javascript-5-使用浏览器在网站中执行自己写的脚本
-
用浏览器打开页面
https://www.cnblogs.com/liuyuelinfighting/category/1998653.html -
F12打开开发者工具,找到写脚本的地方
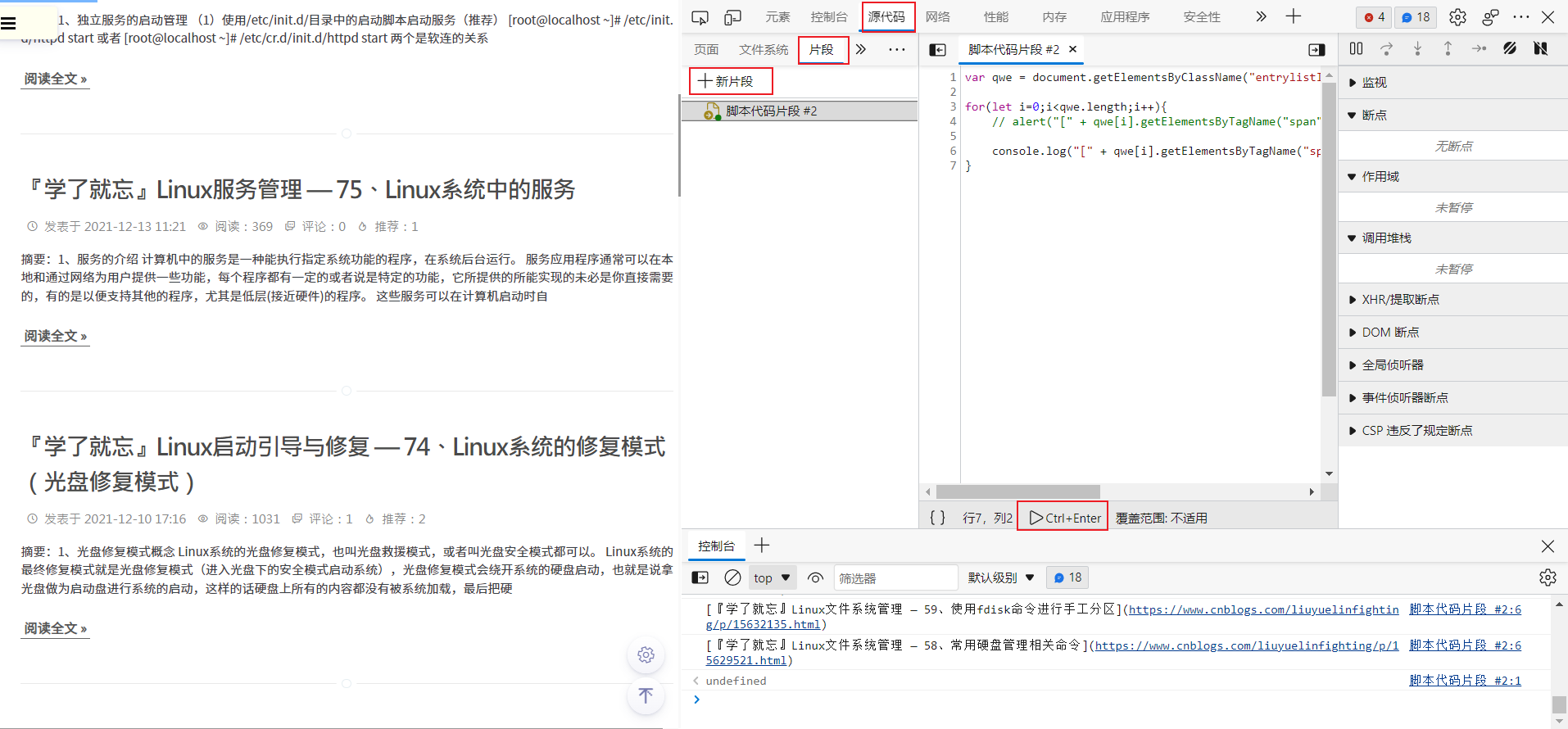
edge浏览器页面嵌入javascript脚本

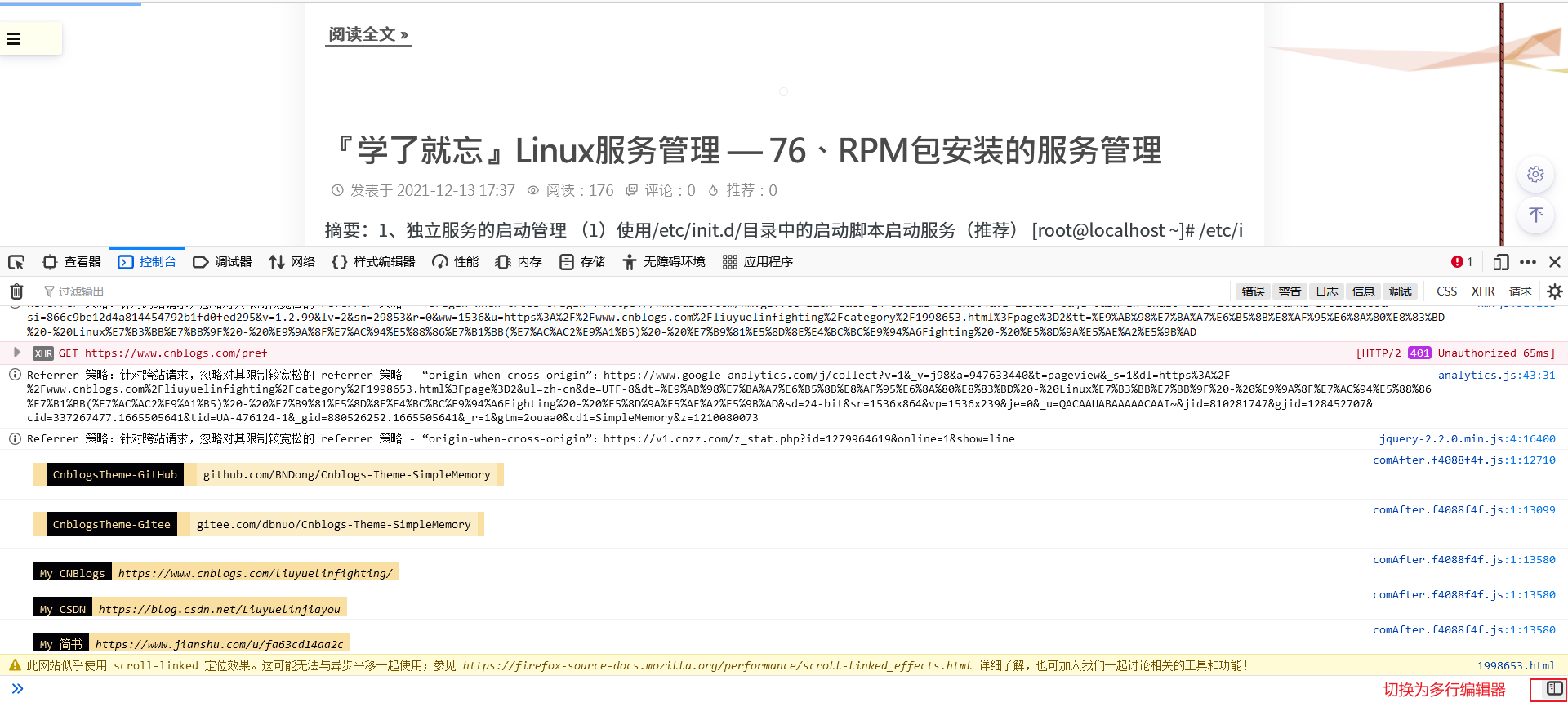
