yii2组件之下拉框带搜索功能(yii-select2)
简单的小功能,但是用起来还是蛮爽的。分享出来让更多的人有更快的开发效率,开开心心快乐编程。
如果你还没有使用过composer,你可就out了,看我的教程分享,composer简直就是必备神奇有木有。都说到这个点上了,我们赶紧使用composer进行安装吧。
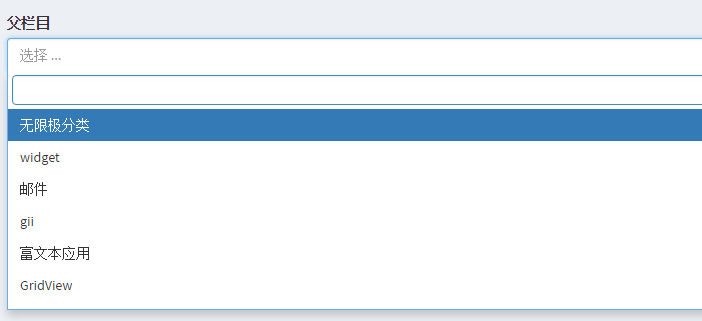
不急,先来看看效果图是啥样的,不然都没心情没欲望看下去。

啥玩意,不感兴趣?继续看嘛,看完再操作一边才能觉得好在哪里。
有木有感觉很帅气,当然啦,远远不止,还很上档次用起来效果也是杠杠的有木有。
好了好了,抓紧时间安装,不然聊起来真是没完没了。
composer require kartik-v/yii2-widget-select2 "@dev" #特别说明,因为这里安装的dev版本,也就是开发版本,不稳定版本,如果你的项目是git托管的,composer安装下来之后这里记得删掉 \vendor\kartik-v\yii2-widget-select2目录下的.git文件,不然你提交不上去的哦
等他个大概5分钟的样子差不多了,安装就好了,然后我们就可以像下面一样开始使用了
//如果你的表单是ActiveForm,请使用
use kartik\select2\Select2;
//$data是键值对数组哦,key-value ,下面所声明的所有$data均为键值对数组,以该数组为例
$data = [2 => 'widget', 3 => 'dropDownList', 4 => 'yii2'];
echo $form->field($model, 'title')->widget(Select2::classname(), [
'data' => $data,
'options' => ['placeholder' => '请选择 ...'],
]);
//如果你的表单是非ActiveForm,可以参考下面的
use kartik\select2\Select2;
echo Select2::widget([ 'name' => 'title',
'data' => $data,
'options' => ['placeholder' => '请选择...']
]);
#非ActiveFomr生成的更新数据的时候就需要默认选中,好办,加value值即可
use kartik\select2\Select2;
echo Select2::widget([
'name' => 'title',
'value' => 2,
'data' => $data,
'options' => ['placeholder' => '请选择...']
]);
#但是如果你的表单是ActiveForm生成的,但是往往字段不是表字段怎么办呢?更好办啦,以上面的为例,你只需要指定$model->title = ['title1', 'title2'];即可
基本上就是这么回事,我们也就很简单的实现了下拉选择并可搜索的功能。但是,咋又冒出来了个但是呢,但是刚才是我们想的,事实是这样的,小编妹子说了,你这能不能操作再方便点,一次选择一个太麻烦了,能不能多选呀?为了实现你那ZB的伎俩,好吧,确实也简单,一行代码解决掉。
echo $form->field($model, 'title')->widget(Select2::classname(), [
'data' => $data,
'options' => ['multiple' => true, 'placeholder' => '请选择 ...'],
]);
#多选的添加默认值同上
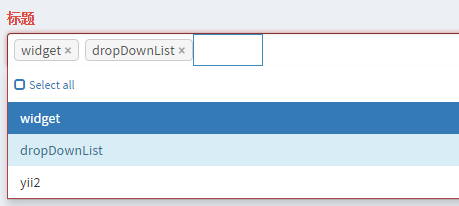
眼尖的注意到了,加了一个multiple选项。非ActiveForm生成的表单操作一致。
我们看看效果是怎么样的。

到此,我们已经可以唱者NB的歌欢快的回家了
等等,好像忘记什么了,有眼尖的小伙伴可能注意到了,$data都是我们预先准备好的数据,你说这数据量万一很大的情况,不搞死人了嘛,那接下来让我们看看如何实现异步搜索结果。举一个例子,我们现在要查询某一个书名,但是我们的书的数据量大概有100W,很简单,这需要我们根据你的搜索结果异步获取下拉框里面的数据。未完待续,晚点做进一步说明。
华丽的分割线
来,上家伙,我们来看看如何使用异步搜索功能,工作中尤其是进行关联数据的时候其用途更是大大的,方便性嘛,看看就知道了,好用的不得了。
基本的使用方法就不多说了,请看官们移步上文,我们这里继续接着大侃大论。
我们先来预览下异步搜索的效果图

注意哦,图中标记的部分是我们通过输入的关键词搜索出来的,异步这效果呢,我截图上来估计你也看不到效果,动图我还不会,不知道怎么搞的,要说具体是啥效果吗,相信大多数人也是明白滴,这就叫做只可意会,言谈不出来。好了,我们干脆直接上代码看具体操作吧。
// view层
use kartik\select2\Select2;
use yii\web\JsExpression;
<?php
echo $form->field($model, 'title')->widget(Select2::classname(), [
'options' => ['placeholder' => '请输入标题名称 ...'],
'pluginOptions' => [
'placeholder' => 'search ...',
'allowClear' => true,
'language' => [
'errorLoading' => new JsExpression("function () { return 'Waiting...'; }"),
],
'ajax' => [
'url' => '这里是提供数据源的接口',
'dataType' => 'json',
'data' => new JsExpression('function(params) { return {q:params.term}; }')
],
'escapeMarkup' => new JsExpression('function (markup) { return markup; }'),
'templateResult' => new JsExpression('function(res) { return res.text; }'),
'templateSelection' => new JsExpression('function (res) { return res.text; }'),
],
]);
?>
上面的代码可直接复制使用,唯独需要修改的就是ajax里对应的url地址。下面我们看看controller层代码是怎么提供数据的。
//controller层
public function actionSearchTitle ($q)
{
\Yii::$app->response->format = \yii\web\Response::FORMAT_JSON;
$out = ['results' => ['id' => '', 'text' => '']];
if (!$q) {
return $out;
}
$data = Article::find()
->select('id, title as text')
->andFilterWhere(['like', 'title', $q])
->limit(50)
->asArray()
->all();
$out['results'] = array_values($data);
return $out;
}


