数据可视化-工具软件
数据可视化,是关于数据视觉表现形式的科学技术研究。总而言之就是通过分析庞大的数据,然后把分析的结果用图,表,颜色等视觉效果强的方式表现出来,使使用数据结果的人一目了然。
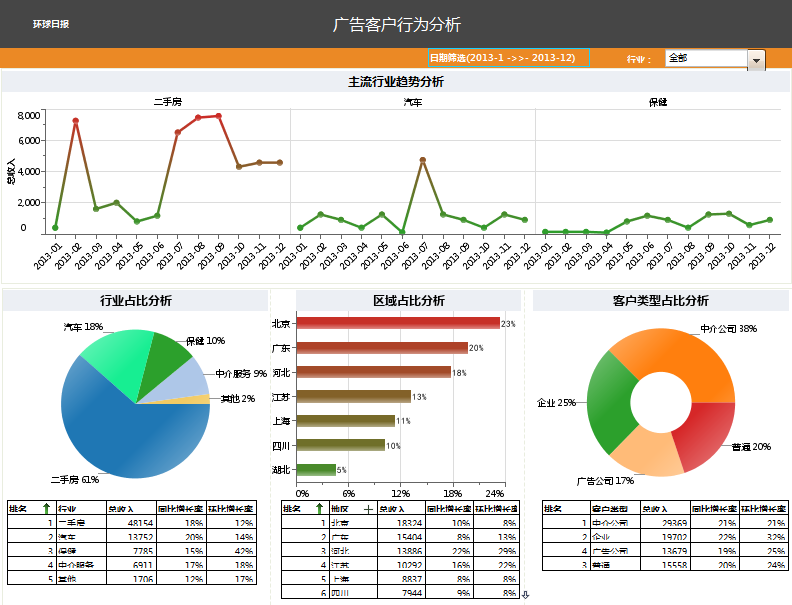
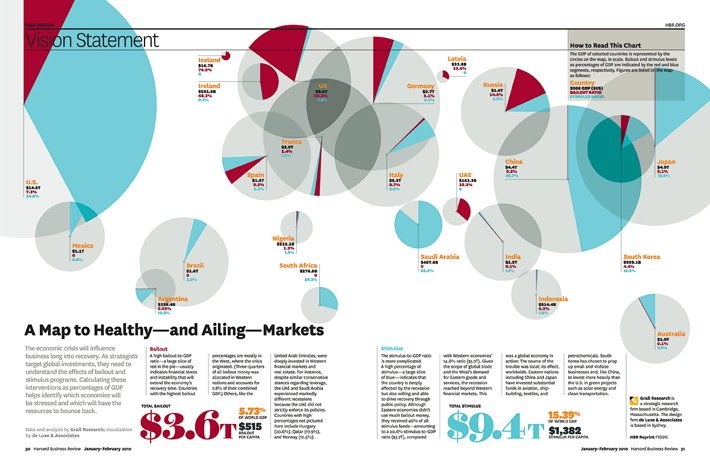
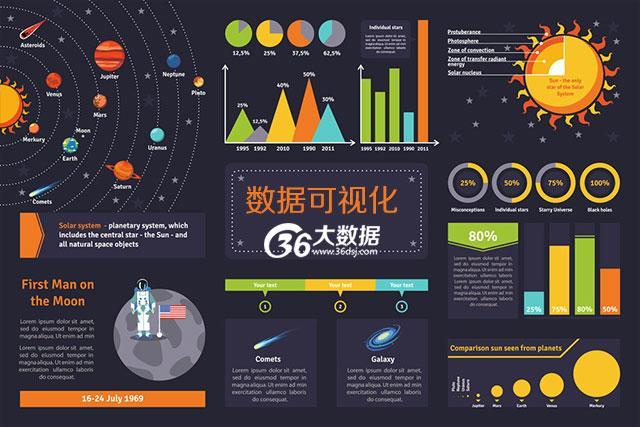
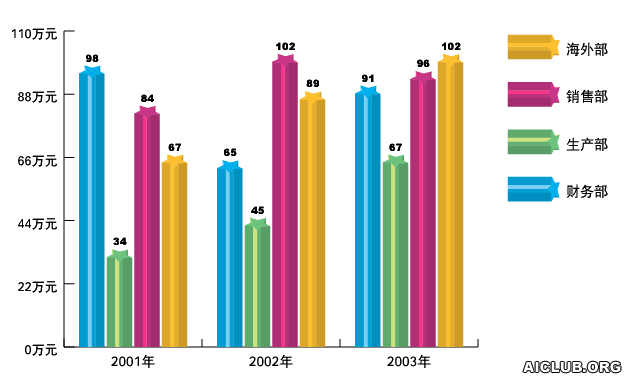
西先看几张比较美的数据可视化图片:







你是不是想知道这些图表是怎么做出来的?
答案就是,对大数据进行深度分析,再使用软件去展现,记住,分析是最主要的,展现只是结果。当然,数据分析的课题太大,我这儿只说如何展现,也就是用什么工具和软件:
数据可视化要用到的软件有:
一、软件:
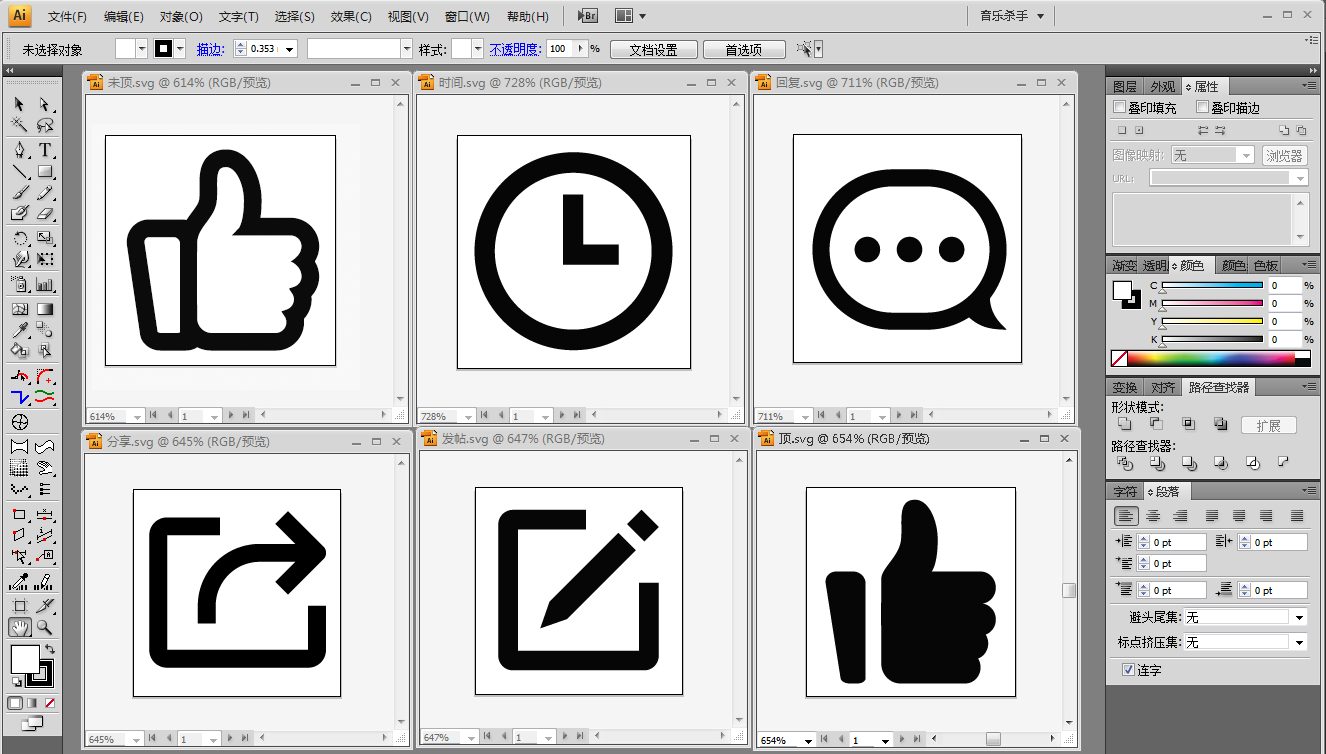
1、AI:全名是Adobe Illustrator,是一款比较不错的基于矢量的图形制作软件。价格比较昂贵。

