前端用Datatables制作包含搜索、自动分页、按列排序、切换显示条数、打印以及多种文件格式保存等功能的Demo
一、背景
项目里面有个表格模块,要提供表格的过滤、排序、分页、编辑、打印等功能;在网上找了不少控件,其中SpreadJS这个纯前端表格控件基本上可以实现excel的所有功能,完美满足要求,不过是收费了的,只能作罢,后来发现Datatables其实也不错,扩展功能多,而且自己也可以另外在写一些功能进去。Datatables的文档官网上面有,各种用法的例子也很多:

仔细查找总会有你想要的。
二、基础用法
引入jquery、dataTables的js与css,然后初始化一个table标签就可以了。
<!--引入css--> <link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.10.15/css/jquery.dataTables.min.css"> <!--引入JavaScript--> <script type="text/javascript" language="javascript" src="//code.jquery.com/jquery-1.12.4.js"></script> <script type="text/javascript" language="javascript" src="https://cdn.datatables.net/1.10.15/js/jquery.dataTables.min.js"></script> <body> <div> <table id="example"><table> </div> </body> <!--初始化代码--> <script> $(document).ready(function() { $('#example').DataTable(); }); </script>
至于表格中的数据有多种方式添加进去,比如<table>标签里面本来就已经包含了所有的数据,或者通过js定义的数据以及通过ajax从后台获取的数据:
1 <table id="example"> 2 <thead> 3 <tr> 4 <th>Column 1</th> 5 <th>Column 2</th> 6 <th>Column 3</th> 7 <th>Column 4</th> 8 </tr> 9 </thead> 10 <tbody> 11 </tbody> 12 </table> 13 14 <script> 15 let data = [[1, 2, 3, 4],[5, 6, 7, 8]]; 16 $('#example').DataTable( 17 data:data 18 //ajax:'server/data' <!--来自服务器的数据--> 19 ); 20 </script>
这些都比较简单,不过添加扩展功能或者结合bootstrap样式,会有一点点麻烦,不过多试一下文档,也很简单了,这里主要是把实现标题所说的功能,需要引入的文件列出来一下,避免不必要的麻烦
<!-- bootstrap --> <link rel="stylesheet" href="./plugIns/bootstrap-3.3.7/css/bootstrap.min.css"> <!-- table的bootstrap样式 --> <link rel="stylesheet" href="./plugIns/datatables-1.10.15/media/css/dataTables.bootstrap.min.css"> <!-- 字体图标 --> <link rel="stylesheet" href="./plugIns/Font-Awesome-3.2.1/css/font-awesome.min.css"> <!-- table按钮扩展样式 --> <link rel="stylesheet" href="./plugIns/datatables-1.10.15/extensions/Buttons/css/buttons.dataTables.min.css"> <!-- jQuery --> <script src="./plugIns/datatables-1.10.15/media/js/jquery.js"></script> <!-- DataTables --> <script src="./plugIns/datatables-1.10.15/media/js/jquery.dataTables.min.js"></script> <script src="./plugIns/datatables-1.10.15/media/js/dataTables.bootstrap.min.js"></script> <!