使用vscode在线打开github项目
使用vscode在线打开github项目
方式1:使用github1s项目
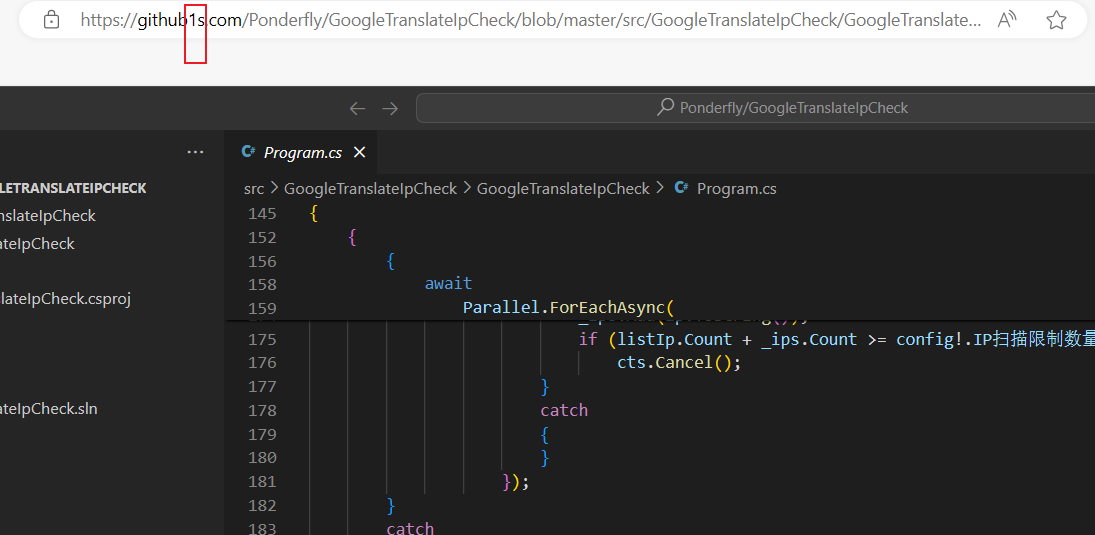
操作方式非常的简单,只需要在浏览器网址部分中的“github”后边,添加一个“1s”就可以了。
缺点:代码都是以只读模式打开的,只能看,没法改。
测试项目地址 https://github.com/Ponderfly/GoogleTranslateIpCheck/
github后面加个1s回车:https://github1s.com/Ponderfly/GoogleTranslateIpCheck

为了更进一步简化操作,也可以使用基于此的第三方浏览器扩展。
方式2:使用github.dev
- 创建speces
点击仓库名称:进入项目仓库页面。
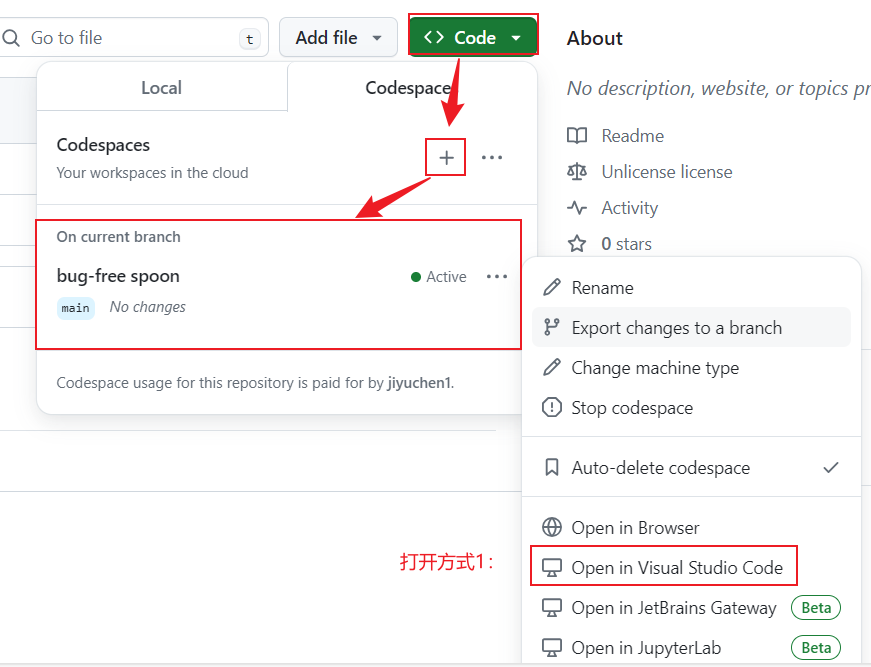
选择“Code”选项:在仓库页面上方,点击“Code”按钮。
点击 Codespaces的add按钮,创建之后会出现创建好的spaces。

- 打开spaces
打开方式1:点击“Open in vscode” 等按钮并点击它。Browser浏览器上打开,vscode是通过本地的vsdoe打开
打开方式2:直接修改地址,将.com 替换为 .dev 来进入
打开方式3:按一下(./>)这个键
- 但是注意:web端一直在等待,使用本地vscode打开会很快。




