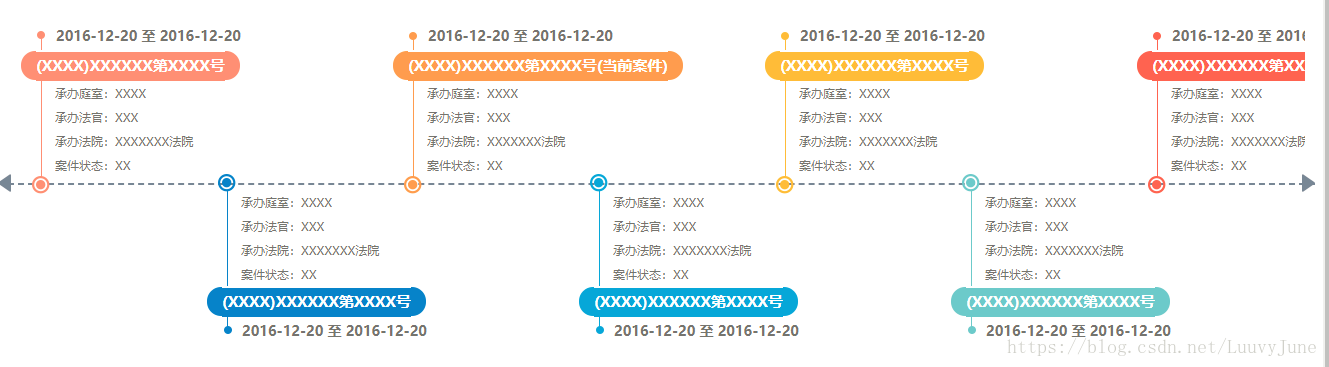
鱼骨时间轴案例(转自CSDN,原文链接附于文中)
$.fn.fishBone = function(data) {
var colors = ['#F89782','#1A84CE'];
/**入口*/
//1.创建dom
$(this).children().remove();
$(this).append(creataFishBone(data));
//2.自适应
var rowcount = fixWindow();
//3.翻页滚动效果
jQuery(".fishBone").slide({
titCell: ".hd ul",
mainCell: ".bd>ul",
autoPage: true,
effect: "left",
autoPlay: false,
scroll: rowcount,
vis: rowcount
});
/**自适应 平均分布*/
function fixWindow() {
//item所占的宽度 = 自身宽度+marginleft
var item = $(".fishBone .bd .item");
var marginleft = parseInt(item.css('margin-left'))
var item_w = item.width() + marginleft;
//显示区域
var bd_w = $(".fishBone .bd").width();
//能显示的个数 取整
var rowcount = parseInt(bd_w / item_w);
if (rowcount > item.size()) {
//rowcount = item.size();
$(".fishBone .prev,.fishBone .next").hide()
}
//设置新的宽度使其平均分布
var item_w_temp = bd_w / rowcount - marginleft;
item.width(item_w_temp);
return rowcount;
};
/**li左边框线颜色 border-left-color 动态获取*/
function getColor(i) {
var length = colors.length;
var color = 'gray';
if (i <= length - 1) {
color = colors[i];
} else {
color = colors[i % length];
}
return color;
};
/**轴线上圆点位置纵坐标,见图片line-point.png*/
function getLinePointY(i) {
var length = colors.length;
var y = 0;
if (i <= length - 1) {
y = -i * 20;
} else {
y = -(i % length) * 20;
}
return y + "px";
};
/**第一行日期圆点位置纵坐标,图片line-first.png*/
function getLineFirstY(i) {
var length = colors.length;
var y = 0;
if (i <= length - 1) {
y = -i * 60;
} else {
y = -(i % length) * 60;
}
return y + "px";
};
/** .title-left背景纵坐标,0px开始,见图片title.png*/
function getTitleLeftY(i,val) {
var length = colors.length;
var y = 0;//图片位置
if(val == 'zy'){
y+=-i*60;
}else if(val == 'mz'){
y+=-(i % length)*60;
}
return y + "px";
};
/** .title-center背景纵坐标,600px开始,见图片title.png*/
function getTitleCenterY(i,val) {
var length = colors.length;
var y = -598;//图片位置
if(val == 'zy'){
y+=-i*60;
}else if(val == 'mz'){
y+=-(i % length)*60;
}
return y + "px";
};
/**.title-right背景纵坐标,1200px开始,见图片title.png*/
function getTitleRightY(i,val) {
var length = colors.length;
var y = -1200;//图片位置
if(val == 'zy'){
y+=-i*60;
}else if(val == 'mz'){
y+=-(i % length)*60;
}
return y + "px";
};
/**创建dom结构*/
function creataFishBone(data) {
var fishBone = $("<div class='fishBone'/>");
var wrapper = $("<div class='wrapper'></div>");
var bd = $("<div class='bd'></div>");
var ul_item = $("<ul/>");
//遍历数据
$(data).each(function(index,e) {
var itemclass=itemClass(index);//显示在轴上方或下方标识 top/bottom
var i = 0;
var color = '';
if(e.encounterType=='zy'){
color = colors[0];
index = 0;
}else if(e.encounterType=='mz'){
color = colors[1];
index = 1;
}
//var color = getColor(i);
var lineFirstY = getLineFirstY(index);
var titleLeftY = getTitleLeftY(index,e.encounterType);
var titleCenterY = getTitleCenterY(index,e.encounterType);
var titleRightY = getTitleRightY(index,e.encounterType);
var ul = $("<ul></ul>");
//遍历封装属性
$.each(this, function(name, value){
if (name == 'mpiId'){
mpiId = value;
}
});
//判断是门诊还是住院
var val="住院记录";
$.each(this, function(name, value) {
if (name == 'encounterType' ) {
if(value=='zy'){
val="住院记录";
}else if(value='mz'){
val="门诊记录";
}
}
});
//出院时间
var outDate="";
var inHosOrgCode="";
//outpatientNo住院号
var outpatientNo="";
//inpatient_record_id
var inpatientRecordId="";
var jobType=""
var emrId=""
$.each(this, function(name, value) {
if(name=='outDate'){
outDate=value;
}else if(name=='inDate'){
inDate=value;
}else if(name == 'diagName'){
diagName=value;
}else if(name=='inHosOrgCode'){//机构编码
