css+div学习
- first:

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 body { 8 margin: 0; /*设置外边距为0*/ 9 text-align: center; 10 background-color: #ffffcc; 11 } 12 13 #container { 14 margin: 0 auto; /*居中显示,块自适应宽*/ 15 width: 800px; 16 height: 1000px; 17 } 18 19 #header { 20 float: left; /*元素向左浮动*/ 21 width: 800px; 22 height: 100px; 23 margin: 0 auto; 24 clear: both; /*拒绝下方的元素飘上来,例如menu*/ 25 background-color: #ff0000; 26 } 27 28 #logo { 29 float: left; 30 width: 250px; 31 height: 90px; 32 background-color: green; 33 clear: right; 34 margin: 0; 35 } 36 37 #banner { 38 float: right; 39 width: 540px; 40 height: 90px; 41 margin: 0; 42 background-color: #67ff0c; 43 } 44 45 #menu { 46 width: 800px; 47 height: 35px; 48 margin: 0 auto; 49 clear: both; 50 } 51 52 #menu ul{ 53 float:left; 54 list-style: none; 55 margin: 0 auto; 56 } 57 #menu ul li{ 58 float:left; 59 display: block; 60 line-height: 35px; 61 margin: 0 10px; 62 } 63 .menuDiv{ 64 width: 1px; 65 height: 35px; 66 background-color: green; 67 } 68 #menu ul li a:link,#menu ul li a:visited{ 69 font-weight: bold; 70 color: #0000ff; 71 72 } 73 #menu ul li a:hover{ 74 font-weight: 800; 75 color: red; 76 } 77 78 .nav { 79 margin: 0 auto; 80 width: 800px; 81 height: 10px; 82 clear: both; 83 background-color: #ffffff; 84 line-height: 10px; /*设置行高,免得字体超出*/ 85 } 86 87 .nav_a { 88 float: left; 89 /*margin: 0 auto;因为不占整屏的宽度所以就不设置了*/ 90 width: 610px; 91 height: 10px; 92 clear: both; 93 background-color: #ffffff; 94 line-height: 10px; 95 } 96 97 .left_main { 98 margin: 0; 99 float: left; 100 width: 610px; 101 height: 420px; 102 clear: right; 103 background-color: #ff0000; 104 } 105 106 .right_main { 107 margin: 0; 108 float: right; 109 width: 180px; 110 height: 420px; 111 background-color: rgba(91, 69, 180, 0.89); 112 } 113 114 .left_a { 115 margin: 0; 116 float: left; 117 width: 300px; 118 height: 205px; 119 background-color: #0000ff; 120 } 121 122 .left_b { 123 margin: 0; 124 float: right; 125 width: 300px; 126 height: 205px; 127 clear: right; /*可有可无*/ 128 background-color: #0000ff; 129 } 130 131 .con { 132 margin: 0px; 133 width: 800px; 134 height: 200px; 135 clear: both; 136 border-bottom-style: solid; 137 background-color: #691a36; 138 } 139 140 .one { 141 margin-left: 5px; 142 float: left; 143 width: 150px; 144 height: 200px; 145 clear: left; 146 background-color: #ff99f0; 147 } 148 149 .two { 150 float: left; 151 margin-left: 10px; 152 width: 150px; 153 height: 200px; 154 background-color: #ffccf0; 155 } 156 157 .three { 158 float: left; 159 margin-left: 10px; 160 width: 150px; 161 height: 200px; 162 background-color: #0ffff0; 163 } 164 165 .four { 166 float: left; 167 margin-left: 10px; 168 width: 150px; 169 height: 200px; 170 background-color: #f0fff0; 171 } 172 173 .five { 174 float: left; 175 margin-left: 10px; 176 width: 150px; 177 height: 200px; 178 background-color: rgba(35, 255, 202, 0.45); 179 } 180 181 #footer { 182 margin: 0 auto; 183 width: 800px; 184 height: 25px; 185 background-color: red; 186 } 187 188 .tab1 h3{ 189 margin: 0px; 190 width: 290px; 191 height: 20px; 192 float: left; 193 font-size: 13px; 194 text-align: left; 195 color: red; 196 line-height: 20px; 197 /*background: url(1.jpg);*/ 198 background: #adff2f; 199 padding-left: 10px; 200 201 } 202 203 .tab2{ 204 margin: 0px; 205 width: 300px; 206 height: 185px; 207 background: yellow; 208 } 209 .tab2 ul{ 210 margin: 