利用Charles改写接口数据的几个小方法
一、测试中常见的问题
1、只需要验证一个简单的前端展示效果,但造数困难
2、前端改一个问题改了n次,每次都需要不断的造数、验证
3、视觉验收反反复复,需要一直配合造数
4、依赖接口不可用,导致测试阻塞
5、服务端bug未修复,影响前端用例执行
......
反复造数、接口阻塞,这是降低我们测试效率的两个频繁出现的问题,通过mock接口可以从一定程度上得到缓解。
二、利用Charles改写接口
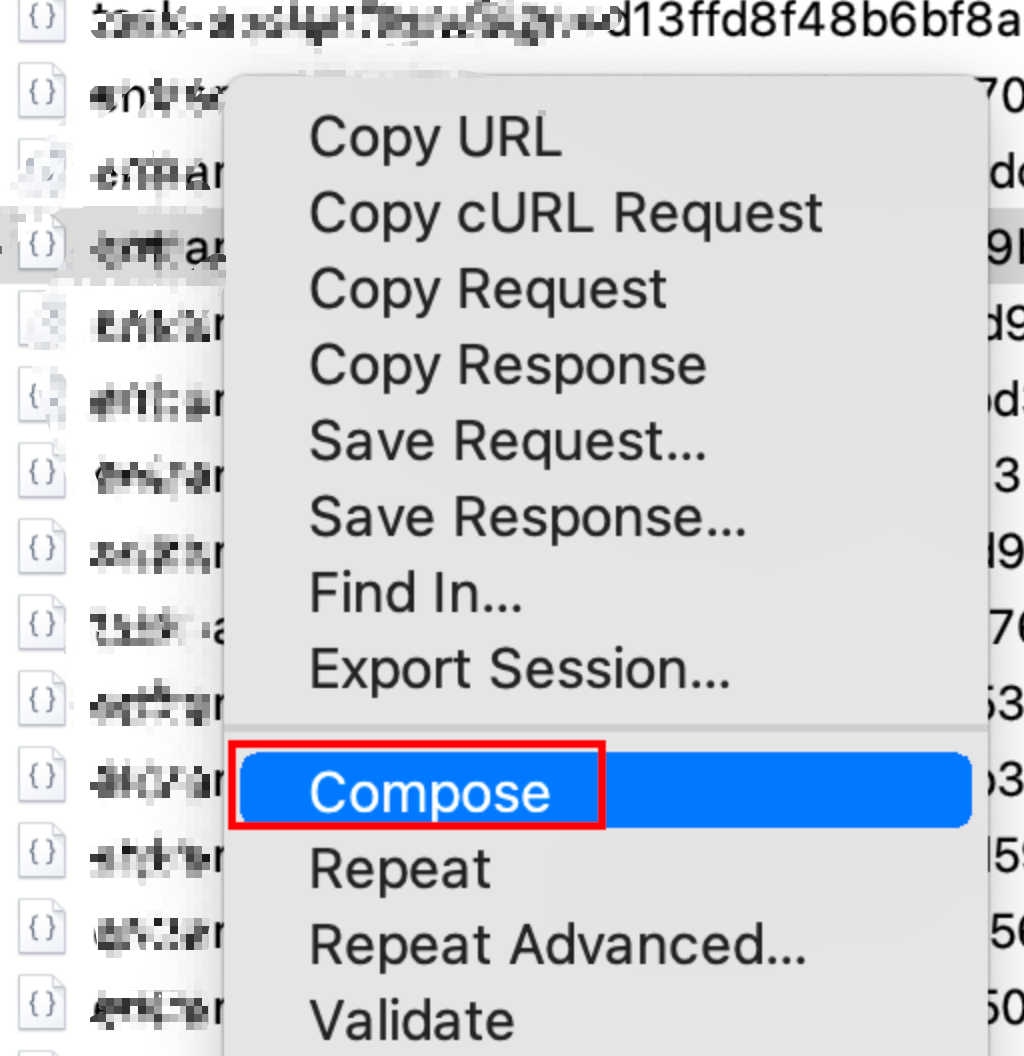
