如何在微信小程序中使用less开发
VScode的Esay-less插件
第一步:直接先在 vscode 安装 easy-less 插件
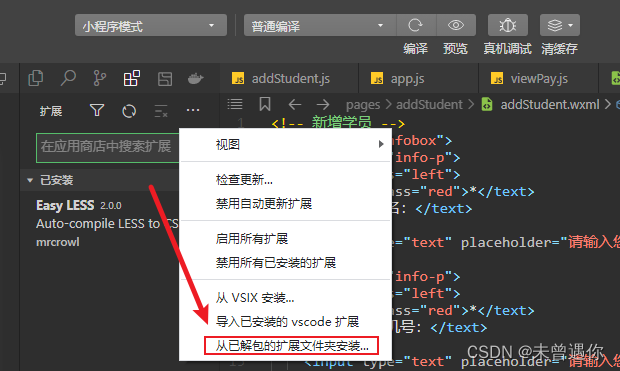
第二步:点击微信开发者工具的扩展按钮,再点击扩展下的三个小点,选择从已解包的扩展文件夹安装

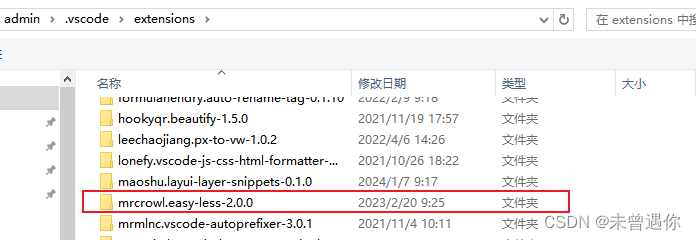
第三步:选择这个less文件夹

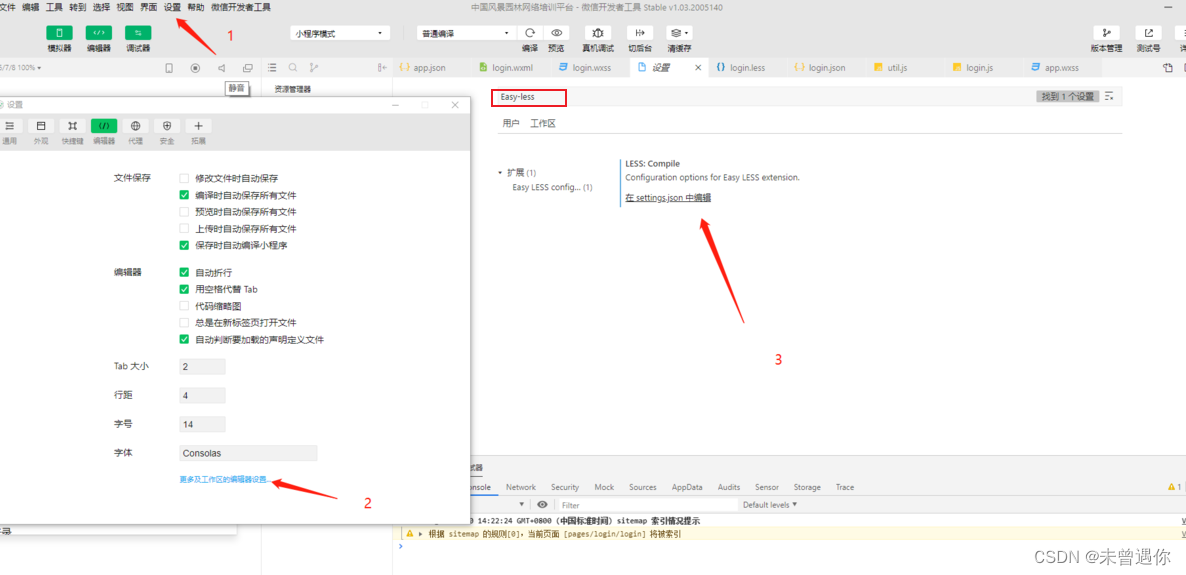
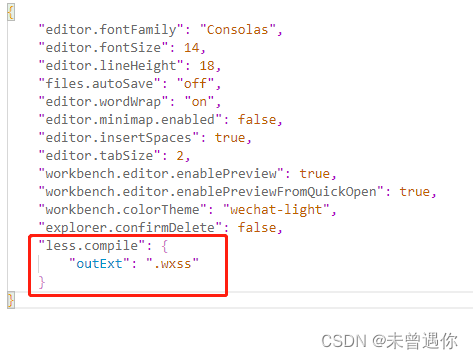
第四步:设置输出.wxss
到这里还差最后一步,因为Easy-less,默认输出的css,但是小程序中要使用.wxss的文件,所以设置一下输出的文件后缀即可。


设置成功后,然后在 pages 目录下随便找个页面新建一个index.less,写一点 CSS 保存看看
index.wxss,有没有发生变化…
如果还没变化:建议重启小程序
如果还还没变化:建议换篇文章~
————————————————
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/qq_44749901/article/details/136717633





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
2020-11-14 获得计算机的硬件或操作系统的信息