4px 0 0; 211 list-style: none; 212 padding: 0; 213 background: gray; 214 } 215 .tab2 ul li{ 216 float: left; 217 width: 50%; 218 /*background: gold;*/ 219 220 } 221 .tab2 ul li a{ 222 display: block; 223 width: 84%; 224 height: 25px; 225 line-height: 25px; 226 margin-left: 8px; 227 font-size: 12px; 228 text-decoration: none; 229 color: #333; 230 } 231 232 </style> 233 </head> 234 <body> 235 236 237 <div id="container"> 238 <div id="header"> 239 <div id="logo">logo</div> 240 <div id="banner">banner</div> 241 </div> 242 <div id="menu"> 243 <ul> 244 <li><a href="1.html">网站首页</a></li> 245 <li class="menuDiv"></li> 246 <li><a href="#">关于瓦猫</a></li> 247 <li class="menuDiv"></li> 248 <li><a href="#">网站首页</a></li> 249 <li class="menuDiv"></li> 250 <li><a href="#">关于瓦猫</a></li> 251 <li class="menuDiv"></li> 252 <li><a href="#">网站首页</a></li> 253 <li class="menuDiv"></li> 254 <li><a href="#">关于瓦猫</a></li> 255 <li class="menuDiv"></li> 256 <li><a href="#">关于瓦猫</a></li> 257 <li class="menuDiv"></li> 258 259 260 </ul> 261 </div> 262 <div class="nav">nav</div> 263 <div class="left_main"> 264 <div class="left_a"> 265 <div class="tab1"> 266 <h3>第一栏目</h3> 267 </div> 268 <div class="tab2"> 269 <ul> 270 <li><a href="#">111111111</a></li> 271 <li><a href="#">111111111</a></li> 272 <li><a href="#">111111111</a></li> 273 <li><a href="#">111111111</a></li> 274 <li><a href="#">111111111</a></li> 275 <li><a href="#">111111111</a></li> 276 <li><a href="#">111111111</a></li> 277 <li><a href="#">111111111</a></li> 278 <li><a href="#">111111111</a></li> 279 <li><a href="#">111111111</a></li> 280 <li><a href="#">111111111</a></li> 281 <li><a href="#">111111111</a></li> 282 </ul> 283 </div> 284 </div> 285 <div class="left_b"> 286 <div class="tab1"> 287 <h3>第一栏目</h3> 288 </div> 289 <div class="tab2"> 290 <ul> 291 <li><a href="#">111111111</a></li> 292 <li><a href="#">111111111</a></li> 293 <li><a href="#">111111111</a></li> 294 <li><a href="#">111111111</a></li> 295 <li><a href="#">111111111</a></li> 296 <li><a href="#">111111111</a></li> 297 <li><a href="#">111111111</a></li> 298 <li><a href="#">111111111</a></li> 299 <li><a href="#">111111111</a></li> 300 <li><a href="#">111111111</a></li> 301 <li><a href="#">111111111</a></li> 302 <li><a href="#">111111111</a></li> 303 </ul> 304 </div> 305 </div> 306 <div class="nav_a">nav</div> 307 <div class="left_a"> 308 <div class="tab1"> 309 <h3>第一栏目</h3> 310 </div> 311 <div class="tab2"> 312 <ul> 313 <li><a href="#">111111111</a></li> 314 <li><a href="#">111111111</a></li> 315 <li><a href="#">111111111</a></li> 316 <li><a href="#">111111111</a></li> 317 <li><a href="#">111111111</a></li> 318 <li><a href="#">111111111</a></li> 319 <li><a href="#">111111111</a></li> 320 <li><a href="#">111111111</a></li> 321 <li><a href="#">111111111</a></li> 322 <li><a href="#">111111111</a></li> 323 <li><a href="#">111111111</a></li> 324 <li><a href="#">111111111</a></li> 325 </ul> 326 </div> 327 </div> 328 <div class="left_b"> 329 <div class="tab1"> 330 <h3>第一栏目</h3> 331 </div> 332 <div class="tab2"> 333 <ul> 334 <li><a href="#">111111111</a></li> 335 <li><a href="#">111111111</a></li> 336 <li><a href="#">111111111</a></li> 337 <li><a href="#">111111111</a></li> 338 <li><a href="#">111111111</a></li> 339 <li><a href="#">111111111</a></li> 340 <li><a href="#">111111111</a></li> 341 <li><a href="#">111111111</a></li> 342 <li><a