2、Adobe InDesign。也是Adobe的软件,主要用于各种印刷品的排版编辑。用来将我们分析好的结果排版成表现性较强的图片或文档。

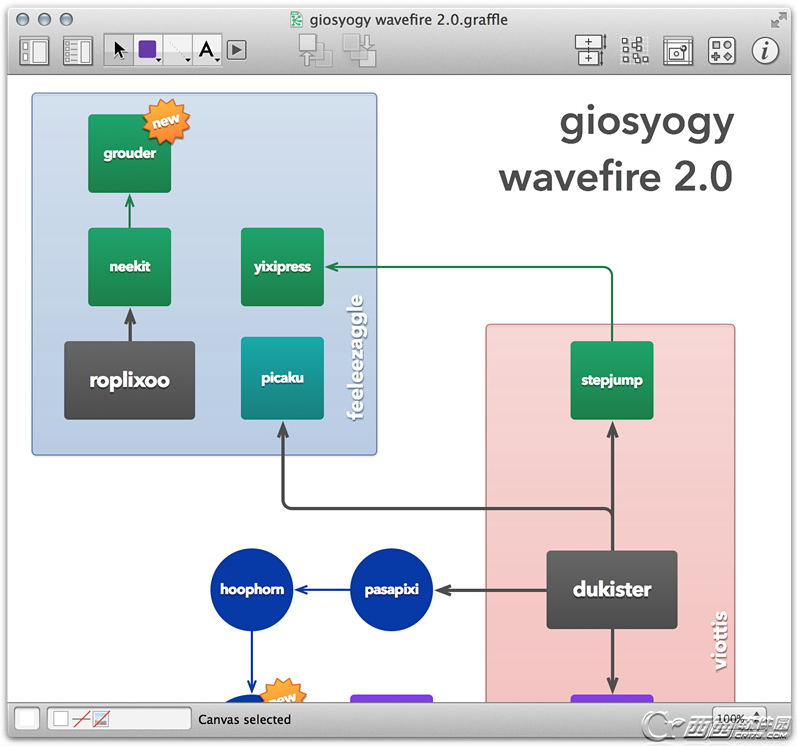
3、OmniGraffle。OmniGraffle是由The Omni Group制作的一款绘图软件,其只能于运行在Mac OS X和iPad平台之上。它曾获得2002年的苹果设计奖。在很多方面,OmniGraffle都类似于Microsoft Visio,是一款流程图制作软件。所以可以用来绘制程序流程图,控制流程图、ER关系图等,功能很强大。

4、Inkscape。Inkscape是一套矢量图形编辑器,以自由软件授权发布与使用。该软件的开发目标是成为一套强力的绘图软件,且能完全遵循与支持XML、SVG及CSS等开放性的标准格式。Inkscape是一套跨平台性的应用程序,Windows、Mac OS X、Linux及类UNIX版等操作系统。注意,这是一款免费的软件哦。使用这款软件主要可以用来快捷的绘制一些扁平化的图标。

5、PowerPoint。 也就是ppt,这个的好处是我们大多数人的电脑上其实已经装了这款软件,ppt也是一款不错的矢量图设计软件,但我们常规的用法是拿来演示。

6、PotoShop。也就是PS,也是Adobe公司的一款平面设计软件,和AI 不同的是,PS 是位图设计软件。
7、Pixelmator ,一款适用于Mac操作系统的软件,是类似于 Photoshop 的图形处理软件。干净整洁的界面易于操作,支持常见的 PSD、TIFF、JPEG、PNG、PDF、EPS 等图形文件格式,以及足可与 Photoshop 匹配的选取、渐变、笔刷、填充、裁切,甚至魔术棒工具等功能,和 50 多种专业的滤镜,以及系统预设的调色板以及字体资源。
8、GIMP。GIMP的定义 GIMP 是跨平台的图像处理程序。GIMP 是 GNU 图像处理程序(GNU Image Manipulation Program)的缩写。包括几乎所有图象处理所需的功能,号称Linux下的PhotoShop。免费的哦。
9、acorn。这是一款轻量级的图片处理软件,安装包只有20M,但是功能基本完善,与Pixelmator 相似。
10、sketch 这个软件很赞,很赞。。。。。不过也只能用在mac上。。。。
二、线上数据可视化:
http://www.tubiaoxiu.com/ 图标秀,比较好用的一款软件
1、wordle.net。
2、Chartle.net。(免费)
3、diychart.com。
4、gephi.org/。
5、gliffy.com。
7、thenounproject.com/。(会让你知道概念如何可视化)
8、datamarket.com/。(让你知道世界各地的数据可视化后的样子)
10、http://www.fusioncharts.com(亲测比较有用的)JavaScript 图表库,可创建 90 多种类型的图表,包括 2D 和 3D 版本。可以生成json包和xml包。如下面的代码是一个柱形图的json包和xml包。
{ "chart": { "caption": "Top 5 Sales People - 2013", "useroundedges": "1", "bgcolor": "FFFFFF", "numberprefix": "$", "plotgradientcolor": "", "showalternatehgridcolor": "0", "divlinecolor": "CCCCCC" }, "data": [ { "label": "Andy", "value": "360000", "color": "008ee4" }, { "label": "Mary", "value": "330000", "color": "008ee4" }, { "label": "John", "value": "310000", "color": "008ee4" }, { "label": "John", "value": "260000", "color": "008ee4" }, { "label": "John", "value": "230000", "color": "008ee4" } ] }
<chart caption='Top 5 Sales People - 2013' useRoundEdges="1" bgColor="FFFFFF" numberPrefix="$" plotGradientColor="" showAlternateHGridColor="0" divLineColor="CCCCCC"> <set label='Andy' value='360000' color="008ee4" /> <set label='Mary' value='330000' color="008ee4" /> <set label='John' value='310000' color="008ee4" /> <set label='John' value='260000' color="008ee4" /> <set label='John' value='230000' color="008ee4" /> </chart>