火狐浏览器页面嵌入javascript脚本

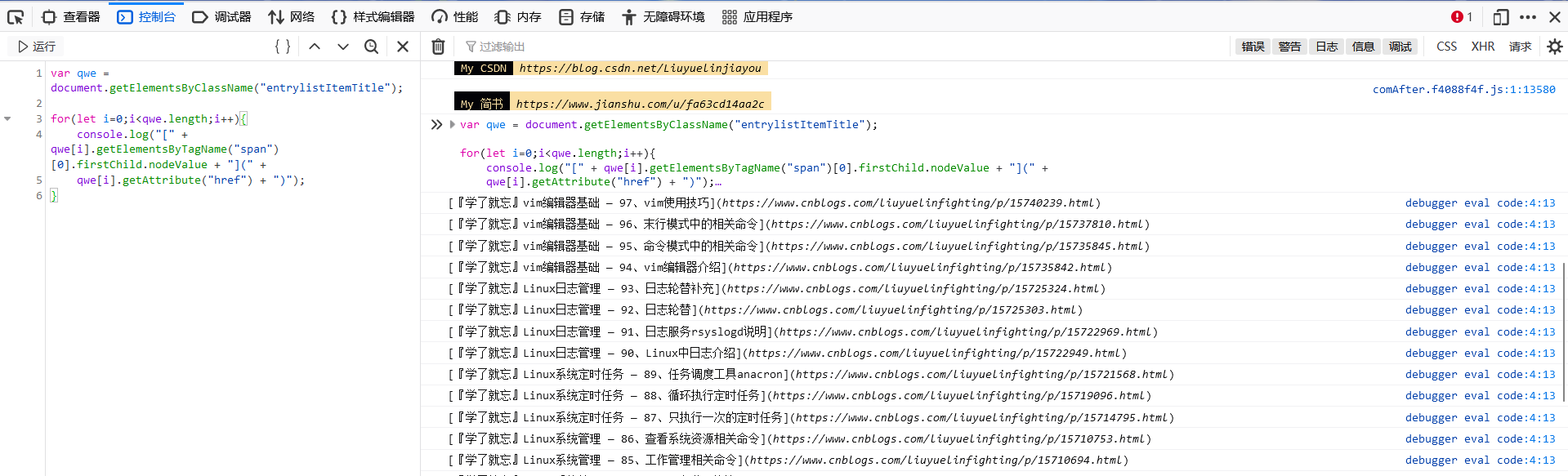
console其实也行,代码比较短,且只执行一次的时候可以用console。
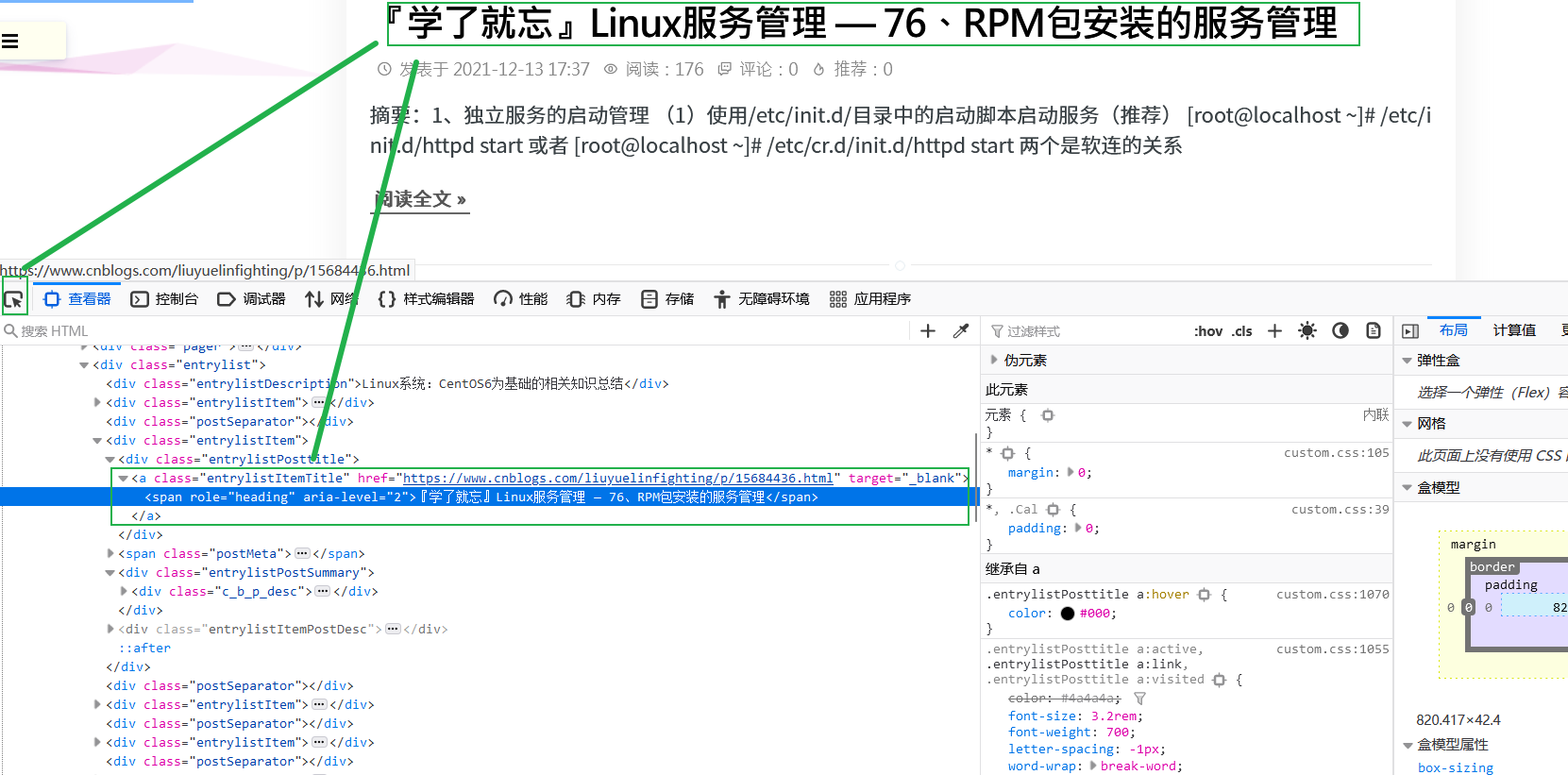
- 根据页面结构确定代码

var qwe = document.getElementsByClassName("entrylistItemTitle");