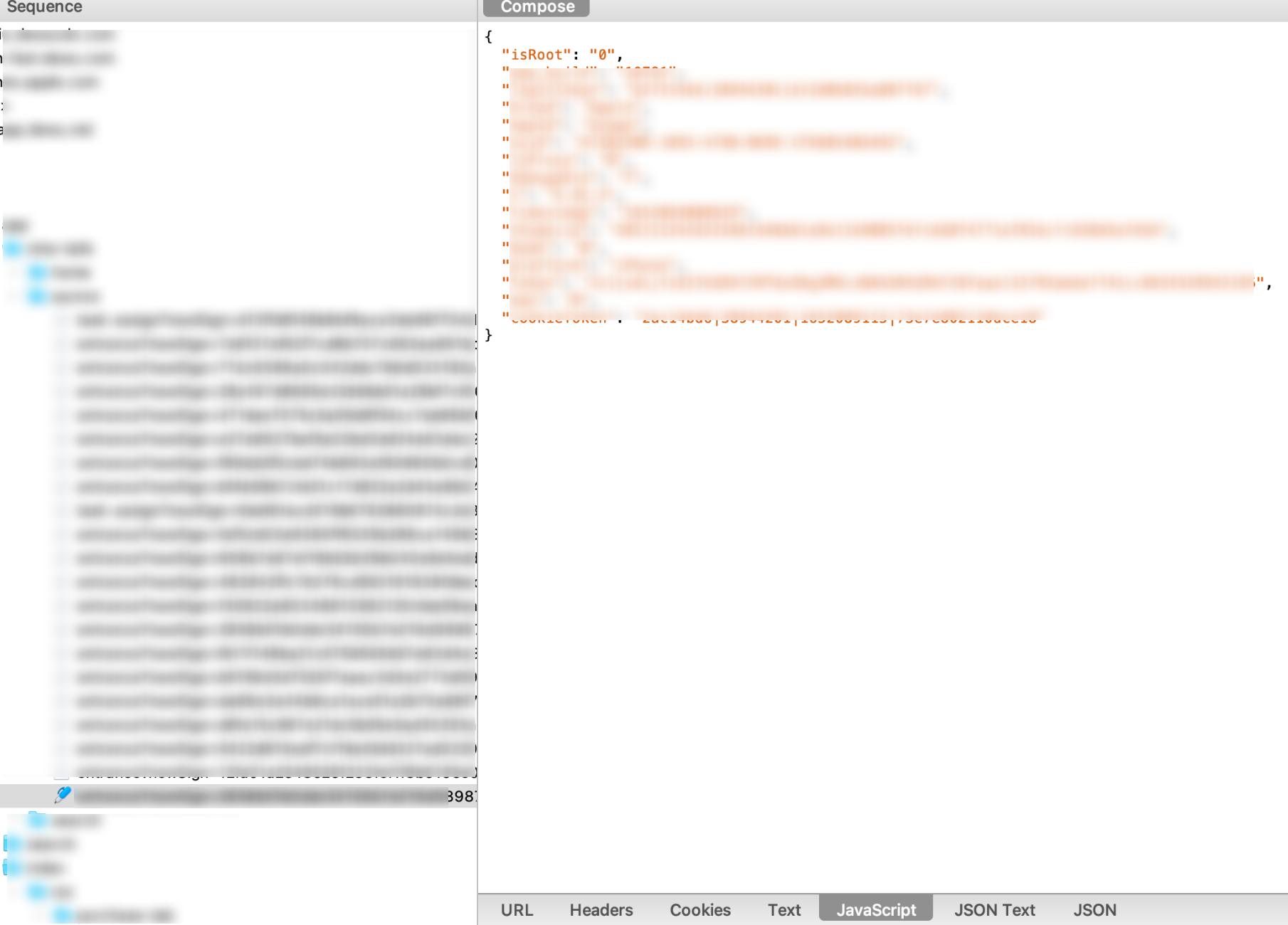
1、compose
在被抓取到的接口的基础上对请求参数进行修改,然后执行请求。便于测试不同传参下接口的返回结果,也可以用于服务端修改bug后,且无需查看前端效果时,可直接将接口再次执行一遍,省去从前端操作的步骤。


2、breakpoints
对接口设置断点,捕捉到该接口时,会中断请求,然后按照需要来改写接口。但对于响应时间有要求的场景,容易改写失败,接口可能会在没等到修改完成就做超时处理,继续执行了。

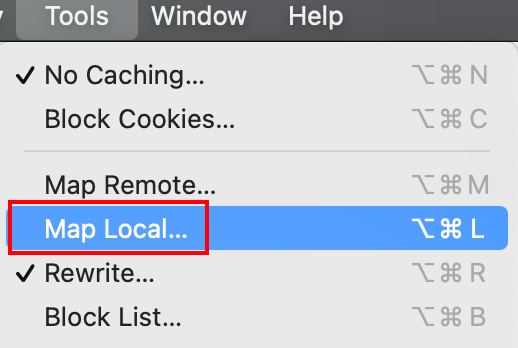