href="#">111111111</a></li> 343 <li><a href="#">111111111</a></li> 344 <li><a href="#">111111111</a></li> 345 <li><a href="#">111111111</a></li> 346 </ul> 347 </div> 348 </div> 349 </div> 350 <div class="right_main">right_main</div> 351 <div class="nav">nav</div> 352 <div class="con"> 353 <div class="one">one</div> 354 <div class="two">two</div> 355 <div class="three">three</div> 356 <div class="four">four</div> 357 <div class="five">five</div> 358 </div> 359 <div class="con"> 360 <div class="one">one</div> 361 <div class="two">two</div> 362 <div class="three">three</div> 363 <div class="four">four</div> 364 <div class="five">five</div> 365 </div> 366 <div id="footer">footer</div> 367 368 </div> 369 </body> 370 </html>
2.second:

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 body { 8 margin: 0; /*设置外边距为0*/ 9 text-align: center; 10 background-color: #ffffcc; 11 } 12 13 #container { 14 margin: 0 auto; /*居中显示,块自适应宽*/ 15 width: 800px; 16 height: 1230px; 17 background-color: springgreen; 18 } 19 20 #header { 21 float: left; /*元素向左浮动*/ 22 width: 800px; 23 height: 100px; 24 margin: 0 auto; 25 clear: both; /*拒绝下方的元素飘上来,例如menu*/ 26 background-color: #ff0000; 27 } 28 29 #logo { 30 float: left; 31 width: 250px; 32 height: 90px; 33 background-color: green; 34 clear: right; 35 margin: 0; 36 } 37 38 #banner { 39 float: right; 40 width: 540px; 41 height: 90px; 42 margin: 0; 43 background-color: #67ff0c; 44 } 45 46 #menu { 47 width: 800px; 48 height: 35px; 49 margin: 0 auto; 50 clear: both; 51 } 52 53 #menu ul { 54 float: left; 55 list-style: none; 56 margin: 0 auto; 57 } 58 59 #menu ul li { 60 float: left; 61 display: block; 62 line-height: 35px; 63 margin: 0 10px; 64 } 65 66 .menuDiv { 67 width: 1px; 68 height: 35px; 69 background-color: green; 70 } 71 72 #menu ul li a:link, #menu ul li a:visited { 73 font-weight: bold; 74 color: #0000ff; 75 76 } 77 78 #menu ul li a:hover { 79 font-weight: 800; 80 color: red; 81 } 82 83 .nav { 84 margin: 0 auto; 85 width: 800px; 86 height: 10px; 87 clear: both; 88 background-color: #ffffff; 89 line-height: 10px; /*设置行高,免得字体超出*/ 90 } 91 92 .nav_a { 93 float: left; 94 /*margin: 0 auto;因为不占整屏的宽度所以就不设置了*/ 95 width: 610px; 96 height: 10px; 97 clear: both; 98 background-color: #ffffff; 99 line-height: 10px; 100 } 101 102 .left_main { 103 margin: 0; 104 float: left; 105 width: 610px; 106 height: 420px; 107 clear: right; 108 background-color: #ff0000; 109 } 110 111 .right_main { 112 margin: 0; 113 float: right; 114 width: 180px; 115 height: 420px; 116 background-color: rgba(91, 69, 180, 0.89); 117 } 118 119 .left_a { 120 margin: 0; 121 float: left; 122 width: 300px; 123 height: 205px; 124 background-color: #0000ff; 125 } 126 127 .left_b { 128 margin: 0; 129 float: right; 130 width: 300px; 131 height: 205px; 132 clear: right; /*可有可无*/ 133 background-color: #0000ff; 134 } 135 136 .con { 137 margin: 0px; 138 width: 800px; 139 height: 200px; 140 clear: both; 141 border-bottom-style: solid; 142 background-color: #691a36; 143 } 144 145 .one { 146 margin-left: 5px; 147 float: left; 148 width: 150px; 149 height: 200px; 150 clear: left; 151 background-color: #ff99f0; 152 } 153 154 .two { 155 float: left; 156 margin-left: 10px; 157 width: 150px; 158 height: 200px; 159 background-color: #ffccf0; 160 } 161 162 .three { 163 float: left; 164 margin-left: 10px; 165 width: 150px; 166 height: 200px; 167 background-color: #0ffff0; 