写错了,没有任何后缀名,来新建一个Dockerfile文件。
3、sudo vim Dockerfile 使用Vim来编辑Dockerfile。如果Vim不会用就用gedit吧。
4、输入以下内容:
Dockerfile
#基于 `microsoft/dotnet:1.0.0-core` 来构建我们的镜像
FROM microsoft/dotnet:1.0.0-core
#拷贝项目publish文件夹中的所有文件到 docker容器中的publish文件夹中
COPY . /publish
#设置工作目录为 `/publish` 文件夹,即容器启动默认的文件夹
WORKDIR /publish
#设置Docker容器对外暴露60000端口
EXPOSE 60000
#使用`dotnet HelloWebApp.dll`来运行应用程序
CMD ["dotnet", "HelloWebApp.dll", "--server.urls", "http://*:60000"]
使用:wq来保存并退出 (gedit无视掉 )。
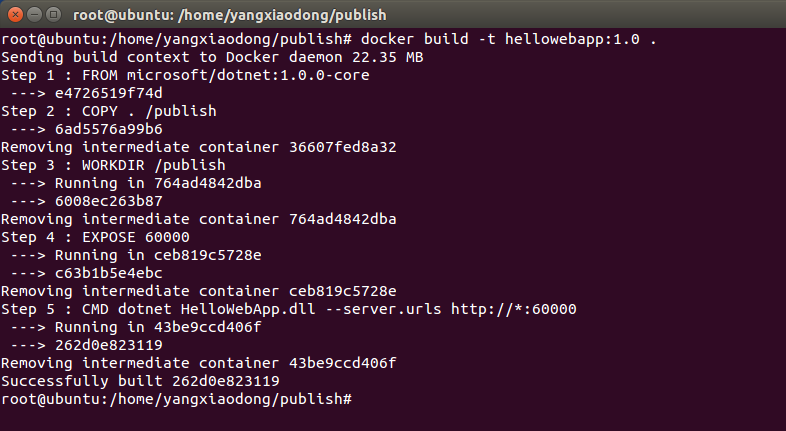
构建镜像
运行 docker build -t hellowebapp:1.0 . 来构建一个镜像
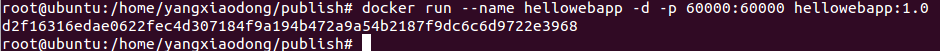
运行构建的镜像
使用docker run --name hellowebapp -d -p 60000:60000 hellowebapp:1.0
打开浏览器测试一下:
ASP.NET Core Linux下为 dotnet 创建守护进程(必备知识)
前言
在上篇文章中介绍了如何在 Docker 容器中部署我们的 asp.net core 应用程序,本篇主要是怎么样为我们在 Linux 或者 macOs 中部署的 dotnet 程序创建一个守护进程,来保证我们的程序在异常或者是电脑重启的时候仍然能够正常访问。
如果你以后用准备使用 asp.net core来开发项目的话,程序并且部署到 Linux 上的话,那么此篇文章你值得收藏。
如果你觉得对你有帮助的话,不妨点个【推荐】。
