谈谈JS中的原型
不知道大家对JS中的原型理解的怎么样,我想如果大家对JS中的原型对象以及prototype属性十分熟悉的话对后面原型链以及继承的理解会十分的容易,这里想和大家分享自己对其的理解,请先看下面这段代码O(∩_∩)O~~
1 function Person(){
2 }
3 Person.prototype.name = "jingzi";
4 Person.prototype.age = 20;
5 Person.prototype.sayName = function(){
6 alert(this.name);
7 };
8
9 var person1 = new Person();
10 person1.sayName(); //"jingzi"
这是利用原型模式创建的对象,代码很短,不是很难理解,如果因为prototype存在疑惑,请向下继续看

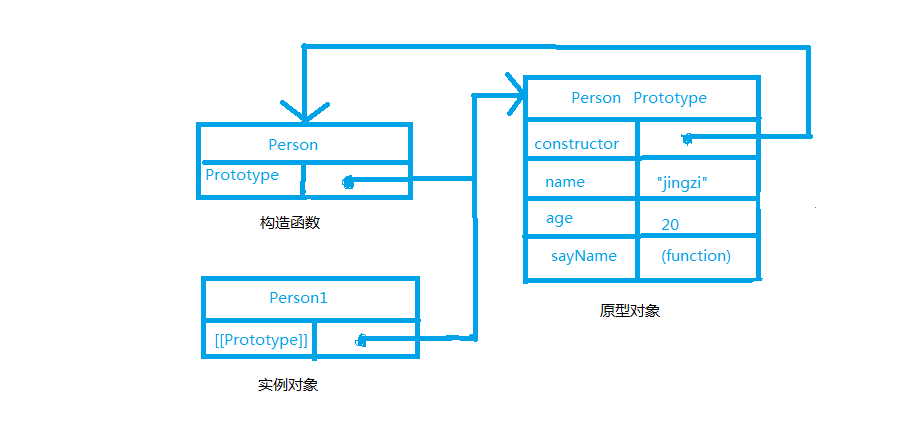
大家请先忽略这张丑陋的图解(。・_・。)ノ。这可是理解问题的关键奥~,步入正文。。。。
每个函数被创建的时候都会有一个prototye属性,这个属性会指向函数的原型对象。默认情况下每个原型对象又都会获取一个constructor属性,这个属性包含一个指向prototype属性所在函数的指针。
如上所示,创建了一个Person函数,它就会拥有一个prototype属性,这个属性指向了Person Prototype原型对象,而这个原型对象拥有一个constructor属性,其指针指向了Person,即prototype属性所在的函数Person.当你创建一个对象实例的时候,就会拥有一个prototype属性(因为每个函数被创建的时候都会有一个prototype属性呀\(^o^)/)。这个prototype属性会指向其原型对象而不是直接指向其构造函数Person。
这里需要记住实例对象是通过原型对象与构造函数取得联系的。
不知道这里你是否对原型对象有了一个初步的理解,不知道自己对其的理解是否正确,如果理解存在偏差,请大家狠狠地戳下面( ^_^ )。之后大家是不是会想什么是原型链呢?????嘿嘿,明天("明天")继续。。。。