168 } 169 170 .four { 171 float: left; 172 margin-left: 10px; 173 width: 150px; 174 height: 200px; 175 background-color: #f0fff0; 176 } 177 178 .five { 179 float: left; 180 margin-left: 10px; 181 width: 150px; 182 height: 200px; 183 background-color: rgba(35, 255, 202, 0.45); 184 } 185 186 #footer { 187 margin: 0 auto; 188 width: 800px; 189 height: 25px; 190 background-color: red; 191 } 192 193 .tab1 h3 { 194 margin: 0px; 195 width: 290px; 196 height: 20px; 197 float: left; 198 font-size: 13px; 199 text-align: left; 200 color: red; 201 line-height: 20px; 202 /*background: url(1.jpg);*/ 203 background: #adff2f; 204 padding-left: 10px; 205 206 } 207 208 .tab2 { 209 margin: 0px; 210 width: 300px; 211 height: 185px; 212 background: yellow; 213 } 214 215 .tab2 ul { 216 margin: 4px 0 0; 217 list-style: none; 218 padding: 0; 219 background: gray; 220 } 221 222 .tab2 ul li { 223 float: left; 224 width: 50%; 225 /*background: gold;*/ 226 227 } 228 229 .tab2 ul li a { 230 display: block; 231 width: 84%; 232 height: 25px; 233 line-height: 25px; 234 margin-left: 8px; 235 font-size: 12px; 236 text-decoration: none; 237 color: #333; 238 } 239 240 </style> 241 </head> 242 <body> 243 <div id="container"> 244 <div id="header"> 245 <div id="logo">logo</div> 246 <div id="banner">banner</div> 247 </div> 248 <div id="menu"> 249 <ul> 250 <li><a href="1.html">网站首页</a></li> 251 <li class="menuDiv"></li> 252 <li><a href="#">关于瓦猫</a></li> 253 <li class="menuDiv"></li> 254 <li><a href="#">网站首页</a></li> 255 <li class="menuDiv"></li> 256 <li><a href="#">关于瓦猫</a></li> 257 <li class="menuDiv"></li> 258 <li><a href="#">网站首页</a></li> 259 <li class="menuDiv"></li> 260 <li><a href="#">关于瓦猫</a></li> 261 <li class="menuDiv"></li> 262 <li><a href="#">关于瓦猫</a></li> 263 <li class="menuDiv"></li> 264 265 266 </ul> 267 </div> 268 <div class="nav">nav</div> 269 <div class="left_main"> 270 <div class="left_a"> 271 <div class="tab1"> 272 <h3>第一栏目</h3> 273 </div> 274 <div class="tab2"> 275 <ul> 276 <li><a href="#">111111111</a></li> 277 <li><a href="#">111111111</a></li> 278 <li><a href="#">111111111</a></li> 279 <li><a href="#">111111111</a></li> 280 <li><a href="#">111111111</a></li> 281 <li><a href="#">111111111</a></li> 282 <li><a href="#">111111111</a></li> 283 <li><a href="#">111111111</a></li> 284 <li><a href="#">111111111</a></li> 285 <li><a href="#">111111111</a></li> 286 <li><a href="#">111111111</a></li> 287 <li><a href="#">111111111</a></li> 288 </ul> 289 </div> 290 </div> 291 <div class="left_b"> 292 <div class="tab1"> 293 <h3>第一栏目</h3> 294 </div> 295 <div class="tab2"> 296 <ul> 297 <li><a href="#">111111111</a></li> 298 <li><a href="#">111111111</a></li> 299 <li><a href="#">111111111</a></li> 300 <li><a href="#">111111111</a></li> 301 <li><a href="#">111111111</a></li> 302 <li><a href="#">111111111</a></li> 303 <li><a href="#">111111111</a></li> 304 <li><a href="#">111111111</a></li> 305 <li><a href="#">111111111</a></li> 306 <li><a href="#">111111111</a></li> 307 <li><a href="#">111111111</a></li> 308 <li><a href="#">111111111</a></li> 309 </ul> 310 </div> 311 </div> 312 <div class="nav_a">nav</div> 313 <div class="left_a"> 314 <div class="tab1"> 315 <h3>第一栏目</h3> 316 </div> 317 <div class="tab2"> 318 <ul> 319 <li><a href="#">111111111</a></li> 320 <li><a href="#">111111111</a></li> 321 <li><a href="#">111111111</a></li> 322 <li><a href="#">111111111</a></li> 