目录
- 什么是守护进程
- Supervisor 介绍
- Supervisor 安装
- Supervisor 配置,常用命令
- Supervisor UI管理台
什么是守护进程
在linux或者unix操作系统中,守护进程(Daemon)是一种运行在后台的特殊进程,它独立于控制终端并且周期性的执行某种任务或等待处理某些发生的事件。由于在linux中,每个系统与用户进行交流的界面称为终端,每一个从此终端开始运行的进程都会依附于这个终端,这个终端被称为这些进程的控制终端,当控制终端被关闭的时候,相应的进程都会自动关闭。但是守护进程却能突破这种限制,它脱离于终端并且在后台运行,并且它脱离终端的目的是为了避免进程在运行的过程中的信息在任何终端中显示并且进程也不会被任何终端所产生的终端信息所打断。它从被执行的时候开始运转,直到整个系统关闭才退出。
此处的创建守护进程,是指发布在Linux上 asp.net core 程序的dotnet xxx.dll命令的宿主进程创建一个守护进程。
在 Linux 上有很多可以管理进程的工具,我们使用 Supervisor 来做这个事情。
原因有两点:
1、它是微软官方文档推荐的,降低学习成本。
2、它并不一定是最好的,但一定是文档最全的。
Supervisor 介绍
Supervisor是采用 Python(2.4+) 开发的,它是一个允许用户管理 基于 Unix 系统进程的 Client/Server 系统,提供了大量功能来实现对进程的管理。
Supervisor 安装
在 masOS 中直接使用brew工具进行安装即可:brew install supervisor
在 linux 中使用以下命令进行安装:
ubuntusudo apt-get install supervisor
centosyum install supervisor
pythonpip install supervosoreasy_install supervisor
安装完成之后:

mac:~ yangxiaodong$ brew install supervisor
Warning: supervisor-3.2.1 already installed
