配置series中的markPoint
markPoint: {
label: {
color: '#FFF', // 文字颜色
padding: [0, 0, 5, 0], // 可用padding调整图片内文字距离
show: false,
formatter: '10:30' // 自定义文字内容
},
/* data: [
{ type: 'max' },
{ type: 'min' },
{ type: 'average' }
],*/
data: [
// {xAxis: [30,50,88,67,43], yAxis: ["三级防线", "二级防线", "一级防线","渠道名称","渠道名称"]},
{ xAxis: xData[0], yAxis: yData[0]},
{ xAxis: xData[1], yAxis: yData[1]},
{ xAxis: xData[2], yAxis: yData[2]},
{ xAxis: xData[3], yAxis: yData[3]},
{ xAxis: xData[4], yAxis: yData[4]},
],
symbol: 'image://' + require('../../../../../../common/img/sbkQjfxDP/01/电子社保卡签发渠道横向柱状图点.png'), // 自定义图片作为标注展示
symbolSize: [10, 10], // 调整图片的长宽
},
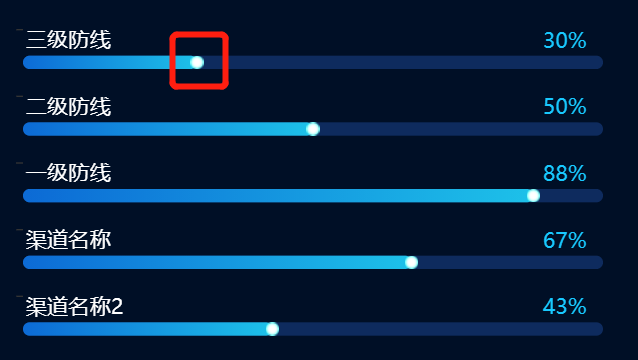
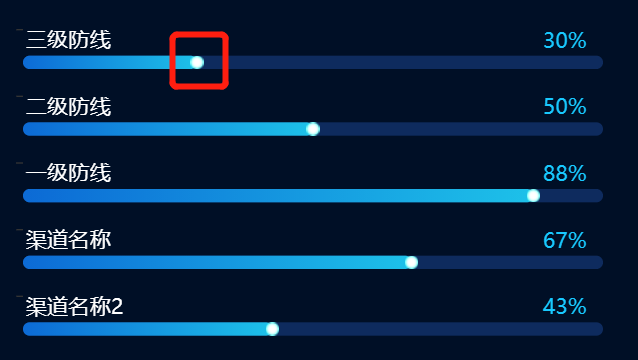
作用效果






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!