323 <li><a href="#">111111111</a></li> 324 <li><a href="#">111111111</a></li> 325 <li><a href="#">111111111</a></li> 326 <li><a href="#">111111111</a></li> 327 <li><a href="#">111111111</a></li> 328 <li><a href="#">111111111</a></li> 329 <li><a href="#">111111111</a></li> 330 <li><a href="#">111111111</a></li> 331 </ul> 332 </div> 333 </div> 334 <div class="left_b"> 335 <div class="tab1"> 336 <h3>第一栏目</h3> 337 </div> 338 <div class="tab2"> 339 <ul> 340 <li><a href="#">111111111</a></li> 341 <li><a href="#">111111111</a></li> 342 <li><a href="#">111111111</a></li> 343 <li><a href="#">111111111</a></li> 344 <li><a href="#">111111111</a></li> 345 <li><a href="#">111111111</a></li> 346 <li><a href="#">111111111</a></li> 347 <li><a href="#">111111111</a></li> 348 <li><a href="#">111111111</a></li> 349 <li><a href="#">111111111</a></li> 350 <li><a href="#">111111111</a></li> 351 <li><a href="#">111111111</a></li> 352 </ul> 353 </div> 354 </div> 355 </div> 356 <div class="right_main">right_main</div> 357 <div class="nav">nav</div> 358 <div class="con"> 359 <div class="one">one</div> 360 <div class="two">two</div> 361 <div class="three">three</div> 362 <div class="four">four</div> 363 <div class="five">five</div> 364 </div> 365 <div class="left_main"> 366 <div class="left_a">left_a</div> 367 <div class="left_b">left_b</div> 368 <div class="nav_a">nav</div> 369 <div class="left_a">left_a</div> 370 <div class="left_b">left_b</div> 371 </div> 372 <div class="right_main">right_main</div> 373 <div class="nav">nav</div> 374 <div id="footer">footer</div> 375 </div> 376 </body> 377 </html>
3.以上为备份,以下是问题【暂未解决】
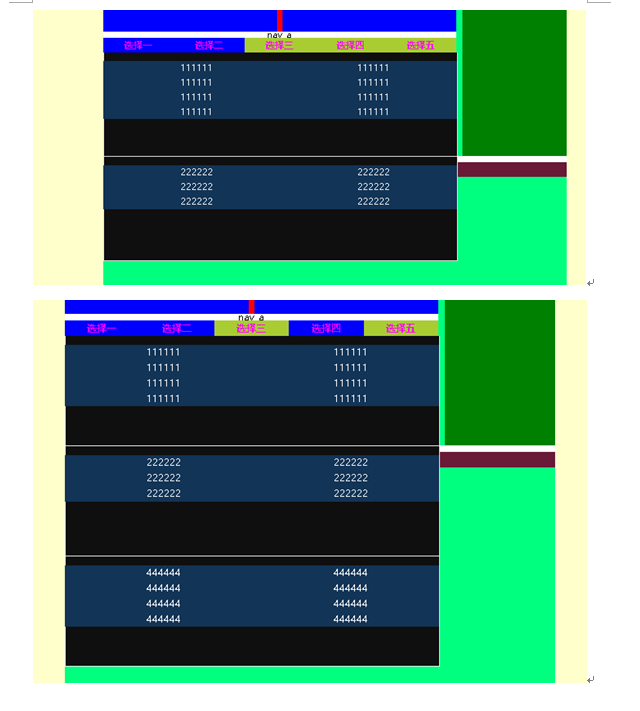
不知道,是哪里出错,导致选项卡不能正常切换【选项卡点哪个选项显示哪个,其余则隐藏】
但是双击此选项卡会隐藏。。。但次数多了就失效了,点击单个会逐个往下堆积,按顺序堆积
源代码:

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>div+css实现网页布局</title> 6 <style> 7 body { 8 margin: 0; 9 text-align: center; 10 background-color: #ffffcc; 11 } 12 13 #container { 14 margin: 0 auto; 15 width: 800px; 16 height: 2000px; 17 background-color: springgreen; 18 } 19 20 #header { 21 float: left; 22 width: 800px; 23 height: 100px; 24 margin: 0 auto; 25 clear: both; 26 background-color: red; 27 } 28 29 #logo { 30 float: left; 31 width: 250px; 32 height: 90px; 33 background-color: green; 34 margin: 0; 35 } 36 37 #banner { 38 float: right; 39 width: 540px; 40 height: 90px; 41 margin: 0; 42 background-color: blue; 43 } 44 45 #menu { 46 width: 800px; 47 height: 35px; 48 margin: 0 auto; 49 clear: both; 50 } 51 52 #menu ul { 53 float: left; 54 list-style: none; 55 margin: 0; 56 } 57 58 #menu ul li { 59 float: left; 60 display: block; 61 line-height: 35px; 62 margin: 0 10px; 63 } 64 65 .menuDiv { 66 width: 1px; 67 height: 35px; 68 background-color: green; 69 } 70 71 #menu ul li a:link, #menu ul li a:visited { 72 font-weight: bold; 73 color: #0000ff; 74 } 75 76 #menu ul li a:hover { 77 font-weight: 800; 78 color: red; 79 } 80 81 .nav { 82 margin:0 auto; 83 width: 800px; 84 height: 10px; 85 clear: both; 86 background-color: #ffffff; 87 line-height: 10px; 88 } 89 90 .nav_a { 91 float:left; 92 margin:0; 93 width: 610px; 94 height: 10px; 95 clear: both; 96 background-color: #ffffff; 97 line-height: 10px; 98 } 99 100 .left_main { 101 margin: 0; 102 float: left; 103 width: 610px; 104 height: 420px; 105 background-color: red; 106 } 107 108 .right_main { 109 margin: 0; 110 float: right; 111 width: 180px; 112 