Supervisor 配置,常用命令
安装完成之后,在 /ect/supervisor/confg.d/ 目录下新建一个配置文件(touch HelloWebApp.conf),取名为 HelloWebApp.conf
打开HelloWebApp.conf (vim HelloWebApp.conf),写入如下命令:
[program:HelloWebApp]
command=dotnet HelloWebApp.dll #要执行的命令
directory=/home/yxd/Workspace/publish #命令执行的目录
environment=ASPNETCORE__ENVIRONMENT=Production #环境变量
user=www-data #进程执行的用户身份
stopsignal=INT
autostart=true #是否自动启动
autorestart=true #是否自动重启
startsecs=1 #自动重启间隔
stderr_logfile=/var/log/HelloWebApp.err.log #标准错误日志
stdout_logfile=/var/log/HelloWebApp.out.log #标准输出日志配置好以后 (:wq保存退出),需要重新加载一下配置
sudo supervisorctl shutdown && sudo supervisord -c /etc/supervisor/supervisord.conf
或者你可以直接重启 Supervisor:
sudo service supervisor stop
sudo service supervisor start如果启动的时候报错,可以打开位于/etc/log/supervisor/supervisord.log文件来查看具体的日志。
其中dotnet 命令输出的日志文件分别为位于
/var/log/HelloWebApp.err.log
/var/log/HelloWebApp.out.log在这些文件里面你可以查看程序中的异常信息或者是运行信息。
打开浏览器,输入 http://localhost:5000 发现已经可以浏览了。