inHosOrgCode=value;
}else if(name=='outpatientNo'){
outpatientNo=value;
}else if(name=='inpatientRecordId'){
inpatientRecordId=value;
}else if(name=='jobType'){
jobType=value;
}else if(name=='emrId'){
emrId=value;
}else if(name='bedNo'){
bedNo=value;
}
});
if(itemclass=='top'){
$.each(this, function(name, value) {
if (name == 'encounterType') {
var li = $("<li class='line-first'>" + orgCodeName+val + "</li>")
.css('background-position-y', (parseInt(lineFirstY)+9)+"px");//9是原计算结果的偏移量,显示位置正合适
li.appendTo(ul);
return;
}
});
if(val=="住院记录"){
$.each(this, function(name, value) {
if (name == 'inHosNo') {
var li = $("<li class='title'></li>");
var titleLeft = $("<span class='title-left'> </span>").css('background-position-y',titleLeftY);
var titleCenter = $("<span class='title-center'><a style=\"text-decoration: underline;color: #fff;cursor:pointer;\" title='"+inpatientRecordId+"' onclick=\"getPatientHealthTree('"+mpiId+"','"+value+"','"+outDate+"','"+inHosOrgCode+"','zy','"+outpatientNo+"','"+inpatientRecordId+"','"+jobType+"','"+emrId+"','"+inDate+"','"+outDate+"')\"> 入院时间:"+inDate+"</a></span>").css('background-position-y',titleCenterY);
var titleRight = $("<span class='title-right'> </span>").css('background-position-y',titleRightY);
li.append(titleLeft).append(titleCenter).append(titleRight);
li.appendTo(ul);
return;
}
});
}else if(val=="门诊记录"){
$.each(this, function(name, value) {
if (name == 'outpatientNo') {
var li = $("<li class='title'></li>");
var titleLeft = $("<span class='title-left'> </span>").css('background-position-y',titleLeftY);
var titleCenter = $("<span class='title-center'><a style=\"text-decoration: underline;color: #fff;cursor:pointer;\" title='"+inpatientRecordId+"' onclick=\"getPatientHealthTree('"+mpiId+"','"+value+"','','"+inHosOrgCode+"','mz','"+outpatientNo+"','"+inpatientRecordId+"','"+jobType+"','"+emrId+"')\"> 就诊时间:"+inDate+"</a></span>").css('background-position-y',titleCenterY);
var titleRight = $("<span class='title-right'> </span>").css('background-position-y',titleRightY);
li.append(titleLeft).append(titleCenter).append(titleRight);
li.appendTo(ul);
return;
}
});
}
//封装其他属性
$.each(this, function(name, value) {
if(name=='diagName'){
var li =$("<li>诊断:" + value + "</li>").css("border-left","1px solid "+color);
li.appendTo(ul);
}
});
$.each(this, function(name, value) {
if(name=='bedNo'){
var li =$("<li>床号:" + value + "</li>").css("border-left","1px solid "+color);
li.appendTo(ul);
}
});
$.each(this, function(name, value) {
if(name=='deptName'){
var li =$("<li>就诊科室:" + value + "</li>").css("border-left","1px solid "+color);
li.appendTo(ul);
}
});
}
//封装轴线上的圆点
var linePointY = getLinePointY(index);
var point = $("<li class='line-last line-point'></li>").css('background-position', '0px ' + linePointY);
point.appendTo(ul);
//生成一个item(一个完整的案件)
var li_item = $("<li class='item'></li>");
var content = $("<div class='content'></div>");
ul.appendTo(content);
content.appendTo(li_item);
li_item.addClass(itemClass(index)).appendTo(ul_item);
});
ul_item.appendTo(bd);
bd.appendTo(wrapper);
var prev = $("<a class='prev'></a>");
var next = $("<a class='next'></a>");
var line = $("<div class='line'/>")
fishBone.append(wrapper).append(prev).append(next).append(line);
return fishBone;
};
/**item添加样式,显示在上方或下方*/
function itemClass(index) {
index += 1;
if (index % 2 == 0) {
//偶数显示到下方
return "top";
} else {
//奇数显示到上方
return "top";
}
}
}
效果图:如下:

原文链接:https://blog.csdn.net/LuuvyJune/article/details/80352141
如要转载,请注明出处