height: 420px; 113 /*clear: left;*/ 114 background-color: green; 115 } 116 117 .left_a { 118 margin: 0; 119 float: left; 120 width: 300px; 121 height: 205px; 122 background-color: blue; 123 } 124 125 .left_b { 126 margin: 0; 127 float: right; 128 width: 300px; 129 height: 205px; 130 /*clear:left;*/ 131 background-color: #0000ff; 132 } 133 134 .con { 135 margin: 0; 136 width: 800px; 137 height: 200px; 138 clear: both; 139 border-bottom-style: solid; 140 background-color: green; 141 } 142 143 .one { 144 float: left; 145 width: 200px; 146 height: 200px; 147 clear: right; 148 background-color: #ff99f0; 149 } 150 151 .two { 152 float: left; 153 width: 200px; 154 height: 200px; 155 background-color: #ffcc00; 156 } 157 158 .three { 159 float: left; 160 width: 200px; 161 height: 200px; 162 background-color: #0ffff0; 163 } 164 165 .four { 166 float: right; 167 width: 190px; 168 height: 200px; 169 background-color: #f0fff0; 170 } 171 172 #footer { 173 margin: 0 auto; 174 width: 800px; 175 height: 25px; 176 clear:both; 177 background-color: #691a36; 178 } 179 180 .tab1 h3 { 181 margin: 0; 182 width: 290px; 183 height: 20px; 184 float: left; 185 font-size: 13px; 186 text-align: left; 187 color: red; 188 line-height: 20px; 189 background: green; 190 padding-left: 10px; 191 } 192 193 .tab2 { 194 width: 300px; 195 height: 180px; 196 background: yellow; 197 } 198 199 .tab2 ul { 200 margin: 4px 0 0; 201 list-style: none; 202 padding: 0; 203 } 204 205 .tab2 li { 206 float: left; 207 width: 50%; 208 } 209 210 .tab2 li a { 211 display: block; 212 width: 84%; 213 height: 25px; 214 line-height: 25px; 215 margin-left: 8%; 216 font-size: 12px; 217 text-decoration: none; 218 color: #333; 219 } 220 /*选项卡点哪个选项显示哪个,其余则隐藏*/ 221 #tab { 222 margin: 0; 223 width: 610px; 224 height: 205px; 225 position: relative; 226 float: left; 227 background: green; 228 } 229 230 #tab h3 { 231 float: left; 232 width: 122px; 233 height: 26px; 234 line-height: 26px; 235 margin: 0; 236 font-size: 12px; 237 cursor: pointer; 238 text-align: center; 239 color: #ff00ff; 240 background: #aacc33; 241 } 242 243 #tab .block { 244 display: block;/*显示*/ 245 } 246 247 #tab .up { 248 background:blue; 249 } 250 251 #tab div { 252 display:none;/*不显示*/ 253 float: left; 254 top: 26px; 255 left: 0; 256 width: 610px; 257 height: 179px; 258 border: solid #eee; 259 border-width: 0 1px 1px; 260 background: #0f0f0f; 261 } 262 263 #tab ul { 264 margin: 15px 0 0; 265 list-style-type: none; 266 padding: 0; 267 268 } 269 270 #tab ul li { 271 width: 50%; 272 float: left; 273 background: #123456; 274 } 275 276 #tab li a { 277 display: block; 278 width: 90%; 279 height: 25px; 280 line-height: 25px; 281 margin-left: 8%; 282 font-size: 12px; 283 text-decoration: none; 284 color: #ffffff; 285 } 286 287 #tab li a:hover { 288 font-size:24px; 289 text-decoration: underline; 290 color: red; 291 } 292 </style> 293 </head> 294 <body> 295 <div id="container"> 296 <div id="header"> 297 <div id="logo">logo</div> 298 <div id="banner">banner</div> 299 </div> 300 <div id="menu"> 301 <ul> 302 <li><a href="1.html">网站首页</a></li> 303 <li class="menuDiv"></li> 304 <li><a href="#">关于瓦猫</a></li> 305 <li class="menuDiv"></li> 306 <li><a href="#">网站首页</a></li> 307 <li class="menuDiv"></li> 308 <li><a href="#">关于瓦猫</a></li> 309 <li class="menuDiv"></li> 310 <li><a href="#">网站首页</a></li> 311 <li class="menuDiv"></li> 312 <li><a