Supervisor 常用命令
supervisorctl shutdown #关闭所有任务
supervisorctl stop|start program_name
supervisorctl status #查看所有任务状态Supervisor UI 管理台
Supervisor 默认给我们提供了一个图形界面来供我们管理进程和任务,在 macOS 中默认配置的有,但是在 Linux 中我们需要手动开启一下。
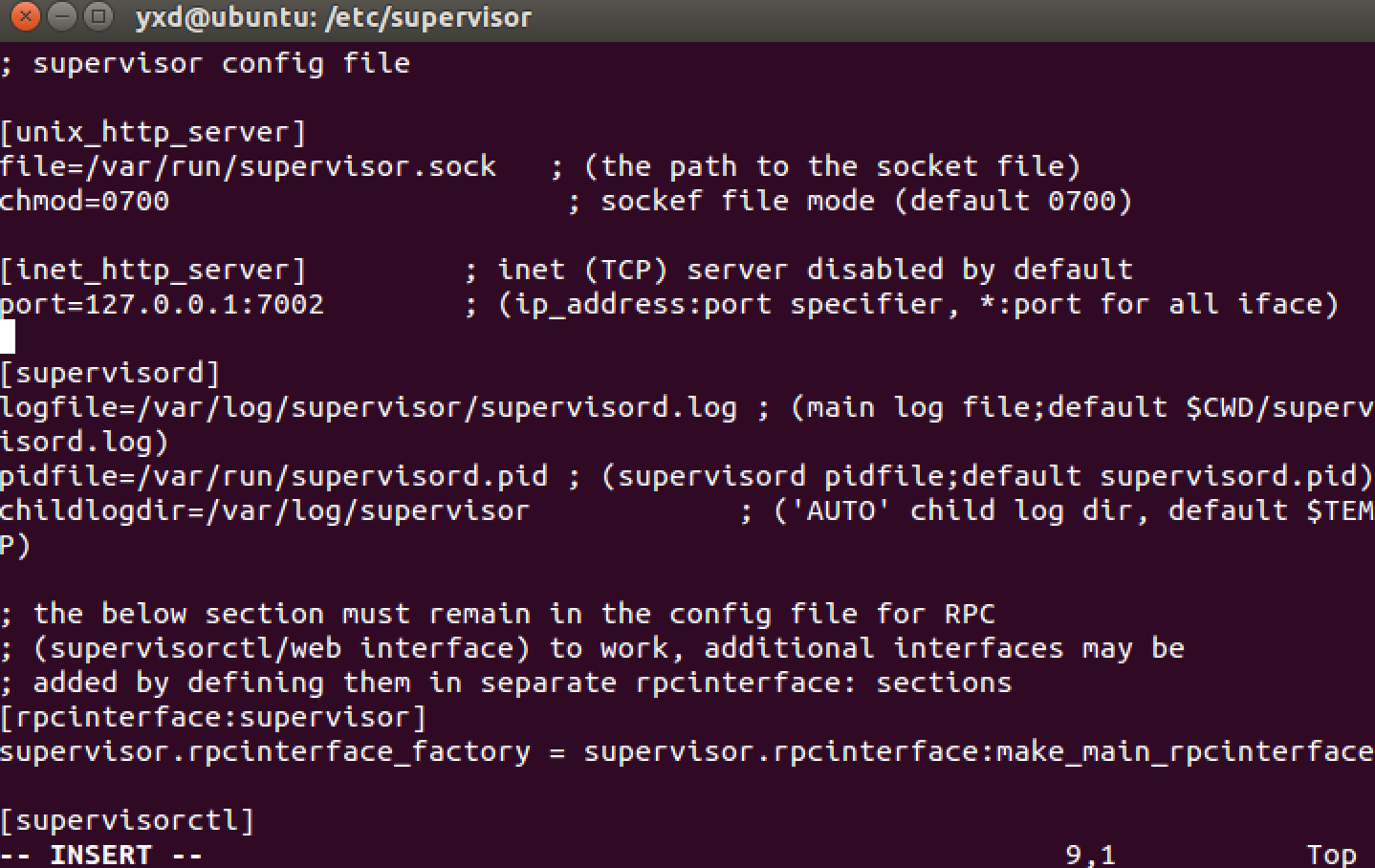
打开位于/etc/supervisor/supervisord.conf文件,添加inet_http_server 节点

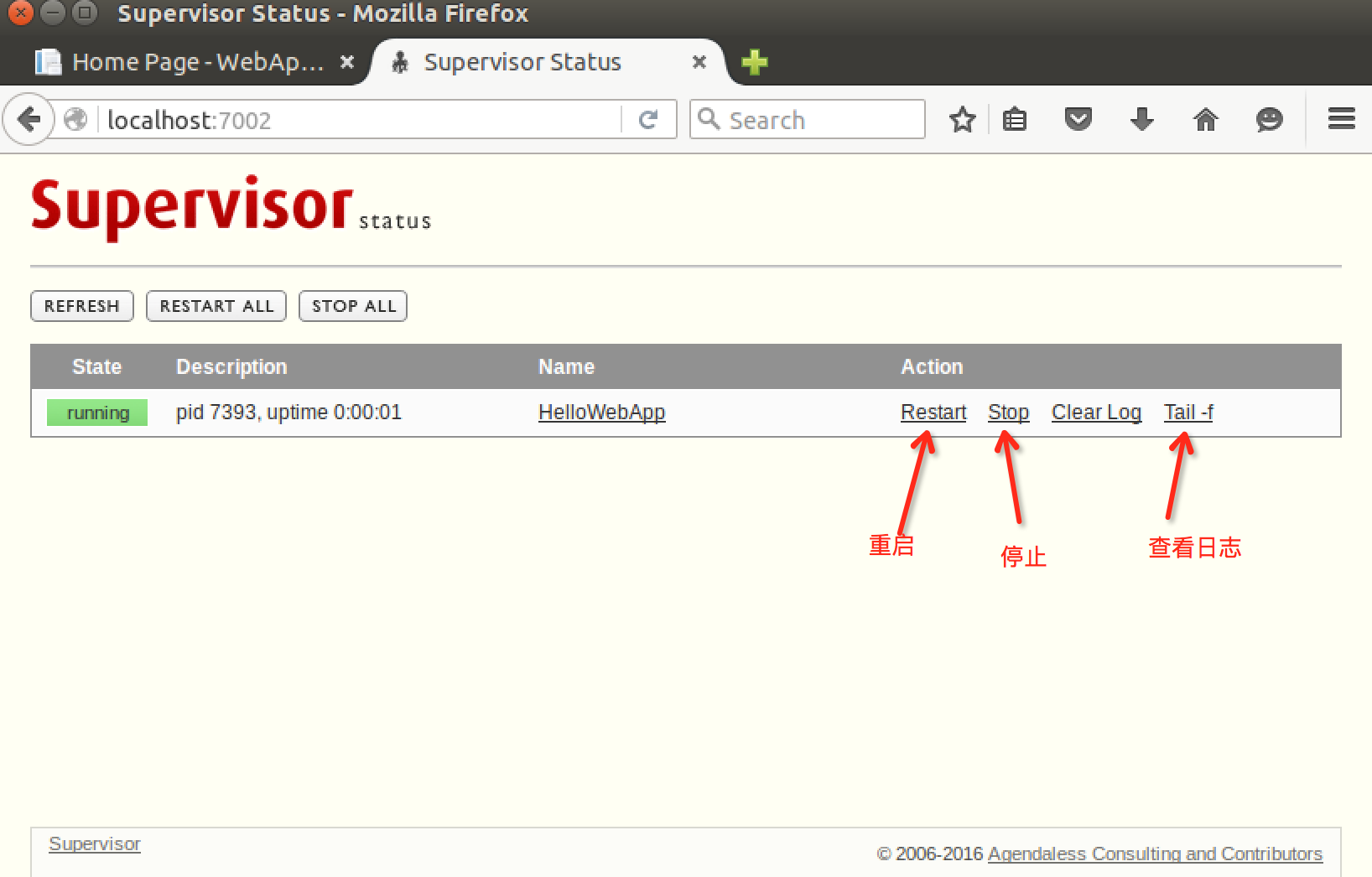
然后就可以通过界面来查看运行的进程了:

测试一下
最后,我们测试一下是否会自动重启,开机自动运行?
1、进程管理中干掉dot net ,发现可以重新启动。以下是日志:
2016-07-09 12:24:18,626 INFO spawned: 'HelloWebApp' with pid 1774
2016-07-09 12:24:19,766 INFO success: HelloWebApp entered RUNNING state, process has stayed up for > than 1 seconds (startsecs)
2016-07-09 12:27:43,208 INFO exited: HelloWebApp (exit status 0; expected)
2016-07-09 12:27:44,223 INFO spawned: 'HelloWebApp' with pid 3687
2016-07-09 12:27:45,243 INFO success: HelloWebApp entered RUNNING state, process has stayed up for > than 1 seconds (startsecs)2、重启机器,发现可以自动运行。



