浮动
>标准文档流:指元素根据块元素或行内元素的特性按从上到下,从左到右的方式自然排列。这也是元素默认的排列方式
>浮动:就是脱离标准文档流
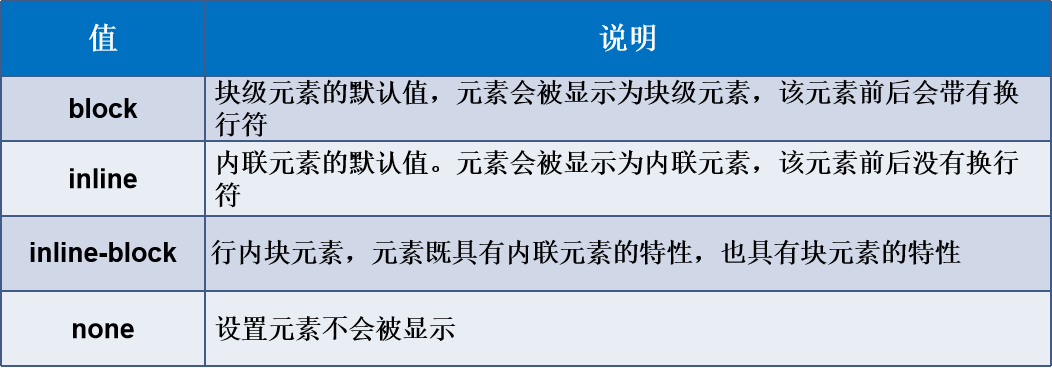
display属性:

display特性:
block、inline:块级元素与行级元素的转变
inline-block:控制块元素排到一行
none:控制元素的显示和隐藏
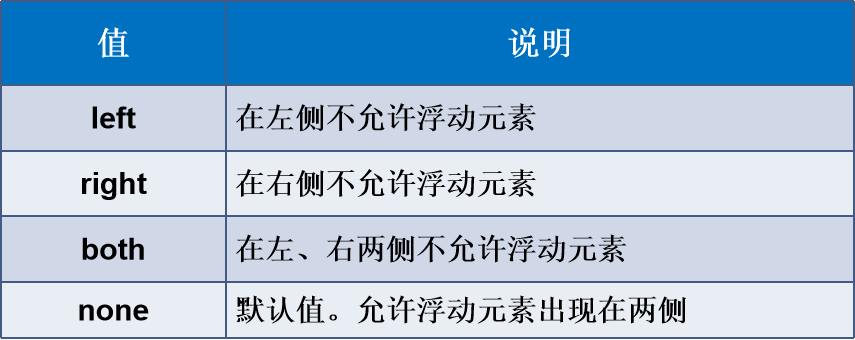
>浮动的属性:

示例:左浮动
.layer01 { border:1px #F00 dashed; float:left; }
.layer02 { border:1px #00F dashed; float:left; }
.layer03 { border:1px #060 dashed; float:left; }
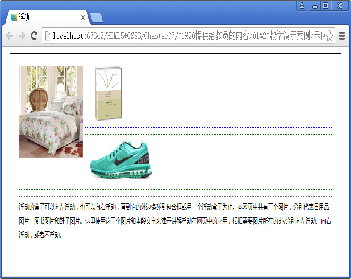
浮动前:

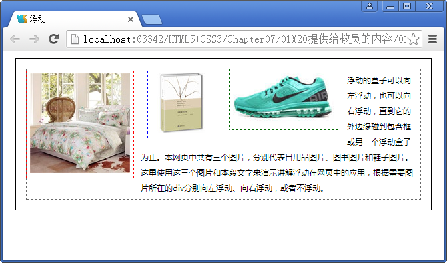
浮动后:

设置宽度和右浮动后,为什么边框塌陷了?怎么解决?
清除浮动clear属性:

解决父级边框塌陷的方法:
1.浮动元素后面加空div
2.设置父元素的高度
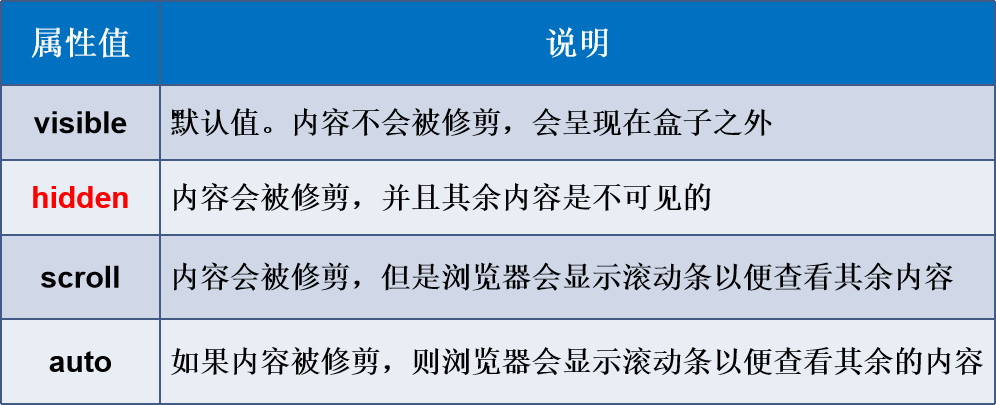
3.父级添加overflow属性:

4.父级添加伪类after
推荐使用父级添加伪类after写法比上面稍微复杂一点,但是没有副作用。