-- 按钮的扩展 --> <script src="./plugIns/datatables-1.10.15/extensions/Buttons/js/dataTables.buttons.min.js"></script> <script src="./plugIns/JSZip-v3.1.3/jszip.min.js"></script> <script src="./plugIns/datatables-1.10.15/extensions/Buttons/js/buttons.html5.min.js"></script> <script src="./plugIns/pdfmake/0.1.31/pdfmake.min.js"></script> <script src="./plugIns/pdfmake/0.1.31/vfs_fonts.js"></script> <script src="./plugIns/datatables-1.10.15/extensions/Buttons/js/buttons.print.min.js"></script>
这里面有些文件是dataTables包里面没有的需要单独去下载,pdfmake和JSZip。
按钮的初始化:
var table = $('#example').DataTable({ //ajax: 'server/data', data: data, buttons: [{ extend: 'copy', className: 'btn btn-default', //添加额外的样式 text:'<span class="icon-copy"></span>' //字体图标 }, { extend: 'csv', className: 'btn btn-default', text:'<span class="icon-list-alt"></span>' }, { extend: 'excel', className: 'btn btn-default', text:'<span class="icon-table"></span>' }, { extend: 'pdf', className: 'btn btn-default', text:'<span class="icon-facebook-sign"></span>' }, { extend: 'print', className: 'btn btn-default', text:'<span class="icon-print"></span>' }], });
table.buttons().container().appendTo($('.buttons')); //把按钮添加到指定的容器里面
另外有一点就是表格中的数据是不可编辑的,我就写了一个单击某个单元格,将其变成一个输入框,外表看来只是多了一个光标,类似excel的编辑效果,输入框获得焦点,光标在文字的尾部代码奉上
/** * 输入框获得焦点后,光标在文字最后面 * @param {[type]} position [description] * @return {[type]} [description] */ $.fn.setCursorPosition = function(position) { if (this.lengh == 0) return this; return $(this).setSelection(position, position); } $.fn.setSelection = function(selectionStart, selectionEnd) { if (this.lengh == 0) return this; input = this[0]; if (input.createTextRange) { var range = input.createTextRange(); range.collapse(true); range.moveEnd('character', selectionEnd); range.moveStart('character', selectionStart); range.select(); } else if (input.setSelectionRange) { input.focus(); input.setSelectionRange(selectionStart, selectionEnd); } return this; } $.fn.focusEnd = function() { this.setCursorPosition(this.val().length); }
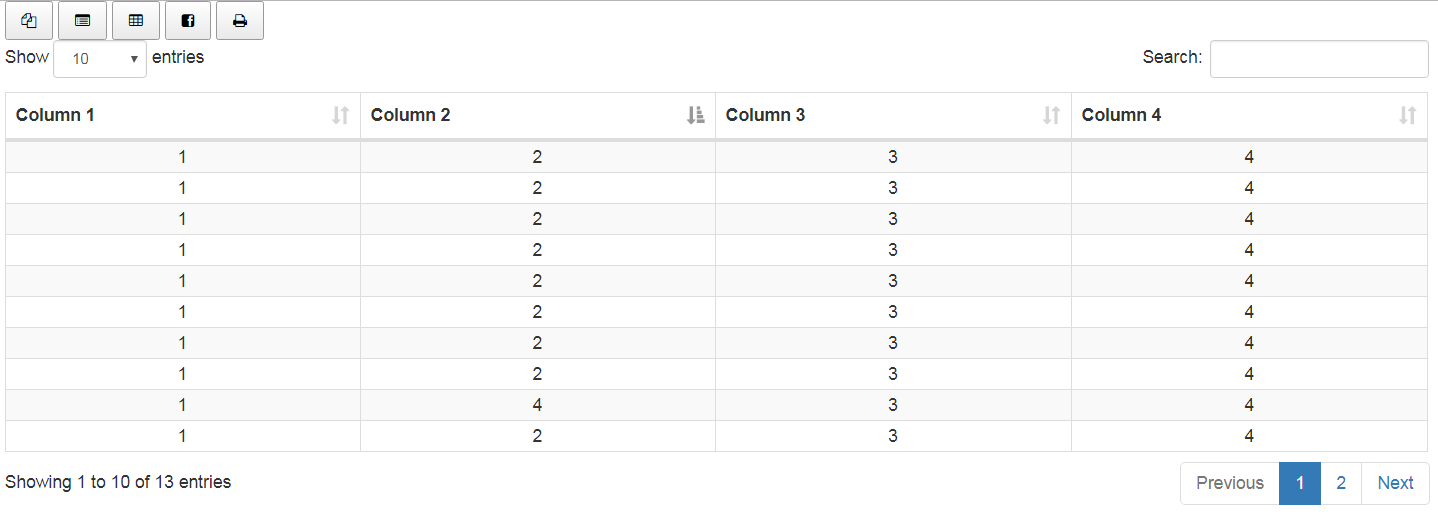
直接调用就可以了:$('input').focusEnd();另外附上界面图片: