CSS3实现缺角矩形,缺角边框以及折角矩形
1.缺角矩形
1.创建div
<div class="box"></div>
<style>
.box{
width: 100px;
height: 60px;
background: #2baaca;
}
</style>
2.变为缺角矩形

-
/* 左上 */ .box{ background: linear-gradient(135deg, transparent 10px, #2baaca 0); } -
/* 右上 */ .box{ background: linear-gradient(-135deg, transparent 10px, #2baaca 0); } -
/* 右下 */ .box{ background: linear-gradient(-45deg, transparent 10px, #2baaca 0); } -
/* 左下 */ .box{ background: linear-gradient(45deg, transparent 10px, #2baaca 0); } -
/* 四个角 */ .box{ background: linear-gradient(135deg, transparent 10px, #2baaca 0) top left, linear-gradient(-135deg, transparent 10px, #2baaca 0) top right, linear-gradient(-45deg, transparent 10px, #2baaca 0) bottom right, linear-gradient(45deg, transparent 10px, #2baaca 0) bottom left; background-size: 50% 50%; background-repeat: no-repeat; } -
/* 两个角 */ .box{ background: linear-gradient(135deg, transparent 10px, #2baaca 0) top left, linear-gradient(-135deg, transparent 10px, #2baaca 0) top right, linear-gradient(-45deg, transparent 0, #2baaca 0) bottom right, linear-gradient(45deg, transparent 0, #2baaca 0) bottom left; background-size: 50% 50%; background-repeat: no-repeat; } -
/* 弧形缺角 */ .box{ background: radial-gradient(circle at top left, transparent 10px, #2baaca 0) top left, radial-gradient(circle at top right, transparent 10px, #2baaca 0) top right, radial-gradient(circle at bottom right, transparent 10px, #2baaca 0) bottom right, radial-gradient(circle at bottom left, transparent 10px, #2baaca 0) bottom left; background-size: 50% 50%; background-repeat: no-repeat; }
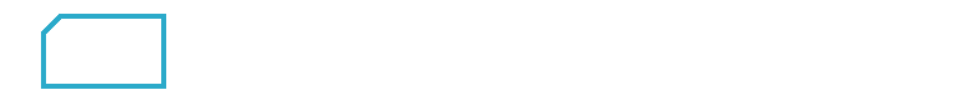
2.缺角边框
使用两个缺角矩形叠加。
1.创建div
<div class="box">
<div class="box_inner"></div>
</div>
2.变为缺角边框

.box{
width: 100px;
height: 60px;
padding: 4px; //边框的宽度
background: linear-gradient(135deg, transparent 10px, #2baaca 0);
}
.box_inner{
width: 100%;
height: 100%;
background: linear-gradient(135deg, transparent 9px, #fff 0);
}
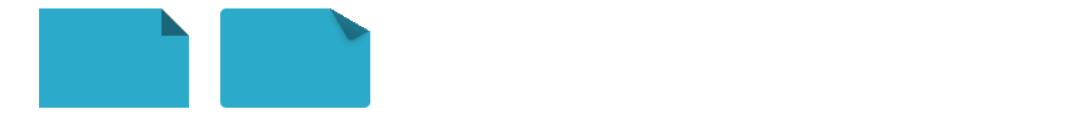
3.折角矩形
在缺角矩形的基础上多了一个折角。
1.创建div
<div class="box"></div>
<style>
.box{
width: 120px;
height: 80px;
background: #2baaca;
}
</style>
2.变为折角矩形

-
/* 45度折角 */ .box{ /* 一定要先画小三角,再画缺角矩形,否则矩形会盖住小三角 */ background: linear-gradient(to left bottom, transparent 50%, rgba(0, 0, 0, 0.4) 0) no-repeat 100% 0 / 1.4rem 1.4rem, linear-gradient(-135deg, transparent 1rem, #2baaca 0); } -
/* 30度折角 */ .box{ background: linear-gradient(-150deg, transparent 1rem, #2baaca 0); border-radius: .3em; position: relative; } .box::before{ content: ''; position: absolute; right: 0; top: -0.85rem; width: 1.15em; height: 2em; background: linear-gradient(to left bottom, transparent 50%, rgba(0, 0, 0, 0.3) 0, rgba(0, 0, 0, 0.4)) 100% 0 no-repeat; transform: rotate(-30deg); transform-origin: bottom right; /* 让三角形的右下角成为旋转的中心 */ box-shadow: -.2em .2em .3em -.1em rgba(0, 0, 0, .15); border-bottom-left-radius: inherit; /* 左下角继承border-radius */ }
[参考地址]((24条消息) CSS3实现缺角矩形,缺角边框以及折角矩形_HuangsTing的博客-CSDN博客_css 缺角边框)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!