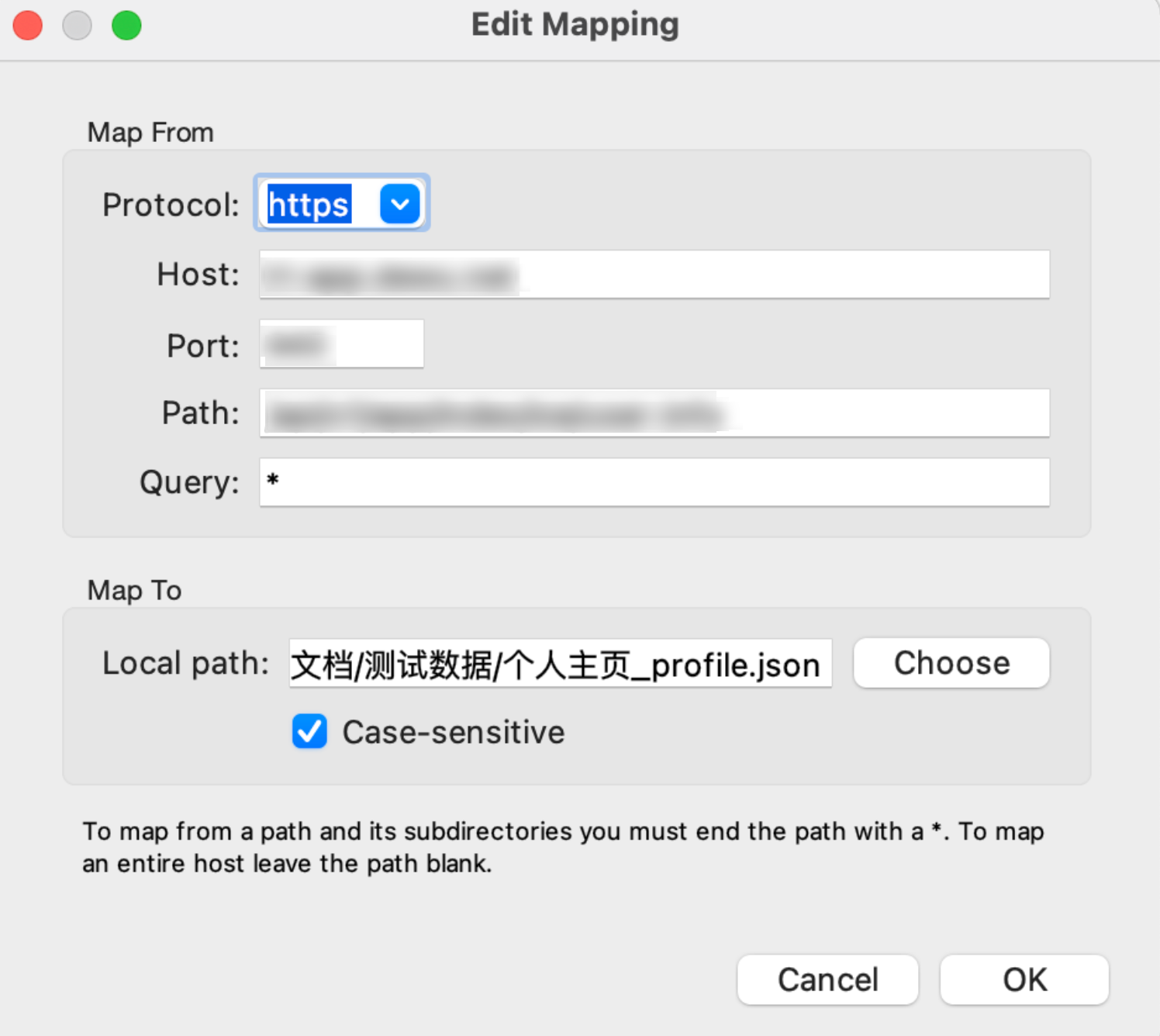
3、map local
将接口请求重定向到本地,把本地文件的内容作为response返回。如果只关注返回数据在前端的展示效果,可以用这种方式把数据存在本地,若需要修改返回结果,直接修改本地文件即可。
但如果存在先后请求同一接口(参数不同,返回结果不同)的情况,且只需修改某一次的返回结果,就不再适用了 。


4、rewrite
可以改写接口所有元素的内容:header、host、url、path、query param、response status、body,支持使用正则表达式。

