NodeJS+Express+mySQL服务端开发详解
随着NodeJS的发展,现在已经被很多人熟知,NodeJS已经成为了前端开发人员必备的技能。本文不会对NodeJS过多介绍 如果你感兴趣可以访问NodeJS 官网, 维基百科
本文是利用NodeJS+Express开发一个服务器程序,Express 是一种保持最低程度规模的灵活 Node.js Web 应用程序框架,为 Web 和移动应用程序提供一组强大的功能。
一 准备工作
首先你需要安装NodeJS环境 这里不再做介绍,
1.安装Express
npm install express -g //全局安装 npm install express-generator -g //安装全局变量
2.初始化项目
cd example //进入项目文件夹 express project //创建express目录,project是目录名
3.执行如下命令:
1.cd project //进入项目根目录 2.npm install //安装依赖
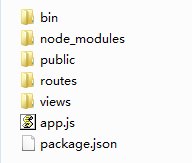
最终目录:

/bin:用来启动应用(服务器)
/public: 存放静态资源目录
/routes:路由用于确定应用程序如何响应对特定端点的客户机请求,包含一个 URI(或路径)和一个特定的 HTTP 请求方法(GET、POST 等)。每个路由可以具有一个或多个处理程序函数,这些函数在路由匹配时执行。
/views: 模板文件所在目录 文件格式为.jade
目录app.js程序main文件 这个是服务器启动的入口
二 启动服务器
npm start //启动服务器

启动完成后终端将输出 node ./bin/www
在浏览器中访问 http://localhost:3000/

三 基本使用
打开app.js 这里介绍下主要代码:
var express = require('express');//加载express模块 var path = require('path');//路径模块 var favicon = require('serve-favicon');//请求网页的logo var logger = require('morgan');//在控制台中,显示req请求的信息 var cookieParser = require('cookie-parser');//这就是一个解析Cookie的工具。通过req.cookies可以取到传过来的cookie,并把它们转成对象。 var bodyParser = require('body-parser');//node.js 中间件,用于处理 JSON, Raw, Text 和 URL 编码的数据。
// 路由信息(接口地址),存放在routes的根目录 var index = require('./routes/index'); var users = require('./routes/users'); var add = require('./routes/add'); var edit = require('./routes/edit'); var del = require('./routes/del'); var app = express(); // 模板开始 app.set('views', path.join(__dirname, 'views'));//设置视图根目录 app.set('view engine', 'jade');//设置视图格式(本人不太喜欢用jade,接下来会交大家使用html格式的文件) // 载入中间件 app.use(logger('dev')); app.use(bodyParser.json()); app.use(bodyParser.urlencoded({ extended: false })); app.use(cookieParser()); app.use(express.static(path.join(__dirname, 'public')));
//配置路由,('自定义路径',上面设置的接口地址) app.use('/', index); app.use('/search', users);//查 app.use('/add', add);//增 app.use('/edit', edit);//改 app.use('/del', del);//删 // 错误处理 app.use(function(req, res, next) { var err = new Error('Not Found'); err.status = 404; next(err); }); app.use(function(err, req, res, next) { // set locals, only providing error in development res.locals.message = err.message; res.locals.error = req.app.get('env') === 'development' ? err : {}; // render the error page res.status(err.status || 500); res.render('error'); }); module.exports = app;
定义一个路由的基本格式为:
app.METHOD(PATH, HANDLER)
其中:
app 是 express 的实例。
METHOD是 HTTP 请求方法。
PATH 是服务器上的路径。
HANDLER 是在路由匹配时执行的函数。
以上的定义代表
在根路由 (/) 上(应用程序的主页)对 GET 请求进行响应:
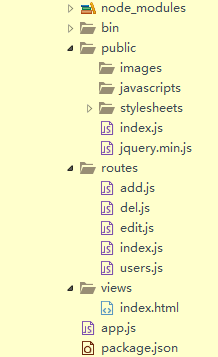
以下是目录结构图:

这个例子没用jade,改用html。
先从路由讲起:
打开index.js
var express = require('express'); var router = express.Router(); //编写执行函数 router.get('/', function(req, res, next) { //使用绝对定位打开views下面的html文件 res.sendFile("/JJ-Note/nodeTest/example/example/views/" + "index.html" ) }); module.exports = router;
再次打开add.js
var express = require('express'); var router = express.Router(); var URL = require('url'); //加载mysql模块 var mysql = require('mysql'); //创建连接 var connection = mysql.createConnection({ host : 'localhost', user : 'root', password : '123456', database : 'jj' }); //执行创建连接 connection.connect(); //SQL语句 var sql = 'SELECT * FROM name'; var addSql = 'INSERT INTO name(id,name,sex) VALUES(?,?,?)'; router.get('/', function(req, res, next) { //解析请求参数 var params = URL.parse(req.url, true).query; var addSqlParams = [params.id, params.name, params.sex]; //增 connection.query(addSql,addSqlParams,function (err, result) { if(err){ console.log('[INSERT ERROR] - ',err.message); return; } }); //查 connection.query(sql,function (err, result) { if(err){ console.log('[SELECT ERROR] - ',err.message); return; } console.log(params.id); //把搜索值输出 res.send(result); }); }); module.exports = router;
mysql这边我就不做详细讲解了,不懂的可以去看相关教程;
表结构如图所示:

routes里的其他几个js文件与add.js类似,分别代表着增、删、改、查四个接口;
下面我们一起来启动一下服务器。
首先在控制台启动服务,浏览器地址栏输入http://localhost:3000/
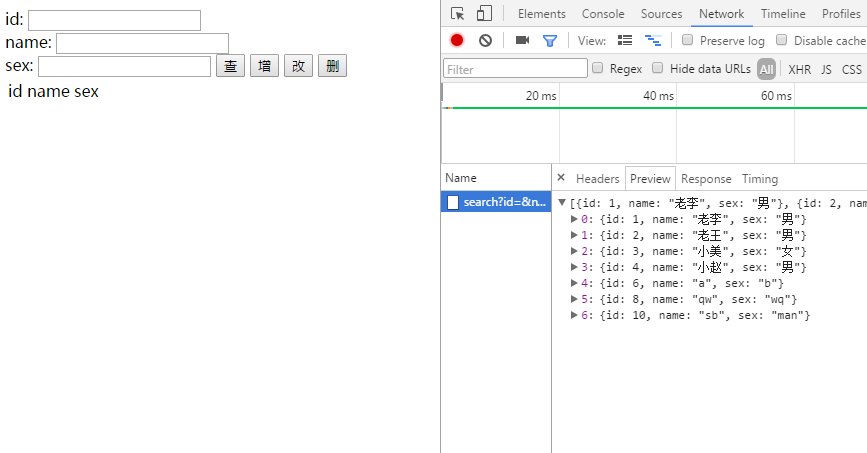
可以看到如下界面:

我们查询一下数据看能不能出来:

我们再增加一条数据:

可以,接口实现的很顺利,修改和删除就不一一展示了,nodejs功能十分强大,有兴趣的朋友可以关注我的个人公众号,大家一起探讨技术。