href="#">关于瓦猫</a></li> 313 <li class="menuDiv"></li> 314 <li><a href="#">关于瓦猫</a></li> 315 <li class="menuDiv"></li> 316 </ul> 317 </div> 318 <div class="nav">nav</div> 319 <div class="left_main"> 320 <div class="left_a"> 321 <div class="tab1"> 322 <h3>第一栏目</h3> 323 </div> 324 <div class="tab2"> 325 <ul> 326 <li><a href="#">111111111</a></li> 327 <li><a href="#">111111111</a></li> 328 <li><a href="#">111111111</a></li> 329 <li><a href="#">111111111</a></li> 330 <li><a href="#">111111111</a></li> 331 <li><a href="#">111111111</a></li> 332 <li><a href="#">111111111</a></li> 333 <li><a href="#">111111111</a></li> 334 <li><a href="#">111111111</a></li> 335 <li><a href="#">111111111</a></li> 336 <li><a href="#">111111111</a></li> 337 <li><a href="#">111111111</a></li> 338 </ul> 339 </div> 340 </div> 341 <div class="left_b"> 342 <div class="tab1"> 343 <h3>第一栏目</h3> 344 </div> 345 <div class="tab2"> 346 <ul> 347 <li><a href="#">111111111</a></li> 348 <li><a href="#">111111111</a></li> 349 <li><a href="#">111111111</a></li> 350 <li><a href="#">111111111</a></li> 351 <li><a href="#">111111111</a></li> 352 <li><a href="#">111111111</a></li> 353 <li><a href="#">111111111</a></li> 354 <li><a href="#">111111111</a></li> 355 <li><a href="#">111111111</a></li> 356 <li><a href="#">111111111</a></li> 357 <li><a href="#">111111111</a></li> 358 <li><a href="#">111111111</a></li> 359 </ul> 360 </div> 361 </div> 362 <div class="nav_a">nav_a</div> 363 <div class="left_a"> 364 <div class="tab1"> 365 <h3>第一栏目</h3> 366 </div> 367 <div class="tab2"> 368 <ul> 369 <li><a href="#">111111111</a></li> 370 <li><a href="#">111111111</a></li> 371 <li><a href="#">111111111</a></li> 372 <li><a href="#">111111111</a></li> 373 <li><a href="#">111111111</a></li> 374 <li><a href="#">111111111</a></li> 375 <li><a href="#">111111111</a></li> 376 <li><a href="#">111111111</a></li> 377 <li><a href="#">111111111</a></li> 378 <li><a href="#">111111111</a></li> 379 <li><a href="#">111111111</a></li> 380 <li><a href="#">111111111</a></li> 381 </ul> 382 </div> 383 </div> 384 <div class="left_b"> 385 <div class="tab1"> 386 <h3>第一栏目</h3> 387 </div> 388 <div class="tab2"> 389 <ul> 390 <li><a href="#">111111111</a></li> 391 <li><a href="#">111111111</a></li> 392 <li><a href="#">111111111</a></li> 393 <li><a href="#">111111111</a></li> 394 <li><a href="#">111111111</a></li> 395 <li><a href="#">111111111</a></li> 396 <li><a href="#">111111111</a></li> 397 <li><a href="#">111111111</a></li> 398 <li><a href="#">111111111</a></li> 399 <li><a href="#">111111111</a></li> 400 <li><a href="#">111111111</a></li> 401 <li><a href="#">111111111</a></li> 402 </ul> 403 </div> 404 </div> 405 </div> 406 <div class="right_main">right_main</div> 407 <div class="nav">nav</div> 408 <div class="con"> 409 <div class="one">one</div> 410 <div class="two">two</div> 411 <div class="three">three</div> 412 <div class="four">four</div> 413 </div> 414 <div class="left_main"> 415 <div class="left_a"></div> 416 <div class="left_b"></div> 417 <div class="nav_a">nav_a</div> 418 <div id="tab"> 419 <h3 onclick="go_to(1)">选择一</h3> 420 <h3 onclick="go_to(2)">选择二</h3> 421 <h3 onclick="go_to(3)">选择三</h3> 422 <h3 onclick="go_to(4)">选择四</h3> 423 <h3 onclick="go_to(5)">选择五</h3> 424 <div> 425 <ul> 426 <li><a href="#">111111</a></li> 427 <li><a href="#">111111</a></li> 428 <li><a href="#">111111</a></li> 429 <li><a