Django开发简单博客流程
什么是Django?
- Django是一个基于python的高级web开发框架
- 它能够让开发人员进行高效且快速的开发
- 高度集成(不用自己造轮子), 免费并且开源
当前路径创建工程
django-admin startproject myblog

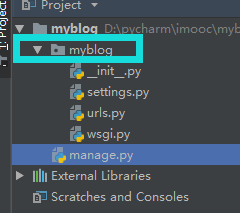
- 目录名称不建议修改
- Wsgi.py python服务器网关接口(python应用与web服务器之间的接口)
- Urls.py Django项目中所有地址(页面)都需要自己去配置URL
- Settings.py 数据库等等配置
- __init_模块化,可以导入
创建应用:
- 打开命令行,进入项目中manage.py同级目录
- 命令行输入: python manage.py startapp blog
- 添加应用名到settings.py中的Insalled_APPS里

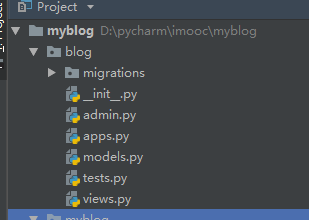
- migrations数据移植(迁移)模块
- admin.py :该应用的后台管理系统配置(Django自带的后台管理系统)
- apps.py :当前应用的一些配置,Django-1.9以后自动生成
- models.py : 数据模块,使用了ORM框架.类似于MVC结构中的Models(模型)
- views.py :执行相应的代码所在模块,代码逻辑处理的主要地点,项目中的大部分代码均这里编写
代码开始
项目中第二种URl配置
- 在根urls.py中引入include
- 在App目录下创建urls.py文件,格式与根urls.py相同
- 根urls.py中url函数第二个参数改为include(‘blog.urls’)
- 根urls.py针对App配置的URL名称,是该App所有URL的总路径
- 配置url时注意正则表达式结尾符号$和/
Templates介绍:
- Templates就是存放HTMl文件
- 使用了Django模板语言(Django Template Language, DTL)
- 可以使用第三方模板(如jinja2)
在哪里修改:
- Setting中的TEMPLATES 中BACKEND 值
开发第一个Template
- 在app的根目录下创建名叫Templates的目录
- 在该目录下创建html文件
- 在views里渲染给浏览器 render
return render(request, "index.html")
- Render()的第三个参数 支持一个dict类型参数
- 该字典是后台传递到模板的参数,键为参数名
- 在模板中使用{{参数名}}来直接使用
Django 查找Template
- Django按照INSTALLED_APP中添加的顺序查找Templates
- 不同APP下Templates目录中的同名.html文件会造成冲突
解决TemplatesTemplates冲突方案
- 在APP的Templates目录下创建以APP名为名称的目录
- 将html文件放入新建的目录下
Models的介绍
- 通常,一个Model对应数据库的一张数据表
- Django中Models以类的形式表现
- 包含了一些基本字段以及数据的一些行为
ORM
- 对象关系映射(Object Relation Mapping)
- 实现了对象和数据库之间的映射
- 隐藏了数据访问的细节,不需要编写SQL语句
编写Models步骤:
- 在应用根目录下创建models.py, 并引入models模块
- 创建类继承models.Model,该类即是一张数据表
- 在类中创建字段
字段创建:
- 字段即类里面的属性(变量)
- Attr = models.CharField(max_length=64)
参数介绍等可以来这里查看
https://docs.djangoproject.com/en/1.10/ref/models/fields/
生成数据表:步骤
- 命令行中进入manage.py统计目录
- 执行python manage.py makemigrations app名(可选)
- 在执行python manage.py migrate
查看:
- Django会自动在app/migrations/目录下生成移植文件
- 执行python manage.py sqlmigrate 应用名 文件id 查看SQL语句(python manage.py sqlmigrate blog 0001)
- 默认sqlite3的数据库在项目根目录下db.sqlite3
查看并编辑db.sqlite3
- 使用第三方软件,SQLite Expert Personal 轻量级,完全免费
- 关联数据 在sqlite3安装的路径下执行命令 要不然不能直接打开数据库
- sqlite3.exe D:\pycharm\imooc\myblog\db.sqlite3
- 然后在双击打开db.sqlite3
后台步骤(页面呈现数据):
- Views.py中import models
- article = models.Article.objects.get(pk=1)
- render(request, page, {‘article’:article})
前端步骤:
- 模板可直接使用对象以及对象的”.”操作
- {{article.title}}
Amin简介:什么是Admin?
- Admin是Django自带的一个功能强大的自动化数据管理界面
- 被授权的用户可直接在Admin中管理数据库
- Django提供了许多针对Admin的定制功能
配置Admin
- python manage.py createsuperuser 创建超级用户
- 访问地址: http://127.0.0.1:999/admin/
- 变成中文修改settings.py中LANGUAGE_CODE = “zh_Hans”
配置应用
- 在应用下admin.py中引入自身的models模块(或里面的模型类)
- 编辑admin.py: admin.site.register(models.Article)
使用Admin修改数据:
- 点击Article超链接进入Article列表页面
- 点击任意一条数据,进入编辑页面修改
- 编辑页面下方一排按钮可执行相应操作
修改数据默认显示名称:
- 在Article类下添加一个方法
- 根据python版本选择__str__(self)(python3使用这个)或__unicode_(self)
- return self.tile
博客页面设计
- 博客主页面
- 博客文章内容页面
- 博客撰写页面
主页面内容:
- 文章标题列表,超链接
- 发表博客按钮(超链接)
列表编写思路:
- 取出数据库中所有文章对象
- 将文章对象打包成列表,传递到前端
- 前端页面把文章以标题超链接的形式逐个列出
模板For循环语法:
- {% for xx in xxs %}
- HTML语句
- {% endfor %}
博客文章页面:
- 标题
- 文章内容
- 修改文章按钮(超链接)
URL传递参数:
- 参数写在响应函数中request后,可以有默认值
- URL正则表达式 r'^article/(?P<article_id>[0-9]+)$
- URL正则中的组名必须和参数名一致
超链接目标地址:
- href后面是目标地址
- Template中可以用”{% url ‘app_name:url_name’ param %}”
- 其中app_name 和url_name都在url中配置
url函数的名称参数
- 根urls, 写在include()的第二个参数位置,namespace=’blog’
- 应用下则写在url()的第三个参数位置,name=’article’
- 主要取决于是否使用include引用了另一个url配置文件
博客撰写页面,页面内容
- 标题编辑栏
- 文章内容编辑区域
- 提交按钮
编辑响应函数:
- 使用request.POST[ ‘ 参数名’ ]获取表单数据
- models.Article.objects.create(title,content)创建对象
- 涉及POST方法提交表单的, 前端页面加上{% csrf_token %}
两个编辑页面(思路):
- 新文章为空,修改文章有内容
- 修改文章页面有文章对象
- 文章的ID
博客撰写界面修改数据
- article.title = title
- article.save()
Temple过滤器,什么是过滤器?
- 写在模板中,属于Django模板语言
- 可以修改模板中的变量,从而显示不同的内容
怎么使用过滤器:
- {{value | filter}}
- 例子:{{ list_nums | length}}
- 过滤器可叠加:{{value | filter1 | filter2|…}}
Django Shell
- 它是一个python的交互式命令行程序
- 它自动引入了我们的项目环境
- 我们可以使用它与我们的项目进行交互
如何使用DjangoShell?
- Python manage.py shell
- from blog.models import Article
- Article.objects.all()
有什么用?
- 我们可以使用Django shell 来进行一些调试工作
- 测试未知的方法
Admin:创建admin配置类
- Class ArticleAdmin(admin.ModelAdmin)
- 注册:admin.site.register(Article, ArticleAdmin)
显示其他字段:
- List-display = (‘title’, ‘content’)
- List_display 同时支持tuple和list
过滤器:
- List_filter = (‘pub-time’)
相关代码地址:https://github.com/jiyanjiao/myblog
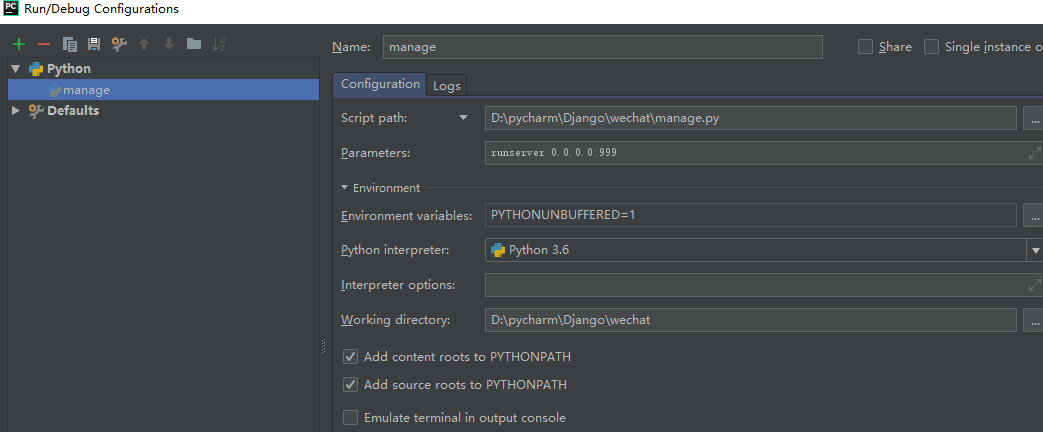
配置Django manage.py直接在pycharm中运行
1. 选中当前工程 点击Run -----> EditConfiguration