Lodash | 指定路径对Object操作
Lodash
Lodash 通过降低 array、number、objects、string 等等的使用难度从而让 JavaScript 变得更简单。
提供用于遍历 array、object 和 string,对值进行操作和检测,创建符合功能的函数的模块化方法。
在Lodash文档中列举模块方式的使用方法,下面我将总结指定路径对Object操作的模块方法。
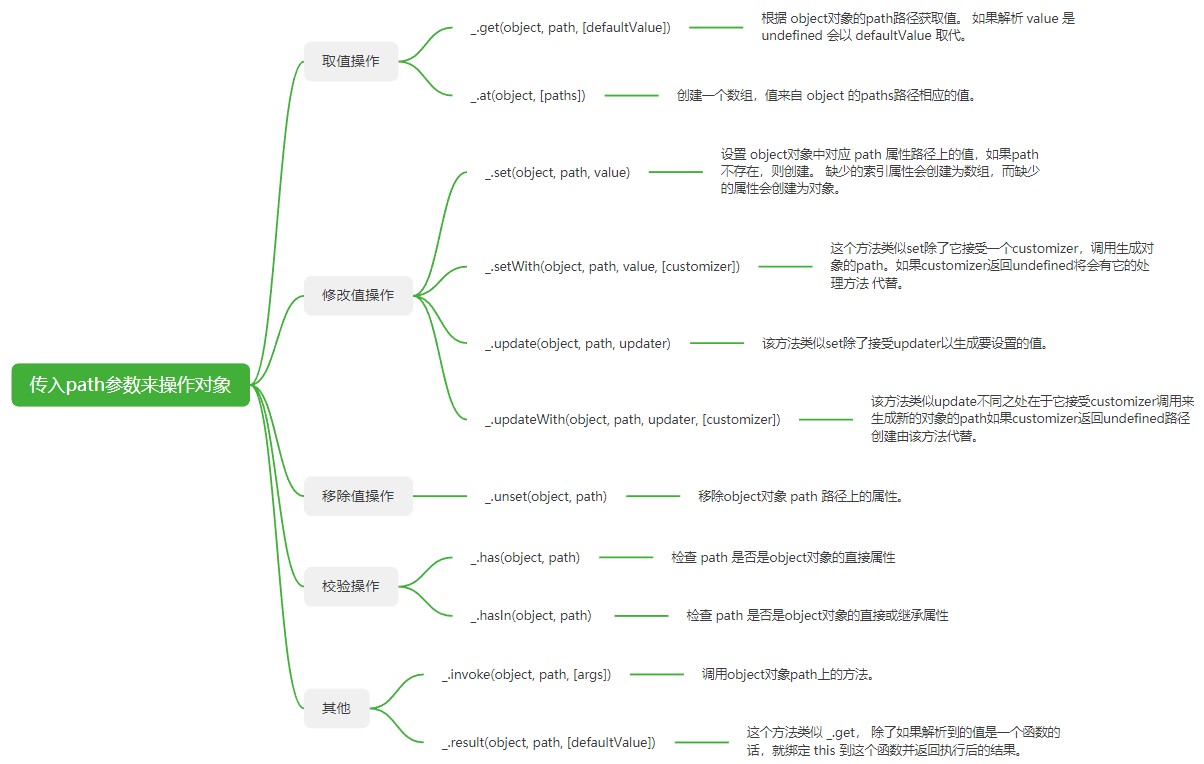
指定路径对Object操作

下面样例使用的数据JSON结构:
let msg= {
"Tom": {
"id": 9,
"age": 25,
"department": "dev",
"role": ['programmer', 'manager', 'master']
},
"Janny": {
"id": 10,
"age": 24,
"department": "dev",
"role": ['programmer']
},
"Jan": {
"id": 11,
"age": 26,
"department": "dev",
"role": ['manager', 'master'],
"constantValue": mockFunction()
}
}
function mockFunction() {
return "AAAAAAA";
}
取值操作
_.get && _.at
_.get(object, path, [defaultValue])
_.at(object, [paths])
get每一次只能指定一个路径取一个值,相比at有个默认值,如果解析 value 是 undefined 会以默认值取代
at能够指定多个路径,返回时以数组格式返回
_.get(msg, ['Tom', 'role', 1], null)
//==> 'manager'
_.get(msg, 'Tom.role[1]', null)
// ==> 'manager'
_.at(msg, ['Tom.id', 'Janny.id', 'Jan.id'])
// ==> [9,10, 11,]
修改值操作
_.set && _.update
_.set(object, path, value)
_.update(object, path, updater)
set和update都能够根据提供的path对Object中的某一个值进行操作,set在path不存在时会自动创建,而对update需要在function手动校验
_.set(msg, 'Tom.age', 23);
_.set(msg, ['Tom', 'id'], 1);
_.update(msg, 'Janny.role', (roleList) => {
if (roleList == undefined) {
return "AAA"
}
roleList.push("manager")
return roleList;
})
_.setWith && _.updateWith
在各自的基础上,添加一个对路径的操作,目前知道当路径为纯数字时能够起到作用
var object1 = {};
var object2 = {};
_.setWith(object1, [321312, 67763], 23, Object)
_.setWith(object2, '321312.67763', 23, Object)
/**
object1: {
321312: {
67763: 23,
},
}
object2: {
321312: {
67763: 23,
},
}
**/
移除值操作
_.unset
_.unset(object, path)
根据path移除,(注意:当路径不存在时是不会报错的)
_.unset(msg, 'Tom.role')
校验操作
_.has && _.hasIn
_.has(object, path)
检查 path 是否是object对象的直接属性
_.hasIn(object, path)
检查 path 是否是object对象的直接或继承属性。
其他
_.invoke && _.invoke
_.invoke(object, path, [args])
调用object对象path上的方法。
_.result(object, path, [defaultValue])
这个方法类似 _.get, 除了如果解析到的值是一个函数的话,就绑定 this 到这个函数并返回执行后的结果。


