Jquery | 外部插入节点

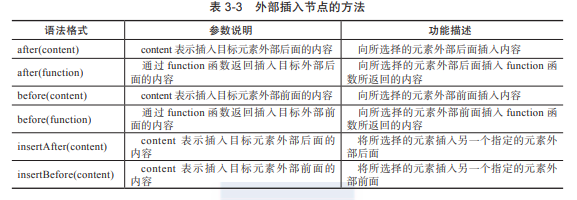
after(content) :
//在 span 元素外部的后面 插入 "<span><b>Write Less Do More</b><span>" $("span").after("<span><b>Write Less Do More</b><span>"); // 插入内容
after(function):
//在 span 元素外部的后面插入 reHtml方法返回的内容 $("span").after(retHtml); // 插入内容 function retHtml() { var str = "<span><b>Write Less Do More</b><span>"; return str; }
before(content)
//在 span 元素外部的前面 插入 "<span><b>Write Less Do More</b><span>" $("span").before("<span><b>Write Less Do More</b><span>"); // 插入内容
before(funtion)
//在 span 元素外部的前面插入 reHtml方法返回的内容 $("span").before(retHtml); // 插入内容 function retHtml() { var str = "<span><b>Write Less Do More</b><span>"; return str; }
insertAfter(content)
// 将"<span><b>Write Less Do More</b><span>"插入 span 元素外部的后面 $("<span><b>Write Less Do More</b><span>").insertAfter($("span")); // 插入内容
insertBefore(content)
// 将"<span><b>Write Less Do More</b><span>"插入 span 元素外部的前面 $("<span><b>Write Less Do More</b><span>").insertBefore($("span")); // 插入内容
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title> 动态插入节点方法 </title> <script type="text/javascript" src="jquery-1.8.2.min.js"></script> <style type="text/css"> body { font-size: 13px } </style> <script type="text/javascript"> $(function () { $("#bt0").click(function () { }) $("#bt1").click(function () { $("span").after(retHtml); // 插入内容 }) $("#bt2").click(function () { $("span").before(retHtml); // 插入内容 }) $("#bt3").click(function () { $("<span><b>Write Less Do More</b><span>").insertAfter($("span")); // 插入内容 }) $("#bt4").click(function () { $("<span><b>Write Less Do More</b><span>").insertBefore($("span")); // 插入内容 }) function retHtml() { var str = "<span><b>Write Less Do More</b><span>"; return str; } var htmll = $('body').html(); $('p').text(htmll); }) </script> </head> <body> <span>jQuery</span> <p></p> <button id="bt1">after</button> <button id="bt2">before</button> <button id="bt3">insertAfter</button> <button id="bt4">insertBefore</button> </body> </html>