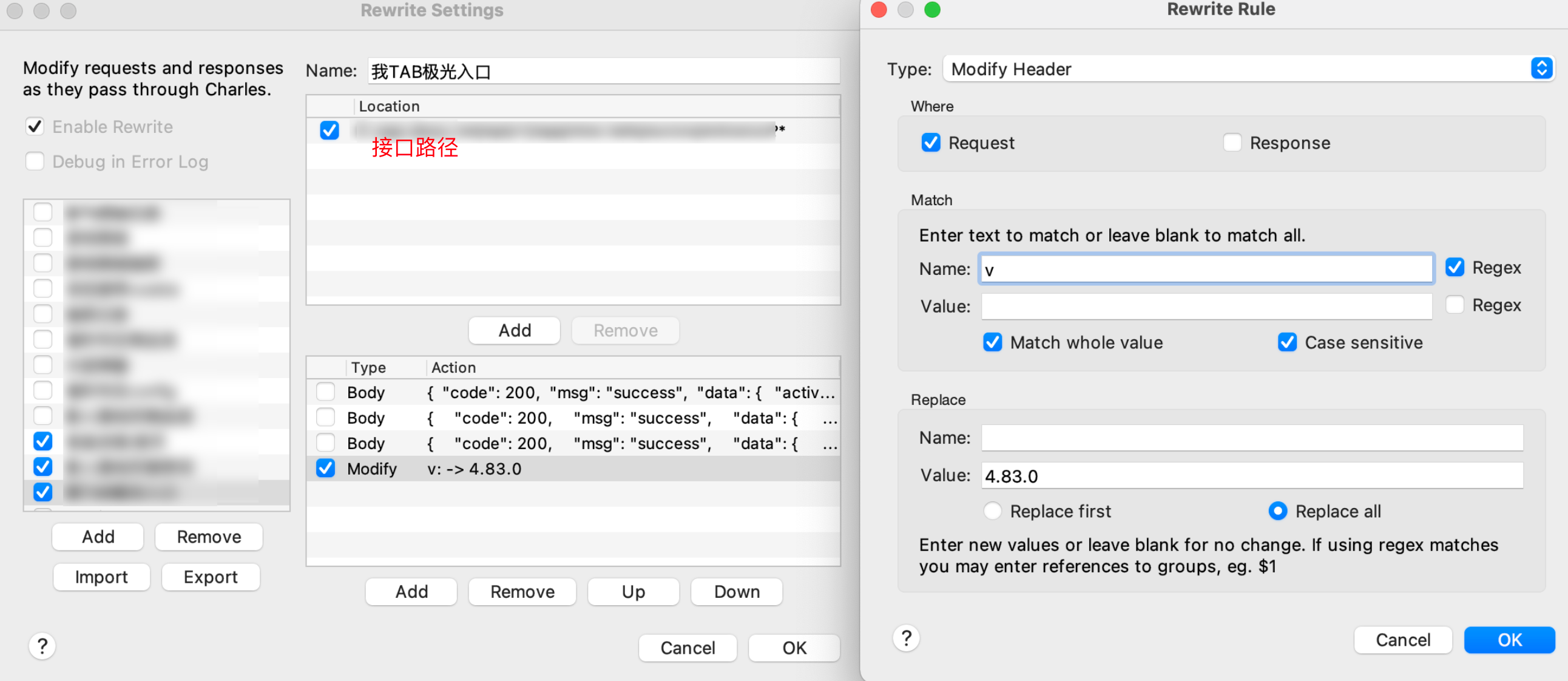
确定好重写类型、重写request还是response后,匹配现有的key或者value,然后进行替换。
截图表明修改请求头中key是“v”的参数,把值改成“4.83.0”。这个场景是在模拟app版本为483的请求,有时我们会遇到需要考虑版本兼容性的需求,频繁卸载重装会耗费一定时间,通过修改请求头中的版本号,可以直接看到接口返回数据和前端的展示效果。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律