href="#">111111</a></li> 430 <li><a href="#">111111</a></li> 431 <li><a href="#">111111</a></li> 432 <li><a href="#">111111</a></li> 433 <li><a href="#">111111</a></li> 434 </ul> 435 </div> 436 437 <div> 438 <ul> 439 <li><a href="#">222222</a></li> 440 <li><a href="#">222222</a></li> 441 <li><a href="#">222222</a></li> 442 <li><a href="#">222222</a></li> 443 <li><a href="#">222222</a></li> 444 <li><a href="#">222222</a></li> 445 </ul> 446 </div> 447 448 <div> 449 <ul> 450 <li><a href="#">333333</a></li> 451 <li><a href="#">333333</a></li> 452 <li><a href="#">333333</a></li> 453 <li><a href="#">333333</a></li> 454 <li><a href="#">333333</a></li> 455 <li><a href="#">333333</a></li> 456 <li><a href="#">333333</a></li> 457 </ul> 458 </div> 459 460 <div> 461 <ul> 462 <li><a href="#">444444</a></li> 463 <li><a href="#">444444</a></li> 464 <li><a href="#">444444</a></li> 465 <li><a href="#">444444</a></li> 466 <li><a href="#">444444</a></li> 467 <li><a href="#">444444</a></li> 468 <li><a href="#">444444</a></li> 469 <li><a href="#">444444</a></li> 470 </ul> 471 </div> 472 473 <div> 474 <ul> 475 <li><a href="#">555555</a></li> 476 <li><a href="#">555555</a></li> 477 <li><a href="#">555555</a></li> 478 <li><a href="#">555555</a></li> 479 <li><a href="#">555555</a></li> 480 <li><a href="#">555555</a></li> 481 <li><a href="#">555555</a></li> 482 <li><a href="#">555555</a></li> 483 </ul> 484 </div> 485 486 487 </div> 488 489 490 </div> 491 <div class="right_main">right_main</div> 492 <div class="nav">nav</div> 493 <div id="footer">footer</div> 494 </div> 495 <script> 496 var h = document.getElementById("tab").getElementsByTagName("h3");/*多个h3组成数组*/ 497 var d = document.getElementById("tab").getElementsByTagName("div"); 498 function go_to(ao) { 499 for (var i = 0; i < h.length; i++) { 500 if (ao - 1 == i) { 501 d[i].className += "block"; 502 h[i].className += "up"; 503 } else { 504 h[i].className += " "; 505 d[i].className += " "; 506 } 507 } 508 } 509 </script> 510 </body> 511 </html>
主要代码:
- css部分:

1 #tab { 2 margin: 0; 3 width: 610px; 4 height: 205px; 5 position: relative; 6 float: left; 7 background: green; 8 } 9 10 #tab h3 { 11 float: left; 12 width: 122px; 13 height: 26px; 14 line-height: 26px; 15 margin: 0; 16 font-size: 12px; 17 cursor: pointer; 18 text-align: center; 19 color: #ff00ff; 20 background: #aacc33; 21 } 22 23 #tab .block { 24 display: block;/*显示*/ 25 } 26 27 #tab .up { 28 background:blue; 29 } 30 31 #tab div { 32 display:none;/*不显示*/ 33 float: left; 34 top: 26px; 35 left: 0; 36 width: 610px; 37 height: 179px; 38 border: solid #eee; 39 border-width: 0 1px 1px; 40 background: #0f0f0f; 41 }
- JavaScript部分:

1 <script> 2 var h = document.getElementById("tab").getElementsByTagName("h3");/*多个h3组成数组*/ 3 var d = document.getElementById("tab").getElementsByTagName("div"); 4 function go_to(ao) { 5 for (var i = 0; i < h.length; i++) { 6 if (ao - 1 == i) { 7 d[i].className += "block"; 8 h[i].className += "up"; 9 } else { 10 h[i].className += " "; 11 d[i].className += " "; 12 } 13 } 14 } 15 </script>
截图:
1.
2.
3.笔记
| 《网页布局》 |
margin 外边距 一个区域距离另外一个区域的距离 padding内边距 float:漂浮 对齐left,right clear:left,right,both 不允许left,right边有浮动元素 《 body: container=header+menu+nav+aside+cotainer+footer header=logo+banner contain=left_main+right_main+bottom_main 》 如果样式只用一次的话,则用id 多次的话就用class 网页长度最好不超过三屏 选项卡点哪个选项显示哪个,其余则隐藏 div+css模拟表格 |
2020-02-1911:38:19