for(let i=0;i<qwe.length;i++){
// alert("[" + qwe[i].getElementsByTagName("span")[0].firstChild.nodeValue + "](" + qwe[i].getAttribute("href") + ")");
console.log("[" + qwe[i].getElementsByTagName("span")[0].firstChild.nodeValue + "](" + qwe[i].getAttribute("href") + ")");
}
这里获取当前页所有的文章标题和文章地址拼接输出成md格式的链接,方便使用。
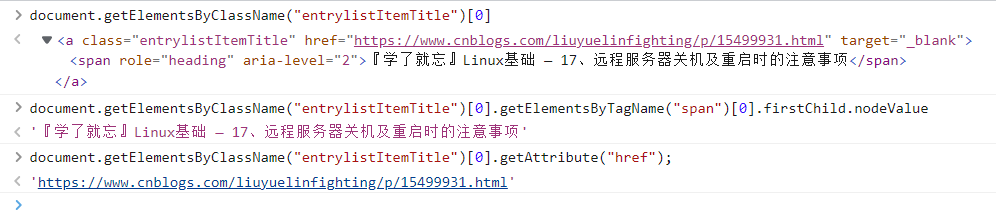
- 执行代码


本文作者:jiyuchen1
本文链接:https://www.cnblogs.com/jiyuchen1/p/16974583.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步